2차 프로젝트 회고록
2021.04.26~2021.05.07 까지 진행된 2차 프로젝트 회고록
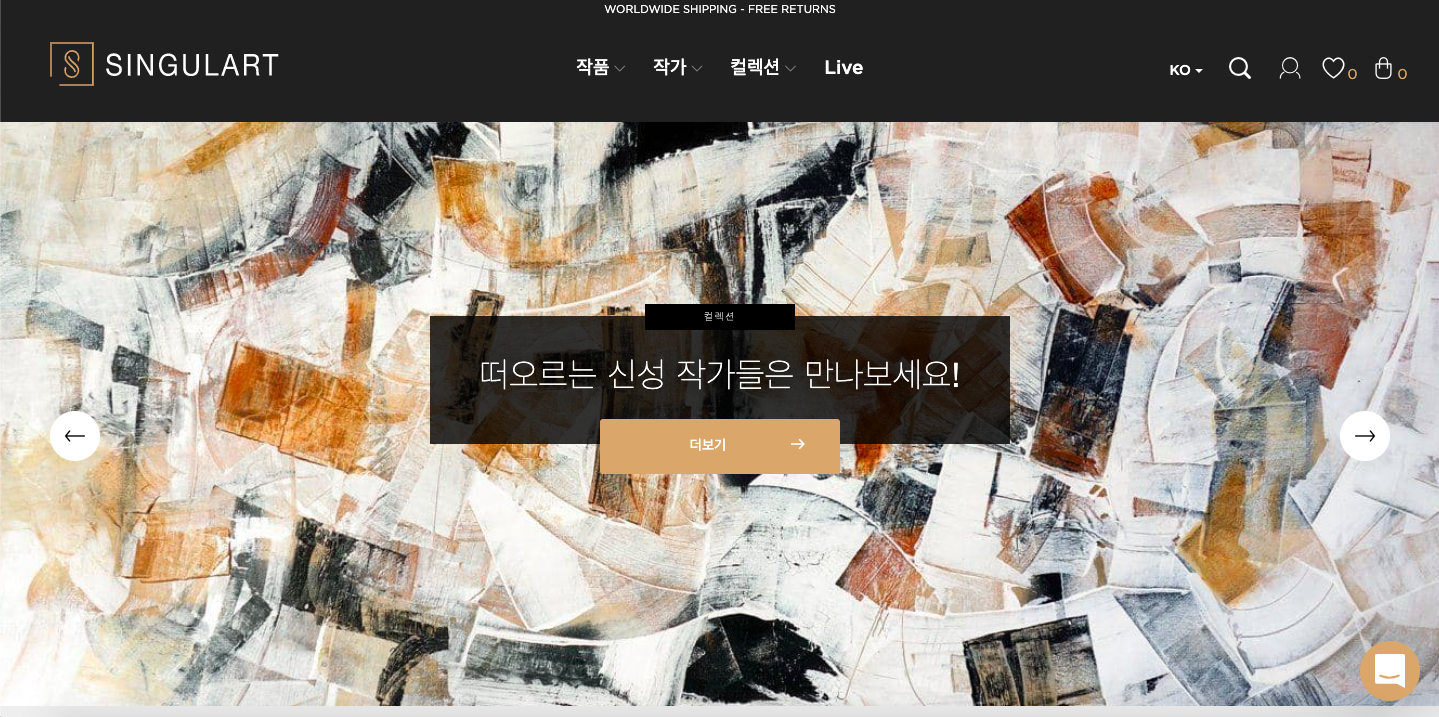
싱귤아트(singulart)미술품 경매사이트를 모티브로하는 프로젝트를 진행했다.
싱귤아트 사이트 주소 : https://www.singulart.com/

첫인상
사이트의 첫인상 경매사이트라서 뿐만아니라 싱귤아트의 사이트는 정말 어마어마하게 잘만들어졌다고 생각이들었다. 메인 페이지 부터 스크롤이 길었으며 사이트 자체로 화려하였다. 필터도 다양한 필터가 있었으며 작가, 작품 모두 다른 필터를 사용하였고 기본 배치도 달랐다.
처음 생각했을때 대단한 고수들이 이 페이지를 만들었구나라는 생각이 들었고
2차 프로젝트 기간에는 기업협업 등으로 어수선했기 때문에 시간내에 많은 것을 구현할수 있을지 걱정이 되었다. 또한 1차와 다르게 리액트 함수형 컴포넌트를 사용한다는 것. (1차 프로젝트 때는 클래스형 컴포넌트를 사용했다. )
함수형도 배워야 하는데 바로 프로젝트에 투입해야 한다는 것에 시간이 부족할것 같은 느낌이 들었다.
우리의 기능 구현은요
전체의 기능을 모두 구현하면 좋았겠지만 확실히 시간적 여유가 없었기 때문에 첫 미팅때 어느 부분을 기능구현하면 좋을지 팀끼리 의논을 하게 되었다.
확실히 살리고 싶은 부분만 남기기 위해서 사이트를 구석구석 살펴보며 구현하고 싶었던 기능을 정리해나갔다. 확실히 기존 사이트에 기능이 훌륭해서 간추려도 많은 부분이 남았다. 결과적으로 선택된 부분은 메인 페이지, 로그인, 네브,푸터, 제품 상세페이지, 제품리스트, 경매 페이지가 되었다.
아래는 우리팀의 최종 결과물 영상이다.
https://vimeo.com/546376548
내가 맡은 기능
팀 협업 이기 때문에 정리된 기능 구현중에서 프론트 팀끼리 브랜치를 나눠서, 기능을 나눠서 업무를 진행하였다.
내가 맡은 기능은 제품 카드 리스트 페이지, 네브바, 푸터 , 필터 부분이었다.
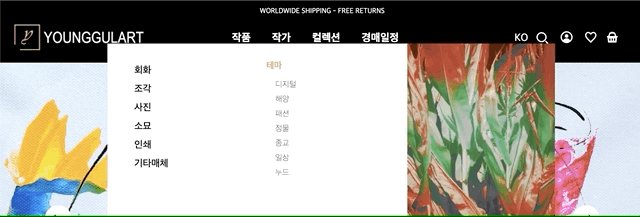
네브바 (NAVBAR)
네브바.. 네브바를 만드는 것은 물론 쉬웠다. 하지만 마우스를 hover할시 메뉴들이 등장하고 메뉴들에 서브메뉴들이 등장하는 것, 이미지도 변경해야 하는것에서 막막함을 느꼈다. 왜냐하면 1차때 이 기능으로 많은 사람들이 고통받았기 때문에 .. 지레겁을 먹고 시작할때 막막함을 느꼈지만 함수형 컴포넌트로 제작해서 그런지 생각보다 쉽게 만들수 있었다. 그래도 이전에 기능 구현을 했던 동기에게 접근법에 대해 힌트를 들을수 있어서 쉽게 가능했던것 같다.
각각 map함수를 이용해 key값들을 일치시켜서 보여주는 형식으로 기능 구현을 하였다.

푸터 (Footer)
푸터는 기본적으로 하드 코딩을 진행했는데 시간을 절약하기 위해 기존의 푸터보다 양을 줄여서 제작했다.
그래도 시간절약을 위해서 map함수를 이용했다.

제품 카드 리스트 페이지
제일 시간을 많이 투자한것은 리스트 페이지와 필터 부분이다.
우선 카드 리스트 페이지 기능을 보자
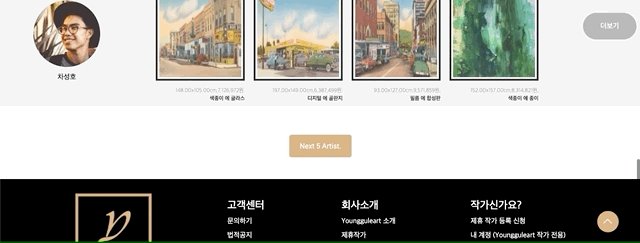
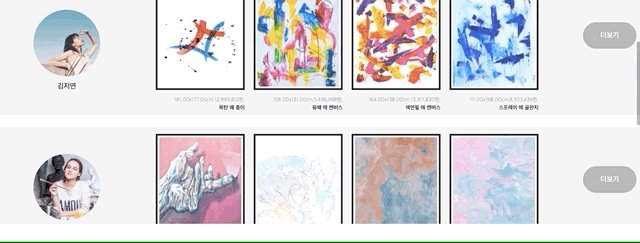
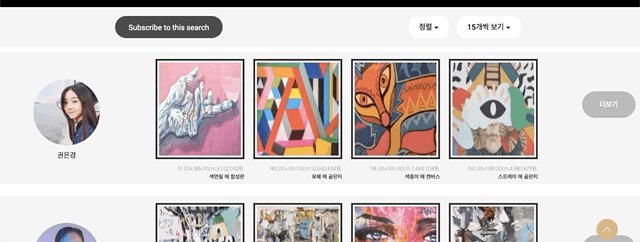
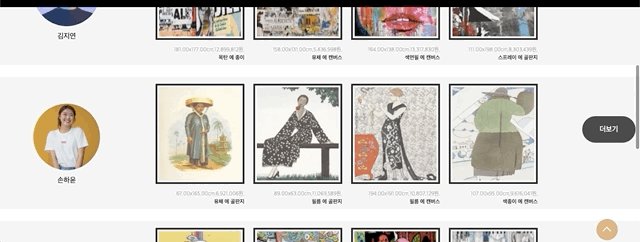
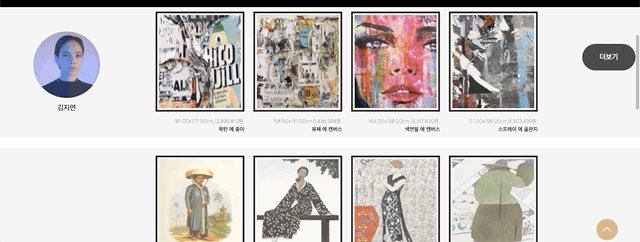
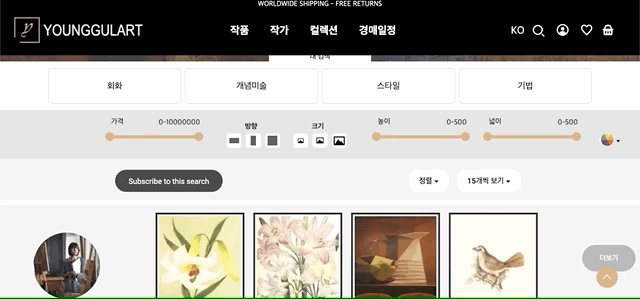
전체 페이지 디자인

기본적인 리스트이다. 아티스트 div를 만들어서 그안에서 작품들을 관리하였다. 백엔드팀에서 정보를 받아 map함수를 이용해서 각 div들을 반복적으로 사용하였다. 아래에는 페이지 네이션 기능을 구현하려고 하였으나 1차에서 기능을 구현해보았기도 하였고 시간이 촉박해서 다음페이지를 누르면 다른 아티스트 들로 변경되는 것으로 구현하였다.
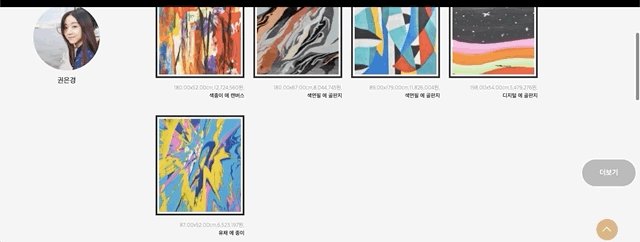
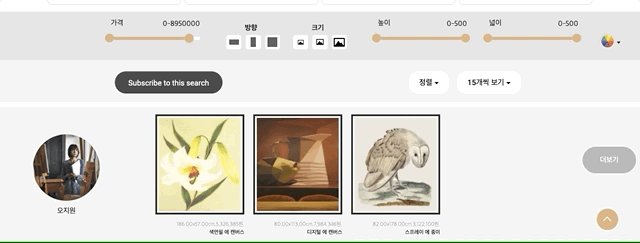
더보기
각 아티스트들의 작품들이 많기 때문에 보기 좋게 개수를 제한해서 보여지지만 더보기 버튼을 누르면 아티스트의 작품들을 더볼수 있게 기능 구현을 하였다.
버튼 클릭시 height 값을 변경시켜 기능구현을 할수 있었다.

개별로 더보기 버튼을 누를시 기능 구현이 되지만 위의 gif 에서 멈칫멈칫 하는 것은 용량이 커지면 벨로그에 영상이 안올라가서 영상이 길어질까 누를까 말까 고민하는 것이다. 기능구현은 다된다..😭
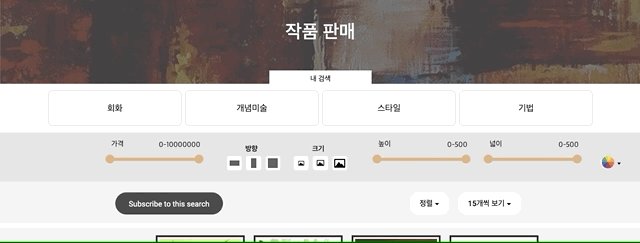
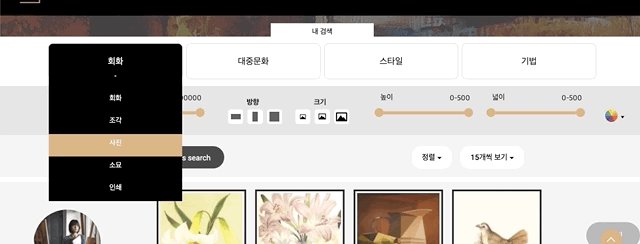
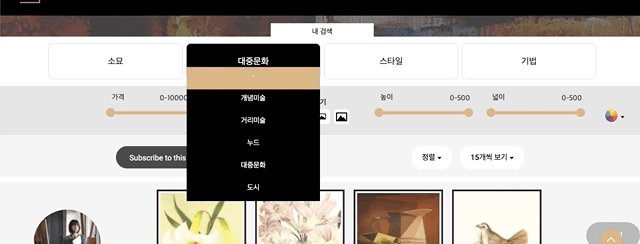
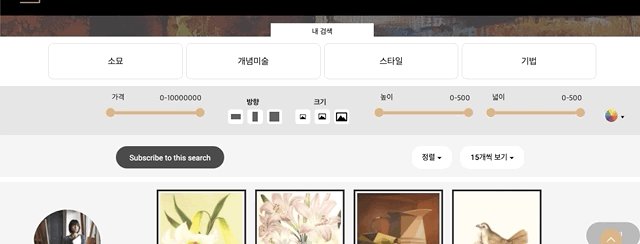
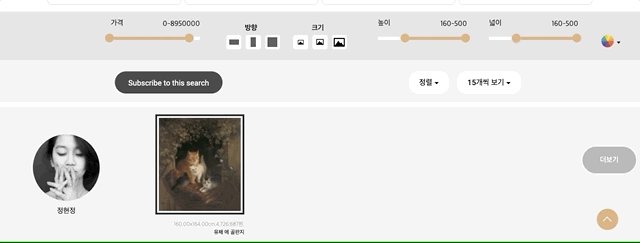
1차 필터 카테고리 필터
싱귤아트 페이지에는 많은 필터 기능들이 있다. 지금처럼 카테고리 필터, 슬라이더 필터, 방향, 크기 등 엄청 세분화 되어 있었다. 모든 필터를 다 진행하고 싶었지만 시간관계상 카테고리 필터 일부와 슬라이더만 구현해보기로 하였다.

카테고리 필터 세분화적으로 카테고리별로 필터를 걸수 있는 기능이다. 기능 구현을 하고 싶었지만 생각보다 css에서 많은 시간을 투자하게 되었다. 특히 컴포넌트를 재사용하는데 버튼을 눌렀을때 둘다 활성화가 되어서 수정에 많은 시간을 투여하게 되었다.
현재 기능은 필터 부분을 눌렀을때 확장되고 확장된 부분을 누르면 선택한 부분으로 바뀌도록하는 기능을 구현하였다. 아직. 필터링은 안된다... 추후에 ..
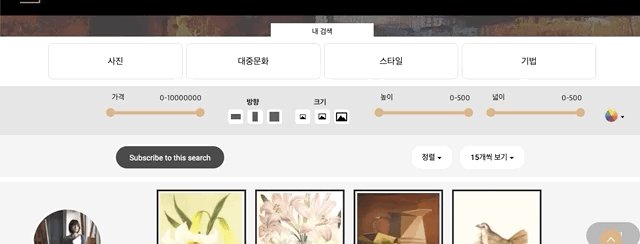
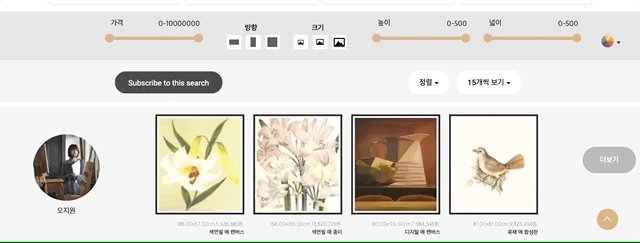
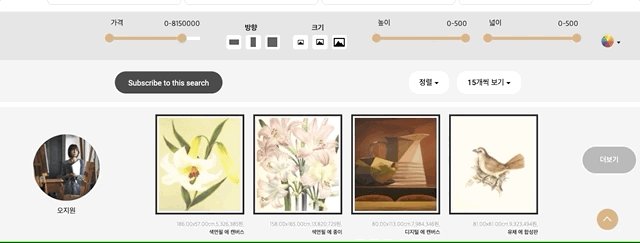
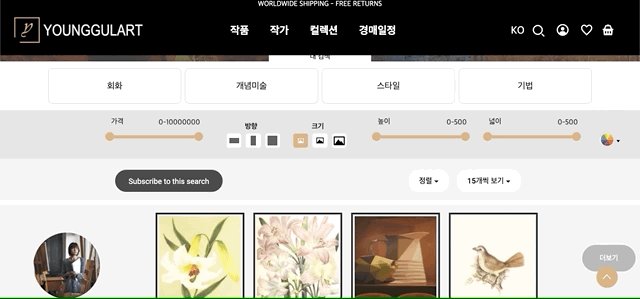
슬라이드 필터
처음 이 프로젝트를 진행할때 해보고 싶었던 기능. 어려워 보였지만 2차때 쓸수 있는 라이브러리를 사용해서 기능을 구현할수 있었다. 라이브러리를 쓰면 쉽다고 들었는데 생각보다 라이브러리에서 제공하는 기능의 코드를 이용하기 위해서는 이해부터 해야 한다는 것을 알수 있었다. 코드의 어느부분이 슬라이더 부분이고 어떻게 CSS를 변경하고 , 값들을 뽑아올수 있을지 일일이 테스트 해보면서 기능을 구현할수 있었다.

가격, 높이 , 넓이 이렇게 슬라이드로 필터가 되도록 구현할수 있었다.
제품 상세 페이지와 연결
제품을 클릭하면 제품의 상세페이지로 이동한다. 동적라우팅 기능을 사용하였다. 클래스형 컴포넌트와 다르게 useHistory를 사용해야 한다는 것을 알 수있었다.

프로젝트의 총평
프로젝트를 처음 맡아서 사이트를 둘러보게 되었을 때 내가 이 팀에 속해도 될까? 라는 의문을 가질 정도로 사이트가 완벽했고 또한 어려워보였다.
또한 프론트팀은 나를 포함하여 3명이였는데 나머지 두분이 잘하시는 분이었기 때문에 기능 구현을 잘하시고 빨리 하시는 모습을 보고 초조하기도 하였다.
그래도 팀원에게 질문을 해도 문제해결을 위해서 힘써주는 모습에 기능 구현을 완벽히 수행할수 있었고 팀 분위기가 좋았기 때문에 즐겁게 작업을 할수 있었던 시간이었다.
협업틀도 트렐로 뿐만 아니라 팀으로 노션페이지를 만들어서 관리를했었는데
노션 페이지에 어려운 부분, 공유해야 할 부분도 PM님이 정리를 잘해주셔서 쉽게 이해하고 바로 바로 사용할수 있었고 백엔드와의 소통(API)주소 또한 잘 정리가 되어 있어서 협업을 잘 수행할수 있었다. 개개인의 리뷰 중 전체가 수정해야 할 부분, 어떻게 사용해야 할 부분도 잘 정리가 되어 있었는데 그 부분을 보면서 PM은 묵묵하게 팀원들을위해야 한다는 자세에 대해서도 배울수 있는 시간이 되었다.
협업에 관련해서 이력서도 작성해야 하고 세션들도 많아서 시간이 촉박하였지만 틈틈히 벨로그도 작성하고 우선순위를 정해 일처리를 하면서 촉박한 시간에서도 일처리를 할수 있는 능력 또한 기른것 같다.
주어진, 익숙한 환경에 적응하는 개발자 말고 새롭고, 극한의 환경에서도 빠르게 적응하는 개발자가 될수 있었으면 좋겠다.
