1차 클론 코딩 회고록
클론 코딩 1주차
팀 프로젝트 팀이 발표되었으며 클론코딩을 할 사이트도 발표가 되었습니다.
(두구두구두구)
프론트팀 3명 백엔드팀 3명으로 구성이 되었으며 홈페이지는 그리팅몰!!
커머스 사이트로 음식을 파는 사이트 였습니다.

출처: 그리팅몰 홈페이지
첫날 팀발표가 되고 자리를 팀끼리 모여 앉게 되었습니다.
그리고 진행하게된 초기 설정 !
초기설정
깃을 사용하기 때문에 팀 프로젝트때 어떤 것을 사용할지, 어디를 구현 할지 정하며 나중에 자신이 맡은 것들을 합칠때 충돌이 나지 않도록 CSS 도 공통으로 맞추는 작업, router- dom 등 팀끼리 사용할것을 설치하는 시간을 가지게 되었습니다. 금새 완료할것 같았는데 ESLint + Prettier 세팅으로 인해 거의 하루 종일 초기설정을 해야 했었습니다. 윈도우 컴퓨터로 초기설정을 하였는데 오류가 많이 발생하였습니다. 프리티어 문제도 있었고 컴포넌트도 대문자로 설정한것이 소문자로 변경이 되며 오류가 발생하였는데 처음 만난 오류에 당황하여 어떻게 고쳐야 할지 막막했지만 멘토님의 도움으로 초기 설정을 완료 할수 있었습니다. 윈도우는 사용하지 않는것으로...
또한 어디 파트를 맡아서 기능 구현을 할것인지 팀끼리 의견을 조율해야 했고
저희팀은 크게 로그인, 회원가입, 메인, 제품상세, 네브바를 구현하기로 하였습니다. 다행히 팀끼리 하고 싶은 부분이 달랐기에 업무를 잘 분담할수 있었습니다.
저는 메인 페이지를 담당하게 되었으며 (메인 페이지에서 광고 배너 슬라이드 , 제품 상세와 이어지는 제품 카드들, 페이지네이션, 필터)의 기능을 맡게 되었습니다.
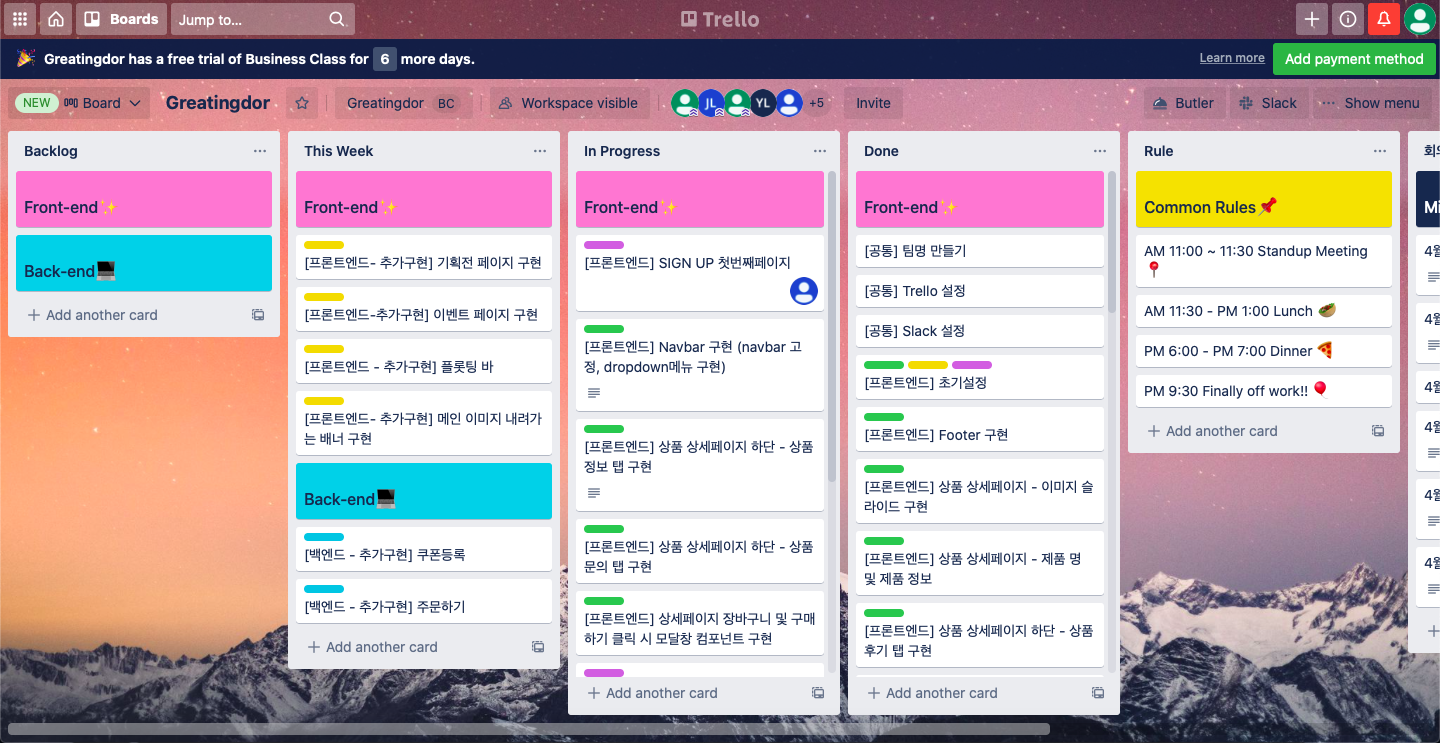
트렐로
팀 Task를 관리하기 위해서 트렐로를 이용하였습니다. 각자 자기가 맡은 업무를 작성해놓고 이번주에 할일, 오늘할일, 완료된일로 일을 세분화하여 팀끼리 소통 및 업무를 쉽게 관리할수 있었습니다. 저희는 개인별 색상태그를 지정하고 한눈에 알아볼수 있게 관리를 하였습니다. 저희는 추가로 팀 rule도 만들었고 회고록도 만들었습니다.

기능 구현
광고배너 만들기
처음으로 도전한 것은 광고배너 만들기 였습니다.
주말마다 자바스크립트를 공부하면서 클론으로 기능구현을 하였는데 마침 자바스크립트로 광고배너 만든것이 큰 도움이 되었습니다. 리액트을 툴로 제작을 하고있어서 방향은 달랐지만 쉽게 접근할수 있었고 제작또한 쉽게 할수 있었습니다.
이미지를 받아서 사용하였는데 이미지 이름을 1~4로 지정해두고 버튼을 누를때마다 혹은 시간이 지날때마다 움직이는 것이 목표였는데 왼쪽버튼을 누를때 +1 형식으로 증가하게 하였고 오른쪽 버튼은 -1씩 감소하게 하였습니다.
시간이 지날때마다 움직이게 하는 방법으로는 setinterval을 사용하여 함수를 시간마다 실행해주는 방법으로 접근할수 있었습니다.
제품 카드 만들기
제품 카드는 monster 과제를 했었기 때문에 쉽게 만들수 있었습니다.
자식 컴포넌트로 카드의 구조를 만들고 백엔드와 fetch로 소통하여 전달받은 정보를 담아주는 역할을 하였는데 fetch와 map을 사용해서 구현할수 있었습니다.
정보가 담기고 하나의 자식컴포넌트로 여러개의 카드를 만들수 있다는 점이 재미있었고 놀라웠습니다. 키를 맞추기 위해 백엔드와 소통이 필요했던 일이었습니다.
제품 필터링 하기
제품 필터링 하기. 제품을 필터링을 위해서 자바스크립트로 주말에 연습도 해봤었습니다. case study에서 과정을 볼수 있습니다! 하지만 백엔드팀에서 주는 api주소를 통해서 쉽게 필터링할수 있어서 만들기도 어렵지 않았던 부분입니다. 하지만 클릭할때의 스타일링 ( 클릭시 스타일이 변경되며 어떤 것을 눌렀는지, 눌린것을 인식하는 방법)이 어려웠습니다. 자세한 내용이 궁금하시면 case study에서 이 부분을 다루었으니 참고해주시면 감사하겠습니다.
인덱스로 접근하여서 문제를 풀어나갔는데 이과정을 통해 페이지 네이션의 스타일링에도 큰 도움이 될수 있었습니다.
페이지 네이션하기
페이지 네이션 하기! 페이지 네이션세션을 통해서 진행방법은 어렵지 않았지만 스타일링 과정에서 꼬여서 오래걸렸던 작업.. 번호를 누를 때마다 , <> 화살표 를 누를때마다 왼쪽이든 오른쪽이든 이동하면서 스타일을 변경해줘야 했기 때문에 이과정에서 꽤 까다로웠습니다. 알고리즘으로 코드를 작성하게 되었는데 클릭한 부분에서 한번 쉬고 이동한다던가. 2칸을 이동한다던가.. 쉽지 않았고 오래 고민하였지만 결국 멘토님의 도움을 받아서 해결할수 있었습니다.
클론코딩 2주차
2주차 첫날부터 중간 발표가 있고 금요일날 또 발표가 있어서 생각보다 시간이 많지는 않았습니다. 중간발표때 발표를 맡아서 하게 되었는데 다른 발표와는 다르게 프레젠테이션 형식이 아니여서 구현할 것들과 진행사항을 쉽게 설명형식으로 보여주며 발표할수 있었습니다. 프레젠테이션 발표였으면 대본을 외우고 PPT를 짜고 했었을 텐데 홈페이지를 보여주며 목표와 현재우리의 위치를 간략하게 소개할수 있어서 마음에 들었습니다. 또한 멘토님에게 리뷰를 받아 수정할수 있었던 코드를 사람들에게 공유하면서 다시 상기시킬수 있어서 좋은 기회가 될수 있었습니다. 2주차때 페이지 네이션 완료를 위해서 신경을 많이 쓰게 되었는데 쉽게 할수 있을 거라 생각했지만 생각보다 시간이 오래걸려 추가구현에 시간을 할애 할수 없어서 아쉬웠습니다. 하지만 고민을 많이 해보고 멘토님들과 선배님들에게 물어보며 해결하면서 다양한 접근법에 대해 배울수 있게 되어서 불필요한 시간은 아니었다고 생각이 됩니다.
발표 전 머지(merge) 데이
목요일 최종 발표를 위해 깃에서 나눠놓았던 브랜치들, 팀원들이 작업을 했던 브랜치들을 합쳐야할 날이 되었습니다. 멘토님들에게 리뷰를 받으며 코드들도 간략하게 사용할수 있도록 리팩토링 하며 결국 merge를 할수 있었는데 merge를 했을때 CSS가 깨져서 사이트가 많이 망가지게 되었습니다. 팀원들과 미리 많이 상의를 해서 맞춰서 진행했어야 했는데 많이 맞추지 못해서 충돌이 일어나게 되었고 발표때 일찍 만나서 다행히 수정을 완료 할수 있었습니다.
+ 아쉬움
1차 프로젝트를 그래도 계획한 것을 잘 마칠수 있었다는 안도감과 함께, 아쉬움이 동시에 느껴지는 저의 첫 프로젝트였습니다.
물론 처음 프로젝트를 진행한것이라서 아쉬움이 더 큽니다.
좀더 시간이 많이 주어졌다면 더 만족스럽고, 계획했던 것보다 120% 정도는 잘 해낼수 있었을 텐데 라는 생각이 교차하는 가운데, 아쉬웠던 점을 적어보자면,
우선, 페이지 네이션 부분에서 생각보다 시간이 오래걸려서 추가 구현을 하지 못한것.. 최종 결과 발표때 다른 팀들의 발표를 보았는데 장바구니 등 다양한 추가 구현을 진행했었습니다. 저도 2주차때 추가구현을 생각해보았지만 페이지 네이션 부분에서 막혀서 시간을 허비하게 되었고 추가구현을 하지 못하였습니다.
처음 메인페이지에서 어느것 어느것을 구현하겠다 목표를 정하였지만 내 실력에 대한 확신이 없어서 어느정도 걸릴지 계산하지 못해 발생하지 않았을까 생각합니다. 처음이라서 아직 느리지만 점차 많은 프로젝트를 진행하면서 빠르게 진행하고 정확하고 구체적으로 목표를 설정하는 팀의 일원이 되도록 노력해야겠습니다.
두번째로, 시간관리.. 프로젝트 때에도 코드카타는 하루에 한시간씩 진행되었고 세션 또한 진행되었지만 조급함과 빨리 기능을 완성해보고 싶다 라는 생각에 코드카타와 세션에 집중을 하지 못하였습니다. 개발자는 꾸준히 공부하는 사람이기 때문에 시간을 잘 할애하며 프로젝트 및 개인적인 공부에도 계획을 잘 나누어서 생활 해야 겠다고 다짐하게 되었습니다.
