리액트 테스트
1.Next.js 환경에서 Jest & React Testing Library 사용하기

Jest 와 RTL(React Testing Library)는 유닛테스트를 위해 흔히 같이 사용된다.다음과 같이 Next.js 프로젝트 환경에서 Jest를 사용할 수 있는 세 가지 환경 설정 방법이 있다.Nextjs 공식 문서에 나와있는 quickstart 명령어 사용
2.Next.js + Jest + Typescript 환경 세팅하기

}, // setupFilesAfterEnv: '/jest.setup.js', testPathIgnorePatterns: '/node_modules/', '/.next/', testEnvironment: 'jest-environment-jsdom', tran
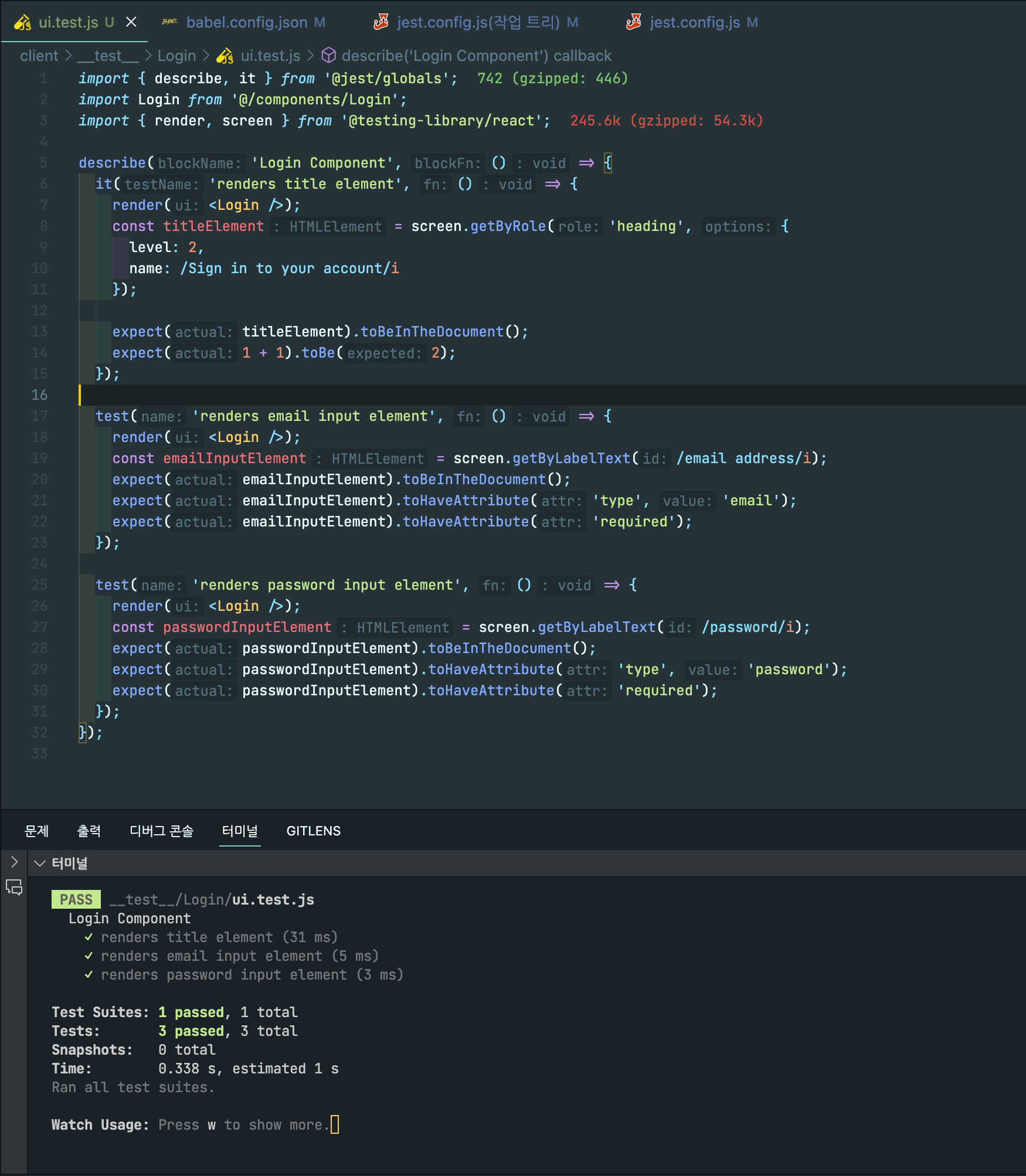
3.jest + react testing library 로 테스트 코드 작성하기

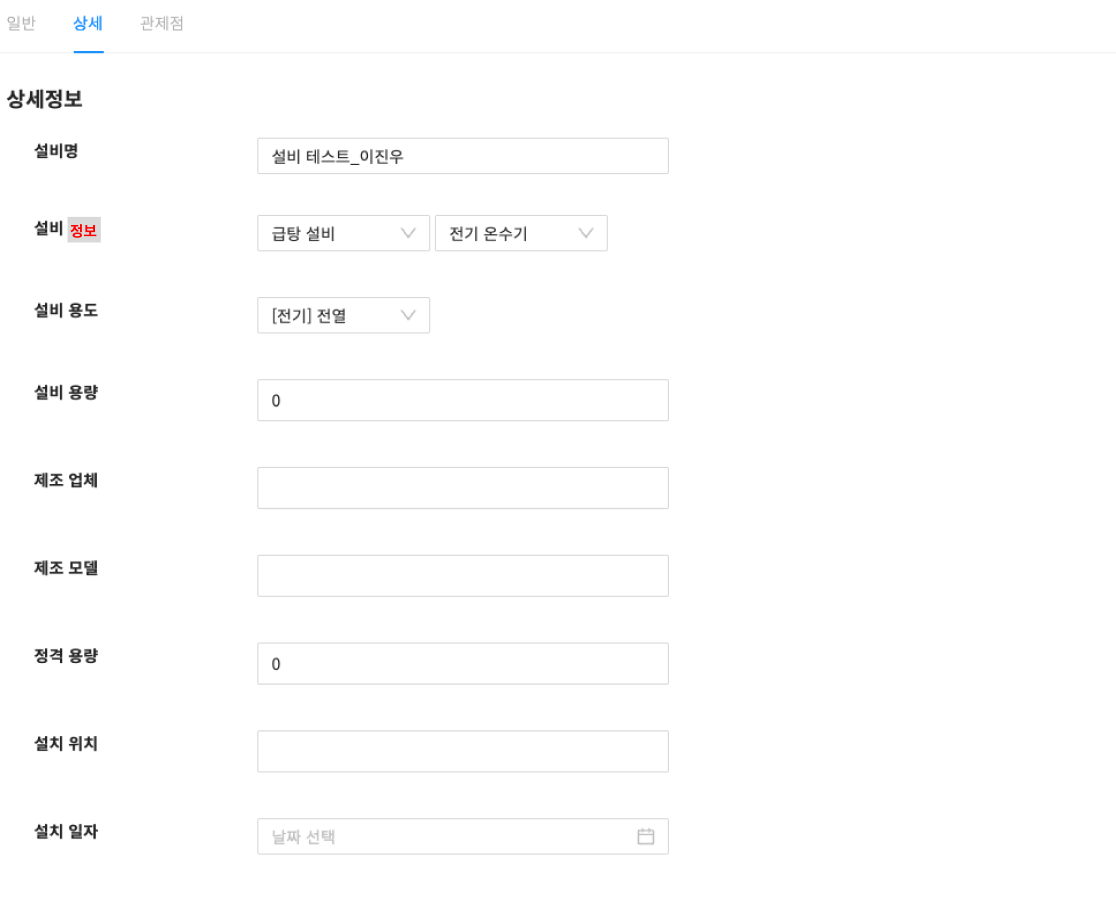
최근에 회사에서 기존 화면에 부분적으로 추가 UI를 개발하다가 문득 최근에 공부했던 jest 라이브러리 테스팅 방법을 적용해보기로 헀다.'위에는 개발할 UI 화면의 디자인 시안이며, '설비 정보' Input UI 가 추가될 예정이었다.따라서, 정적 UI 측면에서 봤을
4.Jest + React Testing Library로 테스트 코드 실전 적용하기

최근에 회사에서 기존 화면에 부분적으로 추가 UI를 개발하다가 문득 최근에 공부했던 jest 라이브러리 테스팅 방법을 적용해보기로 헀다.위에는 개발할 UI 화면의 디자인 시안이며, '설비 정보' Input UI 가 추가될 예정이었다.따라서, 정적 UI 측면에서 봤을 때
5.React 18 환경에서 Jest 라이브러리 세팅하기

해당 환경을 React 18 버전을 기반으로 한다. 설치 Jest 설치 devDependencies 으로 jest 라이브러리를 설치해준다. (jest >= 29) RTL 설치 결과 package.json 환경 설정 Jest 환경 설정 프로젝트의 루트 경로에 j