
최근에 회사에서 기존 화면에 부분적으로 추가 UI를 개발하다가 문득 최근에 공부했던 jest 라이브러리 테스팅 방법을 적용해보기로 헀다.
테스트 코드 작성하기

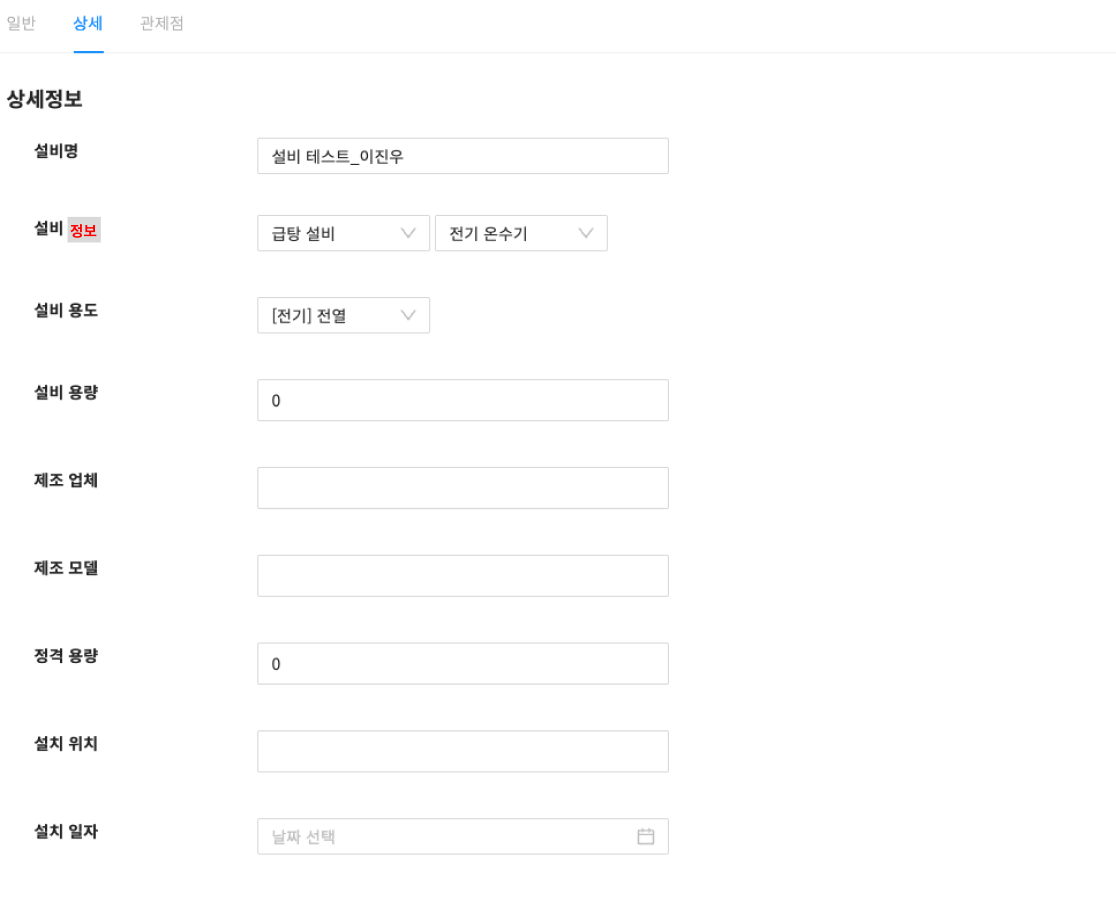
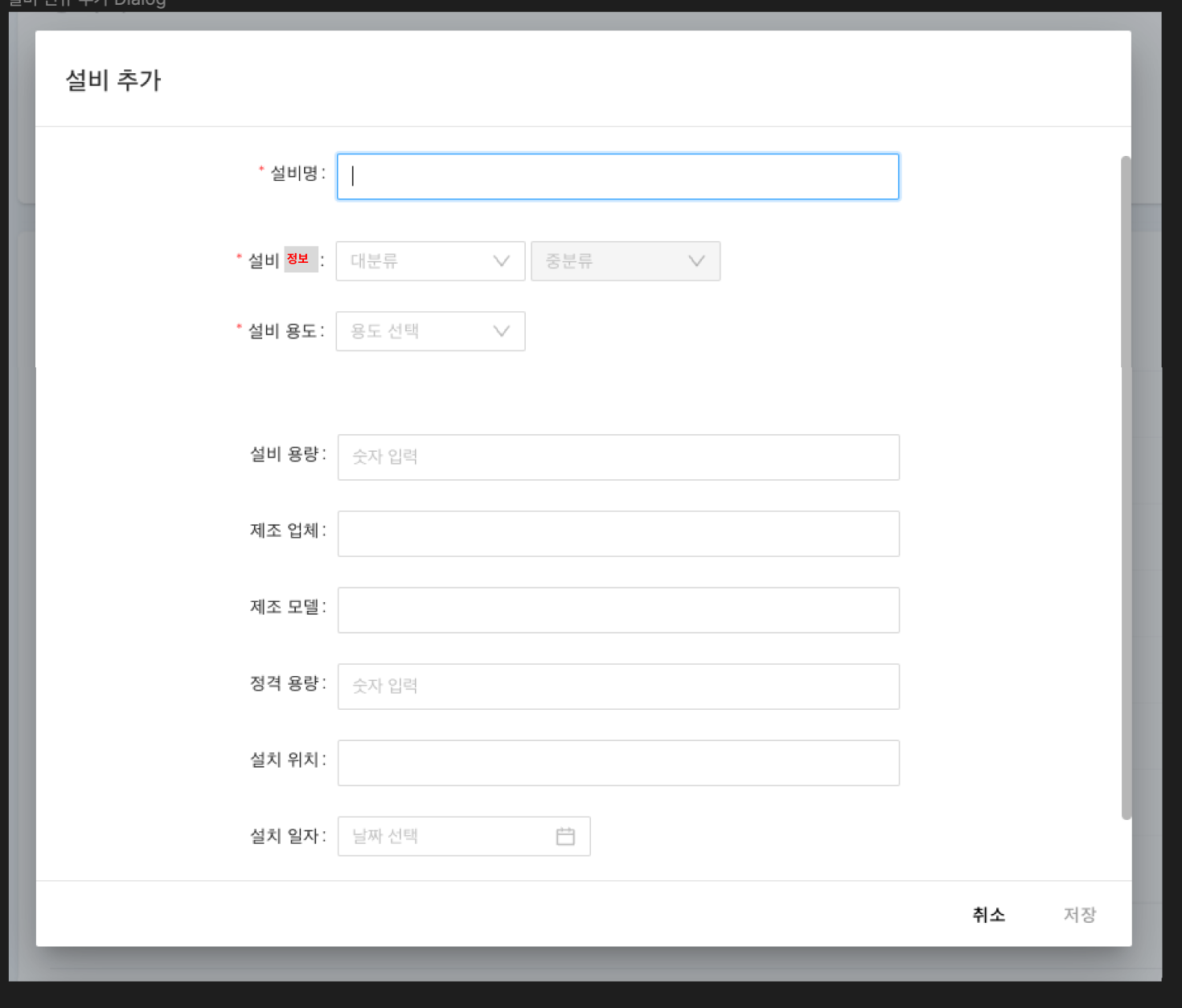
위에는 개발할 UI 화면의 디자인 시안이며, '설비 정보' Input UI 가 추가될 예정이었다.
따라서, 정적 UI 측면에서 봤을 때 내가 테스트 할 사항은 크게 2가지였다.
- '설비 정보' form UI 렌더링 여부 테스트
- 설비 정보의 '대분류', '중분류' Select UI의 초기값 테스트
import { describe, expect, it } from '@jest/globals';
import '@testing-library/jest-dom';
import { render, screen } from '@testing-library/react';
import React from 'react';
import '../../../__mocks__/reactMock';
import AddFacility from '@components/Maintenance/Dialog/Facility/Add';
describe('설비 생성 Dialog', () => {
const props = {
t: () => {},
};
it('Test ==> rendering for "설비 정보" Input UI', () => {
render(<AddFacility {...props} />);
const facilityInfo = screen.getByTestId('facility-type');
const largeClass = screen.getByTestId('largeClassType');
const mediumClass = screen.getByTestId('mediumClassType');
expect(facilityInfo).toBeInDocument; // 설비 정보 form UI
expect(largeClass).toBeInDocument; // 대분류 선택 UI
expect(mediumClass).toBeInDocument; // 중분류 선택 UI
});
it('Test ==> set initialValue for "설비 정보" Input UI', () => {
render(<AddFacility {...props} />);
const largeClassType = screen.getByTestId('largeClassType');
const mediumClass = screen.getByTestId('mediumClassType');
expect(largeClassType.textContent).toBe('대분류'); // placeholder === '대분류'
expect(mediumClass.textContent).toBe('중분류'); // placeholder === '중분류'
});
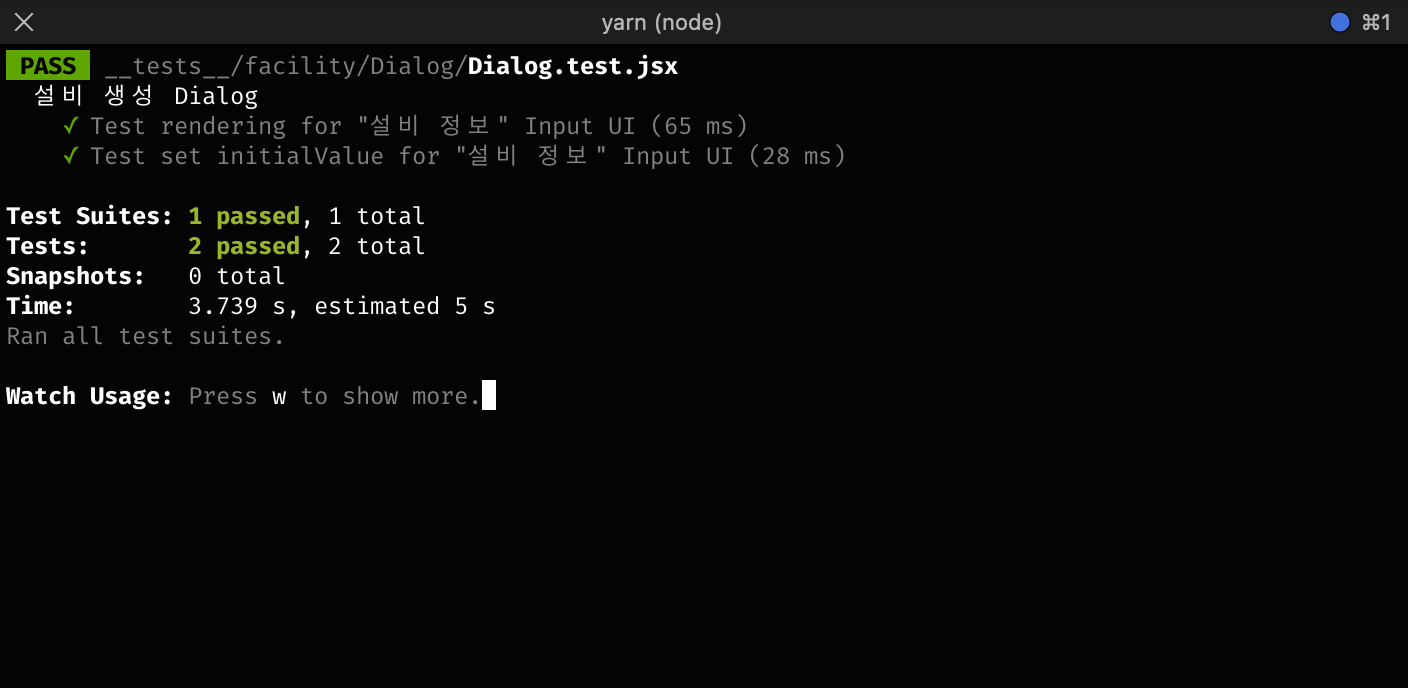
});테스트 코드를 위와 같이 작성한 후, $yarn jest test 명령어로 테스트를 시작하였더니 아래와 같은 결과가 도출되었다.

뿌-듯- ☺️
현재 회사에서는 따로 테스팅 프로세스가 존재하지 않아 개발자가 직접 UI들을 만져보며 테스팅해왔다.
그래서 예전부터 테스팅 라이브러리를 한 번 제대로 사용해보고 싶었는데, 이번 기회를 통해 테스팅 라이브러리를 어떻게 사용하면 되는지 감을 조금 잡은 것 같다.
앞으로 중대규모의 프로젝트 개발 시, 잘 활용해봐야겠다.
초록색의 Test Passed 결과가 나올 때 너무 짜릿하단 말이지
