단순한 방법, 배경색 입히기
다른 div와 구분을 위해 배경색을 입혀서 작업하려는 영역을 작업 후 배경을 지우는 방법입니다.
이렇게 하면 구분도 쉽고 작업 집중도 잘 되는 방법 중 하나입니다.
가운데 정렬하기
방법이 둘중 하나를 사용하면 되는데요. flex를 써보는 게 목적이므로 flex로 사용하겠습니다.
방법은 두가지 다 적겠습니다.
- display:inline-block을 header-center에 넣어줍니다.
- #header에 diplay:flex를 넣고 justify-content:center로 잡아줍니다.
그러면 이런식으로 중앙으로 정렬이 됩니다.

header별 구역 나누기
width 값을 각각 넣어줍니다.
header-logo는 width:222px, height:52px 넣습니다.
header-search는 width:586px, height:56px 넣습니다.
header-home은 위치부터 다시 지정해야 합니다.
flex:1

현재 이렇게 적용된 상태이며 네이버를 시작페이지로는 오른쪽 끝에 붙이고 싶은 상황입니다.
이럴때는 flex를 쓰는 방법이 있는데요.
좌측 로고, 검색창인 왼쪽 영역을 최대한 많이 차지하고 flex를 사용하면 됩니다.
그러면 네이버는 시작페이지로 영역이 오른쪽 상단에 붙습니다.
현재 부모(#header)에 display:flex를 준 상태입니다.
header-center도 하위 부모이니 display:flex를 주도록 하겠습니다.
쭉 늘리고 싶은 div에 flex:1을 넣어주면 늘어납니다.

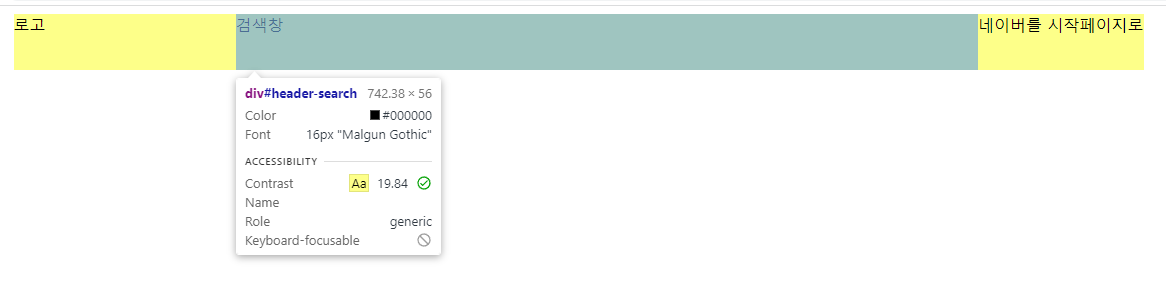
header-search에 flex:1을 넣어서 검색창을 쭉 늘려주었습니다.
flex:1의 원리
header-center에 flex를 주고 header-search에 flex:1을 주면 차지할 수 있는 최대의 범위로 늘어납니다.
그래서 저절로 끝에 붙게 되는 겁니다.
무조건 끝으로 붙게 되는 건 아니고 header-home에 width를 줬다면
그 width값은 지켜주고 끝에 붙여줍니다.
그리고 안에 컨텐츠가 있는 경우에도 그 컨텐츠의 width까지만 지키고 쭉 붙어버립니다.
한쪽에 flex:1, 한쪽에 flex:2
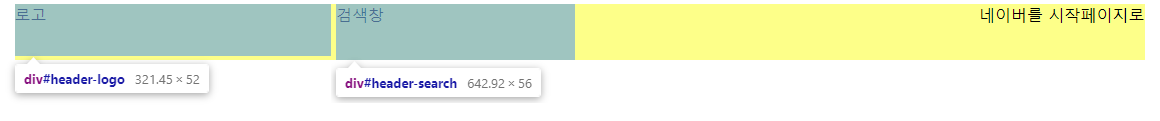
그러면 header-logo에 flex:1을 주고 header-search에 flex:2를 주면 어떻게 될까요?
1:2 비율로 header-search에 더 큰 비중을 주면서 width가 늘어납니다.

로고 1:2 검색창 비율로 321px : 642px이 되신 걸 보실 수 있습니다.
flex가 혼자만 있다면 혼자 모든 공간을 차지합니다.
flex:1, flex:1000여도 수치상 의미는 없습니다. 아무 숫자여도 무관합니다.
height
기존 네이버 사이트의 높이는 160px입니다.

header-center에 160px을 넣도록 하겠습니다.
가운데 정렬도 div 3개를 넣어서 하는 방법이 있고 그냥 flex를 통해 center로 맞추는 법이 있는데
div를 덜 넣고 할수 있는 flex, center 방법으로 하도록 하겠습니다.
header-center에 flex는 이미 들어가 있으니 align-items:center를 넣어줍니다.
그러면 3개가 동시에 중앙으로 정렬이 됩니다.

header-home만 높이가 다른 이유는 height값을 주지 않아서 그렇습니다.
header-home은 가운데 정렬이 안되게 해야 하는데요.
header-logo, header-search만 가운데 정렬로 되도록 하겠습니다.
둘 다 height 값을 100%로 넣고 display:flex, align-items:center를 해보도록 하겠습니다.

두가지는 center로 가고 header-home은 위로 갑니다.
만약 진행하면서 실수하는 일이 있습니다.
header-home이 위로 가지 않고 중앙에 있는 이유는 header-center에 align-items를
center로 하면 전체 center가 되기 때문에
header-center의 align-items의 center를 빼고 각각 적용해야 합니다.