Grid로 배치 계획을 만들었으니 Flex로 배치를 해보도록 하겠습니다.
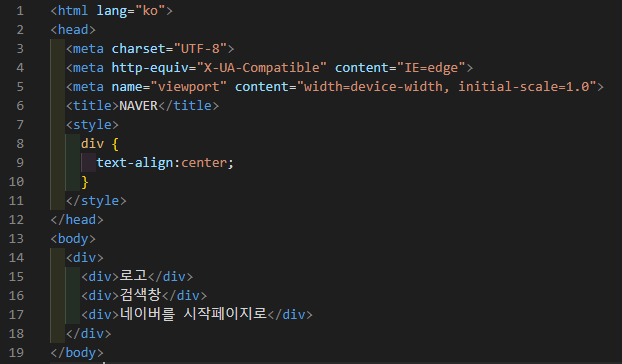
header영역의 div 3개 작성
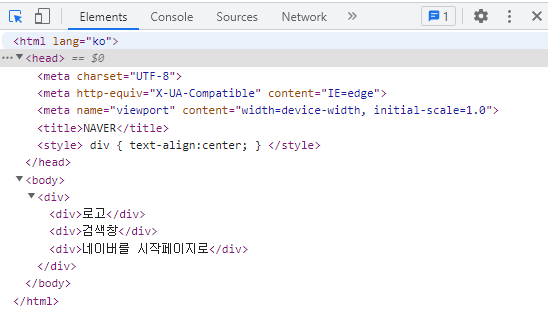
상단 header에는 div를 3개로 나눌 예정입니다.

이렇게 div를 분리합니다.
미리보기
코드가 작성되는 걸 미리보고 싶다면 F5를 누르고 Web App (Chrome)을 눌러주면 됩니다.

가로 영역을 차지하는 이유
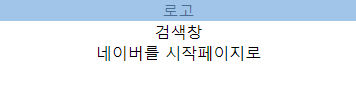
그러면 세로로 있는데 block영역이기 때문에 가로 사이즈는 다 차지한 상태입니다.

div는 block영역입니다. 로고, 검색창, 네이버를 시작페이지로는 div 안에 로고처럼
div 안에 있기 때문에 가로 전체가 block 영역으로 표시가 됩니다.
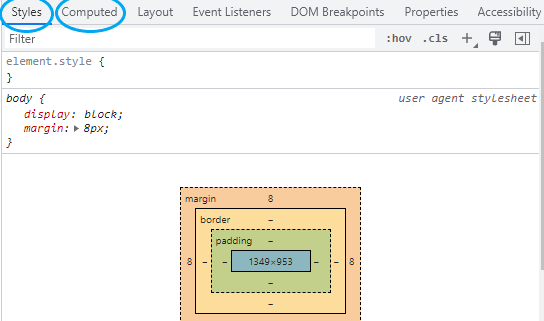
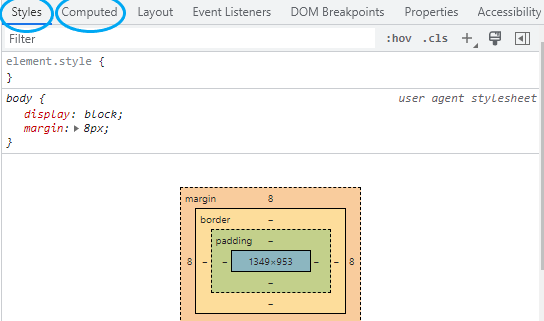
개발자 도구
앞으로는 styles와 computed를 자주 사용하게 될 겁니다.

그리고 지금까지 작성한 소스들도 위에서 확인이 가능합니다.

이런식으로 볼 수 있으며 클릭을 하면 영역을 볼 수도 있습니다.
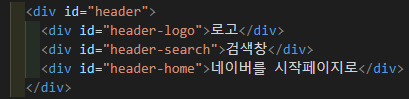
div 안에 css를 분리하고 id, 명칭 짓기
div 안에 css를 넣고 싶지만 로고, 검색창, 네이버를 시작페이지로는 다 다른 css를 넣어야 합니다.
이럴 때는 css 안에 id, class를 따로 넣습니다.

이런 식으로 큰 제목-하위 제목을 붙여 넣으면 겹칠 일이 많이 줄어듭니다.
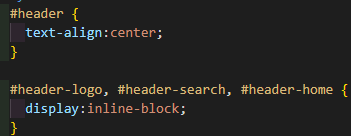
그러면 css 넣기도 편하게 됩니다.
이제 div마다 inline-block을 넣어주면 됩니다.


그럼 이렇게 한줄로 나오죠. 이제 가로 영역을 분할해야 합니다.
스크롤 영역 17px
이제 가로영역을 분할해야 하는데 width를 100%로 보면 1300px를 커서로 대면
1300px가 다 나오지 않고 1283px가 나오는, 17차이가 나는 경우가 있습니다.

이건 스크롤 영역이 17px를 차지하기 때문입니다.
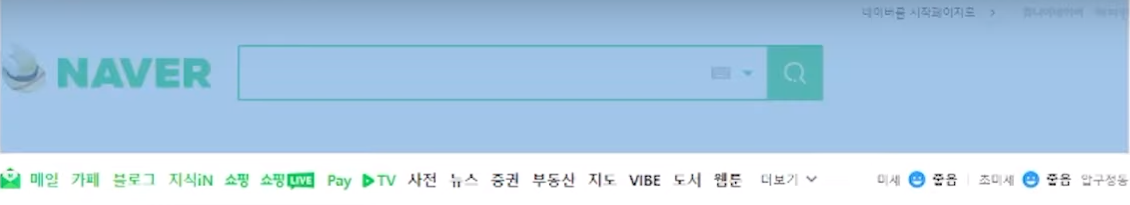
header의 자르기 영역

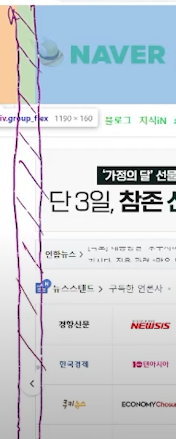
자르기도 영역이 있는데 파란색 부분, 초록색 부분이 있습니다.
이렇게 자르는 이유는 화살표가 있기 때문입니다.

뉴스 스탠드의 화살표 영역을 포함시키는 사람도 있고 포함시키지 않는 사람도 있습니다.
이거는 사람마다 다르고 정답이 정해진 게 아니며 두가지 다 되기 때문에 선택해서 하면 됩니다.
그래서 중앙 정렬용 div를 따로 만들어서 적용시키면

이렇게 됩니다. 1130px인 이유는 파란색 영역이 1130px이기 때문입니다.

귀퉁이 부분

네이버 모자 왼쪽부분 삐져나오는 부분이 있는데 나중에 처리가 가능합니다.

뉴스스탠드 화살표 영역도 삐져나왔지만 처리가 가능합니다.
이 방법은 나중에 설명드리도록 하겠습니다.