
프론트엔드 테스트
흔히들 프론트엔드에서 테스트가 어렵다고 말한다. 이유는 간단하다.
결과값을 데이터로 만들어놓기가 어렵고 사용자와의 인터렉션을 임의적으로 만들기 어렵기 때문이다.
프론트엔드 단에서 결과라는 것은 html, css, js 가 결합되어 만들어린 렌더링 트리가 브라우저에 렌더링된 그 그림을 뜻한다.
그러면 이 그림이 내가 원하는 그림인지 아닌지 어떻게 확인할 것인가? 가 주요한 프론트엔드 테스트에서의 이슈일 것이다.
그래서 다양한 기관들은 이 원하는 결과값을 찾아내기 위해 다양한 방법을 내놓았다.
오늘 이야기할 storybook 과 cypress는 이런 프론트엔드 테스트의 어려운 부분들을 어느정도 해결하기 위한 테스트 툴이다.
storybook
스토리북은 테스트 도구이기 보단 컴포넌트 단위로 프로젝트를 쪼개고, 문서화를 할 수 있도록 지원하는 디자인 도구이다. (스토리북 공식 문서에도 이렇게 나와있다.)
기본적으로 테스트 툴이라면 만들어놓은 결과값을 내가 만들어내는 코드의 결과와 자동적으로 비교해줄 수 있어야 하는데, 스토리북은 이 비교를 해주지는 않는다.
사용자가 직접 수동적으로 렌더링 된 컴포넌트를 확인하면서 테스트를 진행해야 한다.
cypress
이런 수동적으로 테스트를 해야 하는 불편함을 개선할 수 있는 도구가 cypress 이다.
cypress 는 E2E(end to end) test 를 지원하는 프론트엔드 테스트 도구이다.
E2E 테스트
E2E 테스트는 end to end 테스트로, 사용자의 인터렉션을 포함해서 프론트엔드를 테스트 할 수 있는 도구이다.
일반적으로 사용자 인터렉션을 테스트 하려면 QA가 직접 일일이 누르고 입력하면서 제대로 작동하는지 테스트했어야 했다.
이런 부분을 자동화 시켜서 통합적으로 테스트할 수 있도록 만든게 E2E 테스트이다.
cypress 의 한계
기본적으로 cypress는 DOM트리를 사용해 테스트를 진행한다. 이 말은 즉슨 시각화 테스트에 취약하다는 이야기이다.
브라우저는 우리가 원하는 결과물을 그려내기 위해 여러가지의 과정을 거치는데, 이 과정에서 DOM 트리를 만들어내고 이를, CSSOM 트리와 합쳐 렌더링트리를 만들어내게 된다.
즉 DOM 트리를 기준으로 테스트를 진행하기 때문에, 기능 테스트는 가능하지만, 시각화 테스트를 하기에는 부족함이 있다.
해결 - 관심사의 분리(separation of concerns)
우리는 이 테스트를 분리해서 생각할 필요가 있다. 프론트엔드 테스트라고 해서 한 번에 모두 끝내려는 것이 아니라,
- 시각화 테스트
- 기능적 테스트
를 분리해서 테스트 하려는 시도를 할 생각을 해야 한다.
위에서 얘기했듯이 기능 테스트는 cypress 가 훌륭하게 테스트 할 수 있다.
그렇다면 시각화 테스트는 무엇일까?
시각화 테스트
시각화 테스트란 결국 내가 만들어내는 결과물이 내가 원했던 그 이미지를 만들어내었는가? 라는 걸 테스트하는 것이다.
그렇다면 결과를 이미지로 만들어놓고 내가 렌더링하는 결과물이 맞는 이미지를 생성해냈는지 비교할 수 있어야 한다.
이미지 비교를 할 수 있어야 하는데, 이는 인공지능의 영역이다.
이미지를 유의미하게 비교해낼 수 있는 기술은 쉽지 않다.
그 이유가 있는데, 이미지를 비교한 다는 것은 픽셀을 비교한다는 뜻인데, 이게 골치가 아프다.
왜냐하면 컴퓨터가 인식하는 이미지와 사람이 인식하는 이미지가 다르기 때문이다.
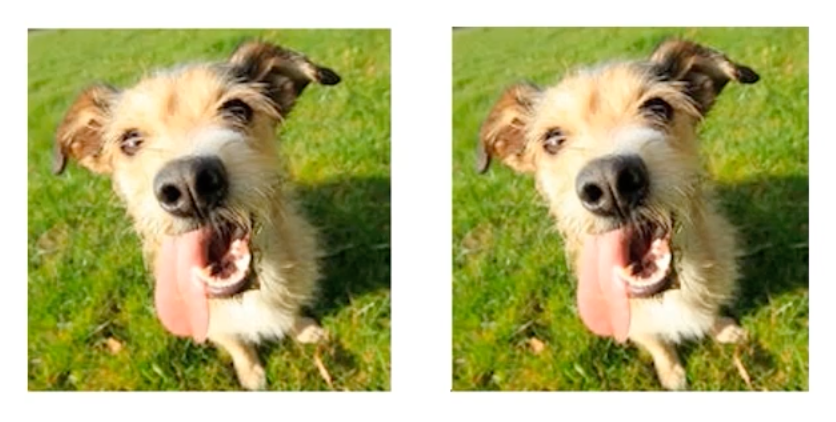
사람은 훨씬 러프하게 이미지를 인식한다. 어느정도 이미지가 비슷하다 싶으면 같은 이미지로 인식한다.
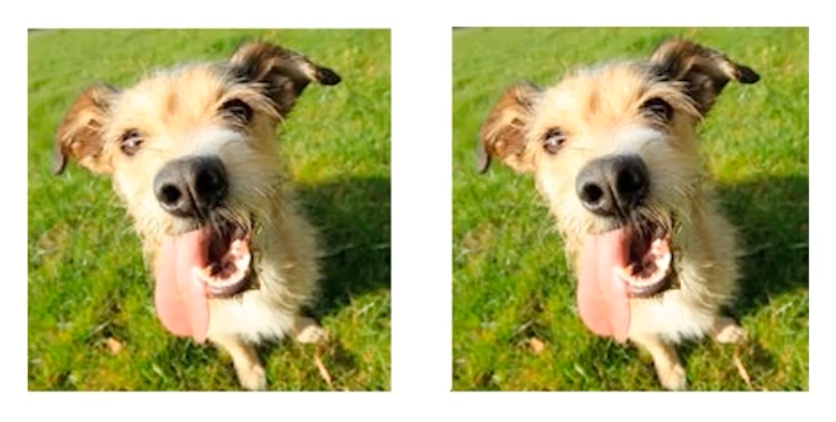
하지만 컴퓨터는 압축률, 픽셀, 컬러코드 하나 하나만 달라도 다르다고 인식한다.

둘의 이미지는 같아 보인다.

하지만 컴퓨터가 실제로 인식하는 이미지는 위와 같이 다른 부분이 많다고 하고 있다.
빨간 부분이 왼쪽과 오른쪽의 이미지 값이 다른 부분이다.
이처럼 컴퓨터와 사람이 다르다고 판단하는 기준이 너무나도 다르기 때문에, 직접이 시각화 테스트를 구축하는 것은 쉽지 않다.
그래서 이를 위한 이미지 비교를 기반으로 한 테스트 도구가 존재한다.
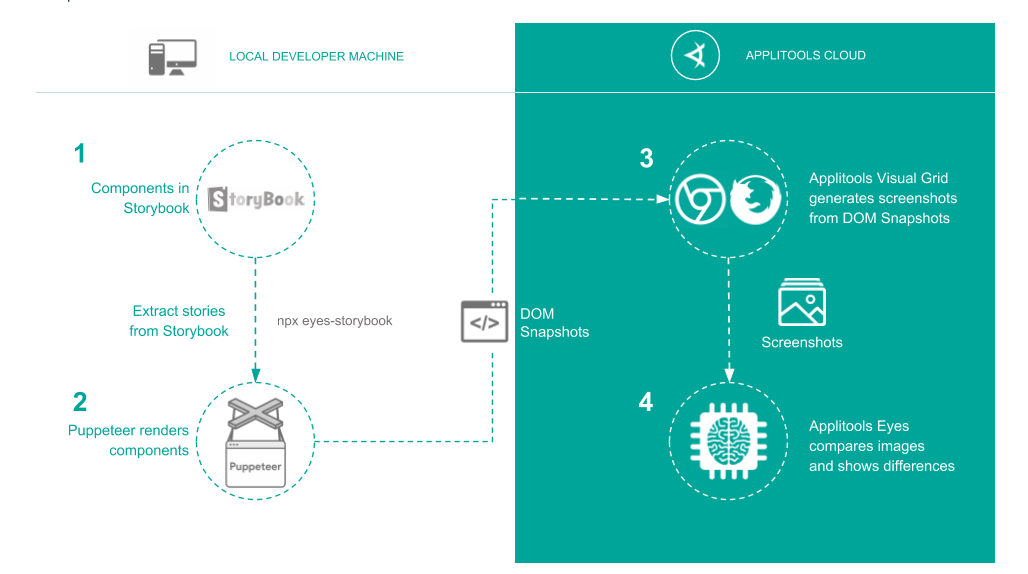
applitools

applitools 는 스토리북에서 컴포넌트를 추출해 렌더링하고 스냅샷을 찍는다.
이를 스크린샷으로 저장해두고, 테스트를 진행하면서 기존에 저장해두었던 스냅샷과 비교해가면서
변환된 부분이 있는지 확인한다.
이런 이미지 비교 ai 를 제공하는 서비스이다.
이 테스트 툴들의 통합적 운영
기본 베이스를 스토리북으로 깔고, cypress를 통해 기능 테스트를 한다.
스토리북과 applitools를 결합해 시각화 테스트를 한다.
완ㅋ벽ㅋ -> 물론 실제 구현은 이제부터 시작이다.
출처
https://www.youtube.com/watch?v=q9d631Nl0_4
https://applitools.com/tutorials/storybook-react.html#running-tests-with-applitools
