Canvas
- 비트맵
- 픽셀 개수가 많아지면 (크기가 커지면) 용량이 커진다.
svg
- 백터 (점과 점 사이에 계산을 통해서 그림을 그려 냄)
- 연산으로 그림을 기리기 떄문에 크기가 아무리 커져도 용량이 안늘어 난다.
브라우저의 canvas 지원여부를 어떻게 알 수 있을까요?
Modernizr
- Modernizr는 브라우저가 기능을 지원하는지 하지 않는지 알 수 있다.
- 예를 들어 canvas 실행 시 canvas를 지원하는 브라우저에서 실행하는지 지원하지 않는 브라우저에서 실행하는지 체크할 수 있다.
- 사이트 접속 후 필요한 옵션 선택 후 build로 담아서 파일 불러오면 된다.
// Canvas 지원 여부 확인
if (Modernizr.canvas) { // 지원하면 true
console.log('Canvas를 지원하는 브라우저');
}
- 또 다른 방법은 canvas의 객체를 가지고 와서 메서드를 가지고 있는지 확인 한다.
const canvas = document.querySelector('canvas');
if (canvas.getContext) {
console.log('캔버스 지원');
}고해상도 이미지를 표현하는 방법
.canvas {
width: 500px;
height: 300px;
background: #eee;
}
<h1>캔버스 사이즈 설정</h1>
<canvas class="canvas" width="500" height="300"></canvas>
<canvas class="canvas canvas2" width="1000" height="600"></canvas>
<script>
const canvas = document.querySelector('.canvas');
const canvas2 = document.querySelector('.canvas2');
const context = canvas.getContext('2d');
const context2 = canvas2.getContext('2d');
context.arc(100, 100, 50, 0, Math.PI*2, false);
context2.arc(100, 100, 50, 0, Math.PI*2, false);
context.fill();
context2.fill();
</script>-
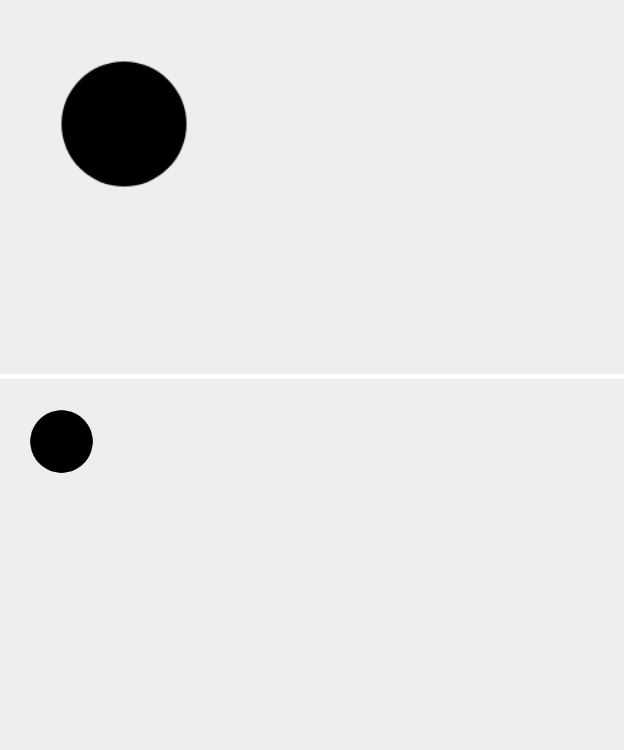
서로 크기가 다른 canvas의 크기를 css로 똑같이 변경할 수 있지만 화면을 그려보면 결과는 다르다.
-
css로 크기를 억지로 줄여 놓은것이기 때문에 겉모습은 같지만 좌표 값이 다르다.
-
때문에 아래 그림처럼 같은 값을 주고 그려도 결과는 다르게 보인다.

고해상도 디스플레이에서 고해상도 이미지 표현을 하기 위해 css로 크기 줄여서 사용하기도 한다.
만약 canvas가 화면을 꽉 채운다면?
- js로 canvas를 화면의 2배로 늘린 다음 css에서는 100%로 설정한 뒤 작업한다.
- 하지만 크게 늘리기 때문에 성능은 좀 더 떨어진다.