javascript
1.[Javascript] Prototype

객체를 생성 할 때마다 생성, 실행되지 않기 때문에 성능을 절약할수 있고 각 객체마다 같은 메모리주소를 바라보고 있기 때문에 메모리 효율성을 높일 수 있다. 또한 재정의가 가능하기 때문에 커스터마이징도 가능하다. 상속을 사용하면 중복된 불필요한 코드를 쓰지 않아도 되고
2.[javascript] Image 객체

img객체 생성 및 동적으로 이미지 생성img 객체는 HTML 문서내에 있는 이미지에 관한 정보를 담고 있다.위와 같은 태그에 의해 생성되는 객체이다.Image Method 사용 형식Imge Method 생성자border : 이미지의 테두리 값형식 : document.
3.[javascript] - navigator 및 날씨API 가져오기

localStorage에 저장 item생성localStorage에 item가져오기function what(파라미터 = 매개변수){ ...}what(인자=argument)데이터를 전달할 때 자바스크립트가 데이터를 다룰 수 있도록 object로 바꿔주는 기능img.a
4.[javascript] Canvas - 기초

비트맵픽셀 개수가 많아지면 (크기가 커지면) 용량이 커진다.백터 (점과 점 사이에 계산을 통해서 그림을 그려 냄)연산으로 그림을 기리기 떄문에 크기가 아무리 커져도 용량이 안늘어 난다.ModernizrModernizr는 브라우저가 기능을 지원하는지 하지 않는지 알 수
5.[javascript] Canvas - 메서드

fillRect : 사각형을 그리기 시작할 시작점의 x, y좌표와 사각형의 너비, 높이 등을 설정함.fillStyle : 사각형 영역을 채울 색상을 설정함. 색상값만을 사용할 수도 있고, 투명도까지 명시할 수 있음.clearRect : 지정된 사각형 영역을 투명하게
6.[javascript] requestAnimationFrame

수정된 렌더 트리를 다시 렌더링하는 과정에서 발생하는 것웹 애플리케이션의 성능을 떨어뜨리는 주된 요인모든 엘리먼트의 위치와 길이 등을 다시 계산하는 것으로 문서의 일부 혹은 전체를 다시 렌더링한다.단일 엘리먼트 하나를 변경해도, 하위 엘리먼트나 상위 엘리먼트 등에 영향
7.[javascript] 모바일 웹개발

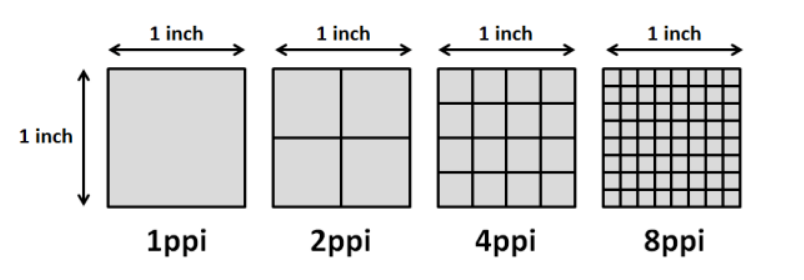
모바일웹의 JavaScript,HTML,CSS는 Desktop과 동일하다마우스와 키보드대신 손가락이 있다.모바일은 화면이 작다.기기의 성능이 상대적으로 좋지 않다.작다.고정. resize가 안된다. (확대, 축소 가능)마우스와 다르게 터치할 수 있다pixel densi
8.Webpack

웹팩의 필요성 다운로드 할 파일들이 많이지면 네트워크 커넥션이 많아진다. 네트워크에 부하가 많아지면서 느려질 수 밖에 없다. 웹에서도 모듈을 사용하고 싶다는 생각과(모듈은 최신 브라우저에서는 지원이 안 됨) 여러개의 파일을 하나로 묶어서 제공하고 싶다는 생각을 해서 만