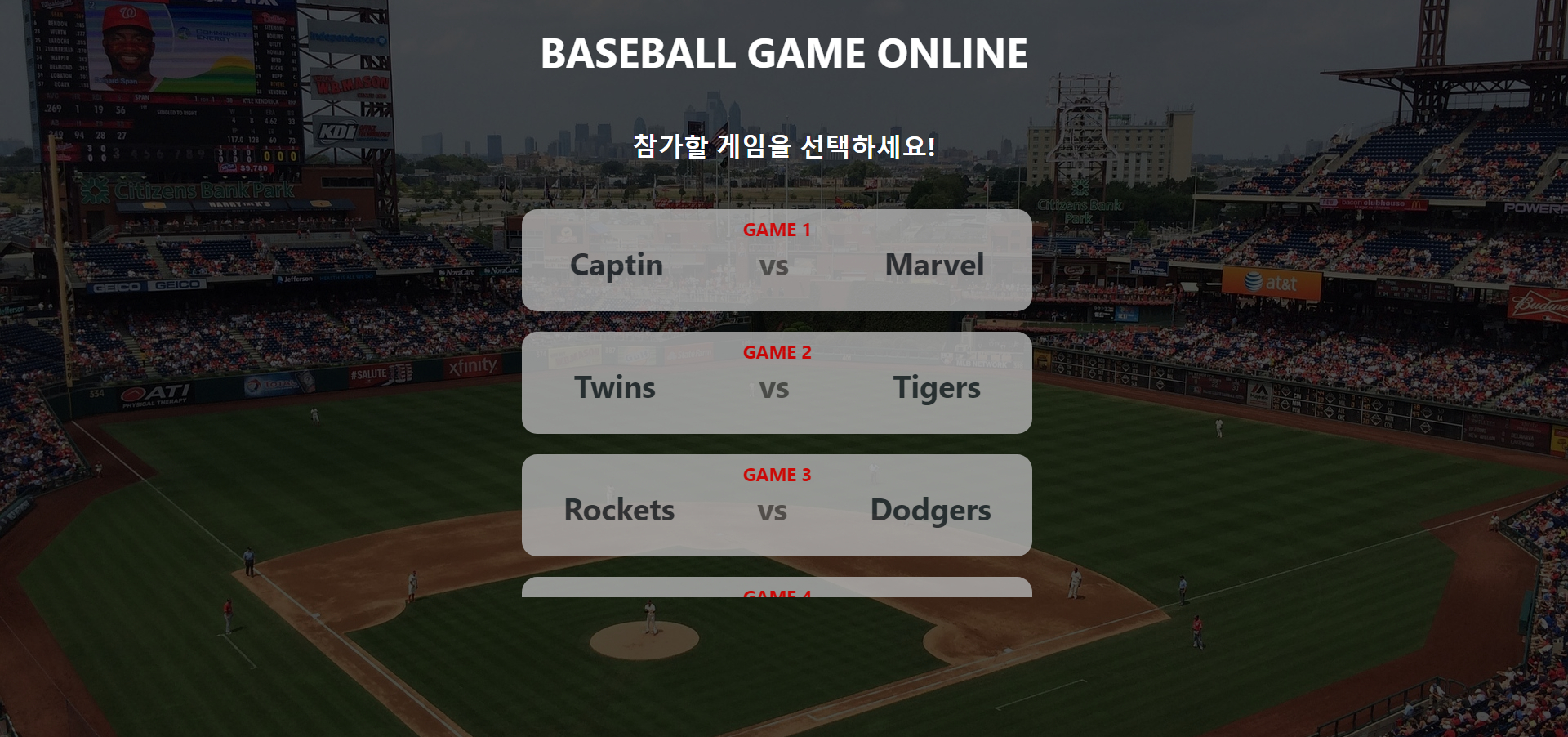
어제는 계속 react공부 위주로 정리했다면 오늘부터는 미션을 시작했다. 오늘은 팀을 선택하는 화면을 만들었다. body에 배경화면 이미지를 넣으려고 계속 시도했는데 안되서 시간이 오래걸렸다. 나중에 다른사람한테 물어봐서 하려다 문뜩 든 생각이 styled component에서는 배경화면 이미지 넣는 방식이 다른걸까? 하고 검색해봤더니 역시나 이미지를 import해와서 넣어주는 것 이었다.
import img from "../styles/images/baseball.jpg";
background-image: url(${img});문제를 해결하기위해 검색을 잘하는 방법을 배우는 것 도 중요한 것 같다.
그리고 이번 미션부터 적용할 두가지 사항이있다.
-
무엇을하는지 보단 왜, 어떻게했는지를 정리하고 생각해보자
-
주석을 다는 연습을 해보자 (협업 시 중요)
이번 미션에서는 2번까지는 아니더라도 우선 1번부터 꼭 연습해보며 항상 생각하는 연습을 하도록 하자!
오늘은 화면 ui부분을 구성했다면 내일부터 서버와 통신하며 백엔드분들과 소통을 시작해야겠다.
오늘 미션을 하며 배운 것
- 스크롤의 스타일을 바꾸는 방법
- styled component에서 background 이미지를 넣는 방법
- GlobalStyle과 theme을 효율적으로 활용하는 방법