
이런식으로 웹페이지를 제작하기 전에, 어떻게 div를 구성할지 전체적은 구조를
생각하고 시작하여야 한다.
반응형 작업을 위한 폰트 단위 em / rem 사용
css에서 사용 하는 단위는 여러가지가 있다.
가장 많이 사용하고 있는 px를 비롯해 % / em / rem / vh / vw / vmin / vmax / ex / ch / 등이 있다.
요즘엔 사용하지 않는 것들도 있고 새롭게 떠오르는 단위도 있고..IE버전 지원 문제로 외면 받는 단위도 있다.
여기서도 IE지원 문제가 있다.
IE구버전에서 지원 되지 않는 단위들이 있기 때문에 공공기관 사이트를 작업하는 일을 하게 된다면 과감히 포기해야한다.
이 중에서 대표적인 세가지만 알아보겠습니다.
px
절대값으로 사용 되는 단위이다. 웹디자이너를 비롯한 디자이너들이 가장 많이 사용하고 디자인을 넘겨 받을때에도 px로 작업해서 넘겨주고 있어 정말 많이 사용 되는 단위이다.
고정된 값이기 때문에 사용하기 편하고 이해하기도 쉽지만 반응형 웹사이트를 만들때에는 적절하지 않은것 같다
em
부모 태그의 영향을 받는 상대적인 길이. 부모의 사이즈를 기준으로 하기 때문에 매우 유동적이고 파악하기 어려울 수 있다.
반응형 웹사이트를 작업할때 많이 사용 된다.
rem
rem(root em)은 최상위 요소인 html요소에 비례하여 크기를 가지는 상대적인 길이를 말한다.
즉 html 요소에 font-size를 고정값으로 지정해 두면 그 비율에 따라 크기가 계산된다.
rem은 IE9~11 버전까지는 지원이 된다.
반응형 홈페이지를 만들때 px로 작업을 하면 브레이크 포인트 마다 일일이 찾아서 px값을 수정해야 하는 엄청난 수고를 하게 된다
px는 절대값으로 사용 되는 단위이기 때문에 반응형 홈페이지를 작업할때는 불편하고 문제가 되게 때문에 em / rem 을 사용 하는 것이 좋은 것 같다
이 중에서 rem의 사용을 권장한다.
rem은 html에서 font-size를 정의 해 놓으면 그 사이즈를 기준으로 계산이 되기 때문에 이해 하기 쉬워 사용하기도 편합니다.
html에서 사이즈를 지정하지 않으면 기본적으로 시스템 사이즈가 적용 된다.
html의 기본 시스템 사이즈는 { font-size:16px;} 이다.
html { font-size:16px; } 에서
16px은 1rem,
17px은 1.063rem이 된다.
이렇게 되면 계산하기 어렵기 때문에 rem을 계산해주는 사이트를 이용하면 되는데..
더 쉬운 방법은 html { font-size:62.5%; }, 또는 html { font-size:10px; }로 하면
10px은 1rem,
12px은 1.2rem,
14px은 1.4rem 이 되기 때문에 따로 계산할 필요가 없어 px을 사용 할때 처럼 사용 할 수 있어 편리하다.
rem이 반응형 홈페이지에 사용되는 이유는
미디어쿼리로 css를 처리할때 브레이크 포인트에서 html의 폰트사이즈만 변경 해주면 하위 rem단위의 크기가 전부 변경 되기 때문에 편리하다.
이미 반응형 두개를 만들면서 엄청난 노가다를 해봤는데 진작 알았다면....어렵게 작업하지 않았을 텐데....너무 아쉽단 생각이 든다.
font-size 이외에도 margin / padding도 rem으로 작업하면 좋다고 한다.(210225 추가)
margin / padding는 rem으로 할 경우 의도치 않은 문제가 발생한다고 하네요.
크롬에서 폰트사이즈와 화면을 확대/축소 할 수 있는 설정이 있는데 이렇게 되면 단순히 폰트 크기만 변경 했을 뿐인데
margin / padding 값이 커져서 데스크탑에서 모바일화면으로 보게 되는 현상이 발생 할 수 있다고 하네요.
참고 사이트
rem 계산해주는 사이트 : https://offroadcode.com/rem-calculator
em,px 계산해주는 사이트 : http://pxtoem.com
flex:1 ; 의 사용!

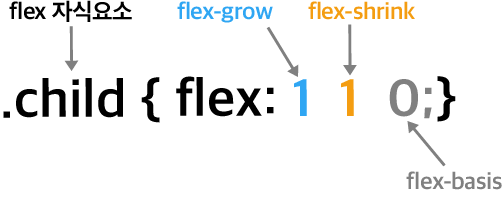
실습을 하다보면 CSS 파트에서 flex:1이라는 속성이 자주 등장하는데, flex의 세 속성을 한 번에 작성하기 위한 단축 표현이라는 것만 어렴풋이 알뿐 너무 헷갈렸고, 구글링해보니 실무에서 빈번히 사용되는 것 같아 다시 정리를 해보려고 한다.
먼저, flex 속성은 flex-grow, flex-shrink, flex-basis를 한번에 나타낸다.
flex 속성 복습
-
flex-grow
밑에 나올 flex-basis(flex item의 기본 크기)보다 늘어날 수 있는지 결정하는 속성
디폴트 값은 0으로, inflexible한 상태를 의미 (즉, 화면이나 플렉스 컨테이너의 너비 변경과 상관 없이 원래의 크기 유지)
숫자의 의미: flex-basis를 제외한 나머지 여백을 해당 비율로 나눠 갖겠다는 의미
flex-grow 속성의 값으로 1 이상의 숫자가 오게 되면, 화면의 넓이에 따라 유동적으로 변화 = flexible -
flex-shrink
flex-basis(flex item의 기본 크기)보다 줄어들 수 있는지 결정하는 속성
위의 flex-grow와 공통점이 많다!
디폴트 값은 1로, 1 이상의 속성 값이 주어지면 해당 비율로 줄어들 수 있음을 의미 = flexible
값으로 0이 온다면, flex-basis보다 줄어들지 않으므로 고정 너비를 설정할 수 있다 = inflexible -
flex-basis
flex item의 기본 크키
디폴트 값인 auto는 컨텐츠의 너비만큼을 의미
flex-direction이 row일 때는 너비, column일 때는 높이를 의미
단위로는 px, %, rem 등 모든 단위 사용 가능
flex : 1 은?
그렇다면 flex: 1의 의미는 무엇일까?
flex: 1은 풀어서 보면
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0%
를 의미한다.
즉, flex-basis가 0이므로 점유 크기를 0으로 만든 후 화면 비율에 따라 유연하게 늘어나거나 줄어들 수 있음을 만드는 속성이다.
크롬 개발자 도구에서 User Agent Stylesheet라고 떠있는 것은 무엇인가?
간혹 css 작업을 하고 결과물을 기분좋게 띄웠는데, 내가 의도한 대로 적용이 되지 않고 지 멋대로 되거나 의도와는 약간 다른 경우가 있었던 적이 있을 것이다. 그럴때 크롬에서 지원하는 개발자 도구에 들어가서 해당 요소를 확인하면 user agent stylesheet 혹은, 한글로 설정해 두었다면 사용자 에이전트 스타일시트라는 글씨가 적혀 있는 것을 확인할 수 있다.

원래는 옵션들을 체크하거나 해제해가며 차이를 확인할 수 있지만, user agent stylesheet는 낙인마냥 위에 회색 글씨로 박혀있다.
user agent stylesheet?
그래서 이게 뭔데 대체 우리를 괴롭히는 건데?
User agent stylesheet은, 사용자가 명시해두어야 할 속성을 override 해주지 않거나, 등으로 html 파일에서 html의 최신 버전을 알려주지 않아 브라우저가 임의로 설정해둔 것으로, 한마디로 각 브라우저마다 정해놓은 CSS의 기본 규칙 이라고 생각하면 될 것이다.
스타일 시트에는 3가지 기원이 있다고 알려져있는데, 바로 Author, User, User agent이다. 여기서 user(사용자)나, user agent는 스타일시트가 포함된 파일을 지정하거나, 사용자 스타일시트를 만들어내는 인터페이스를 제공할 수 있는데, 만일 이들이 스타일을 지정하지 않고 html 파일을 연다면 웹 브라우저는 html 파일을 보여주는 데 어려움을 겪을 것이다. 그래서 User agent에는 항상 기본 스타일시트, 예를 들면 em 요소는 이탤릭 폰트로 보여주어라와 같은 웹 브라우저에서 정의한 기본 스타일 시트가 있고, 그것이 바로 user agent stylesheet 인 것이다.
방지하는 법
그렇다면 user agent stylesheet가 원치 않을때 사용되는 것을 방지하려면 어떻게 해야 할까? 기본적으로는, user agent stylesheet는 작성자의 스타일시트보다 아래이기 때문에 작성자의 스타일시트에 덮어져 방지가 가능하다. 하지만, 의도치 않거나 설정해두지 않은 태그들이 이 user agent stylesheet가 발생할 경우도 있다.
현재는 정말 많은 브라우저들이 사용되고 있기 때문에, 각 브라우저마다의 기본 스타일시트는 천차만별이 되었고, 이를 각 브라우저마다 똑같이 적용하는 것은 몹시 번거로운 일이 되었다.
그래서 에릭 마이어라는 개발자가, 모든 브라우저의 기본 스타일을 초기화하는 Reset CSS를 만들어 공유하기 시작하였다.
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}(위의 코드가 reset.css 서식이다!)
에릭 마이어의 reset css 외에도, Normalize.css, Sanitize.css, Reboot.css와 같은 다양한 reset css들이 존재한다.
결론
사실 우리를 짜증나게 하는 user agent stylesheet는 우리가 명시하지 않은 속성들이 기본적으로 사용자들에게 보여질 수 있게 하는 착한 친구였다. 그러니 너무 미워하지 말고 거슬린다면 reset css를 통해 디자인을 초기화시키고 개발하는 습관을 가지자!
