
index.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>경일게임아카데미</title>
<link rel="stylesheet" href="./public/index.css" />
<link rel="stylesheet" href="./public/interior.css" />
</head>
<body>
<div id="root">
<div id="interior">
<div class="container">
<div class="title-box">
<h1>KYUNGIL INTERIOR</h1>
<h2>경일의 일상으로 여러분을 초대합니다.</h2>
</div>
<div class="pictures">
<div class="row1">
<div class="row2">
<div class="square">
<div>
<div class="img"></div>
</div>
</div>
<div class="square">
<div><div class="img"></div></div>
</div>
</div>
<div class="row2">
<div class="square">
<div><div class="img"></div></div>
</div>
<div class="square">
<div><div class="img"></div></div>
</div>
</div>
</div>
<div class="row1">
<div class="row2">
<div class="square">
<div><div class="img"></div></div>
</div>
<div class="square">
<div><div class="img"></div></div>
</div>
</div>
<div class="row2">
<div class="square">
<div><div class="img"></div></div>
</div>
<div class="square">
<div><div class="img"></div></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>index.css
* {
box-sizing: border-box;
}
html,
body {
margin: 0;
padding: 0;
}
/* #root {
width: 1920px;
} */
.container {
/* height: 100px; */
max-width: calc(1300px + 6rem);
padding: 0 3rem;
/* background-color: aqua; */
margin: auto;
}
#interior .title-box {
text-align: center;
/* border: 1px solid black; */
}
#interior .title-box h1 {
font-size: 1rem;
color: blueviolet;
font-weight: 900;
}
#interior .title-box h2 {
font-size: 2.5rem;
font-weight: 900;
}
.square::after {
content: "";
/* background-color: aqua; */
display: block;
padding-bottom: 100%;
}
.square {
position: relative;
}
.square > div {
width: 100%;
height: 100%;
position: absolute;
left: p;
top: 0;
/* background-color: wheat; */
}
/*
이런 식으로 상하좌우 다 0으로 줘도 위에와 동일한 효과를 지닌다
.square > div {
right: 0;
bottom: 0;
position: absolute;
left: p;
top: 0;
background-color: wheat;
} */
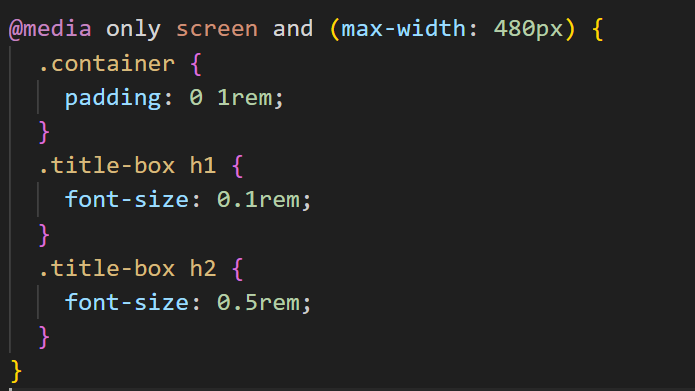
@media only screen and (max-width: 480px) {
.container {
padding: 0 1rem;
}
.title-box h1 {
font-size: 0.1rem;
}
.title-box h2 {
font-size: 0.5rem;
}
}
interior.css
/* #interior .pictures {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
gap: 2rem;
}
#interior .pictures div {
border: 1px solid black;
border-radius: 2rem;
min-width: 15rem;
height: 17rem;
flex: 1;
} */
#interior .pictures .row1 {
display: flex;
/* border: 1px solid black; */
gap: 1rem;
flex-wrap: wrap;
margin-bottom: 1rem;
}
#interior .pictures .row2 {
display: flex;
flex: 1;
gap: 1rem;
/* border: 1px solid red; */
/* min-width: 25rem; */
}
#interior .pictures .row2 > div {
flex: 1;
/* height: 10rem; */
/* border: 1px solid blue; */
min-width: 15rem;
}
#interior .img {
height: 100%;
width: 100%;
background-color: gold;
border-radius: 2rem;
}
@media only screen and (max-width: 720px) {
#interior .pictures .row2 {
min-width: 15rem;
}
}미디어쿼리 (Media Query)
반응형 웹사이트를 만들 때 기본적으로 사용되는 것이다.
1. 기본적인 사용법
@media (조건문) {
실행코드
}
ex)
@medai only screen and (max-width: 720px) {
.container {
font-size: 1rem;
}
}이런식으로 조건을 걸어주고, 그 해당 조건이 만족되면 실행되는 '실행코드'를 넣어주는 방식이다.

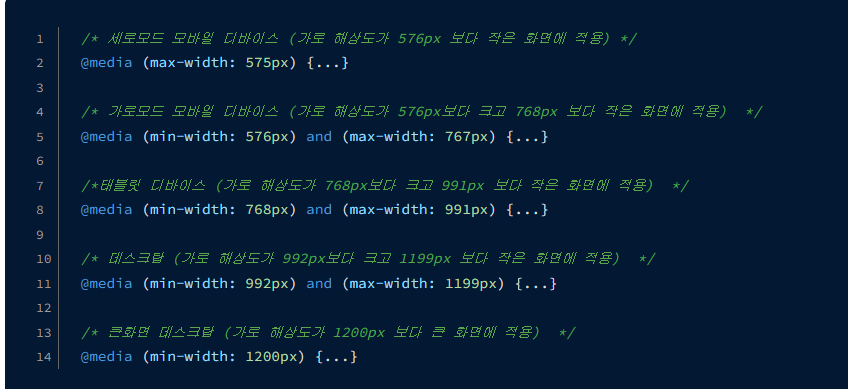
(클론 코딩을 진행하면 작성하였던 미디어 쿼리)
2. 데스크탑 우선 vs 모바일 우선
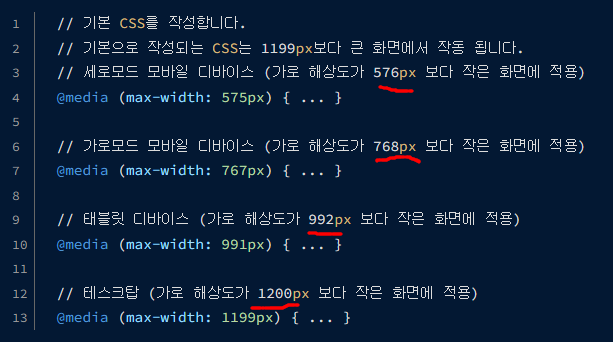
데스크탑의 페이지를 먼저 제작하고 그 후에, 모바일 페이지를 위한 미디어 쿼리를 작성할 때는 max-width를 사용하게 된다.
넓은 width 부터 작은 width 순으로 가는 개념이다.

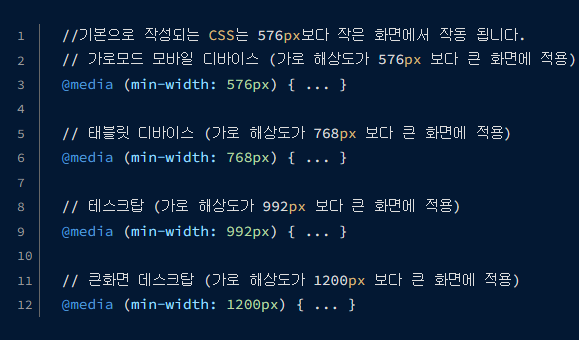
반대로, 모바일 페이지를 먼저 제작한 후에 데스크탑 페이지를 작성해나간다면
미디어 쿼리를 쓸 때 min-width를 사용하게 된다.

기억하기 편하려면 데스크탑=max / 모바일=min으로 기억해도 좋다.

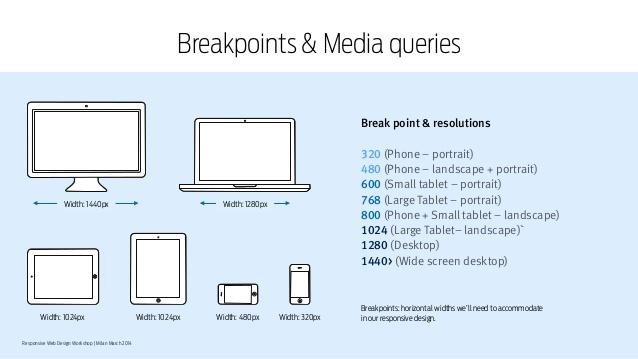
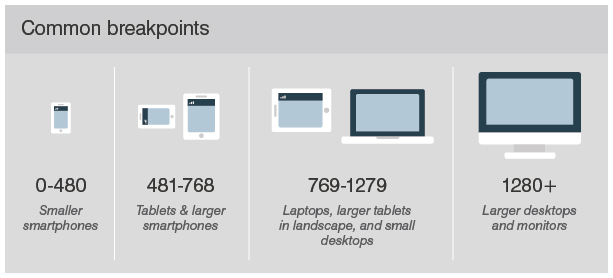
(이런 식으로 모바일, 태블릿, 데스크탑을 모두 고려한 설계도 가능하다.)
※ 실제 활용예
반응형 게시판을 만들때 넓이가 줄어들면 게시판 리스트 항목을 모두 보여주기 힘들다.
이때 등록일이나 히트수 같은 항목을 감춤으로써 넓이를 확보할 수 있다.
또한 모바일화면에서는 특정 블럭을 생략하는 경우도 있는데, 이럴때도 유용하게 사용할 수 있다.
실제로 반응형 웹페이지를 만들때 미디어쿼리를 이용하지 않으면 사실상 구현이 힘들다.
※ 가장 기본적으로 사용되는 활용예
사이트의 width 값이 해상도에 맞게 적응되게 하는 코드는 사이트 구축의 가장 기본적인 활용이다.
보통 wrap 코드에 적용을 많이 한다.
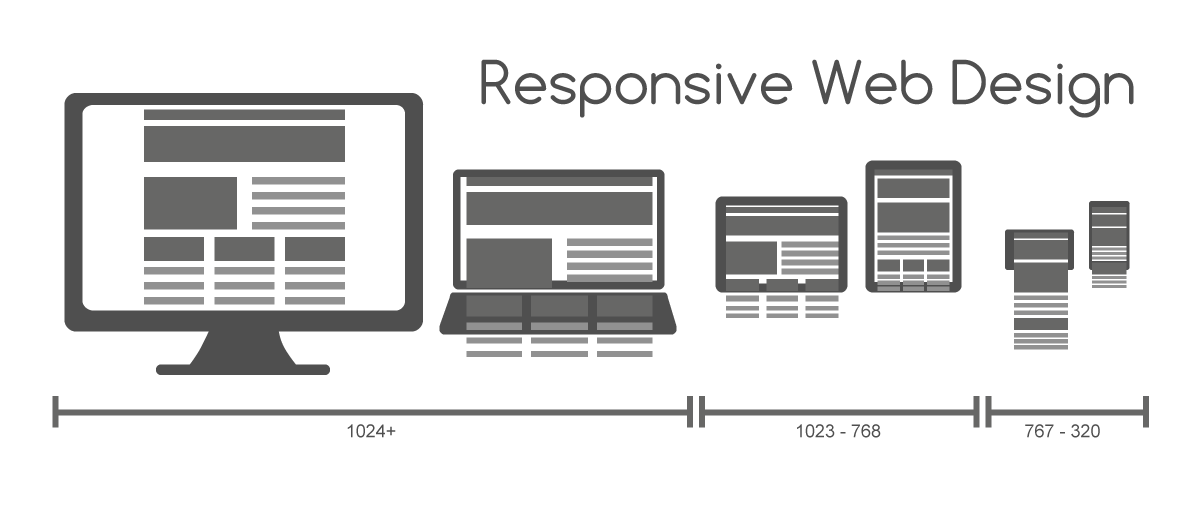
위의 무식하지만 직관적인 플로우 예제가 그 좋은 예이다.
%로 하면 되지 않냐 라는 의견도 있을 수 있지만, 가장 외곽틀의 width는 정확한 수치로 지저하는것이 좋다.
틀안의 요소들은 틀안에서 %로 얼마든지 지정을 해도 된다.
혹은 틀안에서 보이고 보이지 않게 하는 방향으로 진행하는것이 가장 효율적이다.



(미디어 쿼리 분기 포인트는 다양하게 존재한다.)
추가로 공부해볼 개념들
display:flex
flex wrap: wrap
flex: 1
반응형으로 정사각형 만들 시에,
.square::after {
content: "";
background-color: aqua;
display: block;
padding-bottom: 100%;
}
를 쓰는 이유
.square > div {
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
background-color: wheat;
}
이거 대신에 top, right, left, bottom을 다 0으로 주는 걸로도 반응형 영역을 채울 수 있다.
반응형 웹을 제작함에 있어서, 화면의 크기를 변경 시켜도
정사각형 혹은 직사각형의 비율을 유지하도록 하는 방법은 CSS와 JS를 이용하여 각각 가능하다.
이 중, CSS를 이용하는 방법은 다음과 같다. ::after를 이용하여 자식요소(div)의 크기를 정사각형 혹은 직사각형을 만들어서 부모요소가 width, height를 가지게 하는 우회적인 방법을 사용한다. (부모의 %에 기반해서).
즉, 반응형에서는 해당 박스의 크기를 px로 지정하는 게 아니라 flex:1을 통해서 지정된다. 그래서 비율을 맞추려면 해당 박스의 자식요소가 일정 크기(%를 기반해서)를 가지게 해서 우회적으로 부모요소도 크기를 가지게 하는 방법이다.
미디어 쿼리는 적용이 안 될 수도 있으니, css 작성 시 맨 밑에 적는 편이다.
