CSS background attribute
background-color
배경 관련 CSS 속성 중 가장 많이 사용되는 것은 아마도 배경색을 지정할 때 사용하는 background-color일 것입니다.
div {
background-color: pink;
}기본값은 transparent, 즉 투명이며 색상명이나 색상 코드를 사용할 수 있습니다.
일반적으로 배경색은 웹 접근성(accessibility)을 준수하기 위해서 글자색과의 명암비를 고려해서 결정을 하는데요. 저시력자나 고령자도 텍스트를 인식하는데 어려움이 없도록 하기 위함입니다.
또한 배경 이미지를 사용하더라도 클라이언트에서 이미지를 로딩할 수 없는 상황을 대비하여 가급적 배경색을 지정해주는 것이 권장됩니다.
background-image
두 번째로 살펴볼 속성은 베경 이미지를 지정할 때 사용하는 background-image입니다.
div {
background-image: url("https://via.placeholder.com/100x50");
}기본값은 none, 즉 없음이며 이미지의 위치를 상대 경로 또는 절대 경로를 사용하여 나타낼 수 있습니다.
속성값을 명시할 때는 url() 함수를 사용하며, 경로에 공백나올 것을 대비하여 쌍따옴표로 묶어주는 것이 안전합니다.
background-repeat
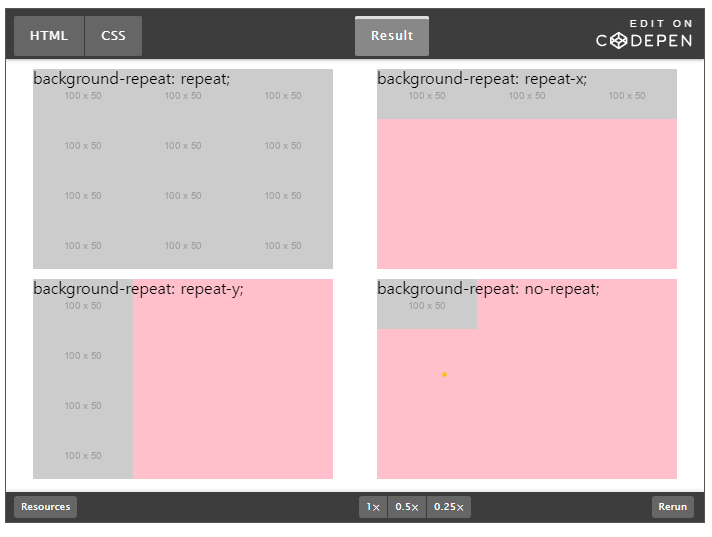
background-repeat 속성은 배경 이미지가 주어진 영역에 꽉 차지 않는 경우 이미지를 반복할 방식을 결정합니다.
기본값은 repeat인데 배경 이미지를 가로와 세로 모든 방향으로 반복을 해줍니다. repeat-x는 가로 방향으로만 repeat-y는 세로 방향으로만 배경 이미지를 반복합니다. no-repeat는 반복을 원하지 않을 때 사용합니다.

(일반적으로 no-repat을 쓰는 경우가 많다!)
background-position
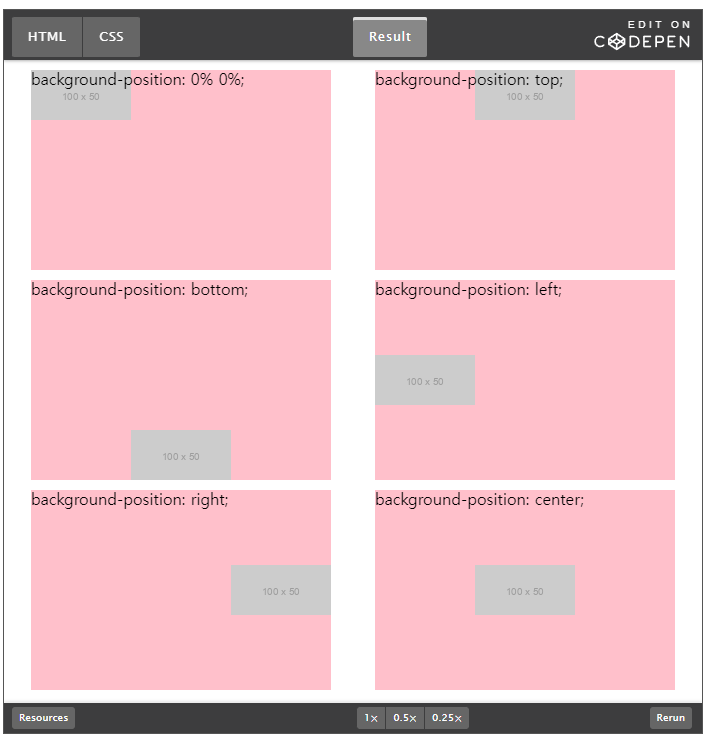
background-position 속성은 배경 이미지가 주어진 영역에서 어디에 위치할지를 결정합니다.
이 속성은 background-repeat 속성을 no-repeat로 설정해놓고 사용하는 게 일반적인데요. 배경 이미지가 반복된다면 위치를 지정하는 게 큰 의미가 없어지기 때문입니다.
기본값은 배경 이미지를 좌측 상단에 위치시켜 주는 0% 0%이며 절대/상대 단위를 사용하여 좌측 상단으로 부터 얼마나 떨어져야하는지를 지정할 수 있습니다. 보통 top, bottom, left, right, center와 같은 방향 키워드가 많이 사용됩니다.

(사용 시에는 아마 center;를 제일 많이 사용할 것으로 보임)
background-size
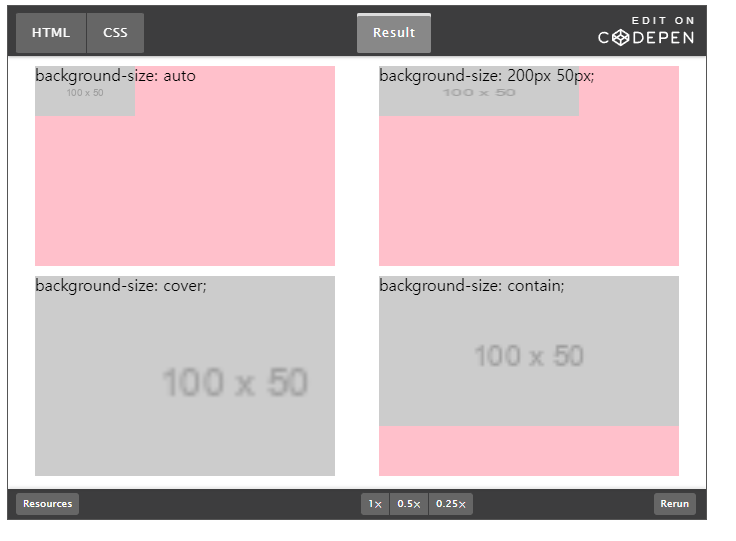
background-size 속성은 배경 이미지의 크기를 결정합니다.
기본값은 auto인데 배경 이미지의 실제 크기를 사용합니다. 절대/상대 단위를 사용해서 특정값을 지정해줄 수 있으며, 주어진 영역에 따라 이미지의 크기를 자동으로 조절해주는 키워드도 있습니다.
cover 키워드는 배경 이미지가 짤리더라도 주어진 영역을 완전히 덮을 수 있도록 이미지를 크기를 맞춰줍니다. contain 키워드는 빈 공간이 생기더라도 배경 이미지가 주어진 영역에 안에 모두 들어올 수 있도록 이미지의 크기를 맞줘줍니다.

(background-size: cover; / background-size: contain; 을 자주 사용할 것임)
background-attachment
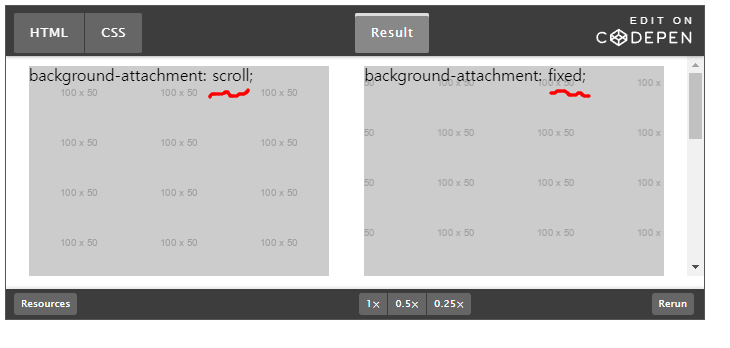
background-attachment 속성은 스크롤 시 배경 이미지가 주어진 영역과 함께 따라갈지 그대로 있을지를 결정합니다.
scroll 키워드를 사용하면 배경 이미지가 주어진 영역과 함께 스크롤되고, fixed 키워드를 사용하면 배경 이미지가 주어진 영역이 스크롤되더라도 고정됩니다.

(background-attachment: fixed;을 사용할 시, 실제로 스크롤을 해도 배경이 고정 돼있다.)
