Autolayout Priority
- Content Hugging Priority와 Content Compression Resistance Priority는 iOS의 Autolayout Priority들이다.
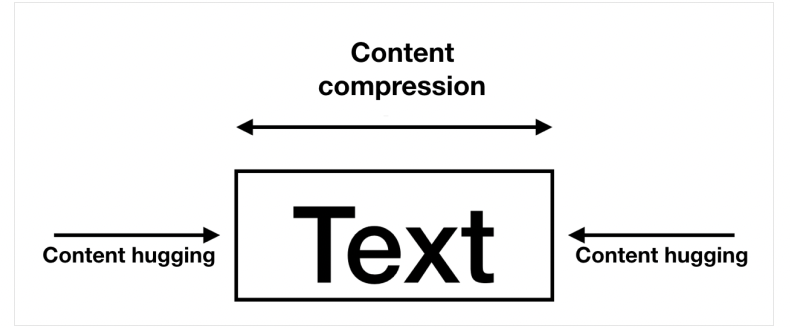
- 다음 이미지를 보자

Intrinsic Content Size (고유 콘텐츠 크기)
- 뷰의 자체 콘텐츠 크기를 말한다. 예를 들어 width, height값.
- 레이블의 고유 콘텐츠 크기는 레이블의 텍스트의 크기고, 이미지의 고유 콘텐츠 크기는 이미지 자체의 크기이다.
Constraints Priority (제약 우선도)
- 오토레이아웃을 이용해서 콘텐츠의 크기를 제한할 때 Intrinsic Content Size를 제약을 사용해서 나타낸다. 우선도가 높으면 다른 제약보다 우선적으로 적용되고, 혹시 다른 제약과 함께하는 경우 우선도가 낮으면 무시된다.
- Content hugging Priority와 Content resistence
Content hugging priority
- Intrinsic Content Size보다 커지지 않도록 제한하는 우선도.
- 최대크기에 대한 제한도
- 이 수치가 높을수록 해당 뷰가 커지지 않도록 한다.
즉 주어진 크기보다 작아질 수 있음
Content compression resistance priority
- Intrinsic Content Size보다 작아지지 않도록 제한하는 우선도.
- 최소 크기에 대한 제한도
- 이 수치가 높을수록 해당 뷰가 작아지지 않도록 한다. 즉 주어진 크기보다 커질 수 있음
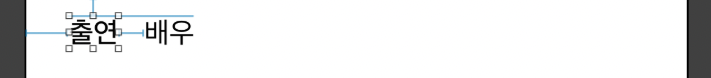
예시

- 위 같은 경우가 있다고 하자, 배우라는 라벨은 내용이 엄청나게 늘어날 수 있다. 그러면 출연이라는 글자가 전체 width로 인해 줄어들 수 있는데 이를 방지하려면 어떻게 해야할까?
- 정답은 출연 레이블의 Content compression resistance priority를 배우 레이블보다 높게 설정하면 된다. 수치가 높을 수록 해당 뷰가 작아지지 않을테니 말이다.
출처: 네이버 부스트코스 iOS 앱 프로그래밍,