
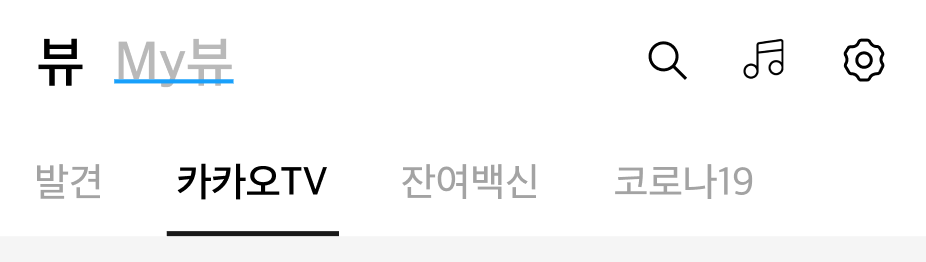
위와 같은 카카오톡의 커스텀 탭바를 구현해려고 하는데 이런 요구사항이 있다. 어떻게 해야할까?
요구사항
각 탭 간 슬라이드 하면서
- 검정 인디케이터 선이 각 탭의 라벨의 하단 위치에 맞게 이동한다.
- 검정 인디케이터 선이 각 탭의 라벨 제목의 길이에 비례해 길이가 변해야 한다.
- 현재 뷰에 나타나는 탭의 라벨 제목 색깔이 회색에서 검정색으로 변해가야 하고, 뷰에서 사라지는 탭은 검정색에서 회색으로 변해가야 한다.
UIScrollViewDelegate
탭 바 하단의 뷰가 좌우 폭이 매우 큰 스크롤 뷰로 이루어져 있다고 하면, UIScrollViewDelegate를 채택하고 scrollViewDidScroll(_ scrollView: UIScrollView) 메서드를 사용할 수 있다.이 메서드는 스크롤 뷰가 스크롤 되는 동안 지속적으로 호출된다. 이를 활용하면 된다.
요구사항 #1 Solution
- 현재 스크롤의 좌측 상단의 Offset을 현재 기기의 가로 너비로 나누면 각 탭에서 좌측 상단 Offset은 0, 1, 2, 3, ...가 된다. 즉 현재 탭이 몇 번째 탭인지 알 수 있다.
- 이 오프셋에서 정수값을 버리면 0~0.999...사이의 값인데, 이는 스크롤 할 때마다 스크롤의 진행정도를 알 수 있다.
- 위 에서 알아낸 탭의 인덱스로 현재 커스텀 탭바의 라벨 위치를 가져온다.
- 나의 경우에는 탭을 컬렉션 뷰와 셀로 만들었기에 왼쪽 셀의 X값 + (오른쪽 셀의 X값 - 왼쪽 셀의 X값) * 진행도 으로 라벨의 현재 위치를 계산했다.
- 이 공식은 앞으로도 유용하게 쓰인다! 수학이다...
현재값 = 기본값 + (가중치 * 진행정도)
[선형 보간법] 이라는 수학이다.
https://ko.m.wikipedia.org/wiki/%EC%84%A0%ED%98%95_%EB%B3%B4%EA%B0%84%EB%B2%95
요구사항 #2 Solution
-
요구사항 1의 공식을 여기서도 적용해보면?
현재 길이 = 왼쪽 탭 길이 + ((오른쪽 탭 길이 - 왼쪽 탭 길이) * 진행정도) -
공식을 적용해서 해결하자. 길이는 frame.width 프로퍼티를 사용하면 얻을 수 있다.
요구사항 #3 Solution
-
요구사항 1의 공식을 여기서도 적용해보면?
현재 색 밝기 = 회색의 밝기+ ((검정색 밝기 - 회색 밝기) * 진행정도) -
밝기를 어떻게 구하지? 이건 또 다른 문제다...
HSB Color
-
UIKit의 UIColor를 생성하는 방법은 여러가지가 있는데 대표적인 예가 Red, Green, Blue (빨강, 초록, 파랑)로 색상을 결정하는 RGB방식과 Hue, Saturation, Brightness (색상, 채도, 명도)로 색상을 결정하는 HSB 방식이 있다. 여기서 밝기를 얻으려면 HSB방식을 통해 명도(Brightness)를 뽑아내면 된다.
-
그래서 UIColor에
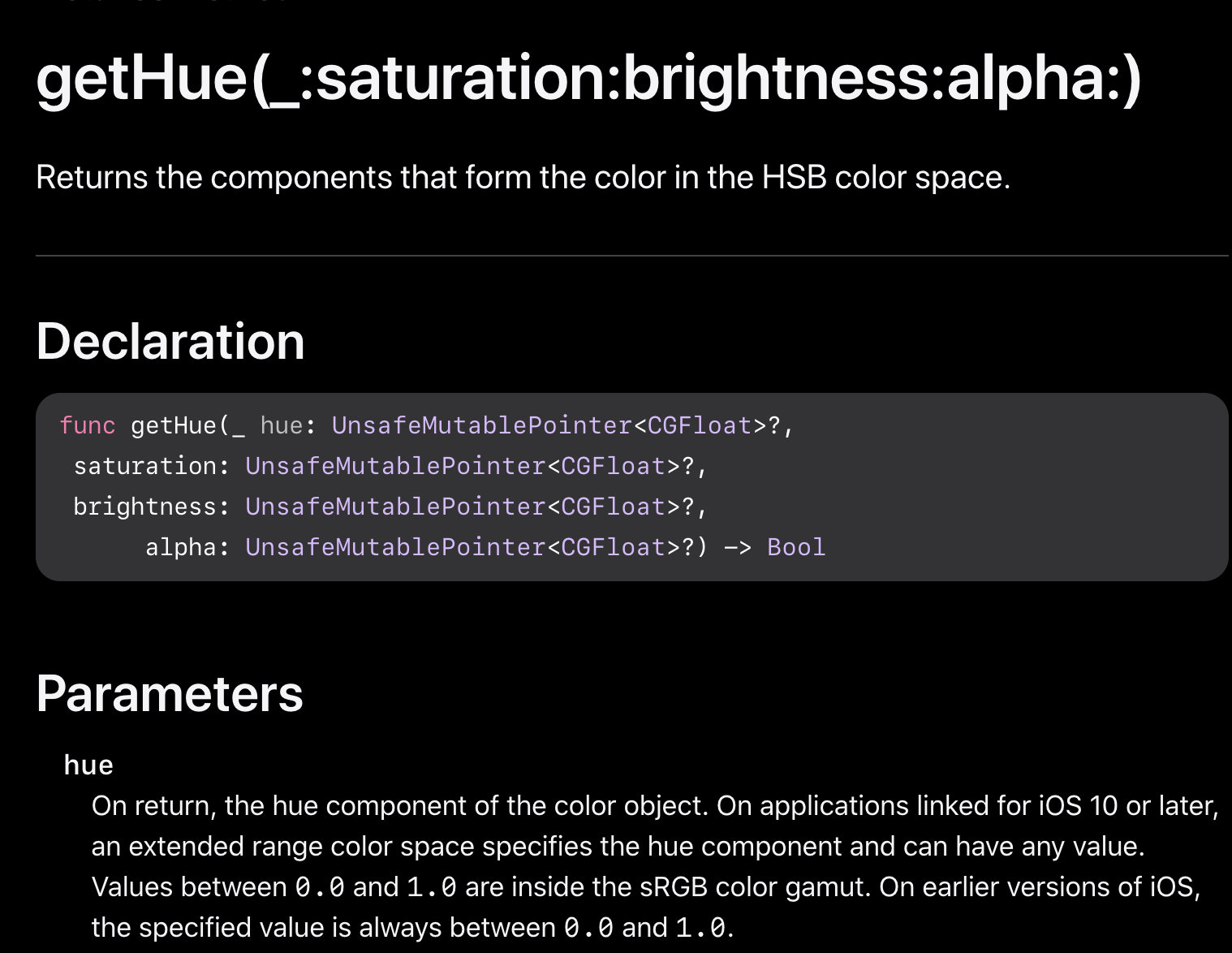
getHue라는 메서드가 존재한다.

-
이 메서드로 UIColor 인스턴스에서 HSB값을 뽑아낼 수 있는데, 특이하게도 인자가
UnsafeMutablePointer<CGFloat>로 선언되어 있어 밖에서 미리CGFloat타입의 변수를 선언하고 &연산자로 변수를 집어넣어 값을 할당해 사용해야 한다. -
UIColor.gray에서 위 메서드를 이용해 밝기를 뽑아내고 공식을 적용해서 현재 색 밝기를 조절하면 된다.값을 할당할 때 HSB방식으로 UIColor 인스턴스를 생성해 할당하면 된다.
완성본