---이론 수업 10:00 ~ 15:00---
HTML
HTML은 기능적으로 다른 태그들과 의미적으로 다른 태그들이 있다.
- 기능적으로 다른 태그들
- h1 ~ h6
- p
- div
- img
- button
- img
- 의미적으로 다른 태그들
- header
- main
- section
- footer
CSS
CSS 속성들을 구분해서 이해하기!
인라인 스타일
가능한 사용하지 않는게 좋지만, 다른 속성들을 간단히 덮어쓰기 위해 사용
CSS 선택자
type
class
id
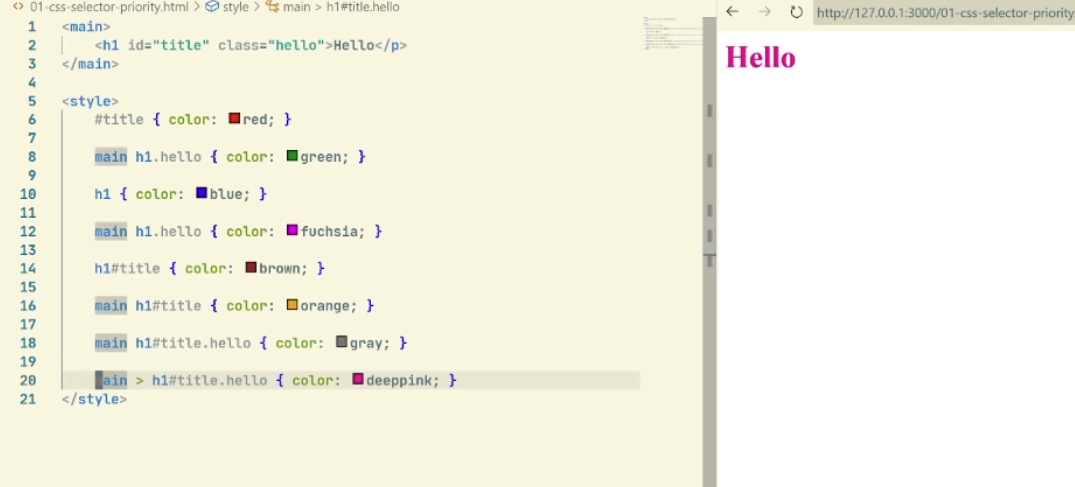
css 셀렉터 연습해보기
캐스케이딩 - CSS 적용 우선순위
- 순서
- id
- class

글꼴의 차이
- serif
- sans-serif
- monospace - 글자마다 폭이 똑같음 / 즉, 코드를 보여줄때 사용하기 유용함(파이썬)
backrgound
float
vw, vh / % 차이
https://programming119.tistory.com/93
레이아웃
박스모델
- margin
- padding
- border
display
레이아웃을 구현하는데 이용하는 display
- display:block;
- display:inline;
- display:inline-block;
block요소
<div></div>
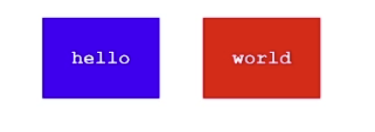
<p></p>inline요소
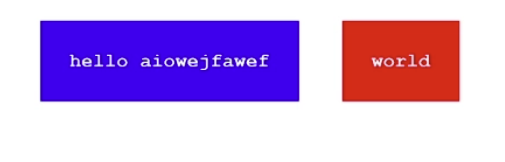
- 내부에 있는 크기를 기반으로 생성
- 글자수가 늘어나면 그 크기가 커짐
<a></a>
<span></span>- 기본

- 글자수에 의해서 x축의 크기가 변함

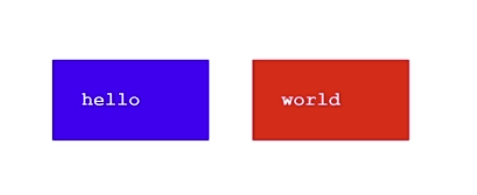
inline-block
- inline과 다르게 width, height 등의 값들을 지정할 수 있다.

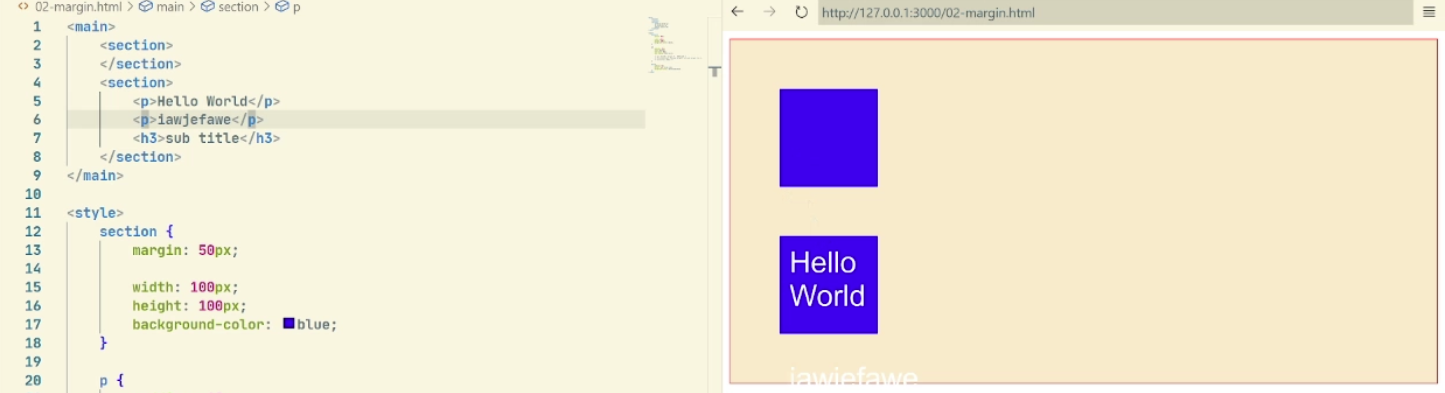
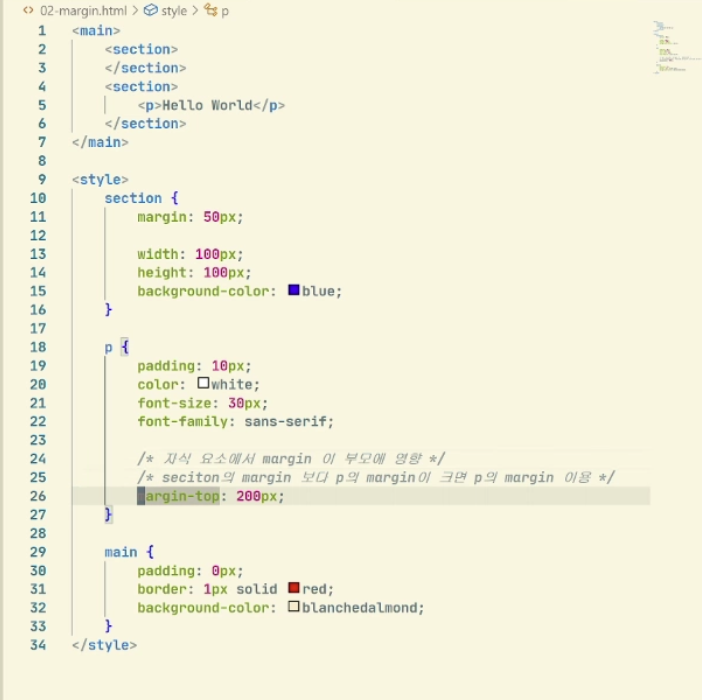
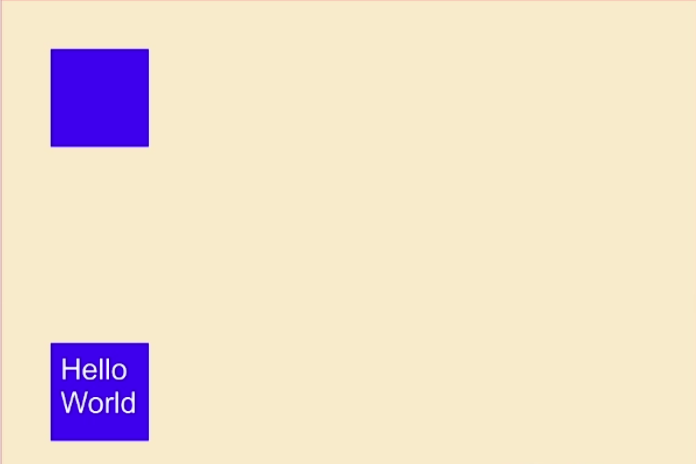
마진 병합
- 글을 쓰는 도구이기 때문에 마진이 병합이 된다.
부모지간의 마진 병합
- 박스 두개에 margin값이 50씩 주어졌는데 둘 사이의 간격은 50+50 = 100이 되어야 하는데 50만 지정이 되었다.
마진이 병합이 된 것이다~

형제지간의 마진 병합
- 형제 지간에서는 큰 마진이 적용된다.
자식요소의 마진값이 크면 자식의 margin을 사용함


flex를 사용하면 margin 중첩이 되지 않고 margin이 모두 적용된다.
display:flex 연습해보기
float만이 할 수 있는 일?
- 글자처럼 취급
- float을 대체하는 것들은 많다! 그치만 왜 배울까?
- 글을 예쁘게 작성하기 위해!!
clear은 뭐야?
- 줄 바꿈이라고 생각하면 된다.
- float가 left로 적용되어 있다면 clear:left;값을 주면 줄바꿈이 적용된다.
- left, right 둘다 줄바꿈을 하고 싶다면
clear:both;
번외질문
모듈?
코치님의 답변 - "모듈은 기능들을 하나의 단위로 묶어놓은 모음 정도로 이해하시면 될것같아요"
1. https://ko.javascript.info/modules-intro
2. https://velog.io/@dbsbest10/Webpack-%EA%B3%BC-Babel%EC%9D%B4%EB%9E%80-%EB%AC%B4%EC%97%87%EC%9D%BC%EA%B9%8C
컴포넌트?
질문 - 컴포넌트도 하나의 기능을 수행하는 작은 독립적인 단위인데 모듈과 컴포넌트의 차이는 무엇인가요..?
코치님 답변 - "컴포넌트는 모듈보다는 좀 더 작은 단위입니다~"
번들링?(검색해서 알아봐야됨)
개발을 해서 배포를 할때 css 파일은 하나의 파일로 만들어져서 하지만 개발을 할때는 모듈당 css파일을 만드는 것이 관리하기 편하고 직관적이기 때문이다.
---실습진행 15:00 ~ 18:00---
<h1~6></h1~6>
css 적용(인라인, 외부 스타일 시트)
float, clear 사용해보기위의 3가지의 주제로 총 6개의 문제를 풀었다.
css transition에 사용해봄
https://www.codingfactory.net/10953
----느낀점----
#1
이론시간 10:00 ~ 15:00 까지 진행을 하는데 전체적으로 배운 후 15:00 이후 부터는 이론을 복기하는 형태의 수업이 진행된다.
#2
뭔가 처음 들었을 때 막막했는데 다시 한 번 복습을 시켜주고 더욱 깊게 설명을 해주기 때문에 수업 진행에 있어서는 좋은 것 같다.
특히 온라인이라 설명이 너무 어렵고 못 따라가면 어떡하지 라고 생각했는데 수업 방식과 다 수의 코치들이 질문에 답변을 주면서 교육을 이어나간다.
#3
교육장으로 이동하는데 이동하는 시간이 없기 때문에 시간적으로 여유가 생긴다.(진짜 좋다 ㅋㅎㅋㅎ)
#4
오늘은 HTML, CSS를 해서 괜찮았지만 앞으로가 좀 걱정이 된다... 아무래도 진도가 빨라서 따라갈 수 있을런지...
