엘리스 실시간 강의
1.#1 HTML과 CSS

HTML HTML은 기능적으로 다른 태그들과 의미적으로 다른 태그들이 있다. - 기능적으로 다른 태그들 h1 ~ h6 p div img button img - 의미적으로 다른 태그들 header main section footer
2.#2 CSS 애니메이션

애니메이션 transform transform의 속성들은 서순이 있다!! 맨 뒤에서부터 앞으로 실행 rotate -> translate 순서로 실행한다!!!! scale은 이미지 늘리기라고 생각하면 된다! 회색 글자에 scale 속성을 적용했다! before a
3.#3 JavaScript

----10:00 ~ 15:00---- 1. 지난 시간에 배웠던 것들 복습 HTML, CSS, Git 등 지난 시간에 배웠던 기능들을 한번 보고 넘어갔다! HTML은 문서 작성을 위한 언어에서 시작 HTML태그를 두가지 기준으로 분류해보기 기능적인 차이 = a, h
4.#4 JavaScript - 2

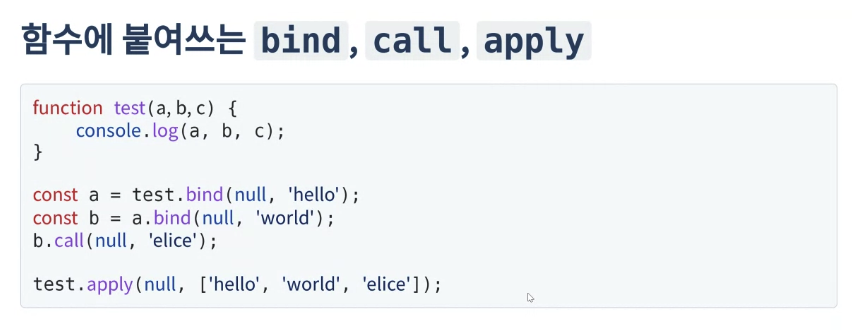
이론 수업 배열 메소드 구분하기 every this this 개념잡기 자바스크립트에서 this는 변경할 수 없는 특별한 무언가가 아니다! 함수마다 하나의 this를 가질 수 있다. this에는 어떤 값이든 들어갈 수 있다.
5.#5

기본적인 타입들null, undefined다른 타입들(object, array)자바스크립트의 == vs ===스코프 개녕 (함수 스코프 - var / 블록 스코프 - let, const)let과 const의 차이호이스팅 함수 선언 방법클로저 - 함수 안에서 바깥에 있는
6.#6

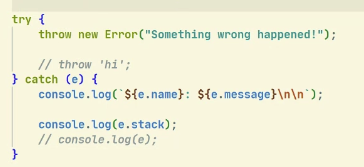
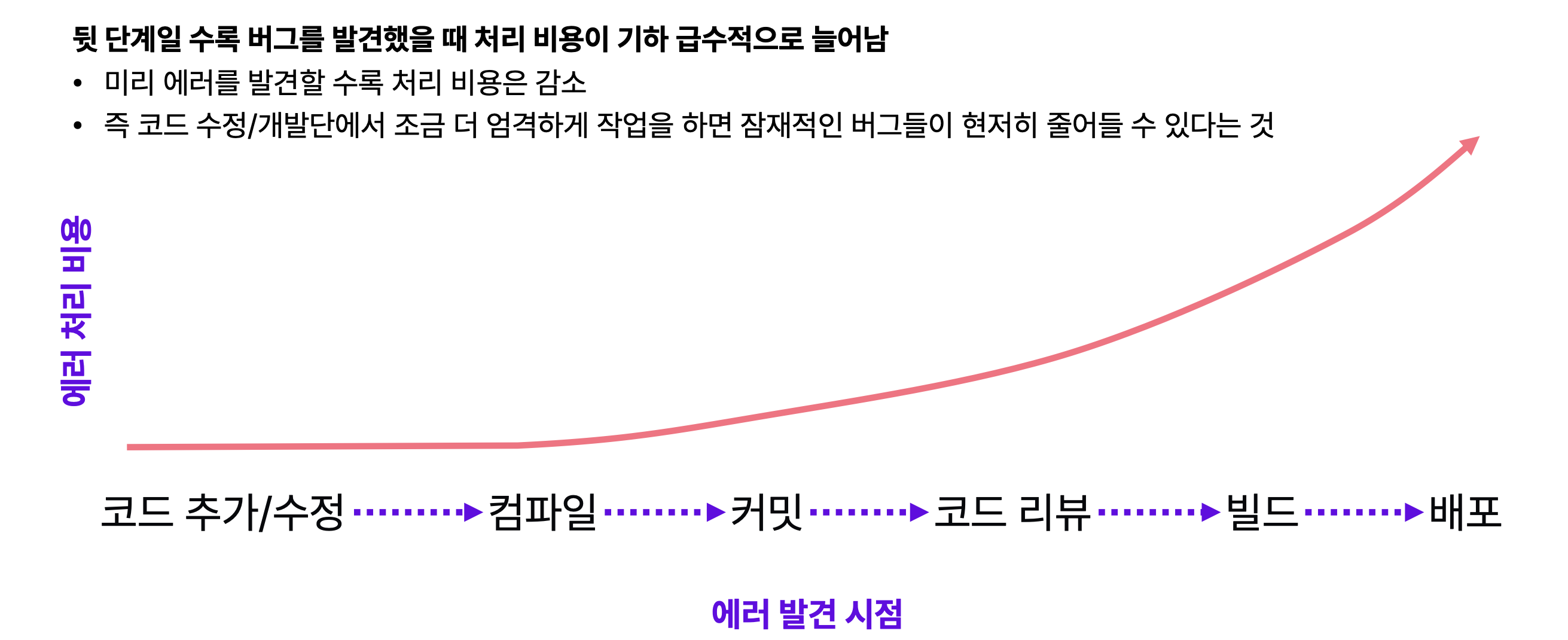
프로그램 실행 중 발생할 수 있는 예외 상황들을 Error라는 일관된 인터페이스로 제공유저가 알아듣기 쉬운 용어라 에러 메세지를 바꿔줌(주석 해제해야됨)stacktracetest A > test B > text C 순으로 차례대로 넣으면 test C > test B >
7.#7 JavaScript

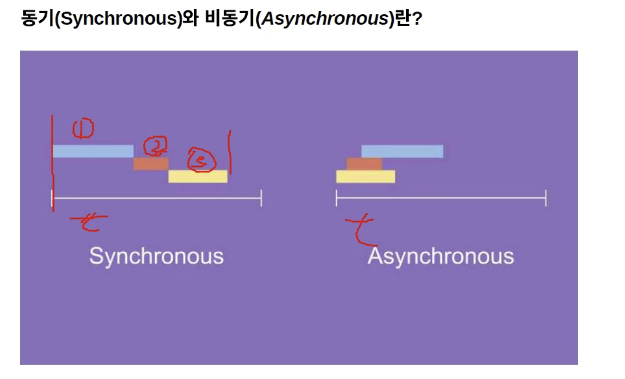
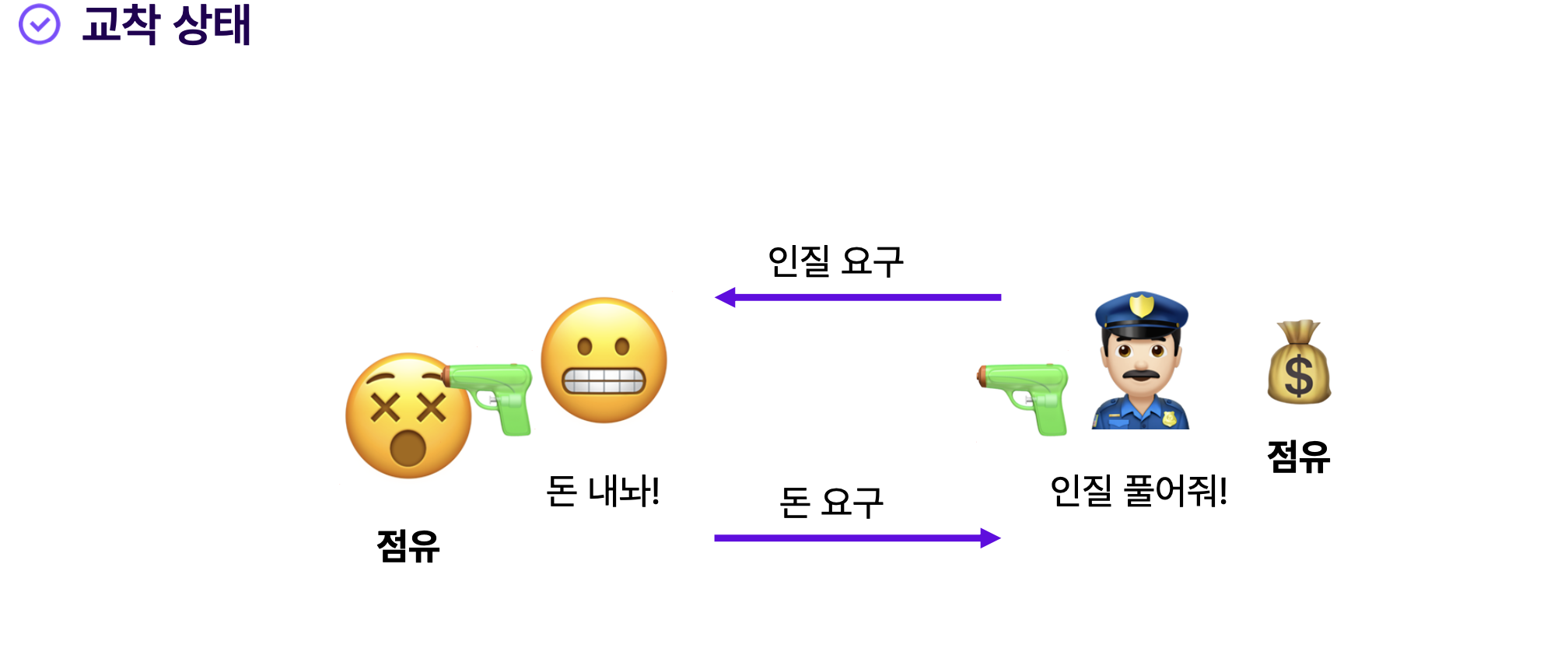
trycatchfinallysetTimeout()resolve와 reject로 표준화이터레이터이터러블제너레이터서버는 비동기 / 동시처리 가능동기 = 한 작업을 하고 그 다음 작업을 함(매표소) / 동시처리 불가작업 처리 시간이 현저히 짧아진다.단일 스레드한 작업이 실행
8.#8 CSS Position / Protocol / 실습문제

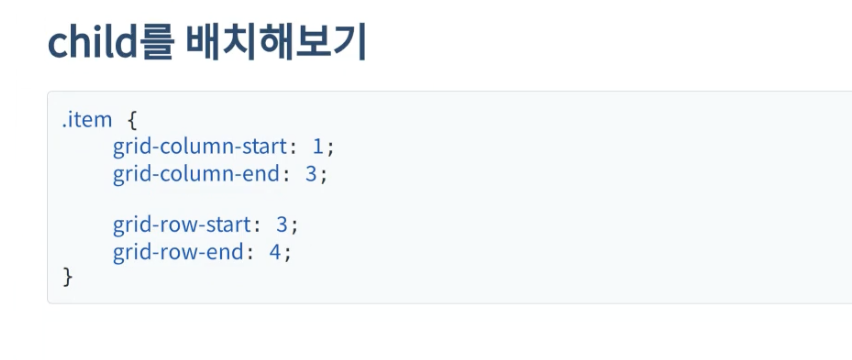
relativeabsolutestickyfixedflex - child 요소에 크기 지정grid - parent에서 크기 지정통신규약• IP - 인터넷 프로콜• TCP - 데이터 통신 방법(서버 : 너 잘 받았니? / 클라이언트 : 응 받았어~)• UDP - 츤데레 스
9.#1 - Node.js

자바스크립트 심화 싱글스레드 vs 멀티스레드 싱글스레드(Single-threaded) 스레드(Thread) = 일하는 사람 싱글스레드 = 일하는사람1명 한사람이주어진작업을하나씩처리하는방식 멀티스레드(Multi-threaded) 멀티 스레드 = 일하는 사람이 여러명 여러
10.#2 - 비동기 / node.js

타입스크립트 공부는 어떻게?자바스크립트를 제대로 공부를 한 후 타입스크립트로 넘어가는 방법으로 해라!
11.#3 - Node.js, Express.js

test
12.#4 Express

질문 타임 > 디스트럭팅이 어려워요! https://www.youtube.com/watch?v=lV7ulA7R5Nk https://poiemaweb.com/es6-destructuring > app.get이랑 router.get이랑의 차이? 기본적으로는 같
13.React-1

이론 강의 어떻게 진행될 것인지 ? 타입 스크립트로 진행될 것이다. > https://opentutorials.org/module/6309 이고잉 코치님의 타입스크립트 강의 최초공개!!!!!!!!
14.React-2

이론 > 이고잉 코치님이 주신 선물 https://stackblitz.com/ 스택블리츠에서 지난 주에 했던거 구현~
15.React-3

이론
16.React - 4

이론
17.React - 5

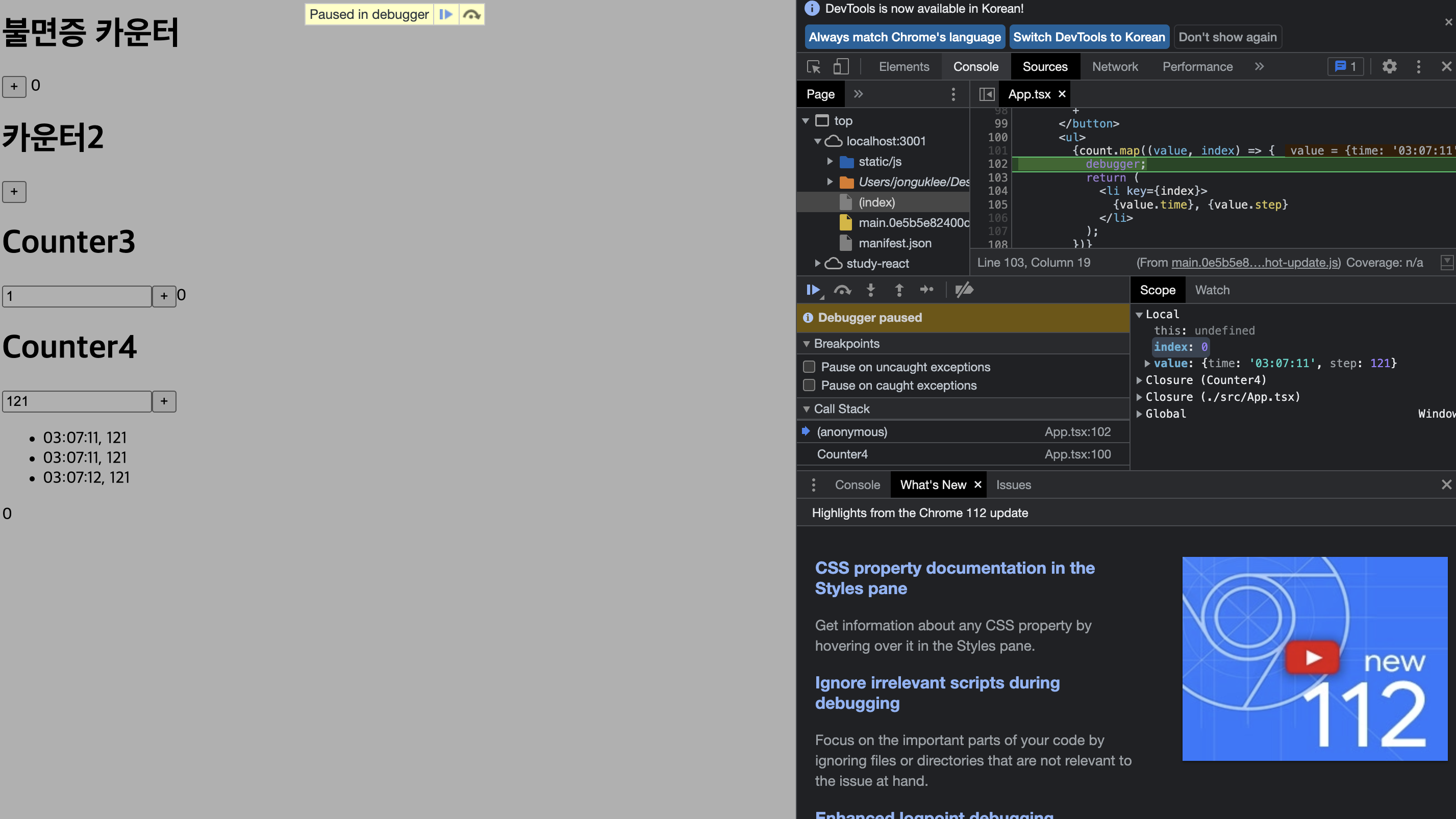
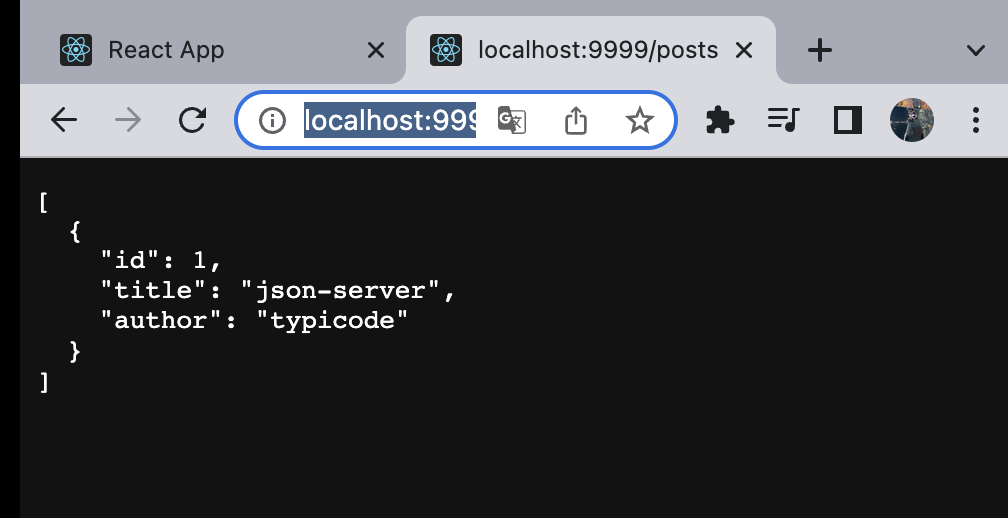
useState, useEffect, fetch를 중점적으로 공부하자!useReducer 몰라도 된다!!counter 기능 구현하기!input에 있는 값만큼 더하기button 누를 때 마다 더하기!setInterval()useEffect의 첫번째 파라미터는 콜백함수,