----이론 10:00 ~ 15:00----
애니메이션
transform
transform의 속성들은 서순이 있다!!
transform : translate(100px, 100px) rotate(45deg);- 맨 뒤에서부터 앞으로 실행
- rotate -> translate 순서로 실행한다!!!!
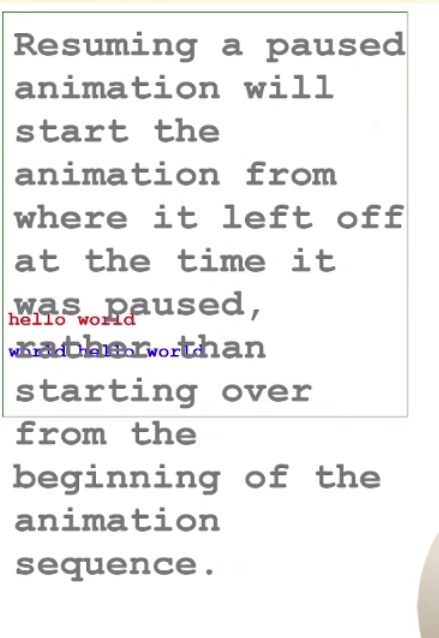
scale은 이미지 늘리기라고 생각하면 된다!
- 회색 글자에 scale 속성을 적용했다!
- before

- after

transform을 사용하는 이유
- width와 같은 속성값을 변경하려고...!(확대, 축소, 움직이기)
- 레이아웃에 영향을 주지 않기 위해서!!!
- transform을 사용하면 그 뒤에 오는 엘리먼트의 위치는 그대로이다.
z-index
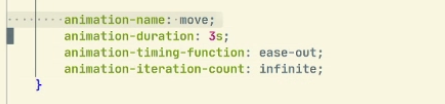
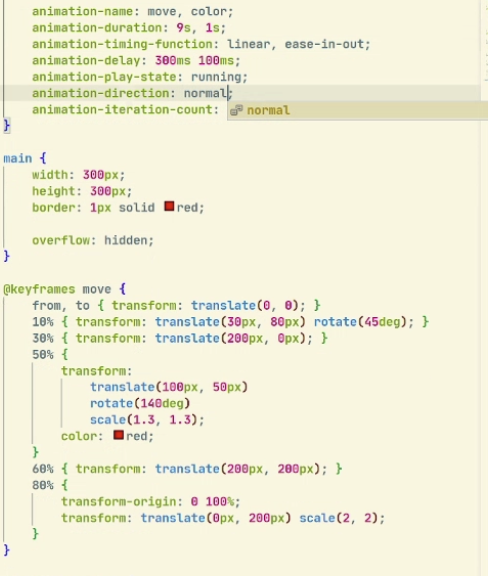
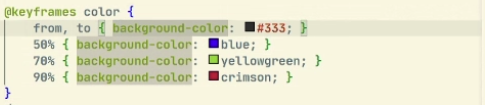
keyframe 애니메이션
<div class="box"></div>위의 태그에 밑의 사진과 같이 css를 적용한 후 keyframes를 적용!!



클론코딩도 좋지만
무작정 웹 클론코딩을 하는 것 보다 게임을 만들며 학습하는 방법이 실력을 더 빠르게 쌓을 수 있다!!
클론코딩을 하지 말라는 것이 아니라 시간적 여유가 된다면 클론코딩과 게임 만들기를 진행하는 방법이 좋다는 뜻이다.
media query
max-width / min-width
<div>NOTICE</div>
<style>
div{
font-family:monospace;
font-size:30px;
padding:10px;
color:#fff;
width:50%;
}
div{
background-color:blue;
}
@media (max-width:700px){
div{
background-coilor:green;
}
}
@media(max-width:400px){
div{
background-color:red;
}
}
</style>- 위와 같은 코드를 입력했을 시 화면의 크기에 따라
<div></div>의 배경색이 달라진다.
700px 이상 = 파랑
700px ~ 401px= 초록
400px 이하 = 빨강
Git
1. 조회를 위한 명령어
git log // 조회! 로그 기록들을 조회
git status // 상태 조회!
git diff // 비교!
git branch //branch를 만들고!
git branch -r2. 커밋 추가를 위한 명령어
git add
git commit -m 'commit message'
git push [origin-name] [branch-name]
git reset // 커밋을 취소!3. 브랜치 관리를 위한 명령어
git branch {branch-name} // 브랜치명으로 새로운 브랜치 생성
git checkout {branch-name} // 브랜치명의 브랜치로 이동한다!
git fetch //정보를 불러오는 것
git merge {branch-name} //불러온 정보를 반영해주는 것
git pull //페치랑 머지 둘다 해줌깃랩 vs 깃허브
깃랩 => 회사에서 자체서버로 사용하는 경우가 많다!
깃헙 => 모두가 사용
----실습 15:00 ~ 18:00----
반응형 웹
반응형 웹이란?
- 하나의 웹 사이트로 pc, 스마트폰, 태블릿 등 접속하는 디스플레이의 조율에 따라 화면의 크기가 자동으로 변하도록 만든 웹페이지
미디어쿼리
- CSS에서 지원이 되는 기술으로 미디어 타입, 화면 크기 등을 기준으로 다른 스타일 시트를 적용할 수 있도록 해준다.
- 미디어를 통해 반응형 웹을 만든다고 생각하면 된다.
1. 모바일 우선
- 작은 가로폭부터 큰 가로폭 순서로 만든다.
- 모바일 = min, 모바일기기는 해상도가 작기 떄문에 작은게 먼저 조건에 부합
2. 데스크탑 우선
- 큰 가로폭부터 작은 가로폭 순서로 만드는 것
pc = max, 데스크탑은 해상도가 크기 때문에 큰게 먼저 조건에 부합
3. break point
@media (min-width:576px) and (max-width:768px){...}-> 576px ~ 767px
뷰포트
뷰포트?
- 웹 페이지가 사용자에게 보여지는 영역을 말한다. pc로 웹 페이지를 보고 있을때 브라우저의 크기를 줄이면 웹 페이지의 내용이 다 보여지지 않고 스크롤을 해서 봐야한다. 이때 브라우저에 보여지는 부분이 뷰포트이다. pc는 브라우저의 크기를 바꿔서 뷰포트의 크기를 바꿀 수 있다.
- 휴대폰이나 태블릿은 브라우저의 크기를 변경할 수 없다. 다양한 기기들의 존재로 인해 뷰포트의 크기도 다양하다.
<meta>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">- charset="utf-8" // HTML문서의 문자 인코딩을 지정
- 인코딩 - 예를 들어 jpg -> png로 변환하는 것을 인코딩이라고 한다.
- width=device-width : 페이지의 너비를 기기의 스크린 너비로 설정, 렌더링 영역을 기기의 뷰포트의 크기와 같게 만들어준다.
- inital-scale=1.0 : 처음 페이지 로딩시 확대/축소가 되지 않은 원래 크기를 사용한다. 0~10사이의 값을 가진다.
CSS
transition
transition이란 ?
- 애니메이션이 동작되는 과정을 보여주고자 할 때 사용
- 전환이 일어날 요소들을 작성해주는 것!
- 속성 설정
상태
:hover
- 사용자의 마우스 커서가 링크 위에 올라가 있는 상태
- JS를 배우게 되면 많이 사용은 안하게 된다...! ㅋㅋㅋ
Git
ls -al

rwx rwx rwx
r = 읽기
w = 쓰기
x = 실행
첫번째 rwx = 사용자
두번째 =
세번째 = 그 외
-가 있다면 권한이 허용되지 않은 것 !
mkdir {폴더이름}
- 폴더 만드는 명령어(make directory)
rm {폴더이름}
- 폴더 삭제할때 사용
- 지우려는 폴더 안에 파일이 있다면 삭제 안됨
rm -r {폴더이름}
- 지우려는 폴더에 자식 요소가 있어도 삭제!!
git clone {복사할 프로젝트 URL}
- 최초 실행시 username과 password를 입력하라고 뜬다.
- Email과 password를 입력하면 된다!(토큰을 발급받지 않아서 비번 입력을 해야한다.)
git add .
- 모든 변경된 파일을 반영한다~
git commit -m "전달할 메세지~"
- 브랜치에 add한 파일들을 반영~
git push
- 마스터 브랜치로 반영한다!!! -> 깃랩, 깃허브에서 확인가능
실습 해보기
meta태그 적용해보기
media 적용해보기
느낀점
- 내가 대충 들은 것도 있긴 한데 진도가 점점 빠르다고 느껴졌다. 자바스크립트들어가면 질문을 엄청나게 많이할 것 같다 크크크크
- 코치님이 상세하게 알려주시려고 하시는 모습이 보기 좋다! 열심히 해야겠구만~~ 크크크
- 아직 크게 느낀 건 없어서 이만 마쳐야겠다!
안녕~!
