이론
CSS position
flex
- relative
- absolute
- sticky
- fixed
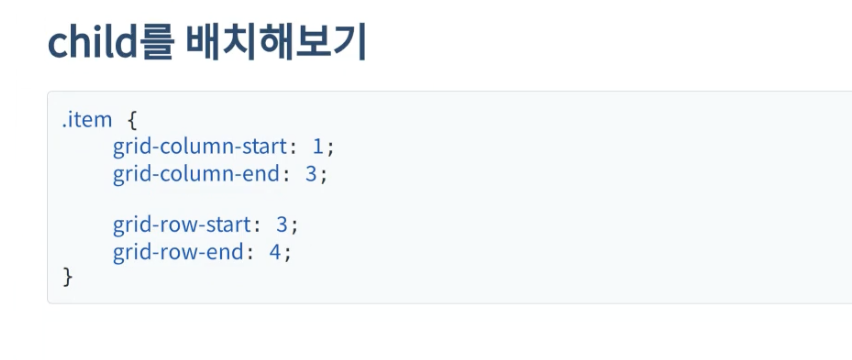
grid
- flex - child 요소에 크기 지정
- grid - parent에서 크기 지정

grid-template-areas

실습
protocol
- 통신규약
• IP - 인터넷 프로콜
• TCP - 데이터 통신 방법(서버 : 너 잘 받았니? / 클라이언트 : 응 받았어~)
• UDP - 츤데레 스타일 통신 방법(너가 받든 말든 이거 줄게)
• HTTP - HyperText Transfer Protocol
• SNMP - 네트워크 상황을 분석 및 확인
• FTP - 파일을 전송
• SMTP - 메일 통신
• SSH - 보안이 가미된 터미널 통신
• Telnet - 보안이 허술한 터미널 통신
HTTP
- HTML문서와 같은 리소스들을 가져올 수 있도록 해주는 프로토콜
- HTTP는 웹에서 이루어지는 모든 데이터 교환의 기초이며, 클라이언트-서버 프로토콜이기도 하다.
- 보내는 순서
- TCP로 우선 HTML 통신함
- HTML
- CSS
- IMG file
이런 순서로 전송
Request / Response
- 클라이언트가 request(요청)할땐 URL과 요청메서드가 있어야함!!
- 서버가 response(응답)할땐 상태코드와 응답Body가 있어야함!!!
Request
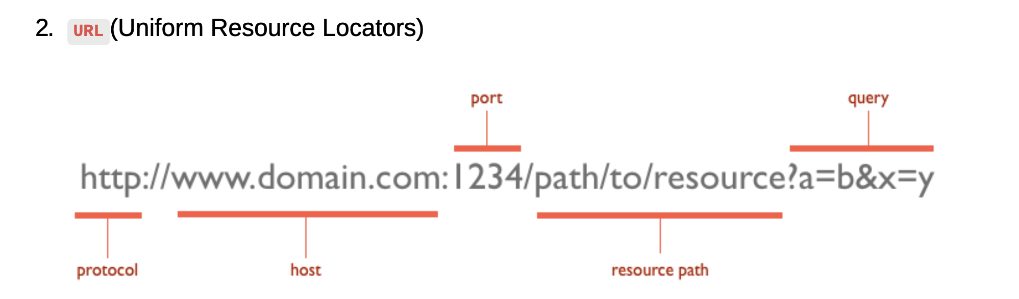
- URL
- 서버에 자원을 요청하기 위해 입력하는 영문 주소

- 서버에 자원을 요청하기 위해 입력하는 영문 주소
HTTP Method
- GET - 조회(READ)
- POST - 생성(CREATE)
- PUT - 변경(UPDATE)
- DELETE - 삭제(DELETE)
CRUD!!
HTTP 상태코드
- 200번대 : 성공
- 300번대 : 리다이렉션
- 400번대 : 에러 (클라이언트에 오류가 있는 것)
- 404 : Not Found
- 500번대 : 서버 에러(서버에 오류가 있는 것)
HTTP Message
- request
- header
- body
- response
- header
- body
실습 문제
- async / await
- 철인 3종 경기
- 유저 정보 rendering
- fetch로 API호출
- coffee Maker만들기(이건 문제 난이도가 미쳤다...)
출처 : 엘리스 아카데미
