이론
복습!
Error처리
- try
- catch
- finally
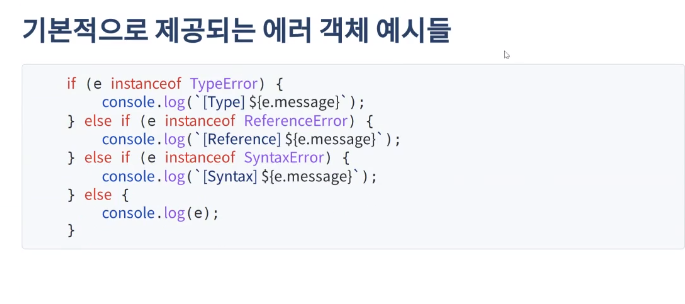
- 에러 객체 예시들

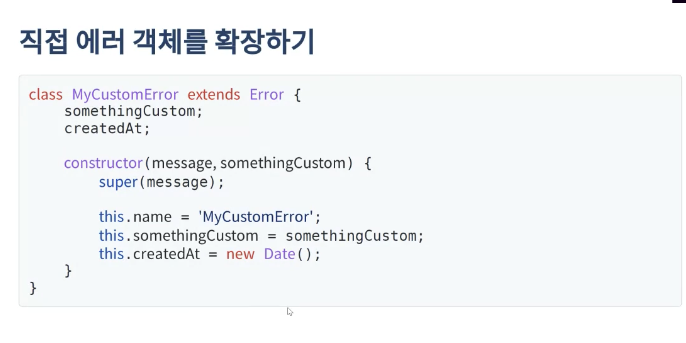
- 에러객체 확장하기

콜백함수
- setTimeout()
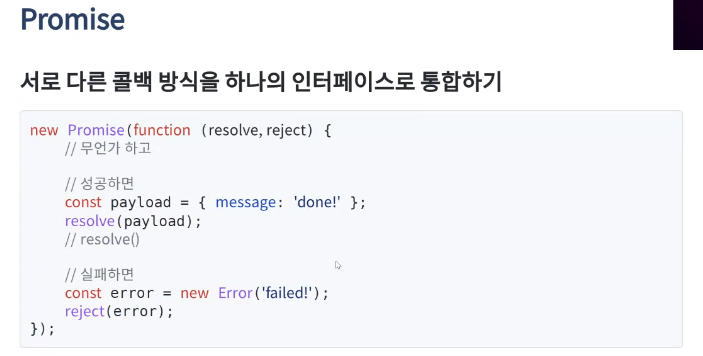
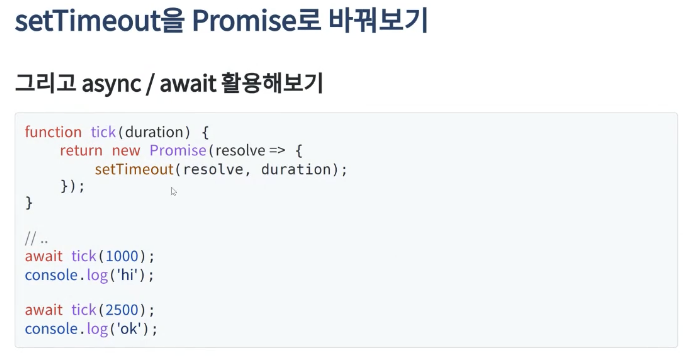
Promise
- 서로 다른 콜백 방식을 하나의 인터페이스로 통합

- resolve와 reject로 표준화
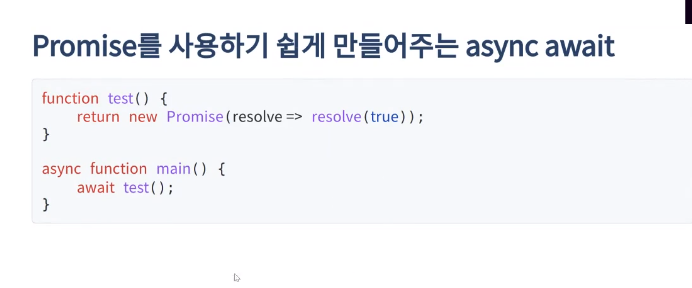
async await


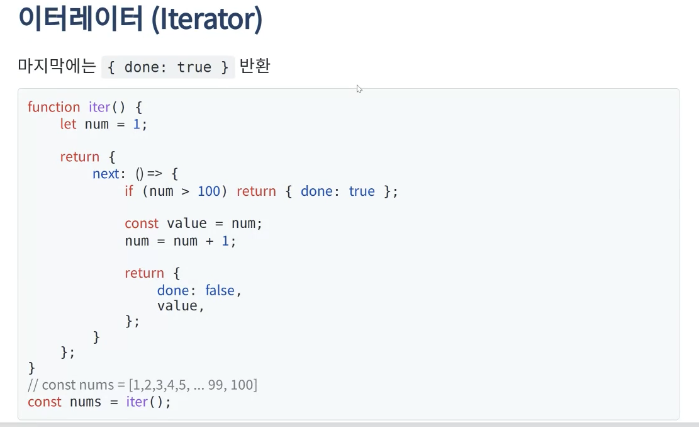
iterators
-
이터레이터

-
배열 대신 이터레이터를 사용하는 이유
- 배열같은 경우에는 요소가 1000개면 전체를 다 반복해야하는 비효율적인 방법으로 반복을 해야된다.
- 메모리 공간을 동적으로 할당해줌
-
이터러블

-
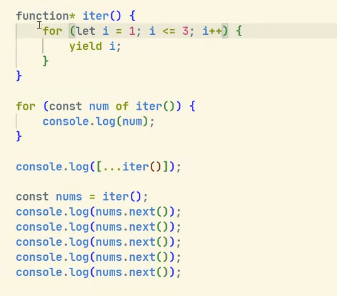
제너레이터

- return 대신에 yield를 사용
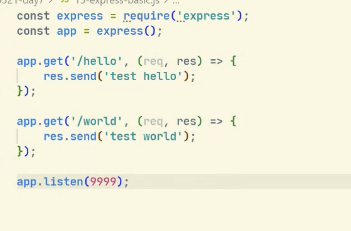
express
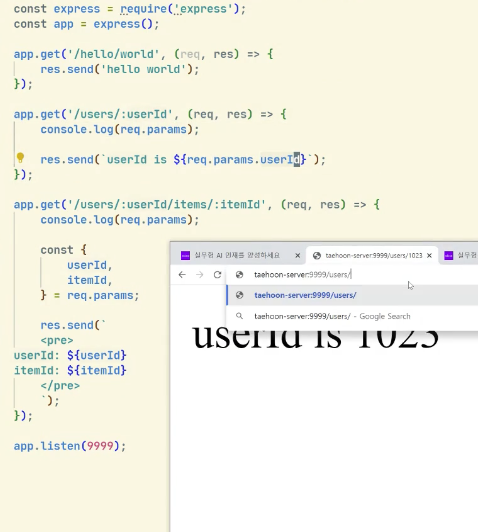
라우트(Route)

route-params

:은 입력된 값을 반환?는 없어도 괜찮다는 뜻!*은 아무 값이나 입력하면 반환
query-params

반환할 수 있는 형식은 자유롭게
- plain text
- JSON
JavaScript Object Notation으로 자바스크립트에서 객체를 표기하는 방법, 형식 입니다.
키 밸류형식으로 구성되어 있어요- 자바스크립트 객체처럼 보인다.
- 키 값에 ""가 있어야된다!
- 파싱~!
- serialize : 파일을 JSON으로 바꾸는 방법
- deserialize : JSON으로 가져온 데이터를 사용하는 언어로 바꿈
- HTML
등등
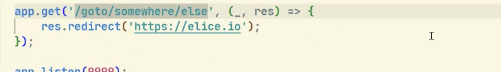
Redirect

- 위의 주소를 치면 엘리스 사이트로 이동된다!!
- 로그인이 된 상태에서 들어갈 수 있는 페이지에 로그인을 하지 않고 접속 시도 할 경우 로그인 페이지로 다시 보내지게 할때 사용
- 백엔드에서만 처리하는 것이 아니라 프론트에서도 처리가 가능하다.(사용에 따라 처리하는 곳이 달라진다!!)
static web server
- 자바스크립트 없이 다른 페이지에 동적으로 값을 전달할 수 있음
프론트엔드에서 라우팅
- URL을 입력해서 이동할 수 있지만 자바스크립트를 이용해서 URL을 직접 바꿀 수 있다!!
History API
- 자바스크립트로 세션마다 관리되고 있는 히스토리를 직접 조작할 수 있도록 하는 API
window.history.back()
window.history.forward()
window.history.go(-1)// go에 아무것도 입력 안하면 새로고침!!
// window 생략 가능pushState / replaceState
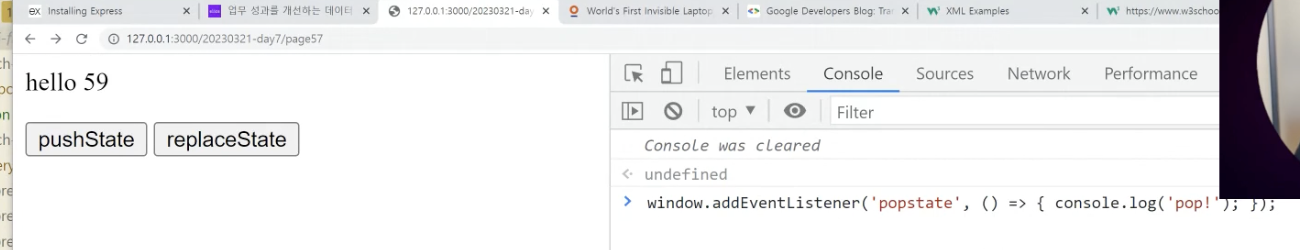
- pushState
- 주소에 강제로 원하는 값을 줄 수 있다!
- 주소는 바뀌는데 달라지는게 없다...!
- 그러나 히스토리에 변화 기록은 남는다!!
- replaceState
- 원래 것을 바꾼다!
- 백엔드 라우터로 처리한 사이트인 경우 달라지는 것이 없으나 엘리스 사이트처럼 프론트 라우터를 사용한 페이지는 변화가 생긴다!!!!
popstate
- 뒤로가기 이벤트를 받기 위한 popstate

popState 응용
<h1>num: 0</h1>
<button id="push">Push</button>
<button id="back">Back</button>
<script>
let num = 0;
document
.getElementById('back')
.addEventListener('click', () => {
window.history.back();
});
document
.getElementById('push')
.addEventListener('click', () => {
num += 1;
document.querySelector('h1').textContent = `num: ${num}`;
window.history.pushState(num, '', `?num=${num}`);
});
window.addEventListener('popstate', event => {
num = event.state;
document.querySelector('h1').textContent = `num: ${num}`;
});
</script>
<style>
* {
font-family: monospace;
}
</style>
- popState의 이벤트를 처리 해줘서 뒤로가기를 하면 num이 줄어든다!
window.location
- 값을 바꿀 수 있는 건 아니고 읽기 전용!!!
- 현재 위치를 알 수 있는 방법
- 중요한 키워드
- pathname
- search
window.history.pushState 언제 사용?
- 클릭을 할 때마다 pushState를 불러온 것
- 이벤트...?
popstate 이벤트 언제 사용?
- 리액트에서 주소를 요청하고 효율적인 렌더를 하기 위해 헤더와 푸터 등 동일한 곳은 내비두고 바뀌는 부분만 서버에 요청하는 방법으로 많이 쓰인다.
window.location은 언제 사용?
- 맨 처음에 어느 페이지인지 알아야 하니까 주소가 접근이 되면 window.location의 pathname을 참고한다!!!!!
- 그러고 render!!!!
onLoad = () => {
window.location.pahtname
render page
}서버 사이드 렌더링?
SSR - Server Side Rendering
- 프론트엔드 라우트와 static web page 라우트를 조합
- 비즈니스 로직이 아닌 프론트엔드 HTML 제공 위한 서버 구축
- API 서버는 보통 다른 곳을 이용
- 한 번 진입한 이후부터는 프론트엔드 라우트 이용
실습
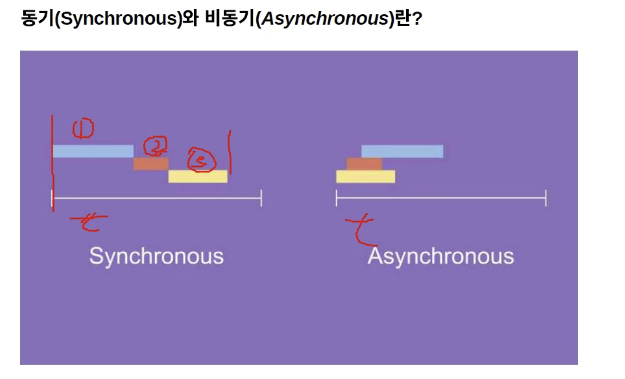
동기 / 비동기
- 서버는 비동기 / 동시처리 가능
- 동기 = 한 작업을 하고 그 다음 작업을 함(매표소) / 동시처리 불가
왜 서버는 비동기?

- 작업 처리 시간이 현저히 짧아진다.
동기
- 단일 스레드
- 한 작업이 실행되는 동안 다른 작업은 멈춘 상태를 유지하고 자신의 차례를 기다리는 것
비동기
- 동시에 일어나지 않는다는 의미
- 어떠한 요청을 보내면 그 요청이 끝날 때까지 기다리는 것이 아니라, 응답에 관계없이 바로 다음 동작이 실행되는 방식
비동기가 필요한 이유
- 효율성을 상승 => 처리 속도를 높여준다.
- 서버와 통신할 때 가장 많은 시간이 소요되므로 넽,워크 관련 작업들은 비동기적으로 구현되어 있다.
동기 동작 원리
- 코드가 실행되면 순서대로 call stack에 실행할 함수가 쌓인다.(push)
- 쌓인 반대 순서로 함수가 실행된다.(Last in First Out)
- 실행이 된 함수는 call stack에서 제거된다.(pop)
비동기 동작 원리
- call Stack에서 비동기 함수가 호출되면 callStack에 먼저 쌓였다가 Web API(혹은 백그라운드라고도 한다)로 이동한 후 해당 함수가 등록되고 Call Stack에서 사라진다.
- Web API(백그라운드)에서 비동기 함수의 이벤트가 발생하면, 해당 콜백 함수는 Callback Queue에 push(이동) 된다.
- 이제 callStack이 비어있는지 이벤트 루프(Event Loop)가 확인을 하는데 만약 비어있으면, Call Stack에 Callback Queue에 있는 콜백 함수를 넘겨준다.(push)
- Call Stack에 들어온 함수는 실행이 되고 실행이 끝나면 Call Stack에서 사라진다.
동기 예제
console.log("1")
console.log("2")
console.log("3")
console.log("4")- 1 > 2 > 3 > 4
비동기 예제
setTimeout(() => {console.log("1")}, 5000);
setTimeout(() => {console.log("2")}, 3000);
setTimeout(() => {console.log("3")}, 1000);
console.log("4");- 4 > (1초) > 3 > (3초) > 2 > (5초) > 1
setTimeout()
- 설정된 시간이 지난 후 정해진 코드를 실행하는 비동기 함수이다!
- 함수와 시간을 인자로 받는다!
자바스크립트에서 비동기 구현 방식
callback function

- 콜백함수를 활용하는 방법중 하나로 파라미터로 받은 함수이다.
callback 함수 사용
let number = [1,2,3,4,5];
number.forEach(function(x){
console.log(x * 2);
});callback Hell
- 콜백지옥
- 골백 함수가 반복되어 코드의 들여쓰기 수준이 감당하기 힘들 정도로 깊어지는 현상을 말함.
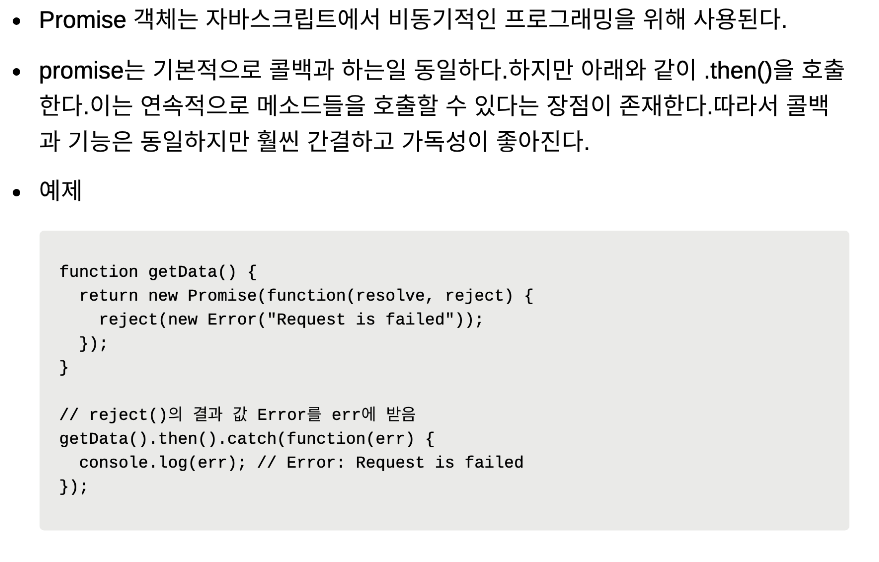
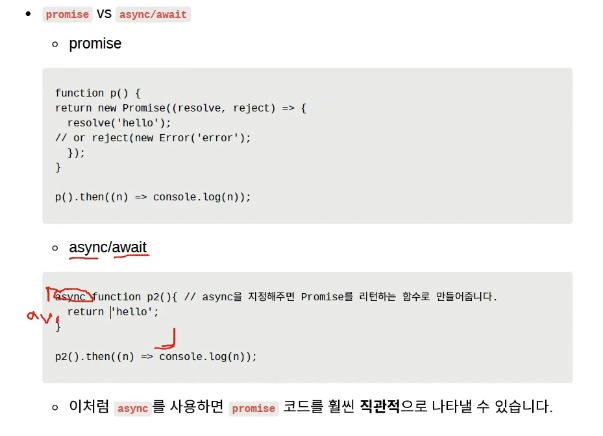
Promise

https://velog.io/@cyranocoding/2019-08-02-1808-%EC%9E%91%EC%84%B1%EB%90%A8-5hjytwqpqj
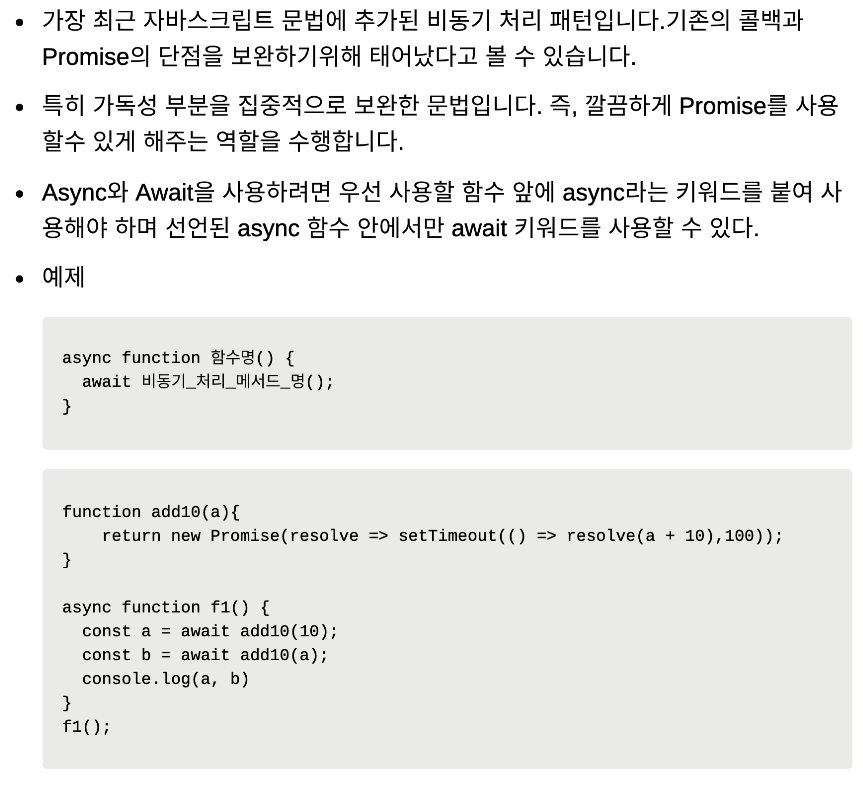
async await


- async를 지정하면 promise를 리턴하는 함수로 만든다!
Fetch
- fetch(요청을 보내는 URL주소, 요청에 대한 옵션!)
- 어디서 가지고 오다
- 네트워크에서 데이터를 요청해서 불러오는 함수이다.
- get(데이터 수신), post(데이터 생성), put(데이터 수정), delete(데이터 삭제)
실습 문제
- 동기 비동기
- 콜백함수
- 콜백함수 -> Promise
- Promise로 타이틀 바꾸기
출처 : 엘리스 아카데미
