이론
이고잉 코치님이 주신 선물~~
https://stackblitz.com/
스택블리츠에서 지난 주에 했던거 구현~
프리티어 설정하는 방법
vsCode에서 설치하는 것: 혼자 개발한다면 이것도 좋습니다.
prettierrc에 설정 담아놓기: 여러사람들과 코드를 공유한다면 이렇게 해야합니당 컨벤션을 맞추는 것을 저장할 때마다 강제하기 위해서!
Counter2 만들기
현재 시간을 출력하는 버튼 만들기!
// 현재 시간을 구하는 함수
function getCurrentTime() {
const now = new Date();
const hours = String(now.getHours()).padStart(2, '0');
const minutes = String(now.getMinutes()).padStart(2, '0');
const seconds = String(now.getSeconds()).padStart(2, '0');
return `${hours}:${minutes}:${seconds}`;
}
console.log(getCurrentTime());- 현재 시간을 구해주는 함수를 챗지피티로 만들어보았다~!
- 컴포넌트에 getCurrentTime함수 호출해서 적용해보기~!
// Counter2 컴포넌트
function Counter2() {
const [times, setTimes] = useState([]);
function up() {
times.push(getCurrentTime());
console.log('up-times', times);
setTimes(times);
}
return (
<>
<h1>카운터2</h1>
<button onClick={up}>+</button>
<ol></ol>
</>
);
}- 상태의 데이터 타입이 배열이나 객체면 복제하고 복제본을 수정한다!!
function Counter2() {
const [times, setTimes] = useState([]);
console.log('component - times', times);
function up() {
const newTimes = [...times];
newTimes.push(getCurrentTime());
setTimes(newTimes);
}
return (
<>
<h1>카운터2</h1>
<button onClick={up}>+</button>
<ol></ol>
</>
);
}- 새로운 배열을 복제해서 복제한 배열을 수정하는 코드!
여기까지 커밋!
TypeScript 제네릭 타입 설명!

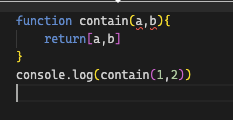
- 위의 코드를 보면 매개변수에 타입을 지정하지 않아서 any타입으로 출력이 되는 것을 볼 수 있다!
그럼 타입을 지정해보자!
function containNumber(a:number,b:number){
return[a,b]
}
console.log(containNumber(10,20))
//const a:number[] = [1,2] // 숫자만 들어오는 배열이다!!!-
이렇게 타입을 명시해줘서 내가 원하는 타입을 지정할 수 있다!
-
제네릭 : 데이터 타입을 넘버로 특화시킨 함수를 일반화해서 어떤 데이터 타입도 수용할 수 있게 하겠다. 그러면서 타입 안정성을 놓치지 않겠다!
function containGeneric<T>(a:T,b:T):T[]{
return [a,b];
}
console.log(containGeneric<number>(1,2));//number부분을 string으로 바꾸면 string타입을 받게 된다!!- 함수 선언 부분에서는 아직 들어올 타입을 모르겠다!
- 함수 호출 부분에서 데이터 타입을 명시해줘서 타입을 알려준다!!
- 함수 호출 부분에서
<데이터타입>을 생략해줄 수 있다.
console.log(containGeneric(1,2));
다시 카운터 돌아와서! 오류 해결하기!!
- 타입에 대해서 이야기 하고있다!!
- 지금 Counter2의 useState의 타입은 never이다.
- never란 ?
- 보통 state의 intialState에 들어가는 값을 보고 타입을 자동적으로 추론하는데(따라서 안써도 되는 경우가 있음), []이렇게 빈 배열의 경우는 추측할 수 없기 때문에 never[]로 인식합니당
void는 없다! 이고 never는 추측할 수 없어요 입니당
(void는 return값이 없다는 뜻!)
const [times, setTimes] = useState(['']);
// const [times, setTimes] = useState<String[]>([]);
// string[]이 들어온다는 것을 명시해주자!!- 위의 코드를 적용하면 에러 사라짐!!
근데 콘솔 왜 두번씩 실행됨?
- 개발 단계(환경)이라서 콘솔이 두번씩 실행 된다!! 실제 서버는 한번 실행!!
이제 브라우저에 출력할 수 있게 해보자!
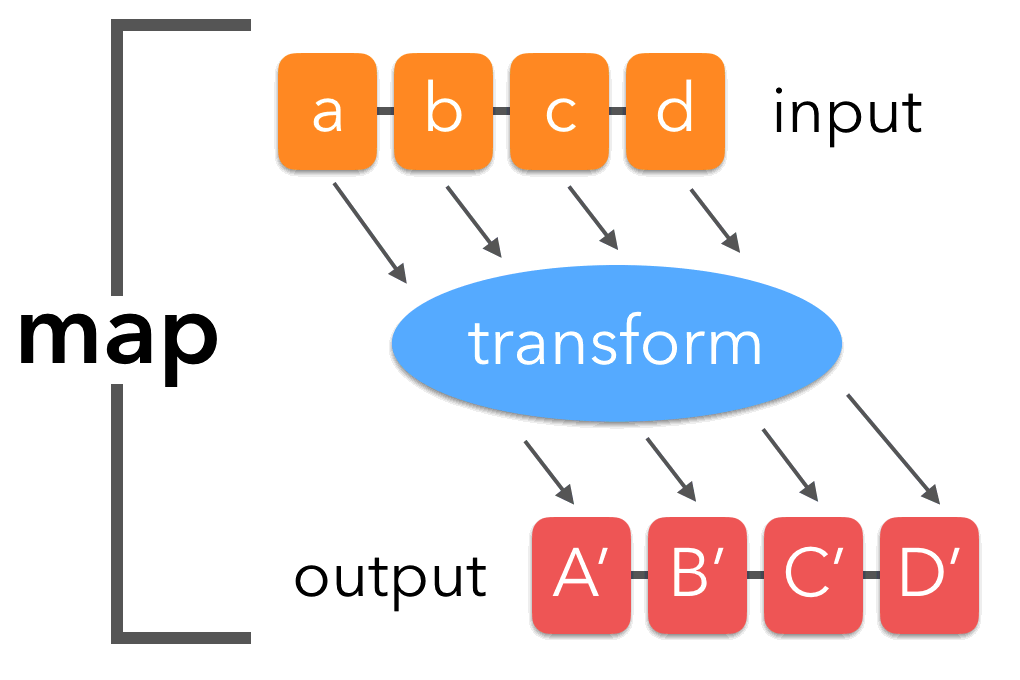
- 맵 메소드를 이용할 것인데 map()이란?

a = [1,2,3]
b = a.map((value) => {
return value * 2
}
)
console.log(a,b);//[1,2,3] [2,4,6];function Counter2() {
const [times, setTimes] = useState<String[]>([]);
console.log('component - times', times);
function up() {
const newTimes = [...times];
newTimes.push(getCurrentTime());
setTimes(newTimes);
}
return (
<>
<h1>카운터2</h1>
<button onClick={up}>+</button>
<ol>
{times.map((value) => {
return <li>{value}</li>;
})}
</ol>
</>
);
}- ol태그 안에 map 함수를 이용해서 출력을 하게 했다!!
form
- input의 값을 받아와서 새로운 state로 변경 되어야 input의 value로 들어가고 계산이 된다!
function Counter3() {
const [count, setCount] = useState<number>(0);
const [step, setStep] = useState<number>(1);
return (
<>
<h1>Counter3</h1>
<input
type="number"
value={step}
onChange={(e) => {
setStep(Number(e.target.value));
}}
></input>
<button onClick={() => setCount(count + step)}>+</button>
{count}
</>
);
}끝내기 전에 확장 기능 소개~!
https://react.dev/learn/react-developer-tools
출처 : 엘리스 아카데미
