이론
setState를 callback함수로 전해줄 수 있다.
const [count, setCount] = useState<number>();
function up () {
setCount((prevState) => {
return prevState + 1;
});
}- 이렇게~!
const [count, setCount] = useState<number>(0);
function up () {
setCount(count+3);
setCount(count+2);
setCount(count+1);
}
//1- 이렇게 하면 맨 마지막에 가져온 + 1만 실행이 된다!
- 그런데 set함수에 callback함수로 전달해주면 기능이 달라진다!
const [count, setCount] = useState<number>(0);
function up () {
setCount((prevState) => {
return prevState + 1;
});//1
setCount((prevState) => {
return prevState + 1;
});//2
setCount((prevState) => {
return prevState + 1;
});//3
}- State값을 새로운 값으로 만들어서 리턴해줌!!
리액트에서 set을 다루는 방법
1. state를 바로 넣어서 다루기
setter를 함수안에 여러개 넣으면 의도하지 않은 동작이 일어날수 있다
function up(){setCount(count+1)}
2. 콜백함수로 감싸서 다루기
이전 state 값을 사용해서 새로운 값을 만들고 싶다면 콜백함수로 감싸는게 안전!
function up(){
setCount((prev)=>{
return prev + 1
})
}두번째 예제(클릭 시 현재 시간 출력)
- 배열이나 객체 방식의 데이터를 다룸!
Counter2에서 li태그를 넣을때 key값을 주지 않으면 에러를 받게 된다. - 이를 해결하기 위해 추가되는 Li태그에 key값을 부여한다!!
function Counter2() {
const [times, setTimes] = useState<String[]>([]);
console.log('component - times', times);
function up() {
const newTimes = [...times];
newTimes.push(getCurrentTime());
setTimes(newTimes);
}
return (
<>
<h1>카운터2</h1>
<button onClick={up}>+</button>
<ol>
{times.map((value, index) => {//index를 받고
return <li key={index}>{value}</li>;// key에 넣어줌!!!
})}
</ol>
</>
);
}여태까지 배운거 짬뽕해보자~!
예제 2번 따라서 해보기!
function Counter4() {
const [step, setStep] = useState(1);
const [count, setCount] = useState<countType[]>([]);
console.log('count', count);
return (
<>
<h1>Counter4</h1>
<input
type="number"
value={step}
onChange={(e) => {
setStep(Number(e.target.value));
}}
/>
<button
onClick={() => {
const newCount = [...count];
newCount.push({ time: getCurrentTime(), step: step });
setCount(newCount);
}}
>
+
</button>
<ul>
{count.map((value, index) => {
return (
<li key={index}>
{value.time}, {value.step}
</li>
);
})}
</ul>
0
</>
);
}- 현재 시간 출력과 입력 값의 합을 구하는 코드!
function Counter4() {
const [step, setStep] = useState(1);
const [count, setCount] = useState<countType[]>([]);
console.log('count', count);
let total = 0;
for (let i = 0; i < count.length; i++) {
total = total + count[i].step;
}
return (
<>
<h1>Counter4</h1>
<input
type="number"
value={step}
onChange={(e) => {
setStep(Number(e.target.value));
}}
/>
<button
onClick={() => {
const newCount = [...count];
newCount.push({ time: getCurrentTime(), step: step });
setCount(newCount);
}}
>
+
</button>
{total}
<ul>
{count.map((value, index) => {
return (
<li key={index}>
{value.time}, {value.step}
</li>
);
})}
</ul>
</>
);
}- 흠... 보면서 해석하고 쓰는건 가능한데 직접 만드는게 문제다...
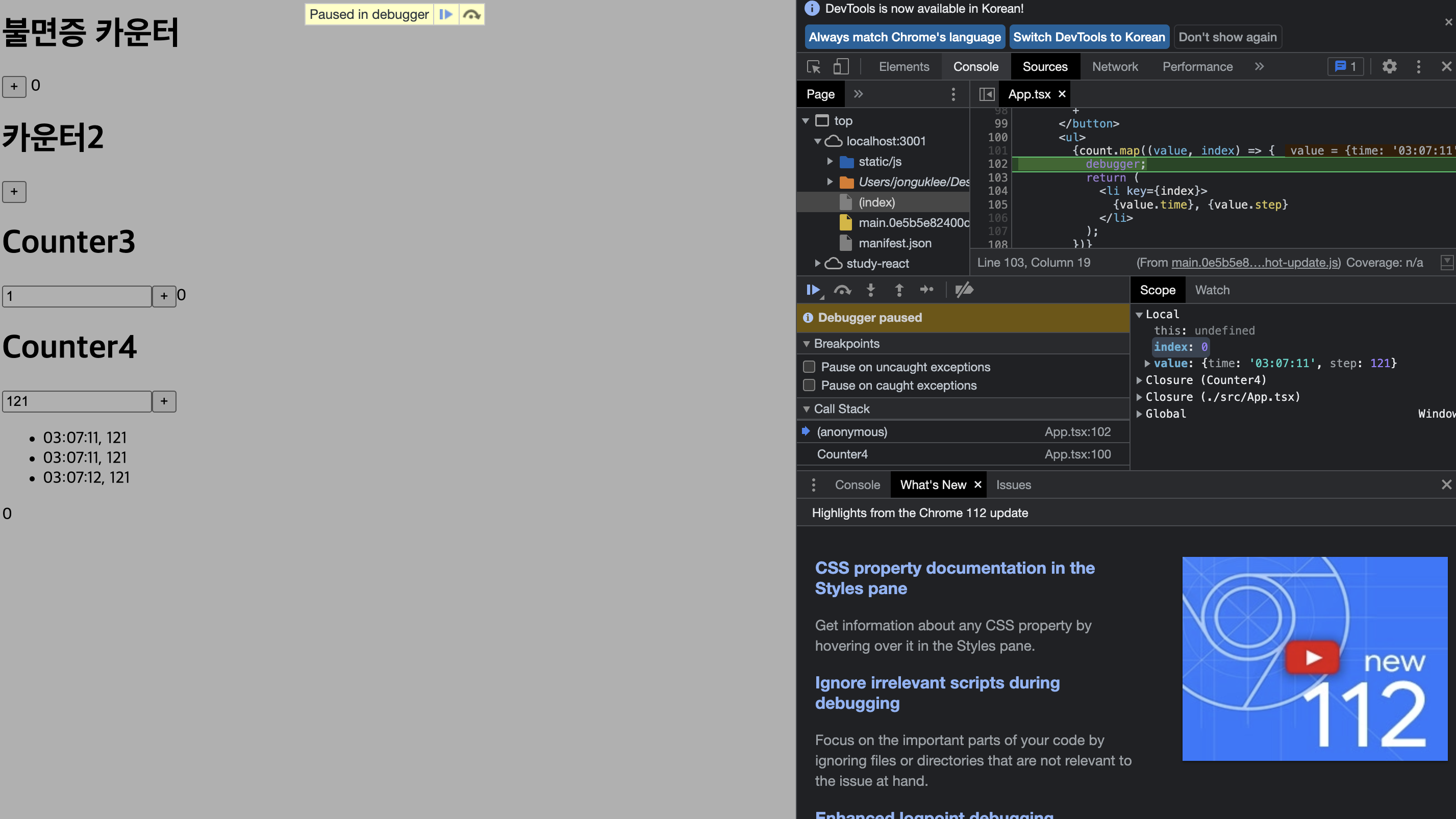
debugger
- debugger를 호출하면

reduce를 이용해서 현재시간과 누적 값 출력하기
배열.reduce((누적된값, 현재순번의원소)=> return 누적된값 + 현재순번의원소},0)
count.reduce((acc, cur) => {
console.log(acc, cur);
return acc + cur.step;
}, 0)ul를 테이블로 바꿔서 출력~!
- ul > li의 태그를 table > tr > td로 바꿔서 출력!!
<table>
{count.map((value, index) => {
return (
<tr key={index}>
<td>{value.time}</td>
<td>{value.step}</td>
</tr>
);
})}
</table>번외 : 원격 저장소 코드들 저장해보기~!
- vs코드에서 버튼으로 pull, push 하는 것을 보았다~!
다시 돌아와서 우리가 만든 코드 css 적용해보기!
인라인 스타일로 넣었다. 그런데 css를 다른 컴포넌트에서도 활용하게 해보자!
인라인 스타일을 사용하면?
- 해당 컴포넌트에만 적용이 된다.
- 모듈화가 된다.
- 코드와 가깝기 때문에 찾기에 쉽다.
- 다른 곳에서 재활용하기 까다롭고 CSS의 문법이 아니다.
파일로 쪼개면?
- 재사용하기 좋다!
- 만약 다른 컴포넌트에 이름이 중복된 클래스가 있다면 그 친구때문에 간섭이 생긴다.
style.module.css 사용해보기
새 파일(App.module.css)을 만들고 간단한 style 태그를 작성!
.layout {
border: 10px solid blue;
}
번외 : 리팩토링 해보기
- 옮기고 싶은 컴포넌트를 드래그해서 마우스 오른쪽 클릭 > 리팩토링 > new file 클릭! > 신세계~
그럼 우리가 만든 코드가 모듈이 된다~!
번외 : import React,{useState} from 'react'; 에서 {}가 있고 없고의 차이를 알아보자
-
export default와 export의 차이
-
export default
- export default를 사용하면 export한 파일의 대장을 끌고 온다.
- 그러면 import 할 때 중괄호{}를 사용하지 않는다.
-
export
- 이건 대표가 아니니까 이름을 명확하게 입력해야된다.
export contentType ~~~ import {contentType} from './~~~';이름 정확하게 입력!!!!
MUI
- 부트스트랩 같은 거!! 다른 사람이 만들어 놓은거 가져다 쓸 수 있다!
새 터미널 열고!
npm install @mui/material @emotion/react @emotion/styled
package.json에서 설치된 것을 확인!
<Container></Container>를 입력한 후 저 태그 안에 여태까지 만든 컴포넌트들을 넣으면 화면을 확대해도 가운데 정렬을 자동으로 한다~! 개꿀!
출처 : 엘리스 아카데미
