
Project : 내 포트폴리오 만들기
이전까지 포트폴리오를 단순히 미리캔버스에서 .pdf를 통해 만들어서 사용하고 있었다.
고심끝에 FE 개발자 답게 직접 사이트를 만들어서 이를 통해 보여주는게 훨씬 좋을 것 같았다.
1. 개발 환경 구성
내가 React 개발자 이기도 하고, 개발 속도도 빨라 일단은 React + TypeScript로 구성했다.
후에, 시간적 여유가 생기면
Next로 전환할 예정
추가로, CSS는 Styled-components가 요즘 친숙해 이를 기반으로 퍼블리싱하고
@babel webpack을 통해 프로젝트를 구축했다.
배포 단계에서는 아무래도 Vercel을 써본 경험도 있고, 배포 분야에선 간단함과 무료에선 최고존엄이시라 Vercel을 택했다.
@babel을 사용하면서 배포하니까img처리하는데 애를 먹었음, 기존의github pages때는 접하지 못했던 오류여서
모든 이미지 파일을 일단은github레포에 올려놓고 외부 링크로 가져왔는데, 추후에AWS S3로 전환하면 좋겠다는 생각
2. Layout 구성
애를 먹었다.
휘황찬란 애니메이션을 넣어 Attractive UI를 하자니 시간이 부족하고 가독성이 떨어질 수도 있겠다 싶었다.
(하지만 욕심은 끝이 없으니 최종 단계에선 그렇게 갈수도....)
- 내가 잘하는거, 해오던거 하자
고심 끝에 그냥 내가 잘하는 웹페이지 layout 구성으로 만들기로 했다
순서는 아직 더 고민중에 있지만 Header를 통해 각 부분에 움직일 수 있게 react-scroll을 사용했다.
아니 근데
@types/react-scroll을 해도react 18.2.0을 지원안해서--force를 사용할 수 밖에 없었음...
- ABOUT > SKILLS > CAREER > PROJECTS 순의 레이아웃을 가져갔음.
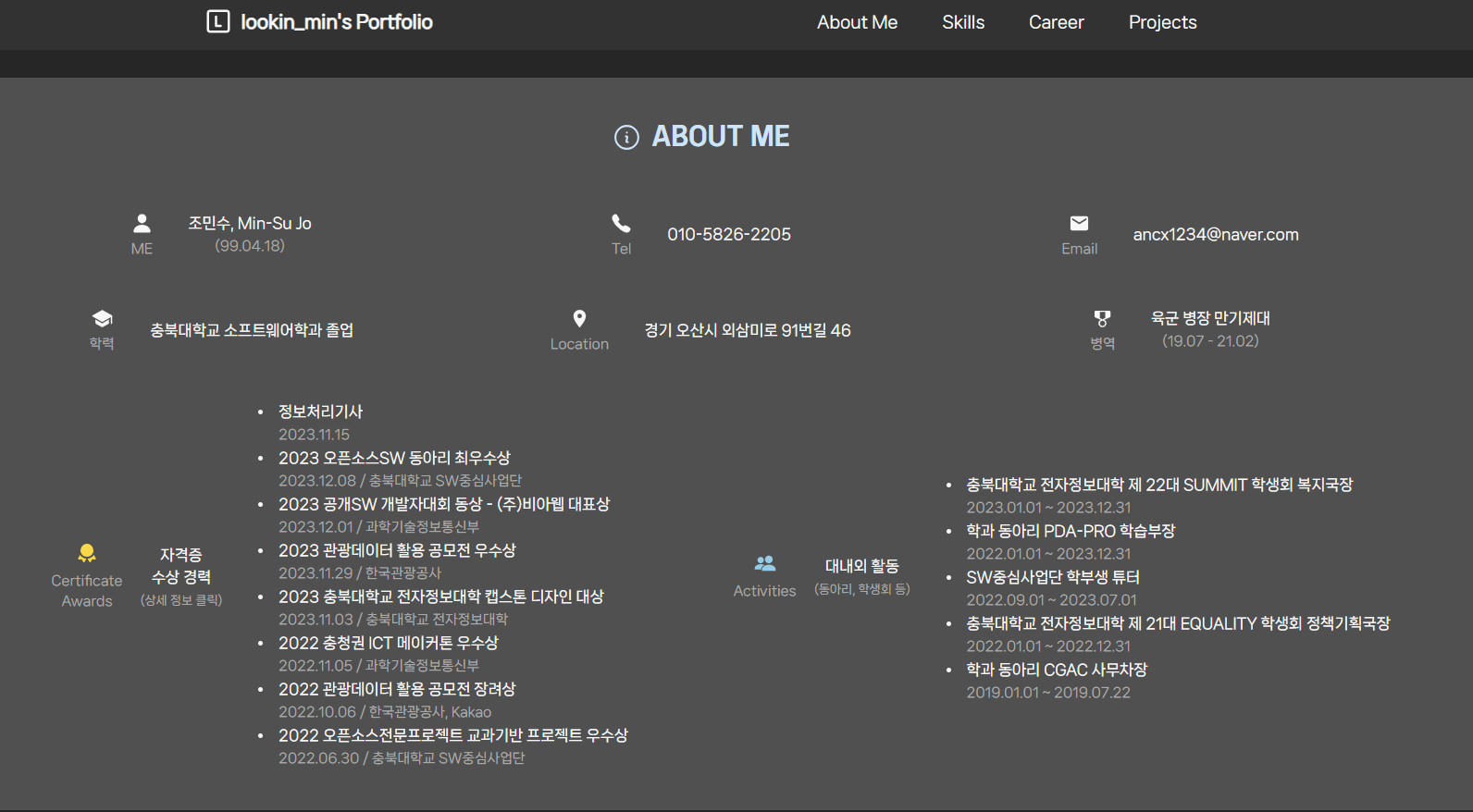
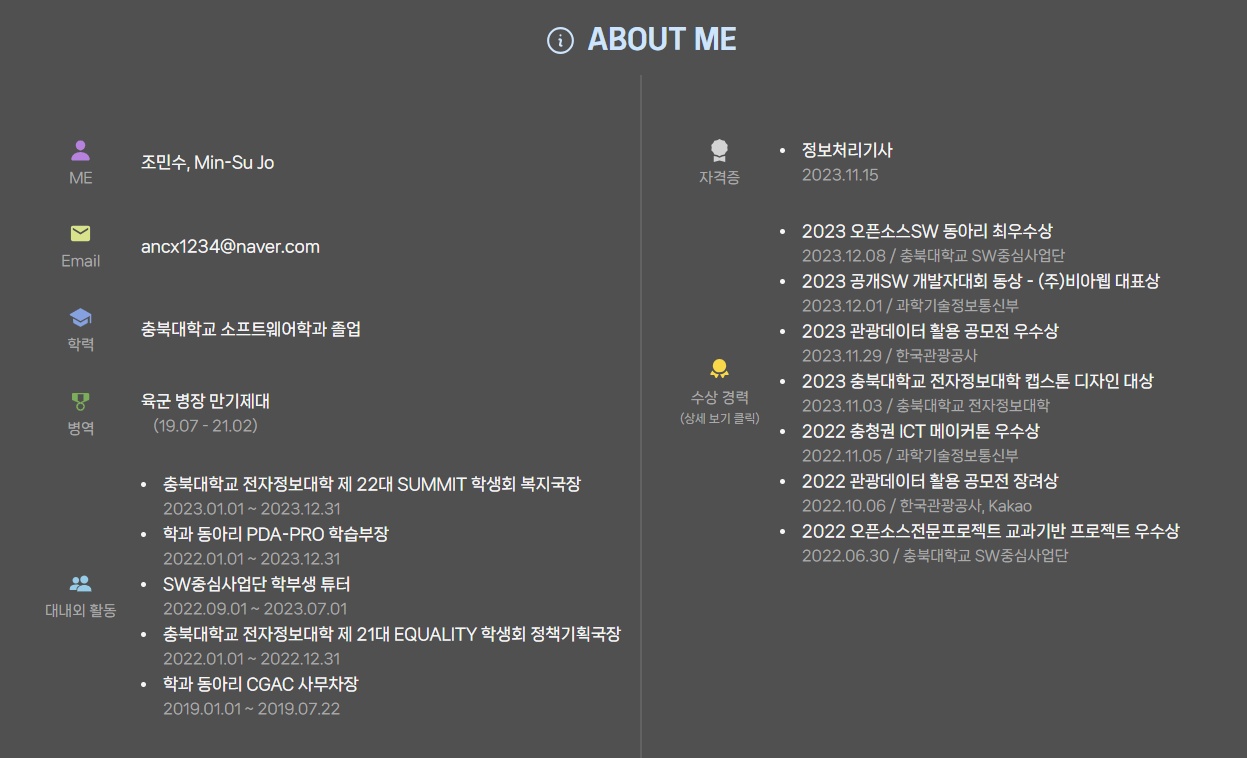
3. ABOUT 페이지 구성 변화
- 여자친구의 조언으로 전화번호, 생년월일 등 개인정보를 제거하고 레이아웃을 재구성했다.
- 추가적으로 제일 상단에 애니메이션 또한 추가했다.
훨씬 깔끔한 듯, 역시 피드백 들어서 나쁠 건 하나도 없다.


+ 추가 ...
- SKILLS 부분에 구구절절 설명 추가 예정, 다른 분들의 PF를 보니까 글로 설명해 놓는게 확실히 설득력이 있다.
- ABOUT > SKILLS > CAREER > PROJECTS 의 화면 전환 과정에서
fade in-out애니메이션 추가 예정 recoil을 도입해서 현재 내 포트폴리오 방문자가 블라인드 채용 담당자인지 확인할 수 있는 과정을 추가할 예정
