
포트폴리오 사이트가 배포되었다.
하지만 드는 의문점...
- 내 포폴을 보시는 분이 블라인드 채용 담당자인 경우는 어떻게 하지?
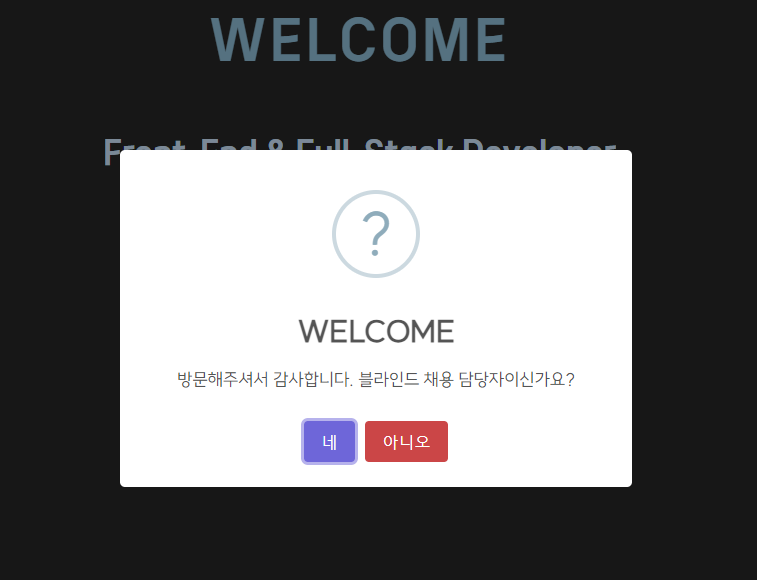
블라인드 채용 담당자 인지 유무를 처음에 물어보는 시퀀스의 Modal 창을 띄우기로 했다.
- Modal은
Bootstrap의Modal보다는 YES/NO 클릭의Swal()을 사용하기로 했다.- 아무래도 지난 번 COCO, EDU:CONNECT에서 유용하게 써먹기도 했고, 확실히 UI도 예쁘다.
1. sweetalert2, recoil 설치
npm install sweetalert2
npm install recoil2. 클릭 값과 Recoil 연결
src/atoms/blind.ts
변경되어야 할 상태 값을 만들어준다.
import { atom } from "recoil";
export const univState = atom<string>({
key: "univState",
default: "충북대학교",
});src/pages/main.tsx
Swal()값에 따라 해당 atom 값을 변경해준다.
const [univ, setUniv] = useRecoilState(univState);
useEffect(() => {
Swal.fire({
title: "WELCOME",
text: "방문해주셔서 감사합니다. 블라인드 채용 담당자이신가요?",
icon: "question",
allowEscapeKey: false,
showDenyButton: true,
confirmButtonText: "네",
denyButtonText: "아니오",
}).then((res) => {
if (res.isConfirmed) {
setUniv("00대학교");
}
});
}, [setUniv]);3. 변경 값을 필요 컴포넌트에서 읽어오기
About컴포넌트에서 대학정보를 띄우고 있다.
읽어오는 부분에서는 값을 바꿀 필요가 없으니useRecoilValue()를 사용
const univ = useRecoilValue(univState);
...
<div className="un">
<IoSchool size={23} color="#7fa2e4" />
<p>학력</p>
</div>
<p>{univ} 소프트웨어학과 졸업</p>
...