👋 U HWA ~ 프로젝트 6일차
그래도 어제 대충 다 끝내놔서? 쉬고 있는데 내일 도대체 어떻게 될 지는 모르겠다
📍 창 정리하기
📂 git
나는 파일 하나씩 add해서 커밋하는 걸 좀 좋아하는 편인데 가끔 애드하지 않은 파일도 커밋돼서 푸쉬가 되는 것 같다 항상 그런건 아니고 뭐가 잘못된게 있었나??
애드하지 않으면 커밋이 안되고 커밋한 내역만 푸쉬가 되는 게 아닌가?
✔️git init을 하면 HEAD는 아직 없는 브랜치를 가리킨다
아직 main이 없는 것 그래서 브랜치를 만들 수도 없다
git reset : 스테이징 취소(언스테이징)
git reset --soft HEAD~
git reset HEAD^ : 어떤 파일을 빼먹고 commit한 경우 커밋 취소(--mixed옵션 실행됨)
https://gmlwjd9405.github.io/2018/05/25/git-add-cancle.html
git clean : untracked files 삭제하기 단, .gitignore에 있는 파일은 지우지 않는다. git이 볼수가 없으니까 track도 안되고 다른 명령어도 안먹는게 맞다
✔️튜플을 쓸 땐 트레일링 컴마가 필수 ➜ ex) 시리얼라이져에서 필드 쓸 때
리스트나 튜플같은 배열을 쓸 때 한 줄에는 요소를 하나씩 쓰고 트레일링 컴마를 꼭 붙인다. 그리고 닫는 괄호는 마지막줄에 혼자! 쓴다 아 리팩토링해야되는데.....
https://peps.python.org/pep-0008/#blank-lines
✔️쿼리셀렉터
querySelector(#id)
querySelector(.cls)
📂 HTML
<li><a href="main_shirt.html" target="_blank"></a></li> 여기서 target=_blank를 지워줘야 main_shirt.html이 새 창으로 안뜨고 바로 같은 창에서 리다이렉트 된다 _blank대신 blank면 열렸던 창에서 계속 새로운 페이지가 열린다... 그럼 언더바만 지워주면 됐던건가..???윽
📍 배포
❌ 프론트엔드 배포 - nettlify
그냥 매뉴얼로 해도 배포 자체는 잘 되는데 index.html파일이 있어야된다 처음엔 이걸 몰랐어서 모두 다 프론트 배포가 안됐었다
첨엔 index.html이라는 파일을 만들어서 그 파일에서 버튼을 누르면 main.html로 이동하도록(연결되도록) 설정했는데 그랬더니 정말 인덱스 파일이 시작점이 돼서 다른 파일들로 잘 연결이 됐다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Small Business Website</title>
</head>
<body>
<h1>Making the world a better place</h1>
<!-- Add Form name -->
<form netlify name="Small Business Form" action="/main.html">
<label for="name">Name:</label>
<input type="text" name="name" />
<button type="submit">Send</button>
</form>
</body>
</html>일단 쓸데없이 인덱스 파일이있는 건 좋지 않으니까 인덱스 파일을 없애고
우리는 메인 페이지가 main.html이라서 일단 걔를 꺼내서 index.html으로 이름을 수정했다
그리고 내부적으로 js파일이랑 css파일이랑 경로설정을 해줬더니 아주 잘 열렸다
근데 준표님은 왜 index.html 파일을 안만든 것 같은데 잘 되는거지????
❌ 프론트엔드 배포
원래 어제 백엔드 다 됐었는데 프론트 서버열고 백서버 열어서 연동하려다가 처참하게 실패하고 - 튜터님이 js에서 header에 cors관련한 코드 넣으면 된다고 했는데 이해를 잘못했던건지 튜터님은 금방 찾을거라고 하고 사라졌는데 못찾음 ㅜㅜ - 그냥 백엔드만 도커로 배포했다 근데 이것도 꽤나 오래걸렸다. http https 이거때문에 헷갈려서 그런듯?? 잘 모르겠으니 끝나고 해보는 걸루..
js urldata를 써놓은 파일에서
backend주소에 http://127.0.0.1:8000/ 지우고 http://public ipv4 주소를 적고
frontend 주소는 그대로 라이브서버 주소 http://127.0.0.1:5500/templates 를 써준다
❌ git clone을 다시 받아서 라이브서버를 열었는데, signup하고 login까지는 연결이 돼서 로그인 성공이라는 alert까지는 뜨는데 main에서 갑자기 can't GET templates/main.html 이라고 뜨면서 main페이지로 이동이 안됐다
결국 git clone할때 경로 뒤에 .이 없어서 위에 프로젝트 폴더가 하나 더 만들어지면서 경로를 못찾는거였다. 근데 분명 내가 볼때는 멀쩡한 경로였는데 갑자기 다른 사람들이랑 보니까 경로가 그런식으로 바뀌어있는게 진짜 짱억울함 진짜 나 바보 아닌데.. 점점 바보같아지는듯..... ㅜㅜㅜㅜㅜㅜㅜㅜㅜㅜ
📍 cors

-
자바스크립트(xml httpRequest)로 다른 웹페이지에 접근할 때 같은 출처의 페이지에만 접근 가능하도록 함
-
프로토콜, 호스트명, 포트가 같아야 같은 출처
즉 웹페이지 스크립트가 같은 서버에 있는 주소로만 요청을 할 수 있다. -
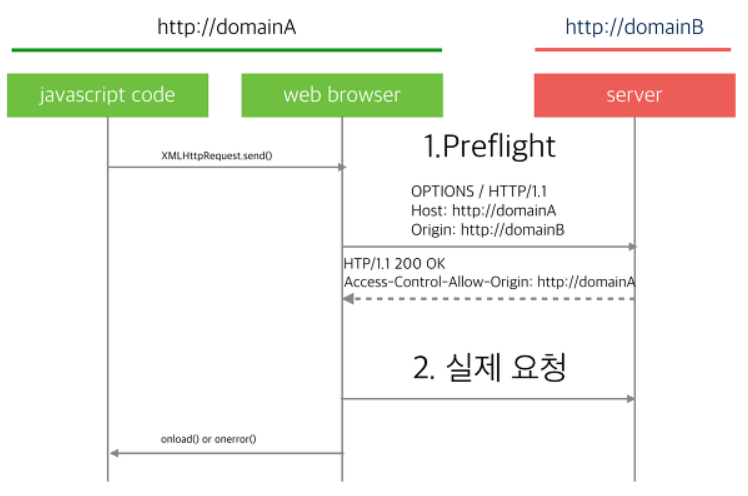
preflight request: 사전 요청
요청하려는 url이 외부 도메인인경우 브라우저는 preflight요청을 먼저 보낸다.
이 요청은 실제 요청하려는 경로와 같은 url에 대해 options메서드로 요청을 미리 날려보고 요청가능한 권한이 있는지 확인한다 -
모든 도메인에서의 요청 허용
Access-Control-Allow-Origin:*
Access-Control-Allow-Methods:GET,POST,PUT,DELETE,OPTIONS
Access-Control-Allow-Max-Age:3900
Access-Control-Allow-Headers:Origin, Accept,X-Requested-With,Content-Type,Access-Control-Request-Method,Access-Control-Request-Headers,Authorization
https://brunch.co.kr/@adrenalinee31/1
