👋 Uhwa ~ 잘가~~ 👋
✔️ 간단 코드 리뷰
📍 serializer.ValidationError
The message argument can be
- a single error
- a list of errors
- a dictionary that maps field names to lists of errors.
What we define as an "error" can be either a simple string or an instance of ValidationError with its message attribute set,
and what we define as list or dictionary can be an actual list or dict or an instance of ValidationError with its error_list or error_dict attribute set.
📍 validation.. 무엇인가
- 시리얼라이져의 유효성 검사 기능
https://cocook.tistory.com/173
########################################################
#1번#####validate_field이름
class UserCreateSerializer(serializers.Serializer):
username=serializers.CharField()
password=serializers.CharField()
password2=serializers.CharField()
#시리얼라이져 안에서 이렇게 유효성검사가 가능하다
def validate_username(self,username:str):
# validate_{field name}
if len(username)>10:
raise ValidationError("아이디는 10자이내여야합니다.")
return username
#########################################################
#2번#######ㄸ#3번이상 반복되었을 때 재사용성을 고려해서 아래처럼 변경
def below_ten_character(value:str):
if len(value) >10:
raise ValidationError("10자 이내여야 합니다.")
class UserCreateSerializer(serializers.Serializer):
username=serializers.CharField(validators=[below_ten_character])
password=serializers.CharField()
password2=serializers.CharField()
#########################################################
#3번#######################여러개의 필드를 가져와 값을 검증하기
class UserCreateSerializer(serializers.Serializer):
username = serializers.CharField() # ID
password = serializers.CharField() # 비밀번호
password2 = serializers.CharField() # 비밀번호 확인
def validate(self, attrs):
password = attrs['password']
password2 = attrs['password2']
if password != password2:
raise ValidationError("비밀번호를 확인해 주세요")
return username
############################################################
#4번######################views.py
def user_create(request):
serializer = UserCreateSerializer(data=request.data)
if serializer.is_valid():
user = serializer.create()
return Response({"message": "User Create Successfully"}, status=status.HTTP_200_OK)
else:
return Response(serializer.errors, status = status.HTTP_400_BAD_REQUEST)
#### serializer.errors에 담겨있는 값은
#### ValidationError가 여러 필드를 확인하는 validate 함수에서 발생했다면(특정필드에 대해서가 아니라면) ↓
#### {"non_field_error" : "This is Error Message"}
#### 필드관련된 에러라면 ↓
#### {'username' : "10 words"}
#####################################################################
#5번#################raise_exception=True: validation에 실패했을 때 자동으로 400에러 반환
def user_create(request):
serializer = UserCreateSerializer(data=request.data)
if serializer.is_valid(raise_exception=True):
user = serializer.create()
return Response({"message": "User Create Successfully"}, status=status.HTTP_200_OK)
#####################################################################
#6번##########validators.py에서 정의한 밸리데이터를 모델 필드에서 사용하기
#validators.py
from django.core.exceptions import ValidationError
def space_validator(value):
if len(value.split()):
raise ValidationError("이름에 공백이 있습니다. 공백 제거 후 다시 저장해주세요")
#models.py
#model에 선언했다고 해서 이 validator가 데이터 베이스 수준에서 이 값의 유효성을 검증하는 것은 아니다.
class Person(models.Model):
name = models.CharField("이름",max_length=100, validator=[space_validator,])
#admin페이지에서는 작동하는데 모델에서 모델.objects.create(name='공백있는 이름')해도 오류가 나지 않음
#데이터베이스 레벨에서 이러한 값의 유효성을 제한하고 싶을 떄 CheckOutConstraint
#해당 규칙을 어겼을 경우 IntegrityError
class ModelName(models.Model):
class Meta:
constraints =[
CheckOutConstraint(
check=Q()
)
]📍 관리자 설정
-
jwt ( JSON Web Token )
- header(ALGORITHM & TOKEN TYPE)
- payload(DATA)
- verify signature
-
Uhwa_Frontend/static/js/createpage.js
let hide_option = false
window.onload = async function ViewCreate() {
$("#headers").load("../templates/navigation.html");
//페이로드 가져오기
const payload = localStorage.getItem("payload")
const parsed_payload = JSON.parse(payload)
//페이로드 없으면=로그인 안된 비회원인 경우!!
//이거 페이로드가 아니라 header? 이런걸로 해도 되나? 어차피 로그인 안되어있으면 없ㅇ..지않나??
if(!parsed_payload){
alert("권한이 없습니다. 로그인 해주세요")
location.replace("../templates/main.html")
}
var check = $("input[type='checkbox']");
check.click(function(){
$("p").toggle();
if(hide_option == false) {
hide_option=true
} else {
hide_option=false
}
});
}- js if문에서 거짓으로 취급하는 조건들
1) false
2) undefined
3) null
4) 0
5) NaN
6) the empty string ("")
- Uhwa_Frontend/static/js/navigation.js
payload = localStorage.getItem("payload")
parsed_payload = JSON.parse(payload)
const loginoutUl = document.getElementById("loginout")
adminCheck = false
//로그인이 되어있으면
//버튼 글씨가 logout, 클릭시 실행되는 로그아웃함수
if(parsed_payload){
loginoutUl.innerText="logout"
loginoutUl.setAttribute("onclick", "handleLogout()")
adminCheck = parsed_payload["is_admin"]
}
//로그인이 안되어있으면
//버튼 글씨가 login, 클릭시 실행되는 로그인함수
else{
loginoutUl.innerText="login"
loginoutUl.setAttribute("href", "login.html")
}
//로그아웃 함수
//로그아웃은 백이 아니라 프론트에서 처리해줌
function handleLogout(){
if (confirm("정말 로그아웃 하시겠습니까?") == true){
localStorage.removeItem("access")
localStorage.removeItem("refresh")
localStorage.removeItem("payload")
console.log("로그아웃 되었습니다.");
}else{
// false는 취소버튼을 눌렀을 때, 취소됨
location.replace("../templates/main.html")
}
}
//관리자인지 체크
//관리자면 1일텐데 그게 True랑 같은 값이고
//아니면 0인데 그게 False랑 같은 값이라고 치는건가??
//무튼 그런 로직으로 admin탭을 안보여줌!
if(adminCheck == false){
const adminpage = document.getElementById("adminbutton")
adminpage.style.display="none"
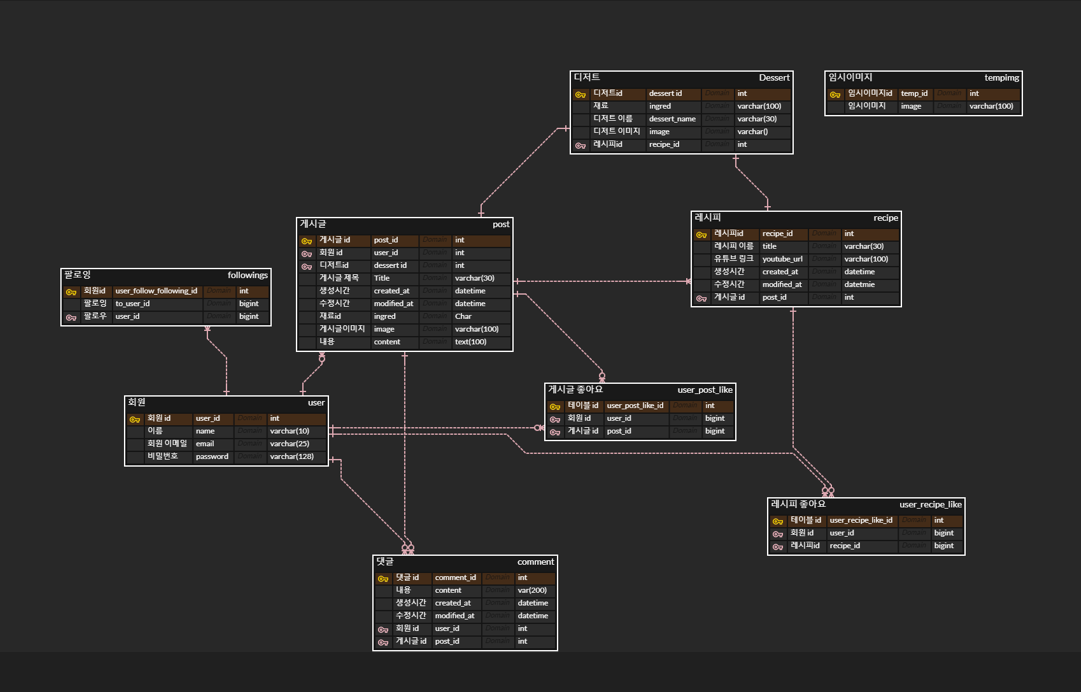
}📍 사물인식프로젝트 erd 수정