이전에 참여했던 플젝들에서는 기본적으로 보고서에 데스크톱으로 접근하는 부분을 전제로 깔고가서 반응형의 개념을 따로 공부하지 않았는데, 개인 포트폴리오 사이트를 만들며 처음 시도해본 반응형 웹 개발! 정리해보겠습니다😜
1. 반응형 웹과 적응형 웹
1-1. Responsive Web(반응형 웹)
: 웹사이트에서 접속하는 디스플레이의 종류에 따라 화면의 크기가 변하도록 만든 웹페이지 접근 기법 -> PC용과 모바일용 각각 별개로 제작하지 않고 하나의 공용 웹사이트를 만들어 다양한 디바이스에 대응
2-2. Adaptive Web(적응형 웹)
: 서버나 클라이언트에서 웹에 접근한 디바이스를 체크해 해당 디바이스에 최적화된 미리 정해놓은 각 디바이스의 디스플레이에 맞는 웹을 보여주는 디자인 -> 여러가지 버전을 만들어두고 디바이스에 맞춰서 사용
2. Media Query(미디어 쿼리)
: 반응형 웹에서 가장 널리 쓰이는 기술
- 미디어 타입 + 하나 이상의 표현식으로 구성
@media only|not 미디어타입 and|, (조건문) {적용할 CSS}3. Media Query 사용법
3-1. <link> 요소에
<link rel="stylesheet" media="screen and (max-width: 768px)" href="mystyle.css" />3-2. 스타일 시트 내에서
@media screen and (max-width: 768px){
// 적용할 코드
}max-width: 뷰 영역의 최대 넓이 지정 -> 지정 사이즈보다 작은 경우 적용
<->min-width: 뷰 영역의 최소 넓이 지정 -> 지정 사이즈보다 큰 경우 적용- max 방식 사용시 크기가 큰 순서대로, min 방식 사용시 크기가 작은 순서대로 작성
@media (max-width: 768px) {...}처럼 미디어 타입을 생략하면 기본값은 all -> 모든 미디어 타입에 적용- 웹 사이트를 만들 때에는 screen 또는 all 사용
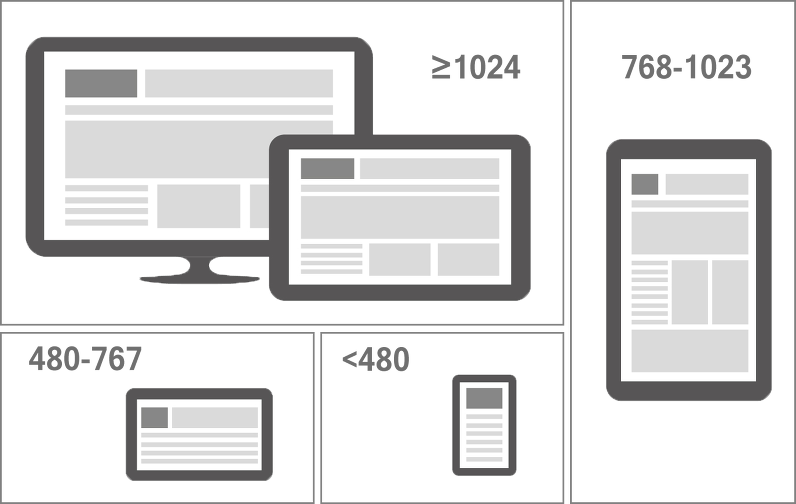
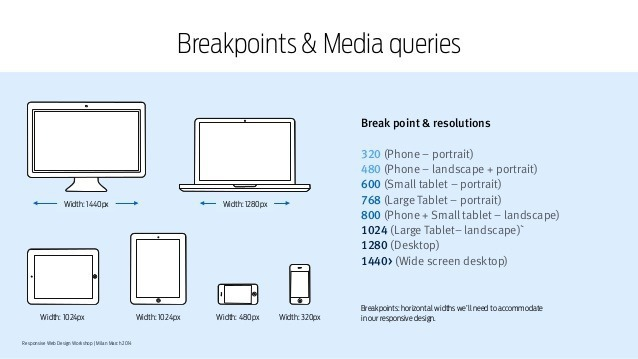
4. 디바이스 별 분기점

4-1. 3개 기준
1) Desktop/Laptop: 1024px ~
2) Tablet: 768px ~ 1023px
3) Mobile: 320px ~ 767px
4-2. 4개 기준
1) Desktop/Laptop: 1024px ~
2) Tablet 가로: 768px ~ 1023px
3) Tablet 세로: 480px ~ 767px
4) Mobile: ~479px
참고자료
https://offbyone.tistory.com/121
https://velog.io/@bungouk6829/%EB%B0%98%EC%9D%91%ED%98%95-%EC%9B%B9%EC%9D%98-%EB%AF%B8%EB%94%94%EC%96%B4-%EC%BF%BC%EB%A6%AC-Media-Query-%EC%99%80-Viewport
https://velog.io/@7p3m1k/%EB%B0%98%EC%9D%91%ED%98%95-%EC%9B%B9%EC%A0%81%EC%9D%91%ED%98%95-%EC%9B%B9
https://nykim.work/84
https://juni-official.tistory.com/134
https://ichbintaeeun.tistory.com/49