6월 27일부터 7월 6일까지 약 열흘간 진행한 노션 클로닝 프로젝트의 회고글을 작성해보려 합니다. 멘토님의 조언에 따라 KPT 회고법을 이용해 서툴지만 열심히 회고글을 써보겠습니다.
배포 사이트 : 노션 클론 페이지
기본 요구사항
- 바닐라 JS만 을 이용하여 구현하기
- 화면 좌측에 Root Documents를 불러오는 API를 통해 루트 Documents를 렌더링합니다.
- Root Document를 클릭하면 오른쪽 편집기 영역에 해당 Document의 Content를 렌더링합니다.
- 해당 Root Document에 하위 Document가 있는 경우, 해당 Document 아래에 트리 형태로 렌더링 합니다.
- Document Tree에서 각 Document 우측에는 + 버튼이 있습니다. 해당 버튼을 클릭하면, 클릭한 Document의 하위 Document로 새 Document를 생성하고 편집화면으로 넘깁니다.
- 편집기에는 기본적으로 저장 버튼이 없습니다. Document Save API를 이용해 지속적으로 서버에 저장되도록 합니다.
- History API를 이용해 SPA 형태로 만듭니다.
이 외에도 다른 보너스 요구사항이 있었지만 보너스 요구사항들은 제외하고 기본 요구사항들만 구현했습니다.
Keep
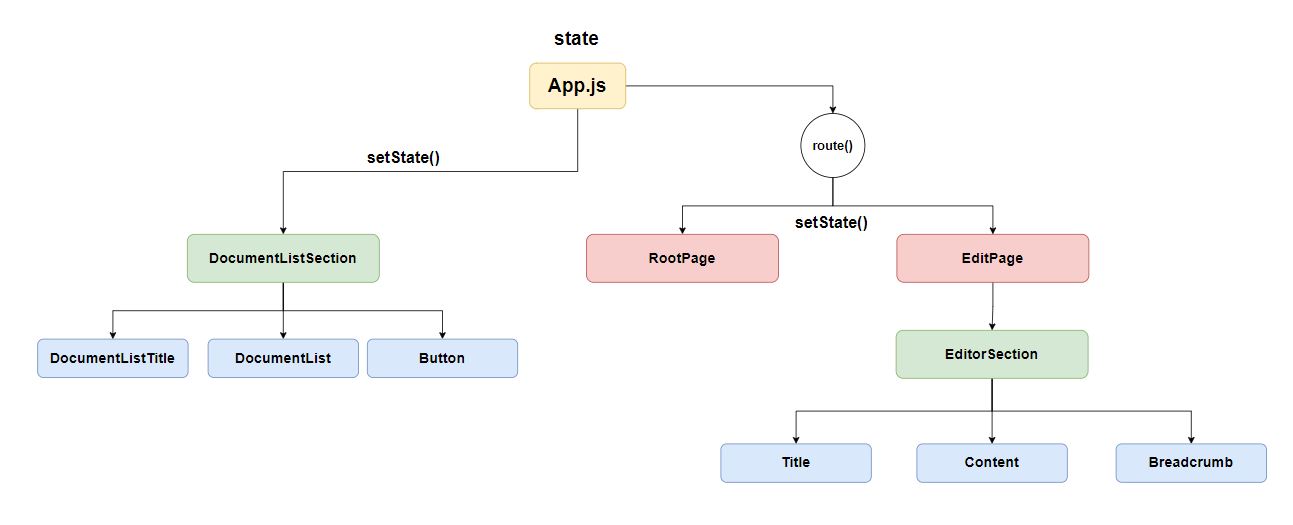
구조 설계하기 - flow chart

프로젝트를 시작하면서 가장 시간이 오래걸리고 신경썼던 단계였습니다. 바로 개발단계로 들어가는 것보다 사이드바는 항상 화면에 고정으로 있어야 하기 때문에 어떻게 고정시킬지 많은 고민을 했었습니다. 그 고민의 결과 끝에 위 그림과 같은 구조로 개발단계에서 더 효율적으로 레이아웃을 잡을 수 있었습니다. 앞으로도 프로젝트를 하기 전에 먼저 구조를 잡고 완벽히 이해한 후에 개발 단계로 넘어가려 합니다.
최대한 기능을 잘게 쪼개기
이번 노션 프로젝트를 하면서 저는 최대한 컴포넌트들을 잘게 쪼갰습니다. 물론 재사용을 하지 않는 컴포넌트도 있기 때문에 완벽하게 효율적이라고는 말할 수 없지만 기능을 잘게 쪼개니 각각의 컴포넌트들의 관리를 하기도 효율적이었던 것 같습니다.
console.log를 적극적으로 사용
렌더링의 순서나 얼마나 호출이 되는지 확인하기 위해서 console.log를 통해 계속해서 실험을 해봤었습니다. 이 습관을 통해서 불필요한 렌더링 코드를 없앨 수 있었습니다.
Problem & Try
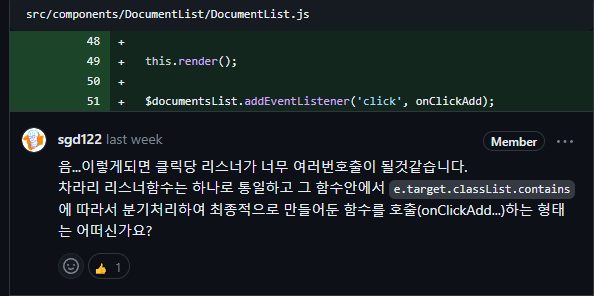
click 이벤트 처리 오류
li태그의 문서를 클릭했을 때 문서에 대한 정보를 가져오는 onClickDocument 함수만 호출되어야 하는데 li태그에 묶인 다른 onClickAdd, onClickDelete 함수까지 불러와지는 문제가 있었습니다. 따로 조건문을 추가해 타겟의 className에 관련 기능의 이름이 있을 때만 작동하도록 하여 오류는 해결했지만 근본적으로 문제가 있음을 멘토님의 코드리뷰를 통해 알게되었습니다. 리스너를 하나로 통일하여 분기처리를 해주는 방식으로 리팩토링을 진행하려고 합니다.
$documentsList.addEventListener('click', onClickAdd);
$documentsList.addEventListener('click', onClickDelete);
$documentsList.addEventListener('click', onClickDocument);
렌더링 중복 문제
제가 만든 노션 클로닝 프로젝트 최상단 App 컴포넌트에서 state를 관리하다 보니 그 흐름을 잘 파악하지 않으면 기능이 중복되는 문제점이 있었습니다. 특히 하위 컴포넌트들(EditerSection, DocumentListSection)에서 일어나는 이벤트를 처리할때 App.js에서 this.setState()를 무분별하게 사용하다보니 렌더링이 계속해서 발생했다. 이 문제를 해결하기 위해 console.log를 적극적으로 사용해 어떤 부분에서 렌더링이 계속 일어나는지 확인하고 setState함수를 사용하는 방식보다 history API를 사용하여 route함수에서 처리하도록 변경하여 해결했습니다.
App에서 state 관리시 문제점 인지
App에서 state를 관리하도록 개발을 하면서도 이렇게 App에서 관리해도 되는지 항상 의심했다. 데브코스의 멘토님 코드리뷰를 통해 이 궁금증을 여쭤봤고 멘토님께서 궁금증을 해소시켜 주셨다. 현재 개인 프로젝트로 하는 노션정도는 괜찮지만 훗날 대규모 애플리케이션을 만드는 프로젝트에서는 이렇게 App 컴포넌트에서 state를 관리하면 안된다는 것을 인지했다. 그 이유는 ContextApi를 사용할때 처럼 하나의 상태를 변경했는데 하위 컴포넌트들 전부가 다시 렌더링 되는 단점들이 발생할 수 있기 때문이다. 이런 부분들을 항상 인지하고 다음 프로젝트에서도 문제가 발생하지 않게 조심스럽게 개발을 하려한다.
소감
데브코스에 들어간 이후에 처음으로 해본 개인 프로젝트라서 많이 긴장도 했지만 생소한 바닐라JS에 익숙해지게 되는 경험이었다. VanillaJS로 개발을 하면서 계속 React에서라면 이렇게 했겠지?라는 생각이 자주 들었다. 그만큼 React, Vue 등 라이브러리나 프레임워크가 우리의 개발영역에 많은 비중을 차지하고 있다는 것을 다시 한 번 깨달았다. 리팩토링도 꾸준히 지속적으로 해보자 화이팅😊

많은 도움이 되었습니다, 감사합니다.