
오늘은 내가 flutter를 공부하면서 잘 몰랐던 개념에 대해 포스팅 할려고 합니다.
혹시나 이 포스트에도 틀린 내용이 있으면 알려주시길 바랍니다.😅
MaterialApp()
flutter를 하시는 분들은 기본적으로 App을 만들실때 MaterialApp을 많이 사용 할 것이다. 나는 처음에 MaterialApp에 대해서 잘 몰라서 단순히 "아! 바탕이 되는 위젯인가보다"라고 생각했지만 아니었다. MaterialApp은 구글이 지향하는 Material Design을 사용할 수 있게 해주는 class이다. 즉 flutter는 기본적으로 Material Design을 사용하기 때문에 MaterialApp의 사용이 가장 바탕(가장 기본)이 된다 라고 생각하면 편하다.
머티리얼 디자인이란 플랫 디자인의 장점을 살리면서도 빛에 따른 종이의 그림자 효과를 이용하여 입체감을 살리는 디자인 방식을 말한다.
MaterialApp의 속성들
본의 아니게 MateiralApp에 대해 쓰고 있는 거 같다. 아무튼 MaterialApp 에는 대표적으로 title과 theme이라는 속성이 있다. Api 문서를 참고해서 설명 하자면
title
A one-line description used by the device to identify the app for the user.
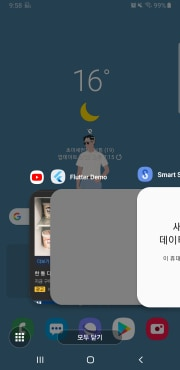
On Android the titles appear above the task manager's app snapshots which are displayed when the user presses the "recent apps" button.
쉽게 말하자면 유저에게 보여주는 one-line 한줄 설명이다.
안드로이드의 최근 사용한 앱 목록에서 보여지는 text가 바로 MaterialApp의 title이다.(아래 이미지 참조)

theme
theme 속성(테마 속성)은 말그대로 앱의 일괄되는 테마를 정할 수 있다. 기본적으로는
theme: ThemeData(
primarySwatch: Colors.red
),위와 같이 쓴다. primarySwatch에서 Colors는 Accent가 붙은 키워드는 사용 할 수 없다.
그리고 다크테마도 사용할 수 있는데 휴대폰 자체에서 다크테마를 사용하면 다크테마가 자동으로 된다 카더라(API 문서가). 사실 Flutter의 다크테마에 관해서는 시도 해본적이 없기 때문에 이에 대해서는 나중에 업로드하겠습니다.
Basic Widget
flutter 문서를 보면 Baisc Widget이라고 flutter의 기본적인 위젯에 대해서 따로 나열해 놓은 항목이 있다. 몇가지 안되는 것이기 때문에 알아두면 나중에 UI를 구성할 때 편리하다. 기본적인 개념에 대해 알고 있으면 다른 플랫폼을 개발하다가 flutter를 다시 하게 되더라도 헷갈릴 일이 없을 겁다.(본인 이야기 아님, 아무튼 아님)
아 참 링크 https://flutter-ko.dev/docs/development/ui/widgets-intro
Text
딱히 설명할 내용이 없으니 넘기겠다 ㅎㅎ
Row & Column
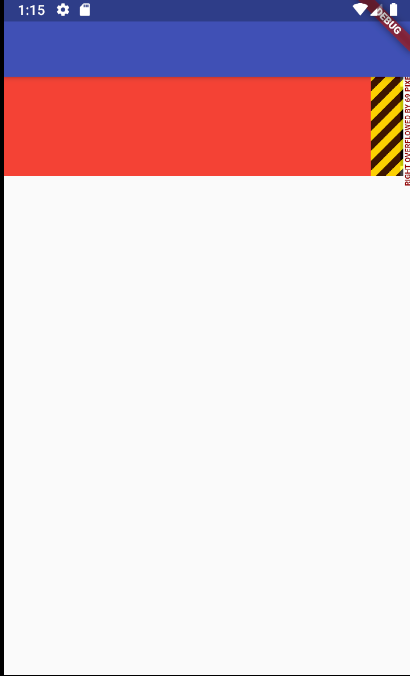
말 그대로 Widget들을 가로나 세로로 나열할 수 있게 해준다.

하지만 가끔씩 노란색 + 검은색 블록과 Warning 메시지가 뜨는데 그 이유는 Widget들의 width이나 height 값을 넘치도록 줘서 그렇다. 이럴 때 해결 방법은 당연히 size를 조절 하거나 flex나 expanded를 사용하거나 반응형으로 제작하는 것이다. 반응형 레이아웃을 만드는 법은 나중에 포스팅 하도록 하겠다.

Stack
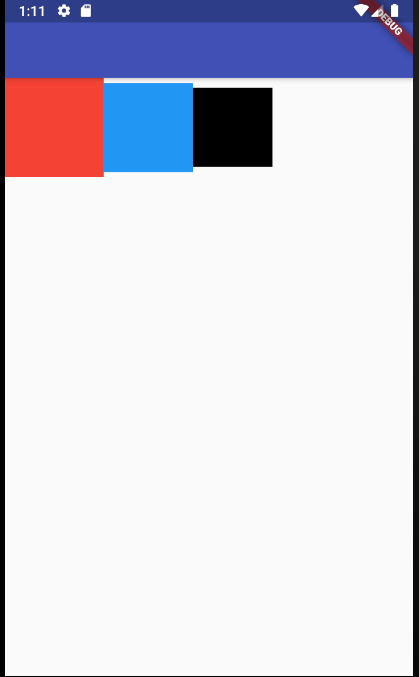
stack도 말 그대로 Widget들을 쌓아서 보여주는 형식이다.
body: Stack(
children: <Widget>[
Container(
width: 100,
height: 100,
color: Colors.red,
),
Container(
width: 90,
height: 90,
color: Colors.blue,
),
Container(
width: 80,
height: 80,
color: Colors.black,
)
],
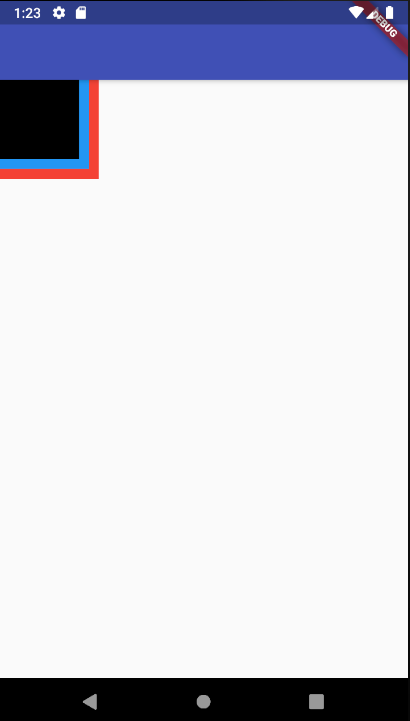
)Stack의 자식들을 Container로 크기와 색깔이 다른 사각형들로 지정하였다. 그러면 아래와 같이 사각형들이 쌓여져 있는 모습들을 볼 수 있다.

Container
Container는 위에서도 보았듯이 사각형 모양의 Widget을 생성해 주는 것이다. 공식 문서를 참조해 보면 transform 속성을 통해 모양을 조금 바꿀 수도 있다.
마무리
제가 flutter를 공부할 때 처음에는 유튜브에 올려져 있는 영상들을 따라하며 widget들을 익히면서 모르는 부분들을 공식문서에서 찾아가 보면서 연습하는 식으로 공부를 했다. 여러분들도 공부를 하다가 모르는 부분이 있을땐 공식문서를 참조하길 바랍니다.
저의 부족한 글이 여러분들께 도움이 되길 바랍니다. 부족한 글 끝까지 읽어 주셔서 감사합니다.😊
