windows에서 Linux 개발을 할 수 있는 방법
WSL을 이용한 방법서버에서 Docker을 설치 해 Linux를 받아서 이용하는 방법여기서 소개 할 내용은 첫번 째 WSL을 이용하는 방법이다.windows 컴퓨터에서 Linux의 기능을 엑세스 할 수 있도록 도와주는 시스템이다. (Linux용 windows 하위 시스
Vueper 라이브러리
이 글에서는 Vue.js 2 버전에서 사용하는 Vueper 라이브러리 사용에 대해서 작성 한다.<Vueper 공식문서>Vueper 공식문서여기까지 왔으면 사용 셋팅은 끝이다. data에서 slides 객체에 title, content를 가진 배열을 원하는 정보 만
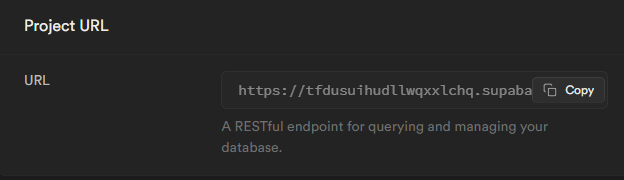
Spring - REST-API
1. Server-Client 구조 2. Stateless 3. Cacheable 4. 계층화 (Latered System) 5. Code on Demand (Optional) 6. 인터페이스 일관성 (Uniform Interface)
Vue.js - VS Code 기능 꿀팁
\-> div.test>p.test1\*3 입력 후 tap다른 명령어는 직접 검색 해보도록 하자<사용방법>
Vue.js (EventBus)
일반적인 메서드 : 한 오브젝트나 컴포넌트 단위로 묶어서 사용되기 때문에 이벤트를 사용할 필요 없이 현재 위치에 포함된 메서드/변수를 호출하여 사용 가능공통으로 데이터를 주고 받을 수 있는 공간을 만들고, 이를 통해서 규격에 맞춰 데이터들을 주고 받을려면 eventbu

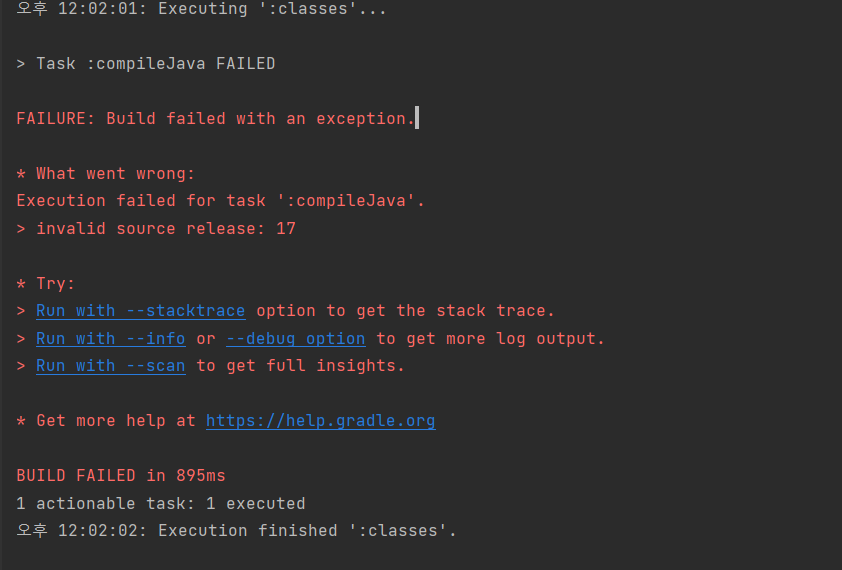
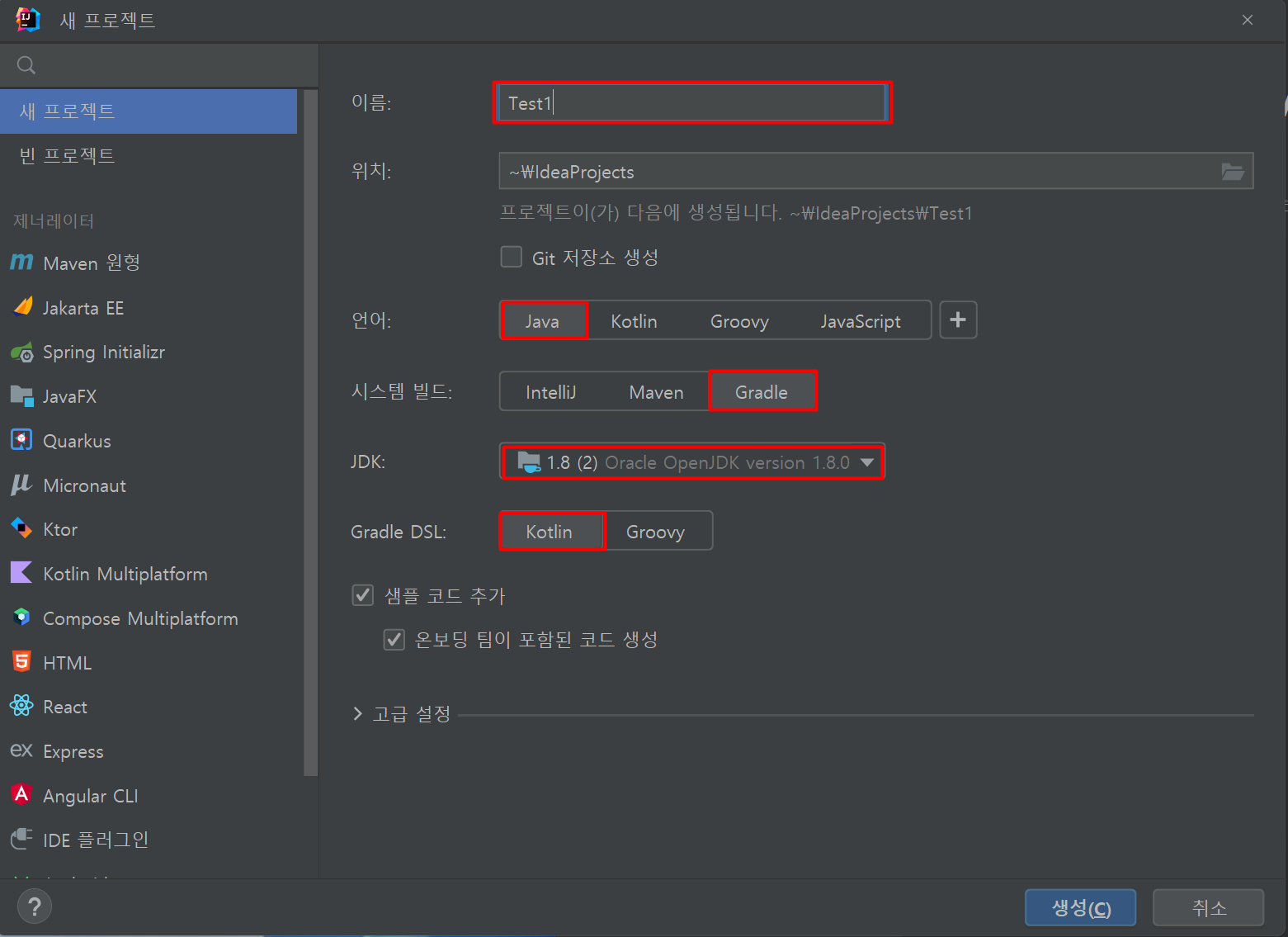
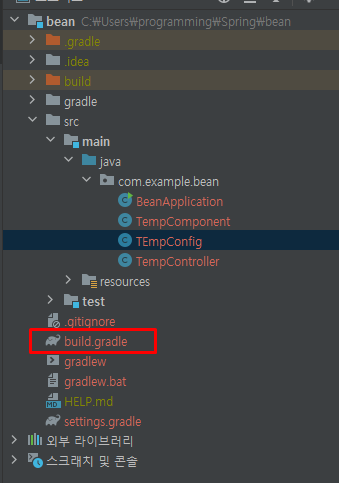
intellj Spring boot jdk변경 방법
<이유> : jdk버전이 맞지 않아 발생하는 오류 -> 프로젝트 생성시 jdk를 17버전으로 생성 했는데 본인은 1.8버전이 깔려있음 SDK : Edit버튼 클릭 후 JDK가 깔려있는 폴더 선택Language level : SDK default로 설정

Intellij 설치 및 환경설정
Intellij 다운로드 바로가기 1. UItimate 버전으로 다운로드 2. 다운로드 순서 Next > 경로 선택 후 Next 체크 선택 후 Next  main -> master로 변경 windows git 페이지 windows 64bit 다운로드 과정 
Eclipse jdk 관련 오류
Project 우클릭 -> Java Build Path 클릭 합니다.Java Build Path 에서 source tab 클릭 후, Add Folder로 추가 파일의 경로를 추가합니다.기존 경로 설정 삭제합니다.밑에 사진에서 원하는 경로 선택 후 OK버튼 클릭한 후 A
Vue.js_라이프 사이클
한개의 페이지로 여러페이지를 왔다 갔다 할 수 있도록 하는 기능을 해줍니다. router-link : a태크와 비슷한 역할로 router을 사용할 때 다른 페이지 로딩하지 않고 다른 페이지로 이동할 수 있도록 하는 기능입니다. 선언 하면 사용할 수 있습니다.

Eclipse 디버깅 방법
에러가 발생하는 라인 or 의심이 가는 변수를 추척할 라인 위체에 브레이크 포인트를 지정 합니다.프로그램을 디버깅 하면 브레이크 포인트 부터 순차적으로 관찰 할 수 있습니다.소스 코드에서 원하는 부분의 라인 숫자를 마우스 왼쪽 더블클릭을 하면 밑의 사진과 같이 잠금 표

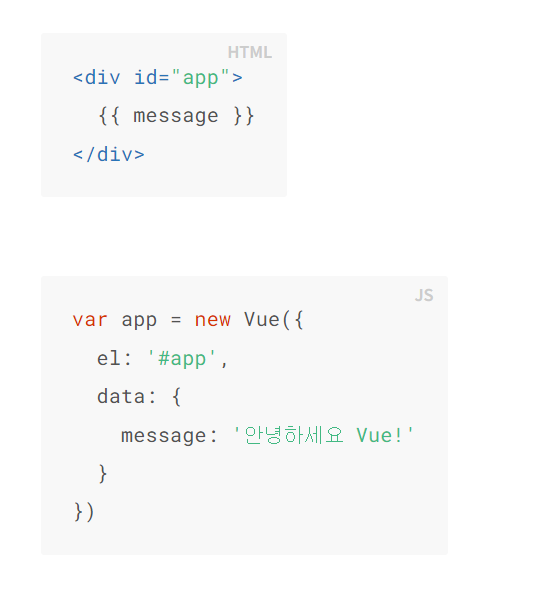
Vue.js 속성
사용자 인터페이스를 만들기 위한 프로그레시브 프레임워크 입니다.Vue.js의 핵심에는 간단한 템플릿 구문을 사용하여 DOM에서 데이터를 선언적으로 렌더링 할 수있는 시스템이 있습니다.데이터와 DOM을 연결하였기 때문에 반응형이 되었습니다.v-bind속성은 디렉티브라고

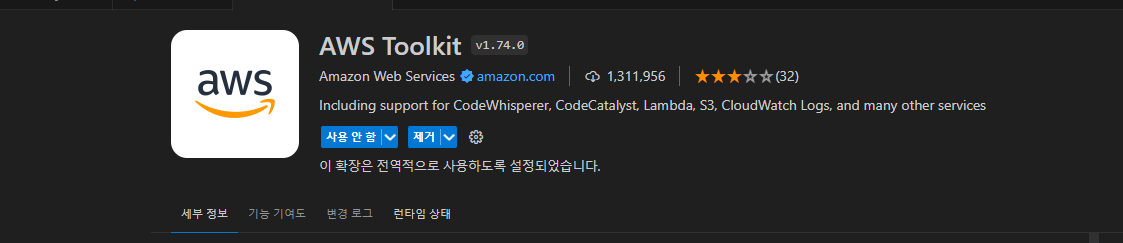
AWS 아마존 코드위스퍼러
VS CODE에서 확장프로그램 AWS Toolkti 설치설치 완료되면 왼쪽 하단에 AWS 클릭 후 Connect to AWS to Get Started... 클릭 상단 가운데 창에 Builder ID 설정진행..(1)진행..(2)회원가입 진행!!VS Code에 생성 확

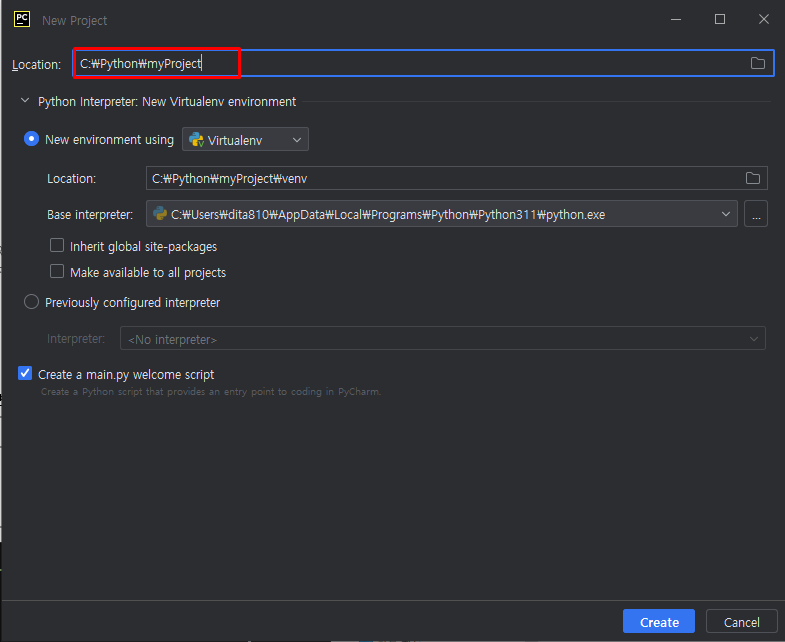
Python 다운로드 (2023.05.10)
Python 다운로드 홈페이지 Python 홈페이지로 들어간다. 두개 모두 체크 한후 Install Now 클릭 다운로드 후 cmd창에서 python -V 명령어 입력하면 다운로드 버전 확인 가능. 홈페이지 접속

Spring (2023.04.17)
-> 웹서버 -> 정적파일 (HTML, CSS, JAVASCRIPT) -> 정적 리소스 (저장된 이미지, 동영상 등) -> 웹 애플리케이션 서버 -> 동적 파일(JSP, Servlet 등 ) 
Spring Boot - 어노테이션
어노테이션 : 프로그램 내에서 주석과 유사하게, 프로그래밍 언어에는 영향을 미치지 않으면서 프로그램 / 프로그래머에게 유의미한 정보를 제공하는 역할과 코드와 문서를 합쳐 하나로 만들 수 있는 방법1) @Override : 부모의 멤버를 오버라이딩할 때 오탈자를 입력하는

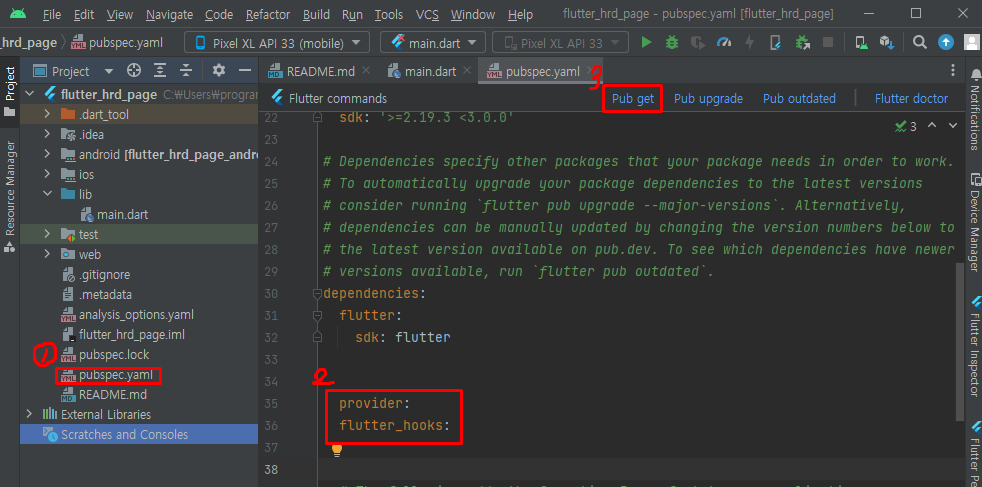
Flutter (23.03.20)
widgets -> 해당 페이지 필요한 위젯들controller : 상태관리 다트 파일model : 서버 통신 및 데이터 형태를 정의하는 다트파일, 통신 기능 구현 다트 파일view : Page dart 파일화면 웨젯 3가지 직계자식이 가질수 없는 위젯 -> Text,
Flutter ( 23.03.06)
UI프레임워크 플러터 > - 크로스 플랫폼 안드/ios/web/window/mac/linux 퓨시아OS -> 구글에서 밀고있는 OS 리액트 네이티브 vs 플러터 - 리액트 네이티브의 장점 > - 자바스크립트로 짤 수 있다. 리액트를 알면 쉽게 접근. 코드 푸시가