
next12가 배포된지도 벌써 한달이나 지났다.
밍기적거리면서 조금씩 확인하다가 더는 안되겠어서 (React Conference가 벌써 목요일로 성큼..) 정리를 시작해본다.
사실 11 업데이트도 얼마 지나지 않았고 그 또한 많은 업데이트 사항이 있었는데 진짜 빠르다고 느껴진다. 🥲
Rust 컴파일러
Next.js12 에는 네이티브 컴파일을 활용하는 새로운 Rust 컴파일러가 포함되었다.
이는 SWC를 기반으로 하는데 이건 바로 강동윤씨가 만드셨고 최근에 vercel에 합류하셨다.

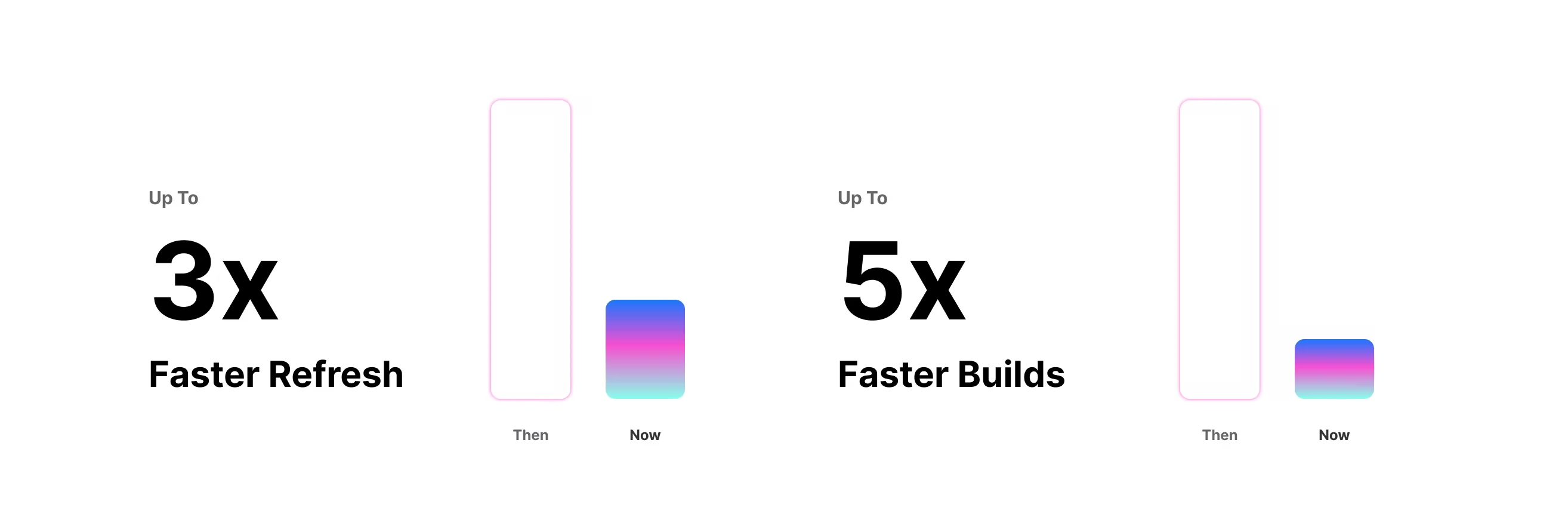
Rust 컴파일러로 변경을 통해서 로컬에서의 3배 더 빠른 새로고침과 프로덕션에서의 5배 더 빠른 빌드로 번들링과 컴파일이 최적화되었다.
Rust를 사용한 컴파일은 Babel보다 17배 빠르고 default로 Next.js 12를 사용하여 자바스크립트와 타입스크립트 파일의 변환을 대체한다. 그렇기 때문에 Next에서 Babel을 통한 변환을 Rust로 바꾸었고, styled-jsx 변환을 구현하는데 사용이 되는 Rust의 새로운 CSS 파서를 포함했다.
// next.config.js
module.exports = {
swcMinify: true
}현재는 검증 단계이고 옵션을 true로 바꾸는 형식을 통해서 적용이 가능하다.
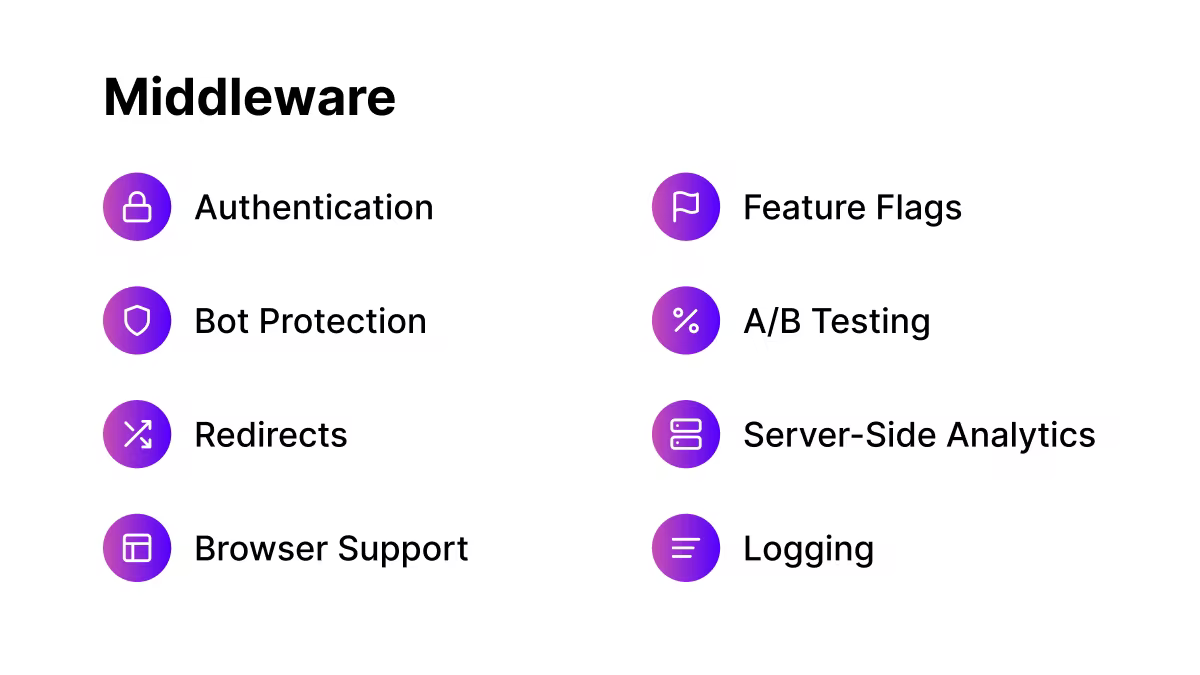
Middleware 기능 추가

Next.js 내에서 미들웨어 구성을 통해서 사용자의 수신 요청에 따라 rewriting, redirection, 헤더 추가나 HTML 스트리밍을 통해 응답을 수정할 수 있다.
미들웨어는 fetch와 같은 표준 웹 API를 지원하는 엄격한 런타임을 사용한다. 이 기능은 Vercel과 같은 edge 플랫폼에서도 사용할 수 있고, edge 함수를 사용하는 경우에도 사용할 수 있다.
사용법
pages/_middleware.js를 작성한다.
// pages/_middleware.js
export function middleware(req, ev) {
return new Response('Hello, world!')
}이렇게 작성하게 되면 /pages 내에서의 모든 경로에서 실행이 된다. 이걸 원하지 않고 routing별로 다른 미들웨어를 구성하고 싶다면 아래와 같이 구성도 가능하다.
- package.json
- /pages
index.tsx
- /about
_middleware.ts # Will run first
about.tsx
- /teams
_middleware.ts # Will run second
teams.tsx/about/teams/teams로 요청을 보내게 된다면 /about에 있는 미들웨어가 먼저 실행이 되고 그 후 /teams의 미들웨어가 실행되게 된다. (순차적 실행)
미들웨어에 관련된 많은 예시는 vercel/examples에서 더 확인할 수 있다!
React 18 지원을 위한 준비
Suspense, automatic batching of updates, startTransition과 같은 API, React.lazy를 지원하는 서버 렌더링을 위한 새로운 streaming API와 같은 기능들이 React 18에 추가가 될 예정이다.
next 팀은 React 팀과 긴밀하게 협력하여 안정적으로 릴리즈하기 위해서 React 18용 Next.js를 준비했다.
npm install react@alpha react-dom@alphaServer-Side streaming
React의 concurrent 모드는 server-side Suspense와 SSR streaming 지원에 대한 것을 포함한다. 이를 통해서 HTTP 스트리밍을 사용해서 페이지를 server-render할 수 있다.
활성화 하려면 concurrentFeatures: true로 설정해야 한다.
// next.config.js
module.exports = {
experimental: {
concurrentFeatures: true
}
}React Server Components
서버 사이드 렌더링과 서버 컴포넌트는 근본적으로 다르다. 우선 서버 사이드 렌더링은 문자열로 구성된 HTML을 서버에서 내려서 클라이언트에서 받아 hydration하는 과정을 말한다. 이를 통해서 First Contentful Paint 또는 Largest Contentful Paint로 나타난다.
그러나 여전히 상호작용을 위한 hydration 단계가 종종 필요하기 때문에 자바스크립트 코드를 가져와야 한다. 또한 일반적으로 SSR은 초기 페이지 로드에 사용되므로 hydration 후에는 다시 사용할 수 없다.
React 서버 컴포넌트를 사용하면 컴포넌트를 정기적으로 다시 가져올 수 있다. 새 데이터가 있을 때 리렌더링 되는 컴포넌트가 서버에서 실행이 되므로 클라이언트에 전송되는 코드의 양을 제한할 수 있다.
// next.config.js
module.exports = {
experimental: {
concurrentFeatures: true,
serverComponents: true
}
}next12에서는 위와 같이 사용할 수 있다. 다음 포스팅으로는 서버 컴포넌트에 대해 깊게 다루어보아도 좋을 것 같다는 생각이 든다. 이거 징차 어렵당
ES Modules 지원
Next 11.1부터 CommonJS 모듈보다 우선순위가 높은 ES 모듈에 대한 실험 지원을 추가했고 Next 12부터는 기본값으로 지원되었다.
URL 가져오기
URL 가져오기를 사용하면 URL을 통해 직접 모든 패키지를 사용할 수 있다. 이를 통해서 Next.js는 원격 HTTP(S) 리소스를 로컬 종속성과 동일하게 처리할 수 있다.
module.exports = {
experimental: {
urlImports: ['https://cdn.skypack.dev']
}
}import confetti from 'https://cdn.skypack.dev/canvas-confetti'Bot인식을 위한 ISR Fallback 처리
ISR로 작성된 페이지에서 fallback:true로 설정되게 되면 새롭게 렌더링되는 페이지를 보여주기 전 예정의 정보로 작성된 정적 페이지를 보고 있게 된다. 이 과정에서 크롤러 봇이 해당 페이지에 방문하여 크롤링하고 있게 되다가 revalidation되게 된다면 크롤러가 로드된 상태를 인덱싱하지 못한다.
Next.js12에서 크롤러가 아닌 일반 유저에서는 ISR의 동작을 그대로 수행하고, User-Agent를 통해서 크롤러라면 server-render ISR 페이지를 받아보게 된다. 이를 통해서 크롤러가 로드중인 상태를 크롤링하는 것을 방지한다. 👍
AVIF를 사용한 작은 이미지
next.js의 built-in image optimization API는 이제 AVIF 이미지들에 대한 지원도 시작한다. 이는 WebP에 대비하여 20% 더 작은 이미지를 제공해준다.
AVIF 이미지는 WebP에 비해 최적화하는데 시간이 더 오래걸릴수 있기 때문에 images.formats 속성을 사용해서 선택적으로 기능을 선택할 수 있다.
module.exports = {
images: {
formats: ['image/avif', 'image/webp']
}
}request Accept 헤더를 사용해서 요청시 최적화된 이미지를 결정할 때 사용된다. 브라우저가 AVIF를 지원한다면 AVIF가 제공되고 그렇지 않고 WebP를 제공하는 경우 WebP 형식의 이미지가 제공된다. 둘 다 지원하지 않는다면 원본 이미지 형식이 지원된다.
마치며
Next는 진짜 괴물이다.... 5년전에 릴리즈 되었는데 벌써 12버전이고, 내가 개발자로 살면서도 두번의 릴리즈를 맛봤다. 11도 괴물같았는데 12는 더 괴물같다.
너무 너무 짜릿하고 공부를 미뤘던 내가 원망스럽다 ㅋㅋㅋㅋㅋ 자 이제 React 18로 넘어가보자 ^^
References

내용 잘 읽고 갑니다!
감사합니다.