geometry

모델의 구조와 모양을 정의하는 객체인데 쉽게 말하면
도형입니다.
buffergeometry

(실제 도형이 wireframe처럼 되는게 아닙니다.)
기존의 geometry과 달리 정점(vertices)를 배열 형태로 저장하여 buffer형식으로 정의합니다. 쉽게 말하면
일반 geometry보다 이거 쓰시면 됩니다.
geometries
three.js 에는 수많은 geometry를 지원하고 있습니다. 대표적으로 사용하는 geometry를 알아보겠습니다.
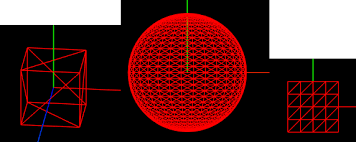
BoxGeometry
박스지오메트리란 박스 모양의 객체를 생성하는데 사용됩니다.
function Box(){
return(
<mesh>
<boxBufferGeometry args={[1,1,1]} />
<meshBasicMaterial color={'black'}/>
</mesh>
)
}위의 함수에서는 box모양의 지오매트리와 meshBasicMaterial 로 재질을 설정하고 mesh 컴포넌트에 담아 3D 객체를 생성하였습니다.
args는 도형의 크기를 정의하며 3차원 vector값을 갖습니다. [1,1,1]의 의미는 [x,y,z]의 크기를 의미하며 1은 대략 웹브라우저에서 15px 정도의 크기를 나타냅니다.
PlaneGeometry
평면지오메트리란 평면 모양의 객체를 생성하는데 사용합니다. three.js로 3d 모델을 생성하고 바닥 위에 모델을 위치시키고 싶을때 자주 사용합니다. 다만 처음 생성할때는 바닥이 아닌 평면에 가까운 도형이 생성되기 때문에 mesh의 rotation.x 값을 낮추고 적절한 position 및 light의 위치 등을 조절해서 최대한 바닥과 비슷한 객체로 만들어야 합니다. 아래의 예시는 제 포트폴리오에 있는 planegeometry입니다.
<mesh rotation-x={-Math.PI * 0.5} castShadow receiveShadow>
<planeGeometry args={[20, 20]} />
<MeshReflectorMaterial
envMapIntensity={0}
normalMap={normalmap}
normalScale={[0.15, 0.15]}
roughnessMap={roughmap}
dithering={true}
color={[0.015, 0.015, 0.015]}
roughness={0.7}
metalness={0.8}
blur={[1000, 400]}
mixBlur={30}
mixStrength={80}
mixContrast={1}
resolution={1024}
mirror={0}
depthScale={0.01}
minDepthThreshold={0.9}
maxDepthThreshold={1}
depthToBlurRatioBias={0.25}
reflectorOffset={0.2}
/>
</mesh>mesh 부분의 rotation-x를 보면 planeGeometry의 기울기를 -Math.PI * 0.5 만큼 낮춘걸 볼 수 있습니다. 그다음 도형이 아닌 바닥으로 인식되게끔 args를 [20,20] 만큼 줘 충분히 크게 보이게끔 설정하였습니다.(boxgeometry와는 다르게 평면이기 때문에 x와 y 값인 2개의 프로퍼티만 요구합니다.)
그 아래의 MeshReflectorMaterial 는 3d 모델의 반사효과를 위해 설정하였는데 요구되는 프로퍼티가 많기 때문에 간단히 확인하려면 아래와 같은 함수로 확인하실수 있습니다.
<mesh rotation-x={-Math.PI * 0.5}>
<planeGeometry args={[20, 20]} />
<meshBasicMaterial color={'black'}/>
</mesh>SphereGeometry
구지오매트리는 구체를 생성하는 지오매트리입니다. 저 같은 경우는 SphereGeometry에 shader를 입혀서 lensflare 효과나 빛구체를 만들때 사용하였습니다.
<mesh>
<sphereGeometry args={[1, 32, 32]} />
<meshBasicMaterial color='red' />
</mesh>SphereGeometry args는 3개 혹은 4개를 요구하는데 3개인경우
- 구체의 반지름
- 구체의 가로 분할 수
- 구체의 세로 분할 수
가 되고args가 4개인 경우는 - 구체의 반지름
- 구체의 가로 분할 수
- 구체의 세로 분할 수
- 구체의 시작 각도(라디안 값)
가 됩니다.
