Three
1.리액트에서 Three.JS 사용하기

리액트에서 Three.JS 사용하기
2.React-three-fiber

React-three-fiber(R3F)는 React를 사용하여 Three.js 라이브러리를 사용할 수 있게 해주는 라이브러리입니다. 당연하겠지만 R3F를 사용하기위해서 react 문법과 기초적인 three.js 문법을 알아야합니다. R3F는 npm으로 다운로드 받을
3.React-three-fiber 빛

R3F에서는 크게 4종류의 빛을 사용합니다. 각각의 역할과 특징들을 알아보겠습니다.AmbientLight는 다른 조명과 달리 방향성이 없으며, scene 전체에 균일하게 적용됩니다. 즉 그림자가 생기지않습니다.intensity로 빛의 세기를 조절하고 color로 빛의
4.React-three-fiber geometry

모델의 구조와 모양을 정의하는 객체인데 쉽게 말하면도형입니다.기존의 geometry과 달리 정점(vertices)를 배열 형태로 저장하여 buffer형식으로 정의합니다. 쉽게 말하면일반 geometry보다 이거 쓰시면 됩니다.three.js 에는 수많은 geometry
5.React-three-fiber postprocessing

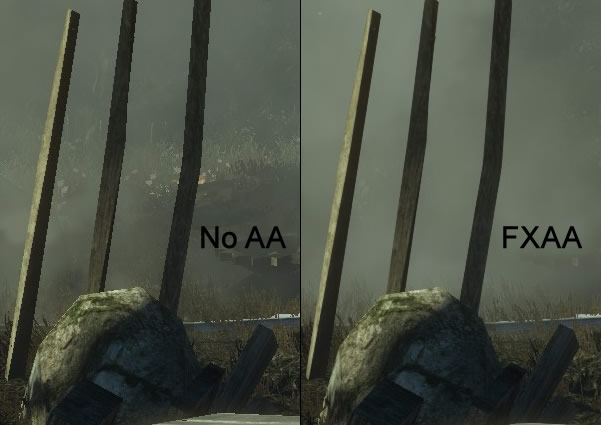
React와 Three.js를 결합하여 화면 후처리 효과 를 쉽게 추가할 수 있도록 해주는 라이브러리입니다.
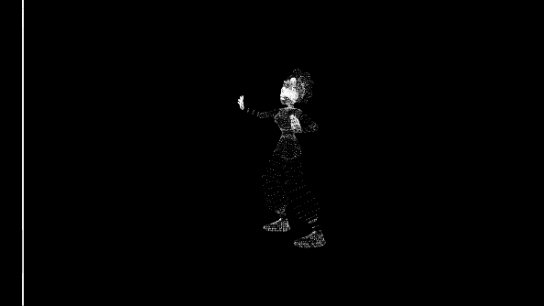
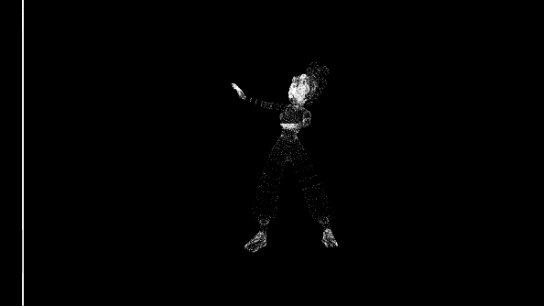
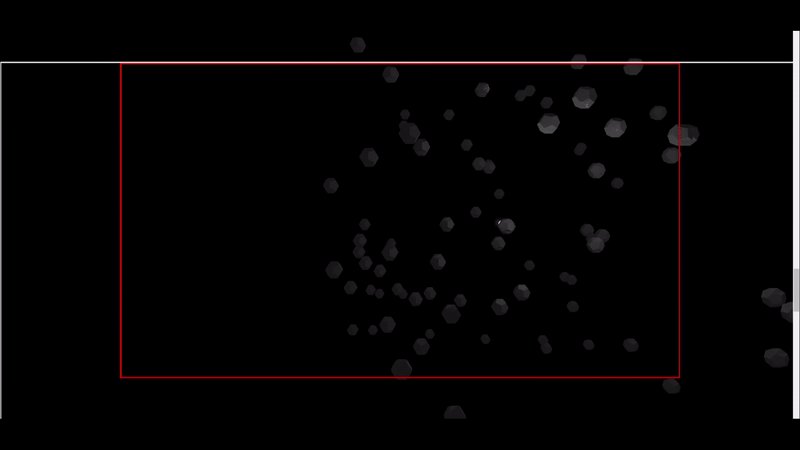
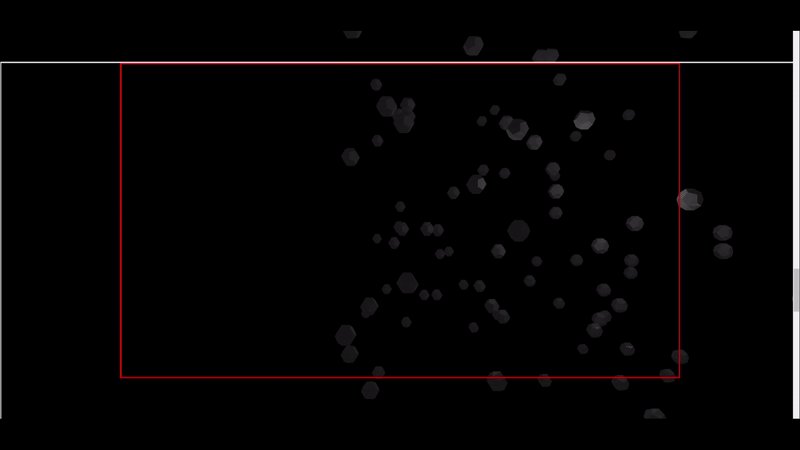
6.React-Three-Fiber Dynamic points

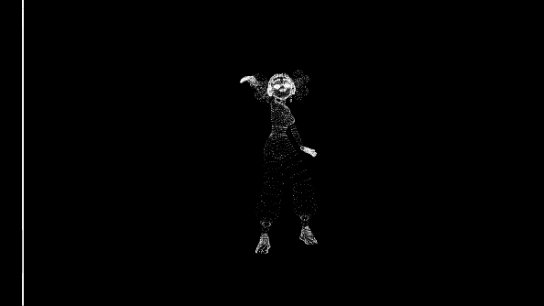
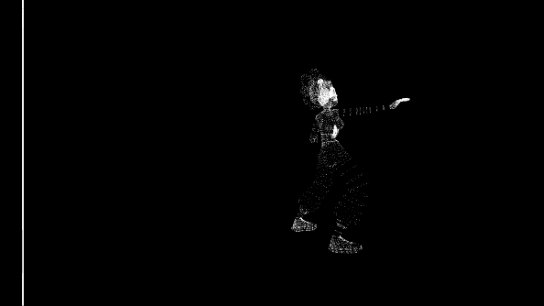
Three.JS의 PointsNodeMaterial 이 나오면서 기존 Glb,GLTF 모델을 point cloud로 구현하는게 가능해졌습니다. Three.JS의 코드를 R3F에 적용해 보겠습니다.
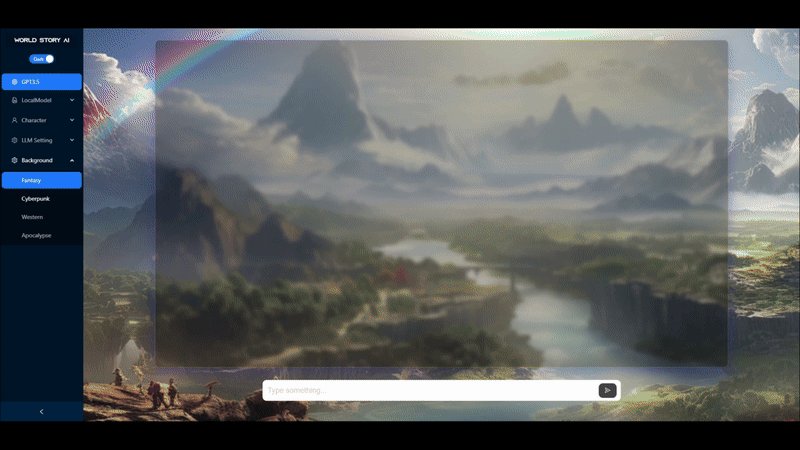
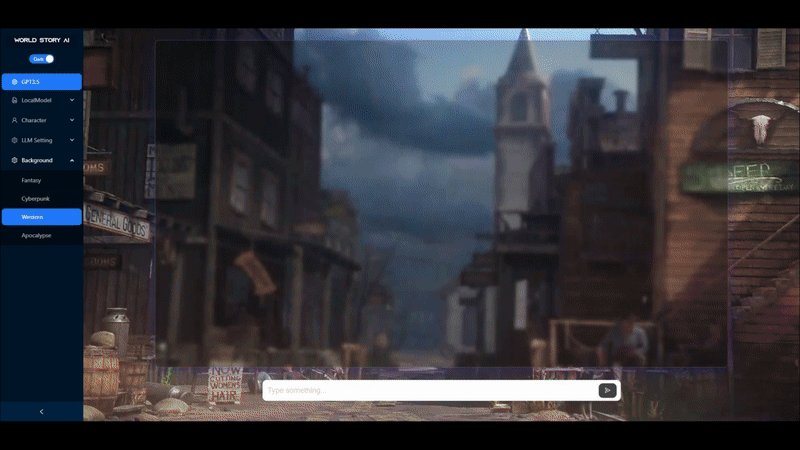
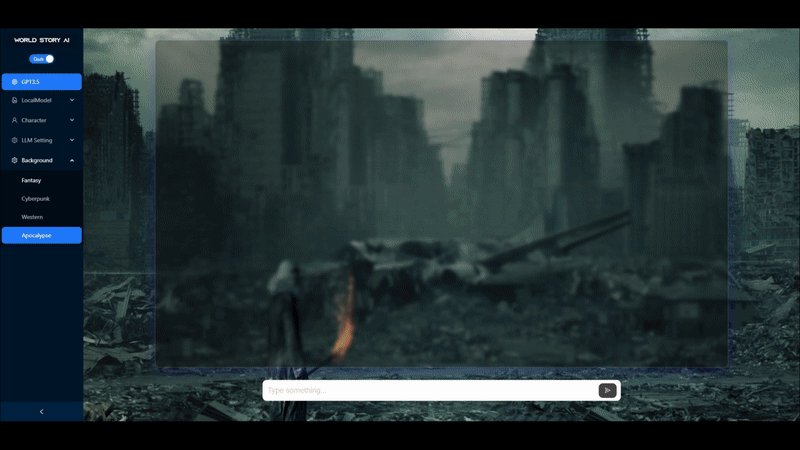
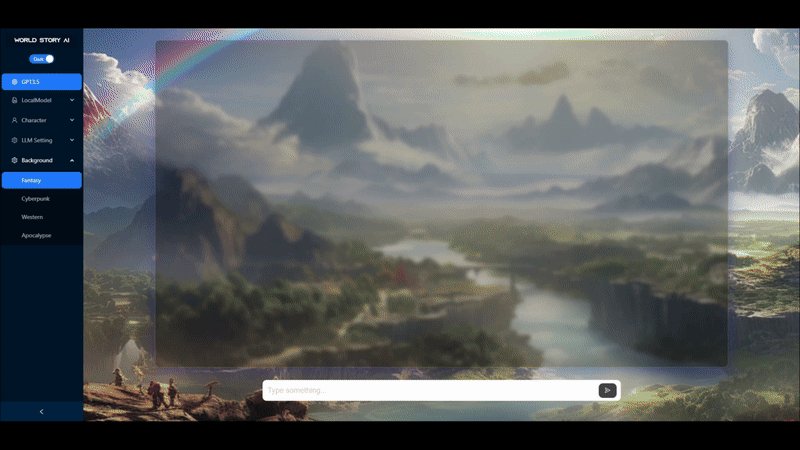
7.React three fiber background transition

개인 프로젝트중 하나인 WorldStory-AI 의 배경화면 전환효과입니다. react-three-fiber , glsl , gsap 가 사용되었습니다.
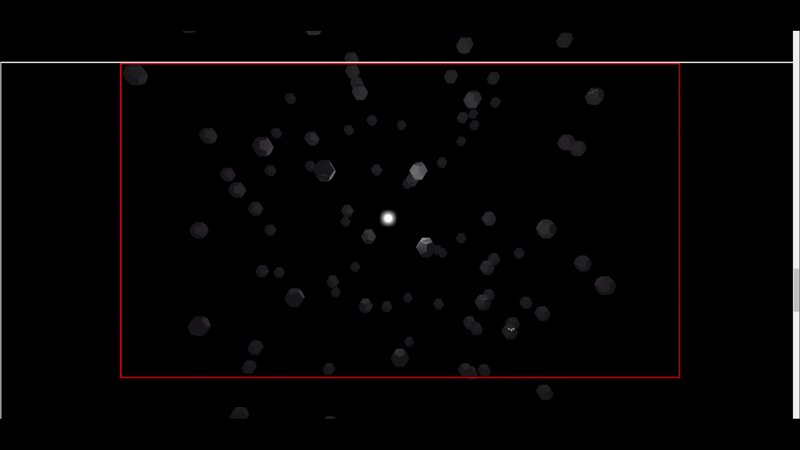
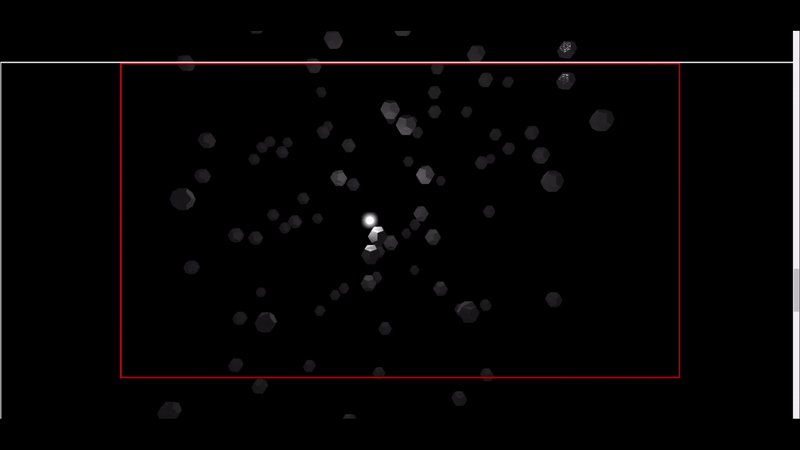
8.React-Three-Fiber 마우스를 따라다니는 인스턴스

lusion 에서 THREE.JS로 마우스를 따라다니는 인스턴스를 구현한것이 있어서 이것에 영감을 받아 만들었습니다. 여기에 THREE.js, React-Three-Fiber, React-Three-Drei 가 사용되었습니다.먼저 입력값을 받는 파라미터는 x,y,z 위