R3F에서는 크게 4종류의 빛을 사용합니다. 각각의 역할과 특징들을 알아보겠습니다.
AmbientLight
AmbientLight는 다른 조명과 달리 방향성이 없으며, scene 전체에 균일하게 적용됩니다. 즉 그림자가 생기지않습니다.
intensity로 빛의 세기를 조절하고 color로 빛의 색상을 결정합니다.
import React from 'react';
import { Canvas } from 'react-three-fiber';
import { ambientLight } from 'drei';
function Scene() {
return (
<Canvas>
<ambientLight intensity={0.5} color="#ffffff" />
</Canvas>
);
}
DirectionalLight
무한히 떨어지는 평행한 빛을 표현하는 light입니다. 쉽게 말하면 태양광입니다.
intensity로 빛의 세기를 조절하고 color로 빛의 색상, position으로 빛의 위치을 결정합니다.
import React, { useRef } from 'react';
import { Canvas } from 'react-three-fiber';
import { OrbitControls, DirectionalLight } from '@react-three/drei';
function App() {
return (
<Canvas>
<DirectionalLight ref={lightRef} position={[0, 10, 0]} color="white" intensity={1.2} />
</Canvas>
);
}
export default App;spotlight
한 지점에서 빛을 방출하여 방출된 빛이 일직선으로 나아가다가 일정 각도 이내의 객체에만 빛이 비추는 조명입니다. 흔히 말하는 스포트라이트 입니다.
position으로 빛의 위치, angle로 빛의 각도, penumbra로 부분 그림자의 강도를 설정합니다.
import React from 'react';
import { Canvas } from 'react-three-fiber';
function App() {
return (
<Canvas>
<ambientLight intensity={0.5} />
<spotLight position={[0, 5, 10]} angle={0.3} penumbra={1} />
</Canvas>
);
}
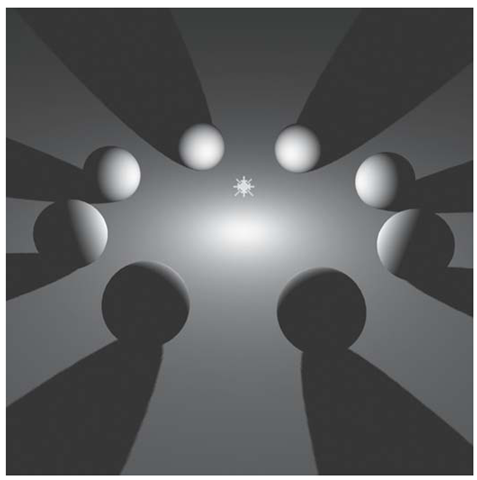
pointlight
하나의 지점에서 모든 방향으로 빛을 쐬주는 light입니다. 특히 pointlight는 빛이 어디에서 시작했는지 모르기 때문에 빛을 쏘는 방향이 없습니다. 전구를 생각하시면됩니다.
pointlight는 기존 모든 빛이 가지고 있는 position, color, intensity 외에 빛의 영향 범위를 설정하는 distance 프로퍼티를 가지고 있습니다.
import React, { useRef } from "react";
import { Canvas, useFrame } from "react-three-fiber";
import { PointLight } from "three";
function PointLightComponent() {
return (
<pointLight
position={[0, 0, 0]}
color={"white"}
intensity={1}
distance={10}
/>
);
}
function App() {
return (
<Canvas>
<ambientLight intensity={0.5} />
<PointLightComponent />
</Canvas>
);
}
export default App;