display
inline, block, inline-block
inline은 요소의 내부 콘텐츠 크기만큼만 영역을 차지해서, width와 height의 값을 임의로 지정할 수 없습니다. 요소가 여러개면 가로로 배치 됩니다.block은 요소의 내부 콘텐츠와 상관없이 가로는 세로로 배치되어 가로 한 줄을 모두 사용합니다.inline-block은 가로로 배치되고 콘텐츠 영역만큼만 차지하지만, width와 height값을 지정할 수 있습니다.
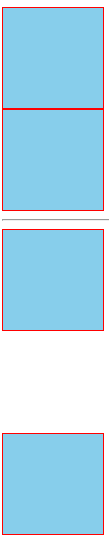
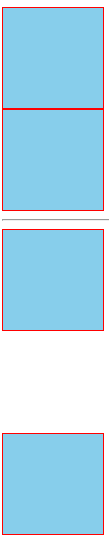
display: none vs visibility: hidden
display: none(위)은 브라우저 화면에서 요소 자체가 사라지고, visibility: hidden(아래)은 브라우저 화면에 보이지는 않지만 원래 요소가 차지하는 공간만큼 영역을 차지합니다.

position
static
- 기본값으로
normal flow에 따라 인라인 요소는 인라인의 영향을, 블록 요소는 블록의 영향을 받습니다.
relative
normal flow에 따르지만, top, bottom, left, right속성을 이용하여 원래 본인의 요소를 기준으로 해당 요소를 이동할 수 있습니다. top과 bottom처럼 상반되는 요소가 같이 사용된다면, top과 left가 우선시됩니다.
absolute
- 요소를
normal flow에서 제거하고, 해당 요소는 별도의 공간을 차지않고 다른 요소의 위에 겹쳐집니다. 부모 요소를 타고 올라가면서 position이 static이 아닌 요소 중 가장 가까운 요소를 기준으로 하여, top, bottom, left ,top을 이용하여 상대적으로 배치할 수 있습니다. 조상 요소 중에 static이 아닌 요소가 없다면, 최상위 요소(body)를 기준으로 합니다.
- 일반적으로
absolute를 사용하는 경우에는 부모 요소에 relative속성을 주고 사용합니다.
fixed
- 요소를
normal flow에서 제거하고, absolute와 달리 뷰포트를 기준으로 하여 위치를 지정합니다. 뷰포트를 기준으로 하기 때문에, 뷰포트가 변하지 않는다면 위치가 고정됩니다.
sticky
- 요소를
normal flow에 맞게 배치하고, 스크롤이 되는 대상의 자식 요소에 값을 지정했을 때만 동작합니다. top, bottom, left, right의 값에 따라 해당 위치에 다다랐을 때, fixed처럼 요소가 고정됩니다.
overflow
visible은 기본 값으로 콘텐츠가 요소의 영역을 벗어나더라도, 요소의 영역이 아닌 부분까지 콘텐츠가 보이게 됩니다. 해당 요소의 영역이 아닌 부분은 브라우저 화면에서 공간을 차지하지 않으므로, 다른 요소와 겹치게 됩니다.hidden은 콘텐츠가 해당 요소의 영역을 벗어난 부분은 잘라서 보이지 않게 합니다.scroll은 해당 요소에 스크롤을 생성해서, 해당 요소의 영역은 유지한 채로 모든 콘텐츠를 확인할 수 있습니다.auto는 콘텐츠의 양에 따라, 콘텐츠가 요소의 영역 이상을 차지한다면 자동으로 스크롤을 생성합니다.
z-index
z축은 x축(가로), y축(세로)이 아닌 입체적인 개념입니다.- 기본값은
auto이고, 정수를 값으로 사용할 수 있습니다. 값이 높을수록 상위에 존재하게 됩니다.
z-index속성이 아니더라도, static이 아닌 다른 display속성을 사용하면 z-index가 우위에 있는 효과를 나타낼 수 있습니다.