(사실 제목의 비유가 잘 맞는 비유인지는 잘 모루궤따)

절차적 언어
옛날 옛적엔 프로그래밍언어를 보통 ‘절차적 언어’라고 불렀다. (C, 포트란 등이 있다고 한다)
절차적 언어란 무엇이냐, ‘절차대로 합시다!‘ 에서 풍기는 뉘앙스처럼 순서대로,
순차적으로 명령들을 처리하는 언어를 말한다.
근데 이게 생각보다 불편한거다.
왜? 순서가 지나가면 그대로 끝인거니까..!
예전에 학교에서 급식먹다보면 맛있는 반찬은 더 먹고 싶을 때가 있지 않은가?
하지만 그렇다고 해서 중간에 끼어서 반찬을 더 달라고 했다간 뒤에서 차례를 기다리며 쏘아보는 학우들의 눈빛레이저에 타버리고 말 것이다.

객체 지향 언어
그래서 등장한 것이 바로 이 객체 지향 언어이다.
물론 순차적으로 작동은 한다. 하나의 커다란 대 전제인 것이다.
하지만 그 안에서 데이터의 접근, 처리과정에 대한 것들이 각각 그룹을 만들어 보다 효율적으로 데이터를 처리할 수 있게 된 것이다.
이렇게 생각하면 어떨까?
우리가 레고를 만든다고 생각해보자.

당신은 집을 만들 것이고 나는 자동차를 만들거다.
함께 레고들을 모두 가운데에 쏟아놓고 이제 레고를 만드는데…. <-이러면 진행속도도 더디고 아무거나 갖다쓰다가 뒤늦게 다시 부품을 찾고.. 이런 일이 반복될 것이다.
하지만, 각자의 레고를 서로에게서 분리하고, 그 안에서 색깔대로, 모양대로 모아 레고를 만든다면? 비록 분류과정에서 시간이 조금 걸릴지 몰라도 실제로 조립을 시작하면 금방 완성될 것이다!
이러한 개념의 객체 지향 언어는 ‘클래스’라고 부르는 데이터 모델의 청사진을 사용해 코드를 작성하는 특징이 있고,
현대의 언어들은 대부분 객체 지향의 특징을 가지고 있다. (Java, C++, C#..등등..)
클래스와 인스턴스
Original Form인 Class는 객체(이후 자동차로 비유)를 생성하기 위한 자동차 설계도로 생각해보자.
많은 자동차들을 만들 수 있을 것이다. 빨간 자동차, 아우디, 기아, 폭스바겐 등등
제각각 다른 차로 보이지만 공통점이 있다.
핸들, 좌석, 차체, 엔진, 기어 등 자동차가 돌아가게 하기위한 필수 부품들이 있어야 자동차가 된다는 것이다.
이 때의 부품들을 Instance라고 부른다.
*일반 함수와 구분하기 위해 클래스는 보통 대문자 + 일반명사로 작명
(일반함수는 적절한 동사 + 소문자)
이 때, 이 기계를 이용해 새로운 자동차를 뽑아내게 되는데 바로 ’new‘를 붙이는 것이다!
바로 이렇게
new Car(‘green’)ES5와 ES6의 차이
ES5
함수로 정의할 수 있다. / return값은 안 만듦.
function Card(god, rank) {
this.god = god;
this.rank = rank;
}
var card = new Card(‘heart’, ‘a’)
console.log(card); // => Card{suit: ‘heart’, rank: ‘a’}
ES6 (채신기술~~많이 씀 ~ (최신인거 앎.))
class라는 키워드 이용해 정의할 수 있다.
class Car{
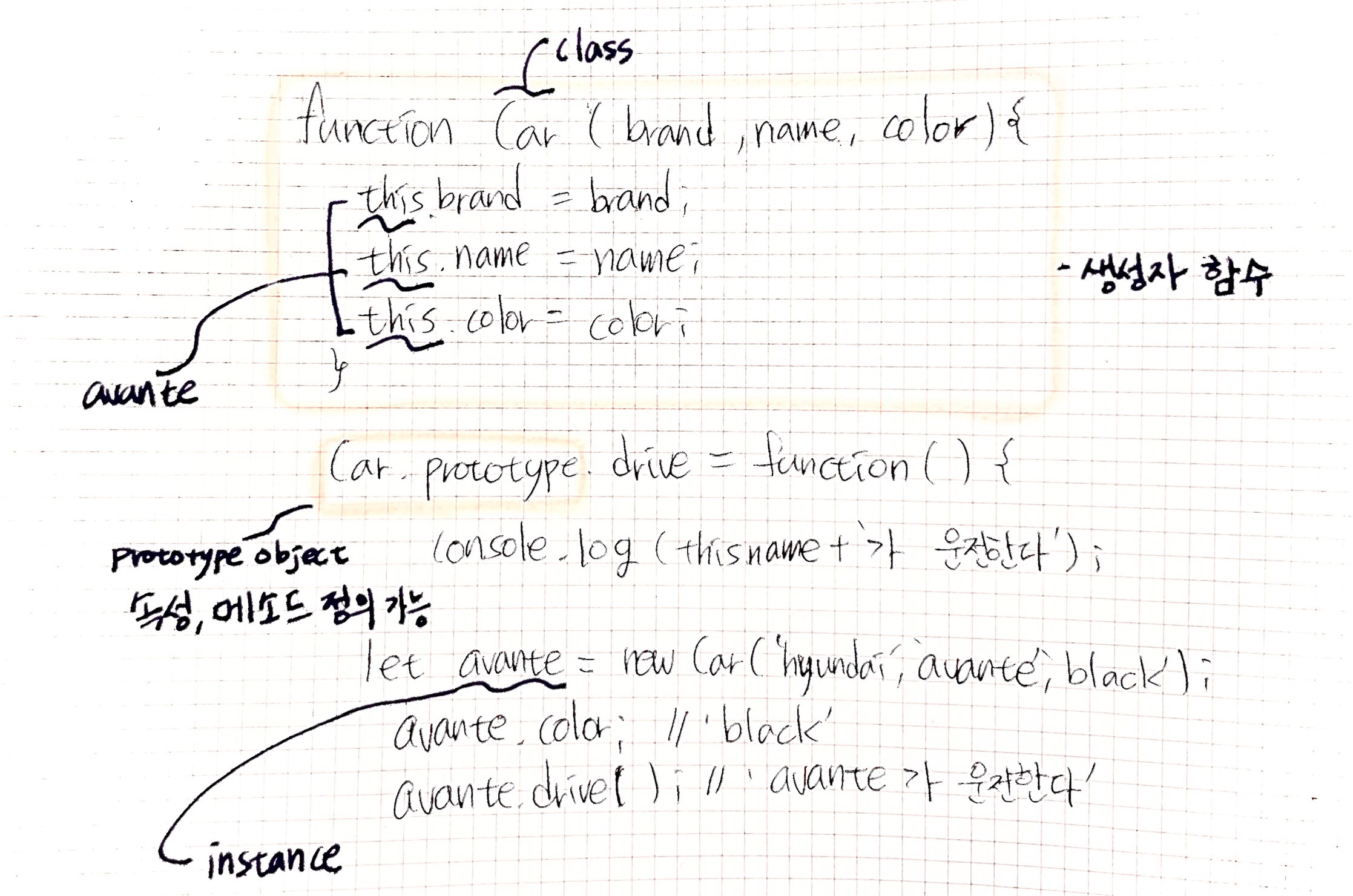
constructor(brand, name, color){
//constructor = 생성자로 객체를 생성할 때 초기화 처리를 담당하는 메서드
//인스턴스가 만들어질 때 실행되는 코드
}
}
let avante = new Car(‘hyundai’, ‘avante’, ‘black’);
let big = new Car(‘audi’, ‘big’, ‘gray’);
let cheetah = new Car(‘iGe’, ‘meouya’, ‘white’);
*속성, 메서드?
속성 = 분류 or 카테고리 느낌 (차 이름, 색상, 최고 속력, 브랜드 등)
메서드 = 객체에 딸린 함수 (연료주입, 속력 설정, 운전 등)