비사이드라는 서비스에서 진행하는 온라인 해커톤 '포텐데이'에 프론트엔드로 개발자로 참여해서, 5월 26일에 끝을 맺었다. 아래는 비사이드 포텐데이에 참여했던 후기다.
발단: 커리어 잘못 쌓았네...
작성된 프로젝트 경험들이 대부분 일반적인 웹 서비스를 만들고 유지 보수하는 것과 직접적인 연관이 없습니다. 어떻게 보면 '전형적'이라고 할 수 있는 형태의 웹 서비스를 만들고 운영하는 경험도 해보시는 것을 추천해 드립니다. 어느 기업에 지원하셨는지 모르겠으나, 대부분의 기업이 만드는 서비스와는 다소 다른 경험을 쌓으신 것 같습니다. 이력서를 읽는 사람 입장에서는 가장 기본적인 역량에 대한 검증이 어려운 상황이라고 생각합니다.
-왓에버 서류검토 중
내 첫 취업 도전기는 혹독했다. 3~4월 동안 대략 17개 정도의 기업에 지원했는데, 서류는 단 하나만 붙었고, 나머지는 전부 서류 광탈이었다. 이력서에 무슨 문제가 있나 싶어서, 이력서 피드백 사이트를 찾아보던 중, 9000원으로 이력서 피드백을 해 준다는 왓에버 서류검토 서비스를 찾아서 이용해 보았다. (+슥삭에서 운영하는 슈퍼패스의 무료 이력서 피드백도 이용해 보았으나, 무려 1달이 넘게도 이력서 피드백을 못 받고 있다. 사실상 껍데기만 남고 서비스를 종료한 것으로 추정되므로, 웬만해서는 9000원 내고 왓에버 서류검토를 이용하는 걸 추천한다.)
결과는 처참했다. 스스로 기술적인 도전들을 어필하여 기술적인 역량이 드러나는 이력서라고 자부하고 있었는데, 서류검토관은 다르게 보고 있었나 싶었다. 제일 충격적이었던 건 그간 쌓아왔던 경험들이 일반적인 프론트엔드 개발과는 거리가 멀었다는 것이었다.(이건 면접까지 갔었던 단 하나의 기업에서도 지적받은 내용이었다.) 내 내다버린 2년이!
그래서 일반적인 프론트엔드 프로젝트 경험을 쌓을 수 있는 사이드프로젝트를 알아보던 중, 우연히 비사이드 포텐데이를 알게 되어서 참여하게 되었다.
포텐데이, 그 10일 간의 기록
Day -4
오후 5시에 포텐데이 참여자는 슬랙과 노션에 초대받았다. 이번 405 포텐데이에서는 기획자 16명, 디자이너 40명, FE 28명, BE 24명이 모였다.
포텐데이 참여자는 프로젝트 시작 시점 2일 전까지 직접 팀을 빌딩할 수 있고, 직접 팀을 빌딩하지 못한 참여자는 비사이드 운영 측에서 인공지능을 활용해 팀을 배정받는다.
생판 모르는 사람들이 팀을 꾸리는 것인 만큼, 이 시점에서는 팀을 꾸리기 위해서 자기 자신의 역량을 어필하는 게 중요했다. 어필하는 방법은 크게 2가지였다.
- 비사이드 커리어 카드를 정성껏 작성하기
- 슬랙에 자신을 어필하는 글 올리기
나는 비사이드 커리어 카드를 작성하여 이전 사이드프로젝트 경험과 역량을 어필하였고, 감사하게도 이를 좋게 봐 준 한 팀에서 컨택을 받아 합류하게 되었다. 이후 프론트엔드 한 분과 디자이너 한 분이 더 합류하여 기획 1명, 디자이너 2명, FE 2명, BE 1명으로 확정하였다.
해커톤류 프로젝트는 포텐데이 말고도 다른 연합동아리에서 해 본 적이 있으나, 그 때는 끝끝내 아무 팀도 구하지 못하고 끝났던 불쾌한 경험이 있었다. 개인적으로 비사이드 포텐데이가 팀 구성에 있어서 그 시절보다 좋았던 경험은 다음과 같았다.
- 생판 모르는 사람들이 온라인으로 진행되는 만큼, 친목 등의 요소를 배제하고 순수한 역량만으로 팀을 꾸릴 수 있다.
- 팀을 못 꾸리는 사람을 위해 2가지의 안전장치가 더 마련되어 있다. 팀을 못 구한 사람은 운영 측에서 랜덤으로 잘 맞는 사람들을 배정하며, 구성원의 불균형 등으로 팀을 못 꾸린 경우는 다크호스 시스템을 운영하여 추가 영입을 노려볼 수 있다.
Day -3~-2
미리 팀을 꾸린 팀은 이때부터 아이디어 선정을 시작하며, 나머지는 팀을 찾는 시간이다. 우리 팀의 경우 6명이서 각자 아이디어 브레인스토밍을 진행하여, 최종적으로는 자서전 작성을 돕는 서비스로 구성하기로 결정했다.
Day -1
이 시점은 직접 팀 빌딩이 끝나고, 비사이드 측에서 팀을 빌딩해주는 날이다. 오후 3시부터는 다크호스 영입을 시작한다. 디자이너가 타 부서보다 많기 때문에, 팀을 찾지 못하고 하차를 결정한 디자이너분들이 많이 있었다.
디자이너 한 분이 개인적 사정으로 인해 팀을 나갔고, 그 자리에 해당 디자이너분이 컨택했던, 협업 경험이 있는 다른 디자이너를 다크호스로 영입하였다.
따로 회의는 없었고, 기획 파트에서 아이디어를 구체화하는 시간을 가졌다.
Day 1
기획자분이 정리한 기획서를 기반으로, 기획안을 피드백하고 실제로 구현할 것들을 결정하는 시간을 가졌다. 백엔드 개발자분이 질문 위주로 초기 구현을 가자고 강력하게 주장하셨다.
FE 측에서는 개발 관련 컨벤션을 결정하고, 초기 개발환경을 세팅하였다. 빠르게 진행해야 한다는 특성을 살려, 개발 세팅이 간편한 vite를 번들러로 채택하였고, 또한 단기 개발의 특성으로 인해 FE 전원이 익숙한 자바스크립트를 이용하였다. 만약 장기 프로젝트라면 TS를 채택했을 것이다.
Day 2~3
다음 회의가 Day 4에 이루어지며, 개발 측에서는 할 수 있는 것이 없으므로 구현 자체가 확정된 로그인 기능의 와이어프레임을 구현하였다.
그 외에도 FE 측에서 라이브러리 사용에 대해 회의를 나누었고, 기술 스택을 결정하였다.
Day 4

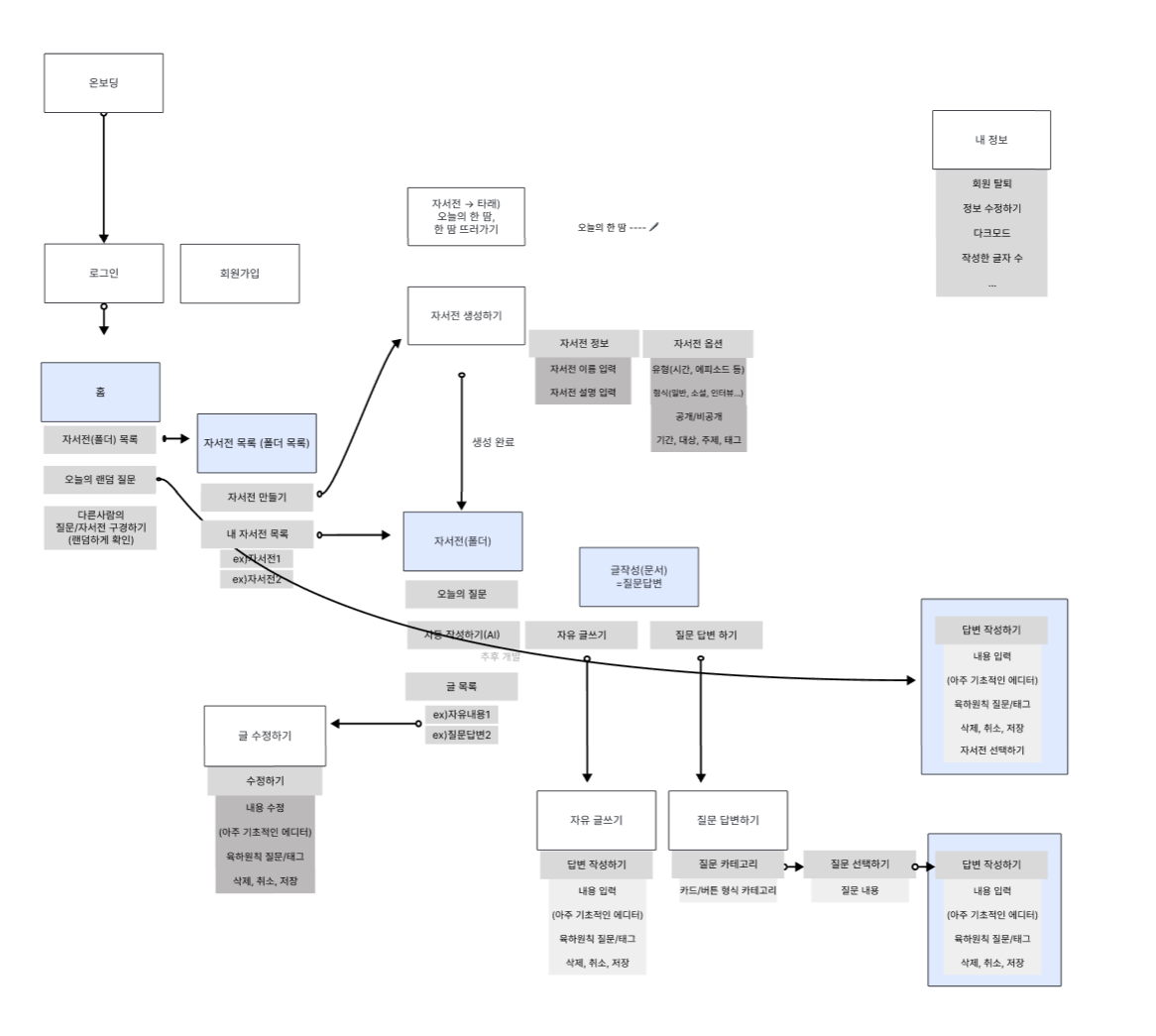
기획자분께서 정리하신 IA(정보구조도, 웹∙앱 구축 시 필요한 화면과 메뉴의 정보 구조를 설계 및 정의하는 문서)와 디자이너분의 레퍼런스를 기반으로, 서로 피드백을 나누고 실제 구현 우선순위를 결정하였다. 위의 사진에서 파란색으로 되어 있는 부분이 최우선 구현 내용이다.
이 때, 자서전(폴더) 다수 생성 기능은 최소 기능에 필요하지 않다고 판단되어, 단 하나의 예시 폴더만 보여지도록 구성되었다.
이후 개발 측에서는 결정된 최소 기능 구현체를 바탕으로, 역할을 분담하였다. 나는 서비스 진입 초기 부분인 온보딩, 로그인/회원가입, 홈, 자서전 목록을 담당했다.
Day 5~6
와이어프레임이 Day 6에 구현되므로, 레퍼런스 기반으로 빠르게 핵심 기능 구현을 마무리하고, 디자인을 적용하기로 했다.
온보딩 페이지와 메인화면 자서전 목록 페이지에는 swiper.js 라이브러리가 적용되었는데, 직접 스와이핑 기능을 구현하면 그것이 기술적인 도전이겠지만 시간 관계상 스와이퍼 기능 구현에 시간을 다 쓸 것 같으므로, 라이브러리를 이용하기로 했다.
swiper.js는 이전에 stardew dressup에서도 사용한 적이 있었으나, 지금 swiper.js는 web component 기반의 11.1버전으로 업데이트된 상태라서 api가 달라졌다.
Day 7
결정된 와이어프레임과 API 명세서에 따라 구현체를 수정하는 시간을 가졌다. 결정된 와이어프레임과 API에 따라 변경된 구현체는 다음과 같다.
- 5초에 1번씩 다른 사람의 질문을 표시하는 방식으로 변경
- 이때, 애니메이션 도중에 이전 질문과 현재 질문이 같이 보여지는 부분이 존재해야 한다.
- 사용자 로그인 확인을 매번
/api/auth/check를 호출하는 방식이 아닌,api/login에서 응답받은 key를 localStorage에 저장하고, 해당 key를 바탕으로 요청을 보낼 때 header의 Authorization 헤더에 Token (토큰)으로 넘기도록 변경 왜인지 모르겠으나비밀번호 확인을 백엔드로 넘기도록 변경
추가로 내 파트가 생각보다 일찍 끝났기에 질문 답변 글쓰기에서 질문 목록을 받아오는 것도 구현하였다.
Day 8
이날은 내가 소프티어 부트캠프 코딩테스트를 보는 날이라서, 비사이드 포텐데이에 많이 참여하지는 못했다.
Day 8 회의에서 현재 구현된 것들을 살펴보고, 추가 구현 가능한 기능들을 추려서 구현체를 결정하였다. 이 때 구현체를 결정하는 기준은 다음과 같다.
- 단기간에 디자인의 수정 없이 구현이 가능한가?
- 핵심 컨셉을 보여주는 데 충분한가?
이를 바탕으로 로그아웃 기능과 AI 타래 생성 기능을 구현하기로 하였다. 다른 프론트엔드 파트가 아직 구현이 끝나지 않은 관계로, 내가 추가 기능을 구현하기로 했다.
Day 9
마감일이 얼마 남지 않은 만큼, 우선순위를 정하여 개발을 진행하였다. 내가 Day 9에서 맡은 파트는 추가 기능 구현, 맡은 파트의 그래픽 적용, 그리고 QA에서 나온 버그 수정이었다. 이 때, 추가 기능의 와이어프레임은 오후 12시 이후에, QA 내용은 오후 9시에 받을 수 있으므로, 다음과 같이 우선순위를 정했다.
- 로그아웃 버튼 구현
- 이미 확정된 그래픽을 컴포넌트에 적용
- AI 타래 생성 기능 구현
- 버그 수정

오후 9시 이후부터는 배포된 프론트엔드 페이지를 기반으로, 각자 테스트를 돌려 QA를 진행하였다. 그 중 특정 플랫폼에서만 레이아웃이 틀어지거나 의도대로 작동되지 않는 문제도 있어서 까다로웠다. 기억에 남는 것은
- iOS에서 뒤로가기 버튼이 컴포넌트 중앙이 아닌 상단에 위치하는 버그
- iOS에서 글 작성 란을 터치하면 확대되는 버그
정도가 있었다.
Day 10
1차 버그 수정한 것을 서버에 반영한 뒤, 2차 QA를 진행했다. 간헐적으로 로그아웃 후 로그인이 진행되지 않는 버그나, 타래 수정 버튼 비활성화 요청 등이 있었으며, 이를 해결하였다.
최종적으로 오후 2시 12분에 최종 PR 머지를 진행하여, 마감시간 전에 완전한 서비스를 제출할 수 있었다.
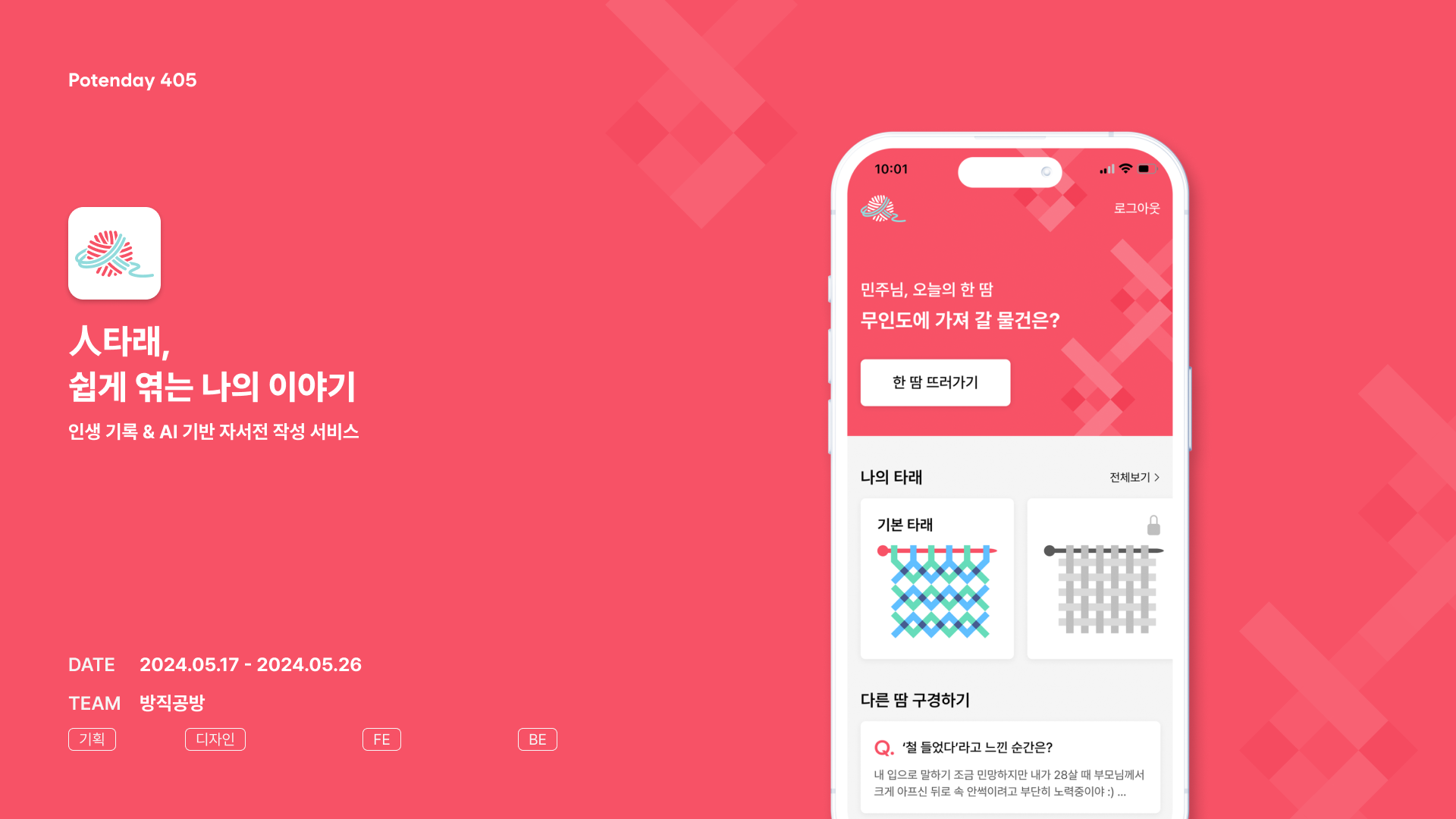
서비스 소개


'혼자서 간직하고 싶은 이야기'가 있으신가요?
'누군가에게 들려주고 싶은 이야기'가 있으신가요?
'아직 듣지 못한 부모님의 이야기'가 궁금하신가요?
지금부터 인생을 돌아보며 AI와 함께 자서전을 작성하는 '人타래, 쉽게 엮는 나의 이야기'를 만나보실 수 있습니다!
150개 이상의 재미있는 땀부터 진지한 땀까지 준비되어 있으니 기대해주세요 👏
🤔 타래? 땀? 그게 뭔가요? 🤔
인타래에서는 거창해보이는 자서전 대신 '타래', 형식적일것만 같은 질문 대신 '땀'을 준비했습니다.
더 쉽고, 친근하게 다가가기 위한 노력을 지켜봐주세요!
💁 인타래 주요 기능 💁
- 오늘의 한땀: 매일 다양한 땀을 보내드려요! 어떤 내용으로 타래를 채워나가야 할 지 고민하지 않아도 매일 조금씩 땀을 쓰며 타래를 만들어나갈 수 있습니다.
- AI 자동 타래 작성: 땀이 충분히 쌓이면 AI가 목차 수립부터 내용 작성까지 도와드립니다. 글을 잘 못써도, 악필이어도 괜찮아요!
人타래, 쉽게 엮는 나의 이야기는 자서전을 쓰기 어려워하는 사람을 위한 인생 기록 작성, AI 자서전 작성 도우미 서비스이다. 사용자가 날마다 보여지는 질문에 대해 답변을 하여 "땀"을 쓰면, AI가 지금까지 작성한 "땀"들을 모아 "타래"라는 이름의 자서전으로 재구성해주는 서비스이다.
서비스의 목적
- 모바일로 쉽고 꾸준하게 인생 질문들에 답을 하고 기록하며 자서전 소재를 쌓을 수 있도록 한다.
- 다른 사용자들의 다양한 답변과 자서전을 구경할 수 있도록 한다.
- 글을 잘 쓰지 못해도 생성형 AI를 통해서 질문 답변 기반으로 자서전을 자동으로 생성할 수 있다.
주요 기능
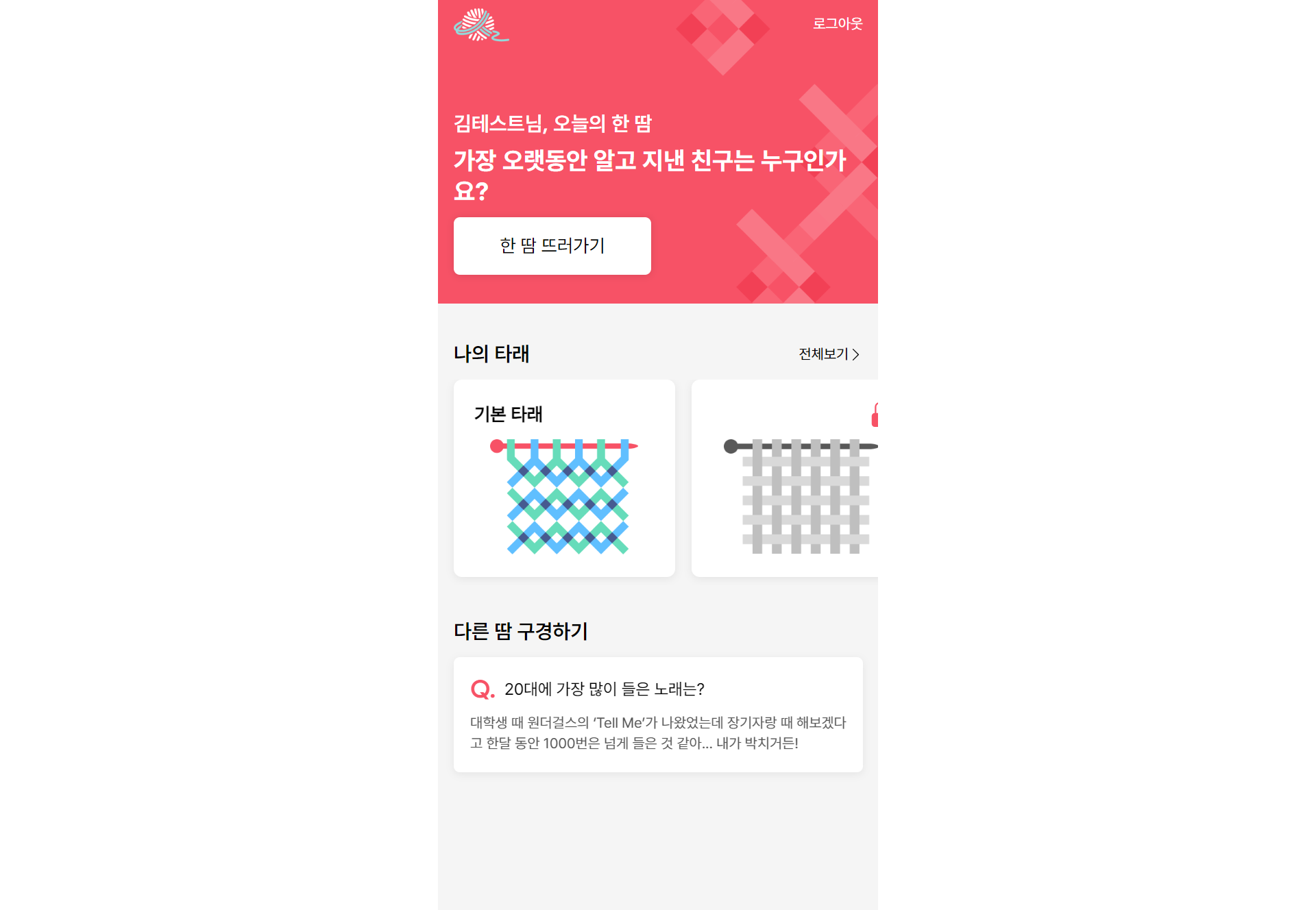
- 매일 조금씩 질문에 대한 답을 하며 자서전(타래) 소재를 쌓을 수 있는 오늘의 랜덤 질문(땀) 기능
- 자유롭게 정해진 질문들을 선택해 자서전 소재를 쌓을 수 있는 다양한 땀 질문 쓰러가기 기능
- 질문(땀)들을 엮어 자서전으로 엮는 AI 타래 작성 기능
- 다른 사람들의 예시 질문을 메인화면에서 볼 수 있는 기능
결과 - 포텐데이 1pick 2위

405 비사이드 포텐데이에서 우리 팀의 서비스가 2등을 거머쥐는 성과를 이룰 수 있었다! 아쉽게도 1등은 되지 못했지만, 상위권의 성과를 낼 수 있어서 뿌듯했다.
후기
좋았던 점
-
이전 협업보다 FE끼리 원활하게 소통할 수 있었다. 이전 협업에서는 개발환경, 모킹, 데이터 페칭을 다루는 방식 등 엄밀하게 기술 스택을 결정하지 못하여, 서로 다른 개발 경험을 가진 FE 개발자 측에서 갈등이 있었다. 이번 협업에서는 이전 협업에서의 아쉬웠던 점을 바탕으로, 모킹, 데이터 페칭 등을 명백하게 정의하고, MSW에 대해 잘 모르던 다른 개발자에게 가이드라인을 제시해 좀 더 원활한 개발을 할 수 있었다.
-
애자일 개발 방식을 체험할 수 있었다. 기획자나 디자이너가 먼저 기획을 작성하면 개발자가 그것을 따라가는 방식이 아닌, 한정된 시간 내에 주요 핵심 기능을 결정하고, 디자이너와 개발자가 병렬적으로 진행되는 방식으로 개발을 진행하였다. 와이어프레임, 디자인, API명세가 동시에 주어지기 때문에 프론트엔드 측에서는 기능구현 - 디자인 반영 - 백엔드 반영 - 그래픽 반영 - 추가 기능 구현 순으로 할 일이 많아진다는 단점은 있었으나, 빠르게 기능에 대한 피드백을 받을 수 있다는 이점이 있었다.
아쉬웠던 점
-
여전히 두드러진 기술적인 성장을 하지 못했다는 건 아쉬움이 남는다. 공유 기능이나 사진 입력 기능 등 프로젝트 내에서 시도해볼만 한 기술적인 내용은 있었으나, 한정된 시간 내에 프로토타입을 구현해야 하는 만큼 기본적인 CRUD 위주로 구현된 것은 아쉬웠다.
-
프론트엔드와 백엔드와의 소통이 덜 이루어졌고, 탑다운 방식으로 전파된 것이 아쉬웠다. 프론트엔드는 신입 2명이고, 백엔드는 9년차 베테랑이라서 다가가기 어려운 점도 있었으며, FE와 BE끼리 API 명세서나 ERD 등을 협의하고 어떠한 데이터를 보여줄지 확정지어야 하는데, 그 부분에 대한 소통이 없는 게 아쉬었다.
실제로 이 점 때문에 API 명세서 합의가 늦어져, FE가 임의적으로 구현한 mock api와 실제 BE가 구현한 API와의 규격이 맞지 않아서 FE 측에서 일을 두 번 해야 했던 비효율성이 있었다.
