1.
Git Bash

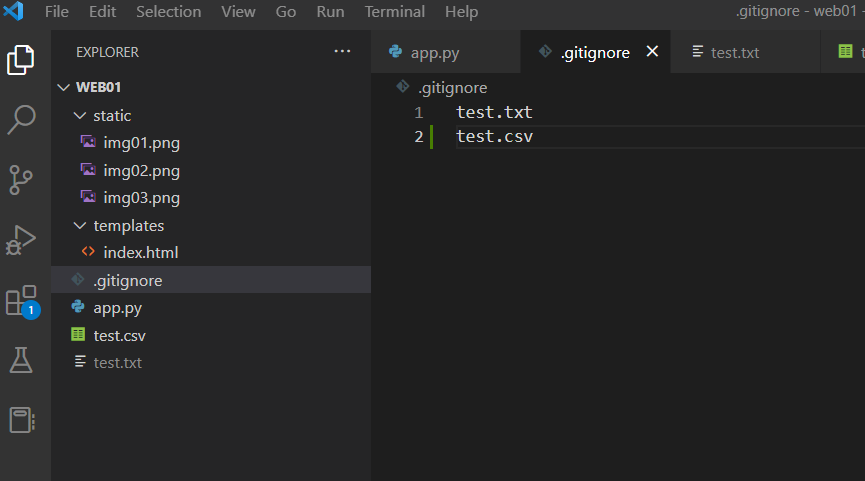
Visual Studio Code

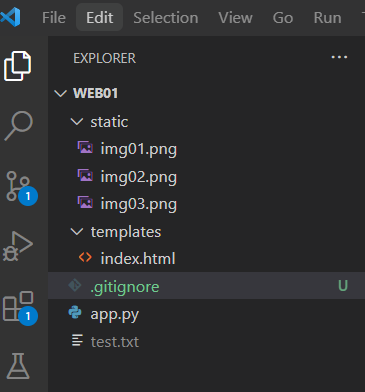
^ .gitignore 파일을 만들어줌. ( 이름 바꾸면 안됨 )
^ text.txt 파일 생성

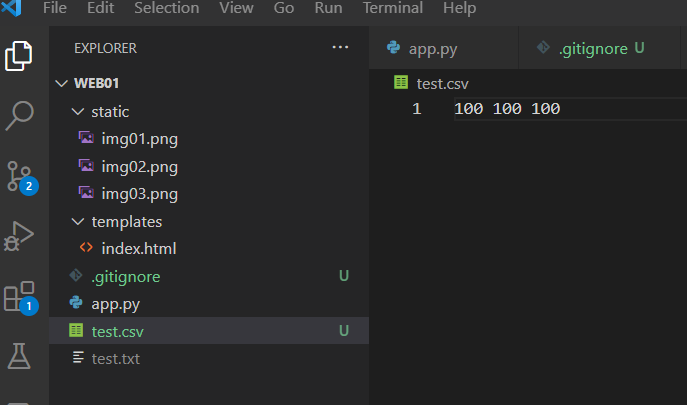
^ test.csv 파일 생성

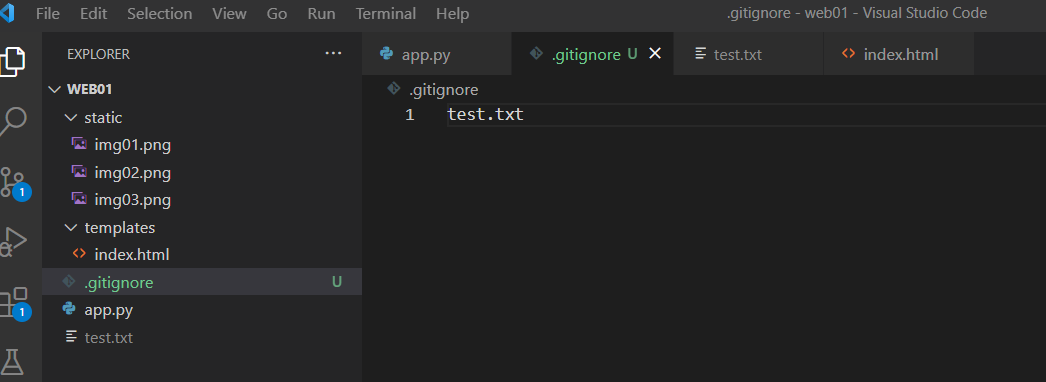
^ .gitignore 에 test.txt

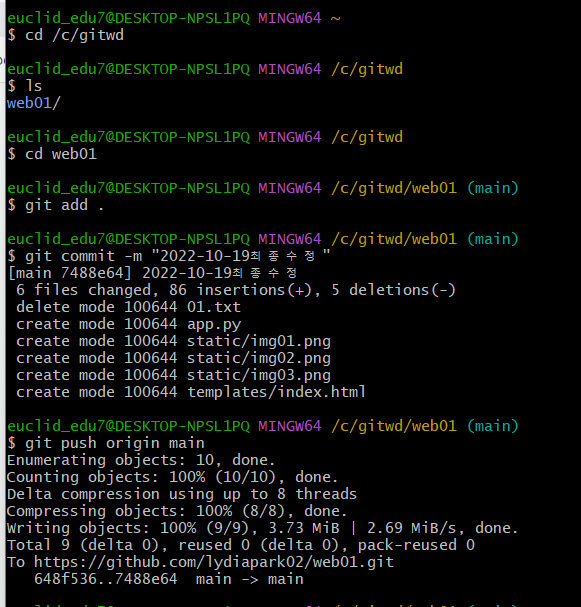
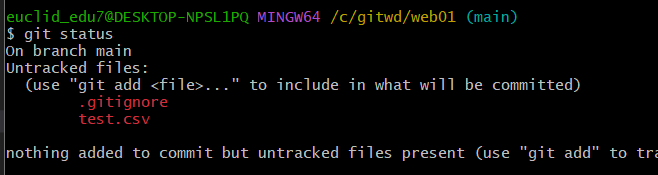
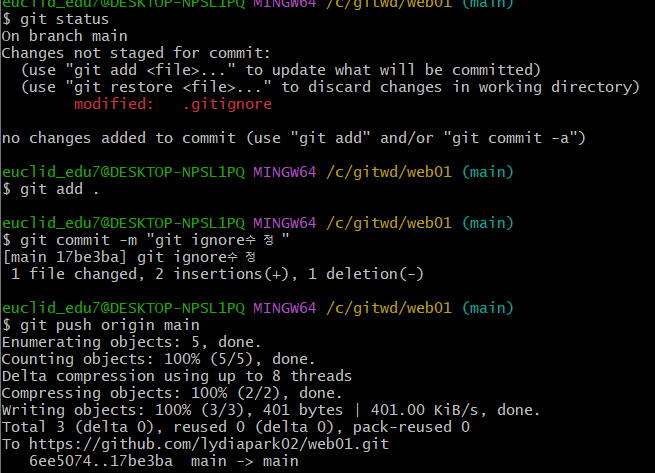
^ Git Bash 에서 상태 확인

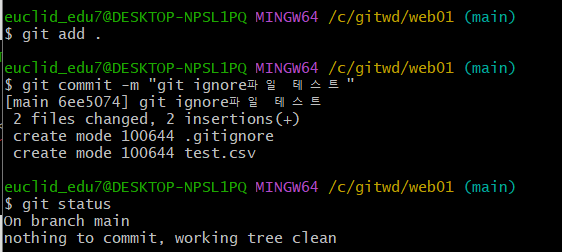
^ 내 컴퓨터에 설정 완료

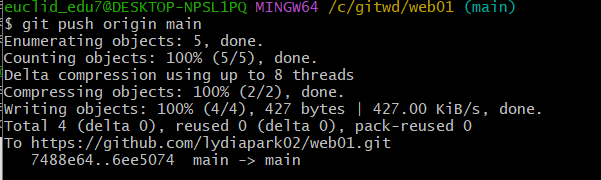
^ github 에 설정 완료

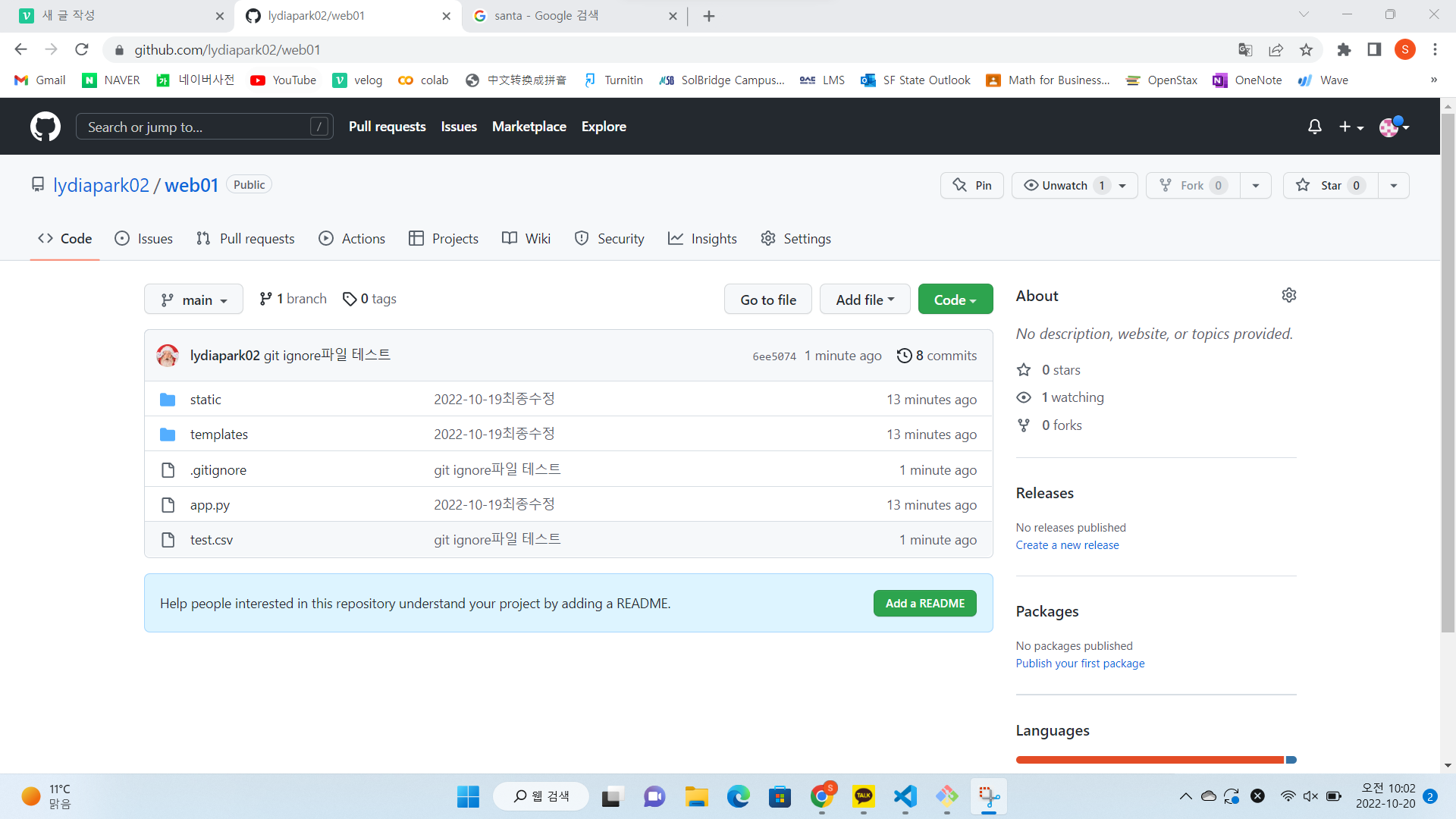
^ 이렇게 올라간 것 확인 가능

^ .gitignore 에 test.csv 추가 입력

^ 다시 반복

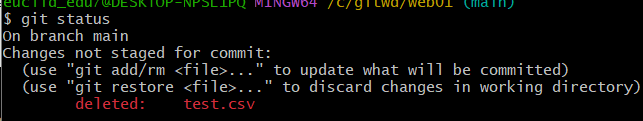
^ Visual Studio Code 에서 파일을 삭제해주었을 때도 add commit push 해서 업데이트 해줌
2.
footer style 1

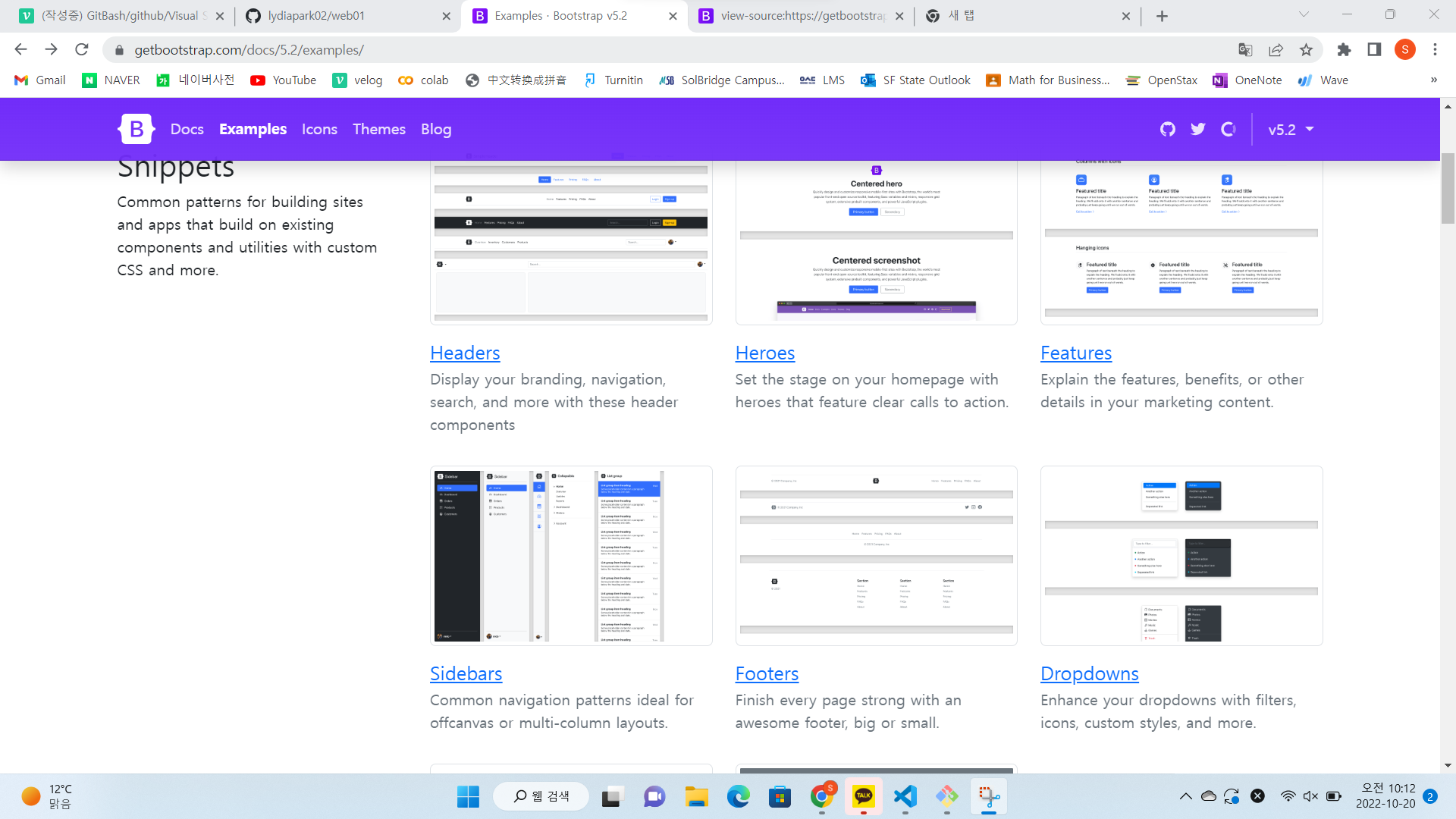
^ Bootstrap > Examples > Footers

^ 페이지 소스 보기 > 복사
<div class="container">
<footer class="d-flex flex-wrap justify-content-between align-items-center py-3 my-4 border-top">
<p class="col-md-4 mb-0 text-muted">© 2022 Company, Inc</p>
<a href="/" class="col-md-4 d-flex align-items-center justify-content-center mb-3 mb-md-0 me-md-auto link-dark text-decoration-none">
<svg class="bi me-2" width="40" height="32"><use xlink:href="#bootstrap"/></svg>
</a>
<ul class="nav col-md-4 justify-content-end">
<li class="nav-item"><a href="#" class="nav-link px-2 text-muted">Home</a></li>
<li class="nav-item"><a href="#" class="nav-link px-2 text-muted">Features</a></li>
<li class="nav-item"><a href="#" class="nav-link px-2 text-muted">Pricing</a></li>
<li class="nav-item"><a href="#" class="nav-link px-2 text-muted">FAQs</a></li>
<li class="nav-item"><a href="#" class="nav-link px-2 text-muted">About</a></li>
</ul>
</footer>
</div>
^ 스크립트 위에 붙여넣기

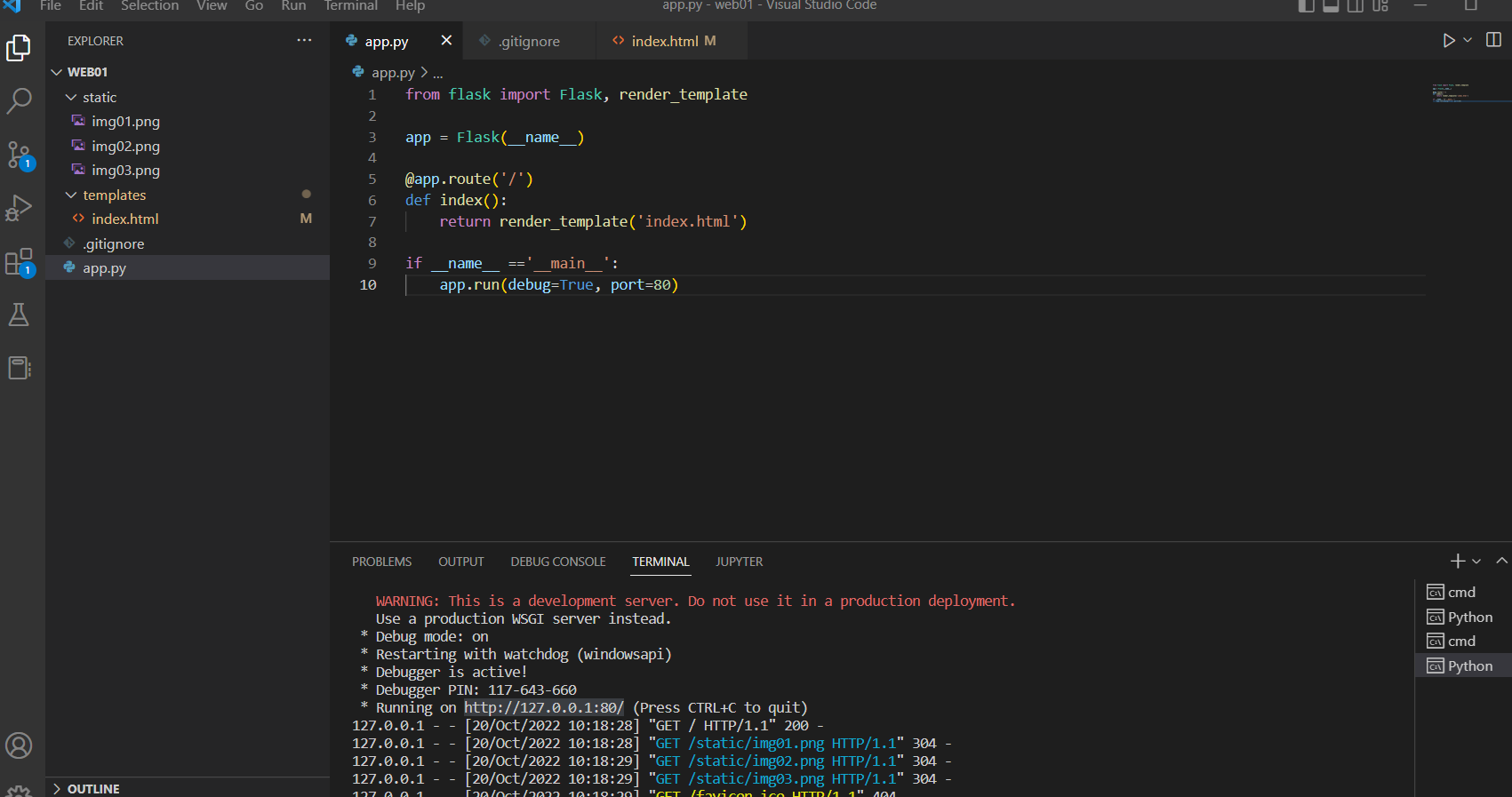
^ 실행 버튼 누르면 사이트 링크 뜸

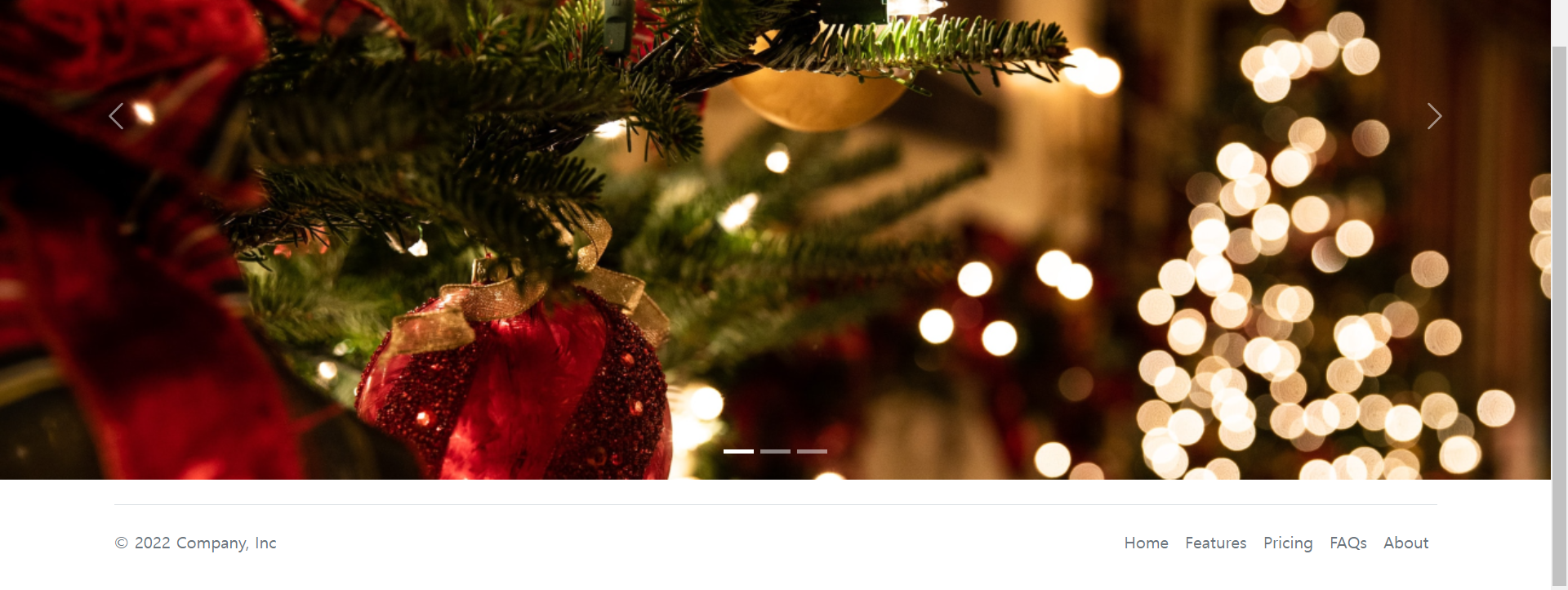
^ 웹들어가면 아래쪽에 생성된 것 확인 가능
footer style 2
<div class="container">
<footer class="py-3 my-4">
<ul class="nav justify-content-center border-bottom pb-3 mb-3">
<li class="nav-item"><a href="#" class="nav-link px-2 text-muted">Home</a></li>
<li class="nav-item"><a href="#" class="nav-link px-2 text-muted">Features</a></li>
<li class="nav-item"><a href="#" class="nav-link px-2 text-muted">Pricing</a></li>
<li class="nav-item"><a href="#" class="nav-link px-2 text-muted">FAQs</a></li>
<li class="nav-item"><a href="#" class="nav-link px-2 text-muted">About</a></li>
</ul>
<p class="text-center text-muted">© 2022 Company, Inc</p>
</footer>
</div>

^ 중앙정렬 된 것 확인 가능
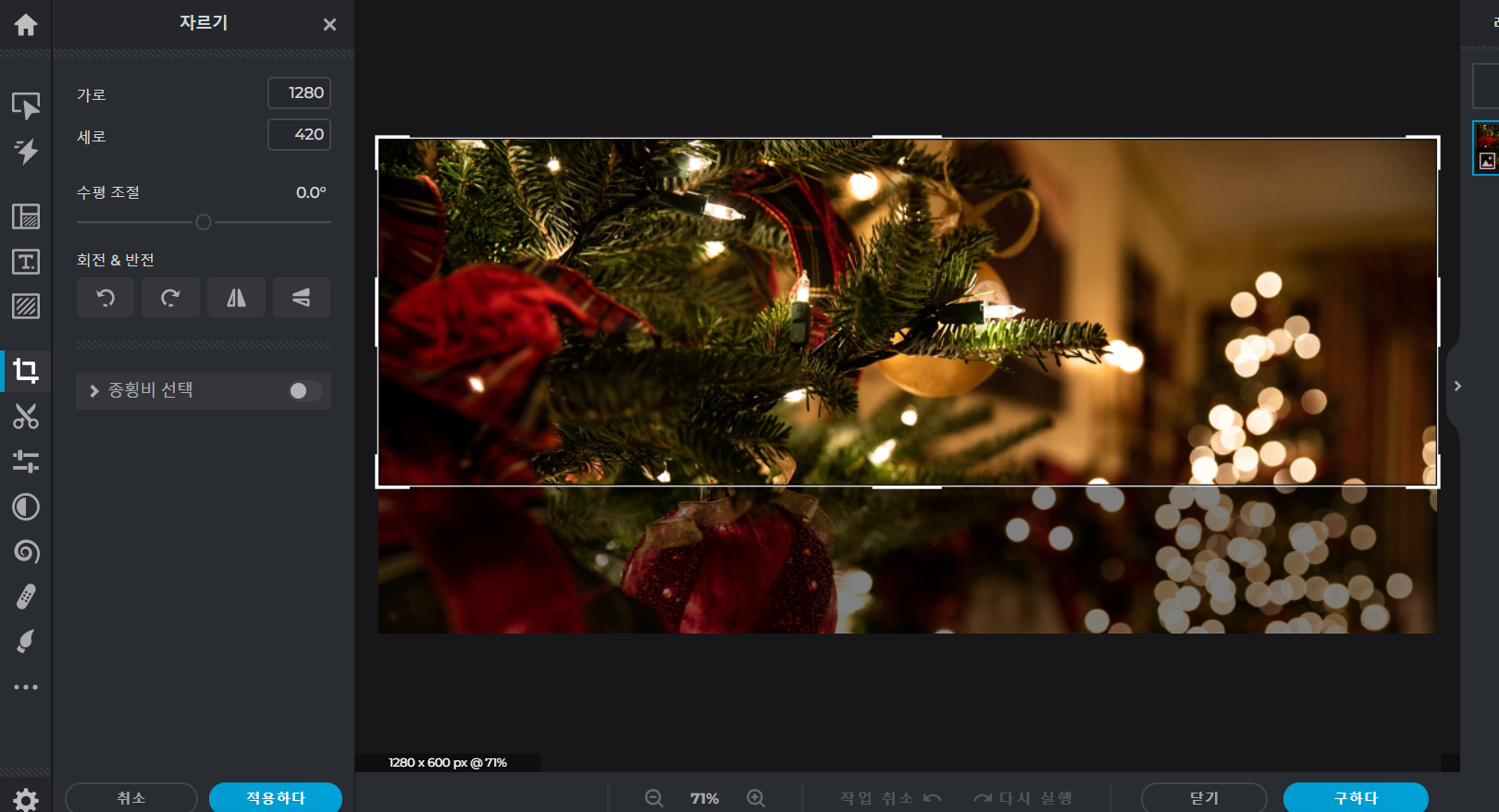
Pixlr X

^ 사이즈 변경해주기

^ 이미지 저장해주기

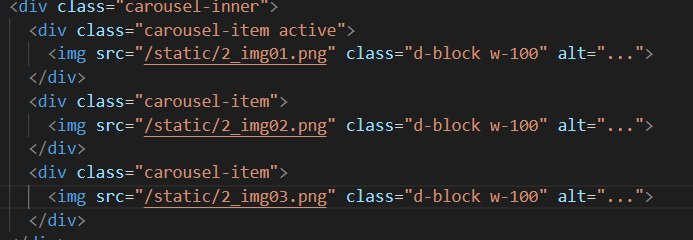
^ 변경된 이미지로 수정해 줬는데 사이트에서 보았을 때 전 이미지가 훨씬 fit 했음
