Jinja

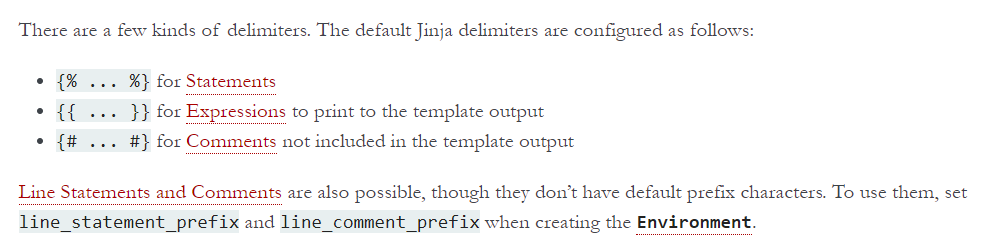
^ Jinja > Template Designer Documentation

^ 템플릿 상속

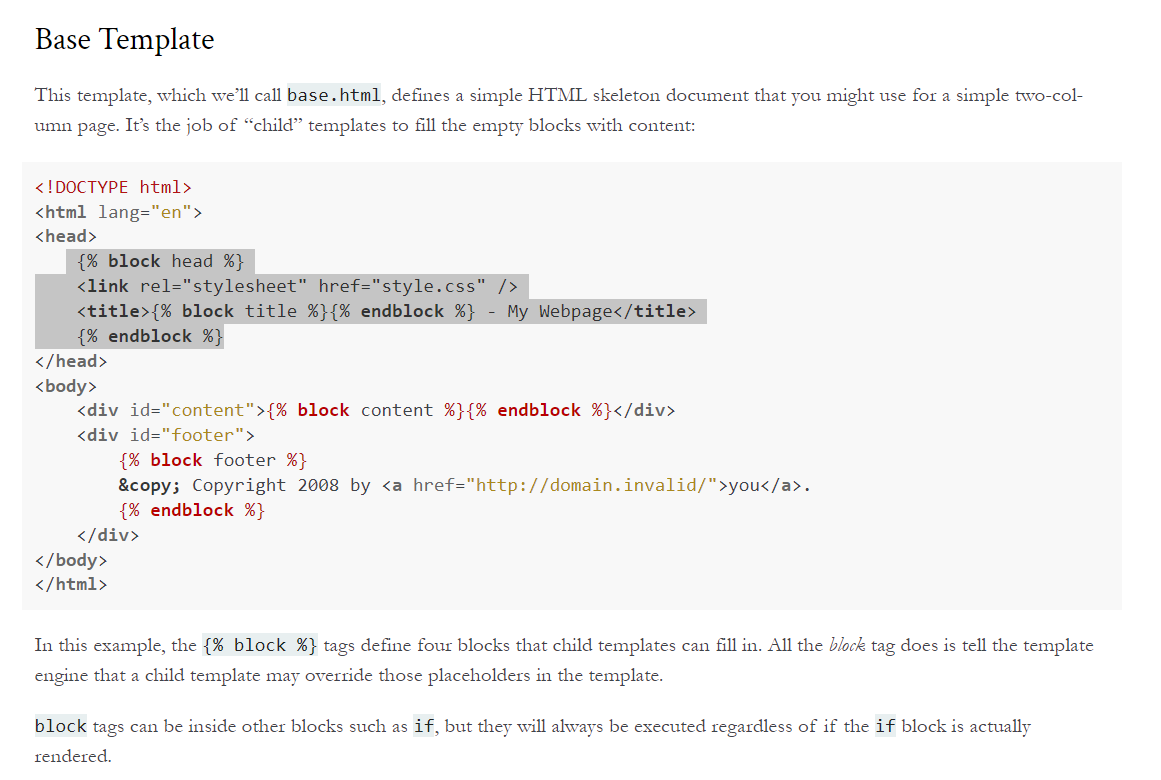
^ 기본 템플릿

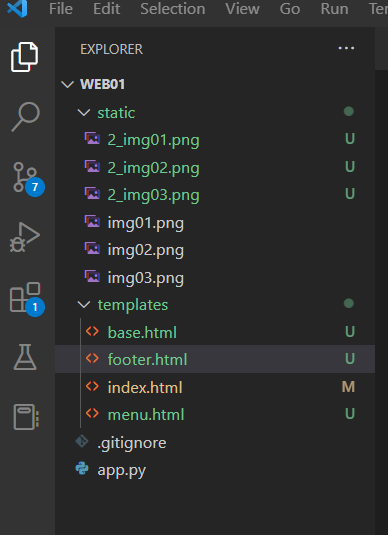
^ Visual Studio Code templates 안에 base, footer, menu 파일 생성

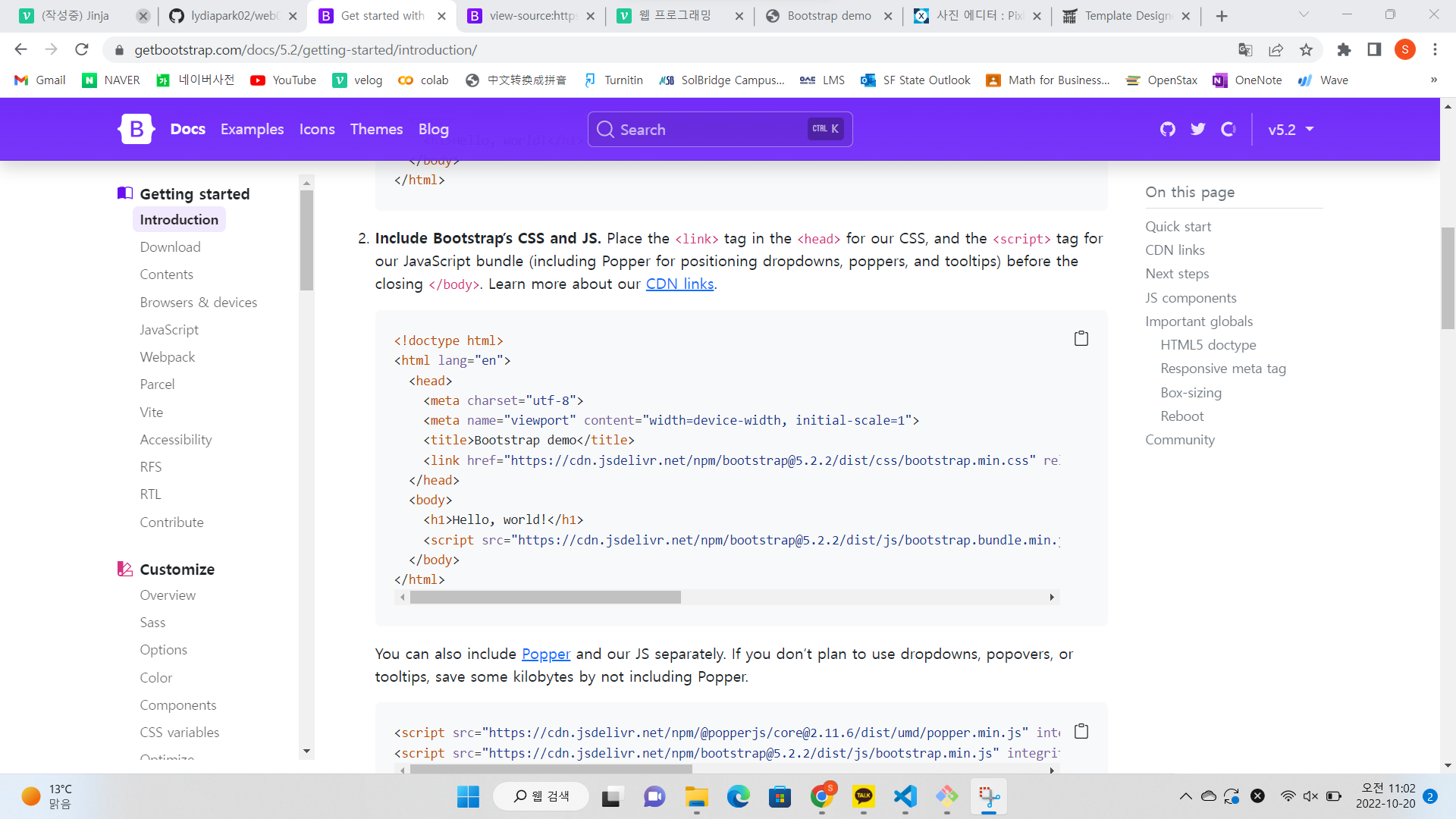
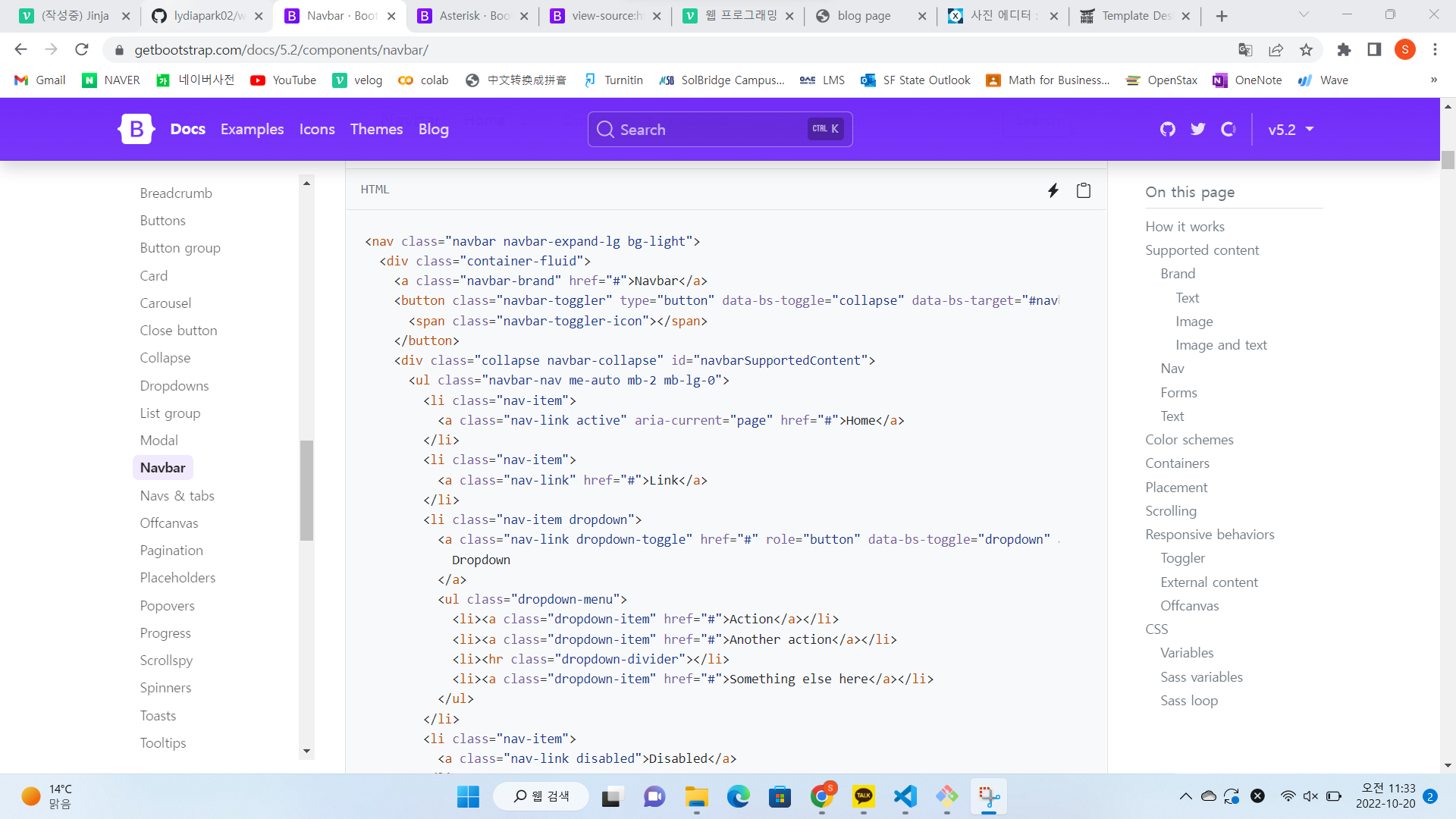
^ bootstrap 에서 복사하기
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
</head>
<body>
<h1>Hello, world!</h1>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-OERcA2EqjJCMA+/3y+gxIOqMEjwtxJY7qPCqsdltbNJuaOe923+mo//f6V8Qbsw3" crossorigin="anonymous"></script>
</body>
</html>
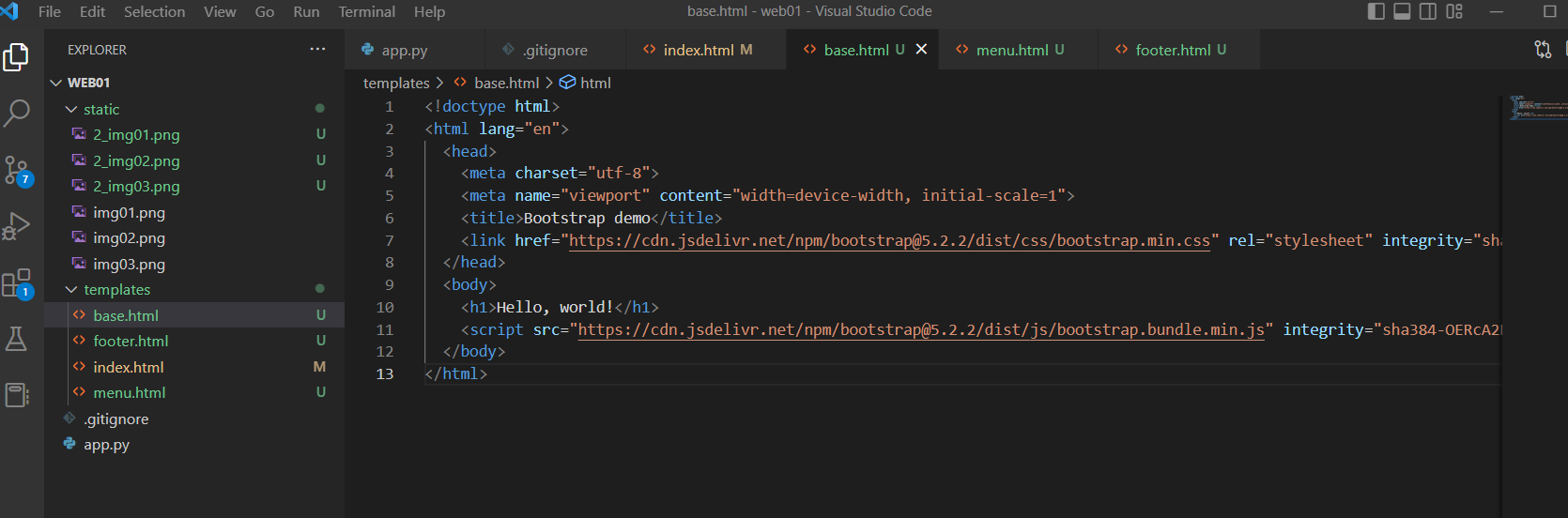
^ base 파일에 붙여넣기

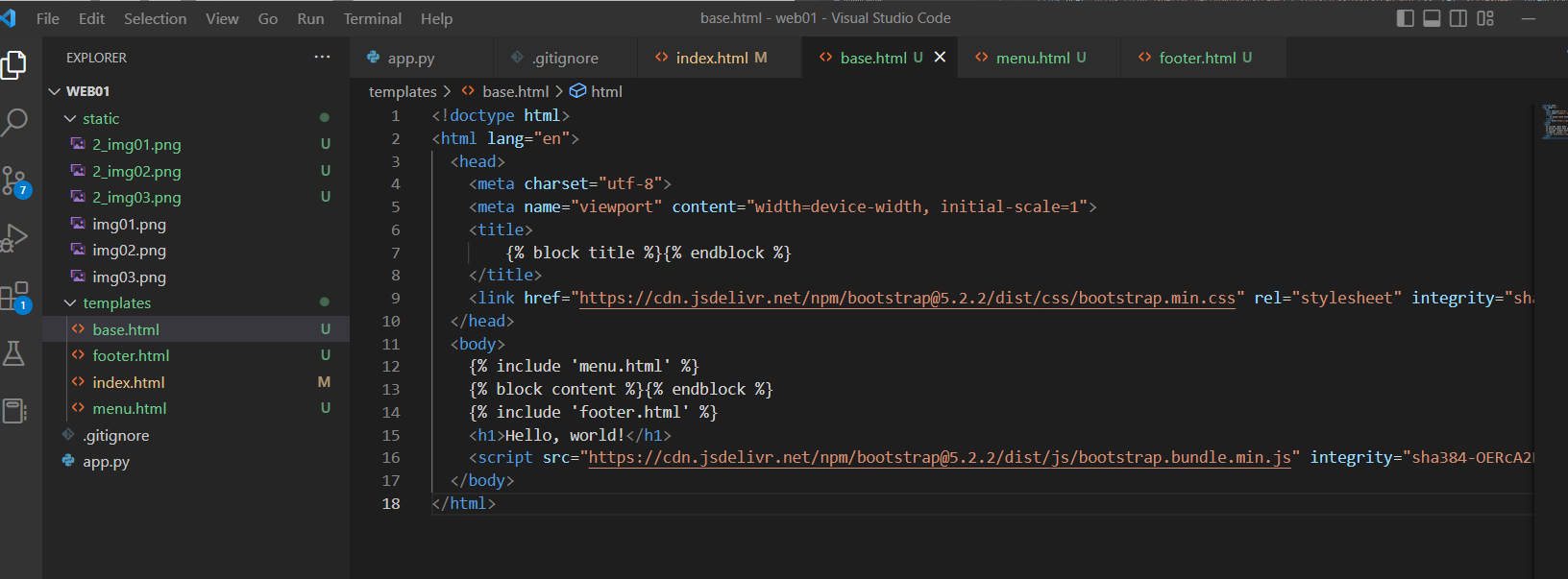
^ 붙여넣은 후 코드 수정 해줌
1) {% block title %}{% endblock %}
2) {% block content %}{% endblock %}
3) {% include 'menu.html' %}
{% include 'footer.html' %}

^ 파일 nav 닫아주고 복사하여

^ menu 파일에 붙여넣기

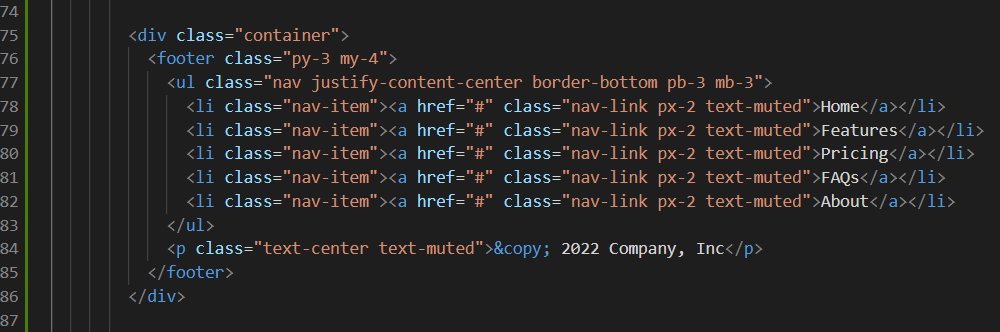
^ footer 도 div로 닫아주고 복사하여

^ footer 파일에 붙여넣기

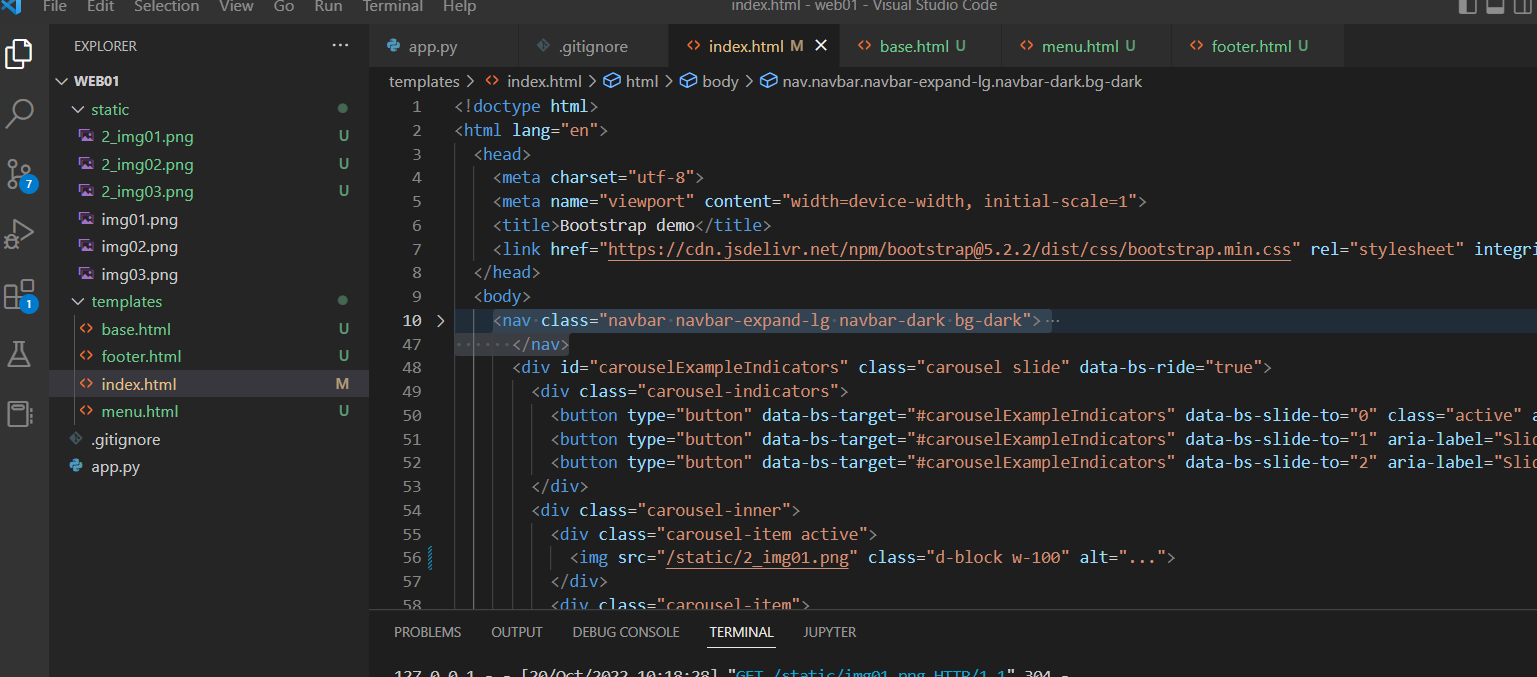
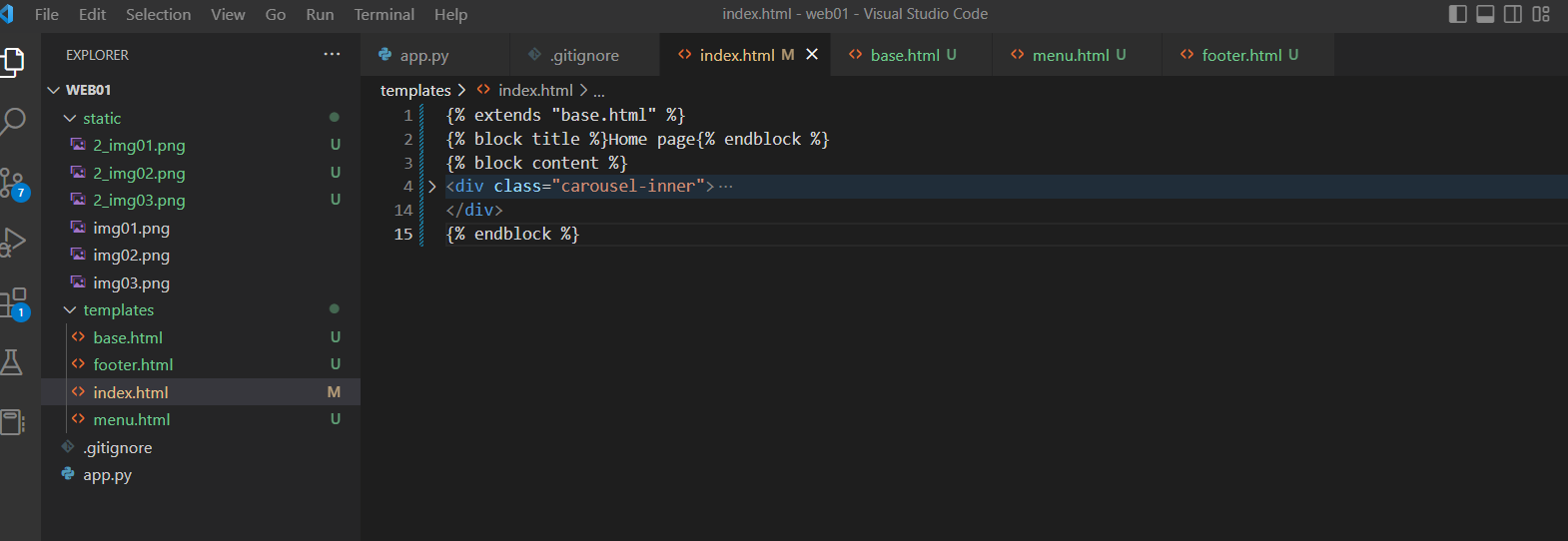
^ 이미지 코드 빼고 나머지 코드 다 삭제함.
{% extends "base.html" %}
{% block title %}Home page{% endblock %}
{% block content %}
{% endblock %}그럼에도 홈페이지에 변화가 없어야 함

^ 메뉴에서

^ 다음과 같이 blog 로 변경

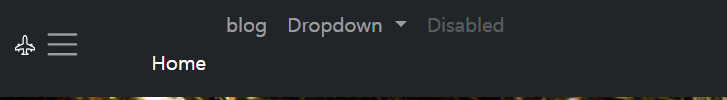
^ 그러면 웹에 blog 로 변경됨

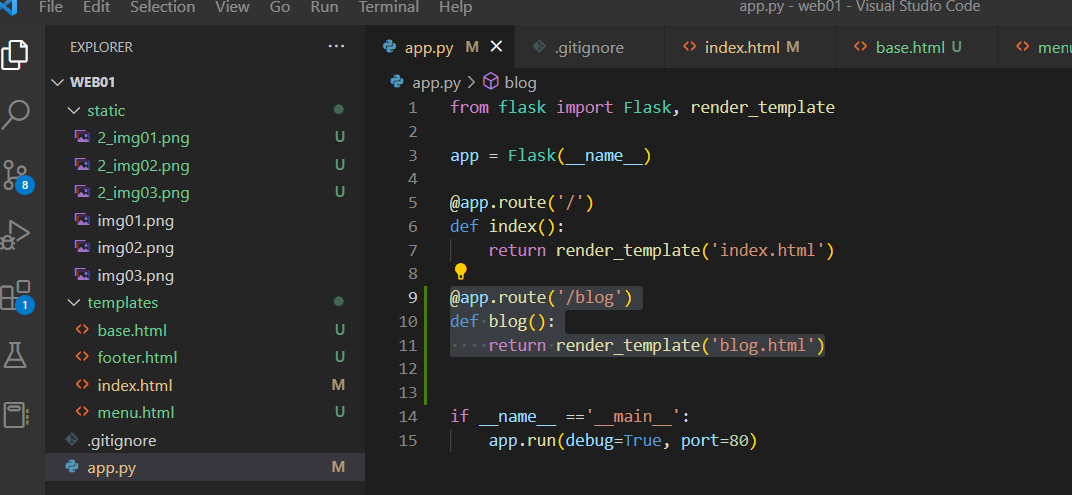
^ app.py 파일에 다음과 같은 코드 입력해줌. 서비스화하기 위해서.

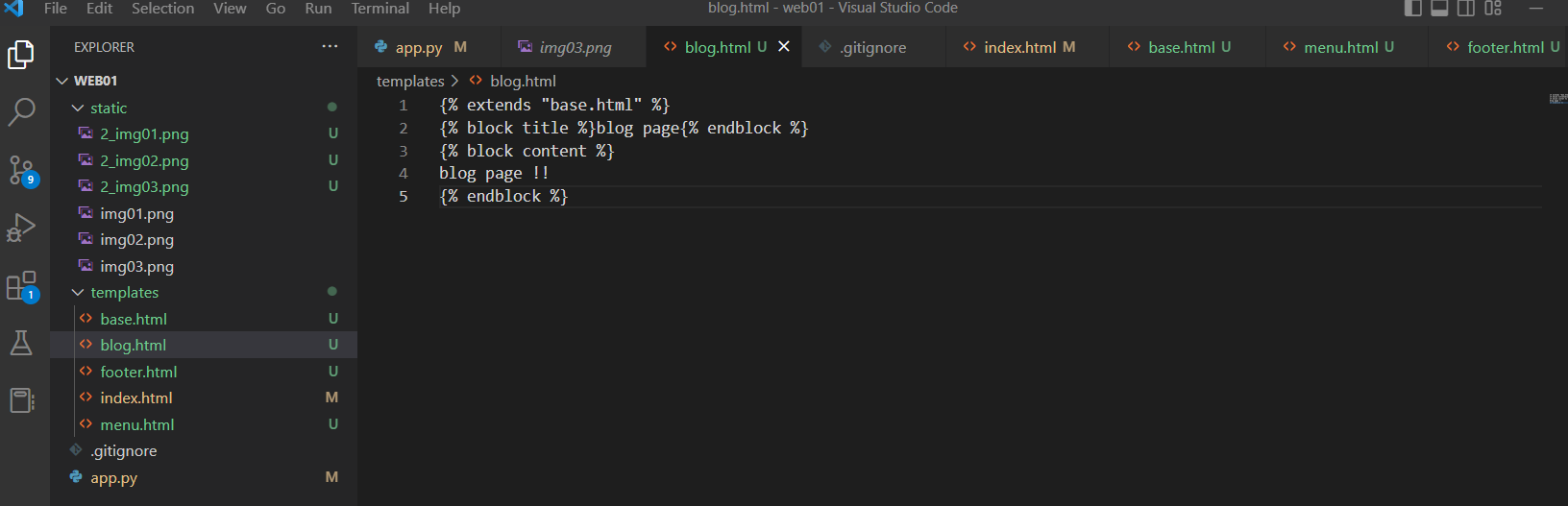
^ blog.html 파일 생성

^ % 코드 넣어 제목하고 내용 넣어주면 됨

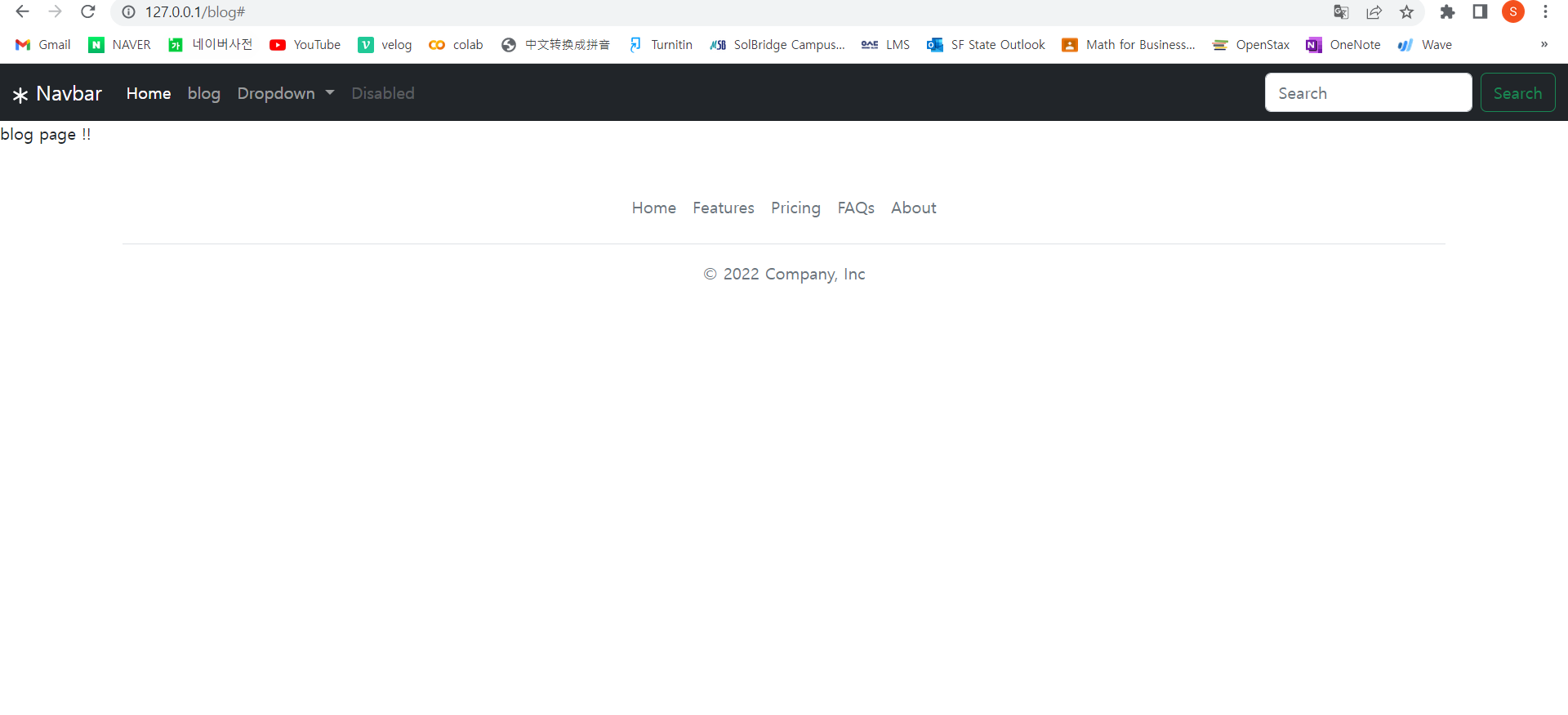
^ 그러면 이렇게 blog 누르면 blog 페이지로 이동
아이콘 오류 해결

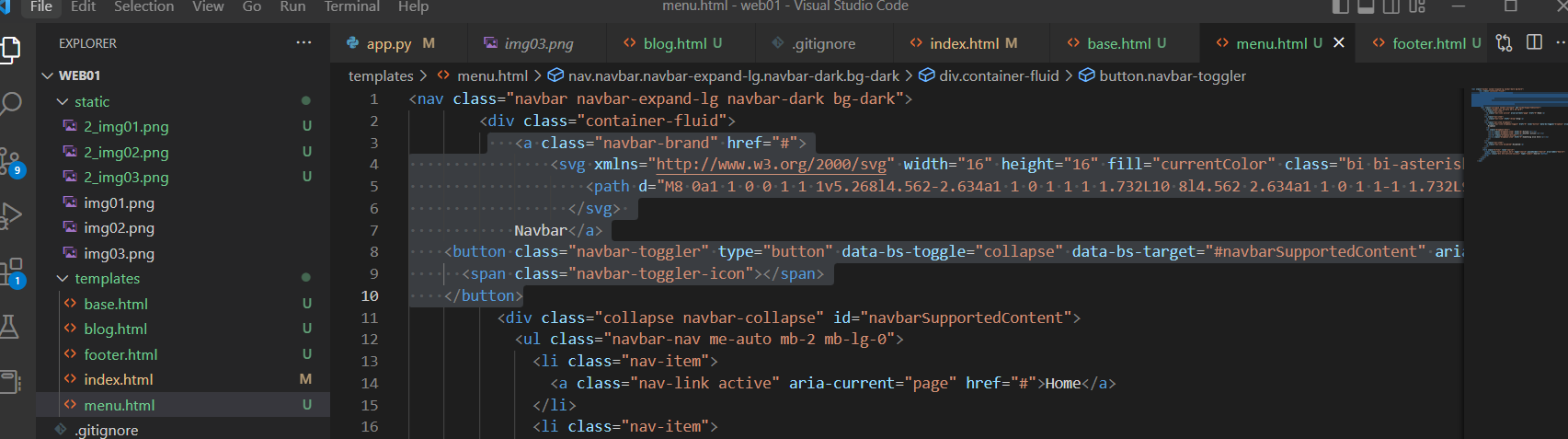
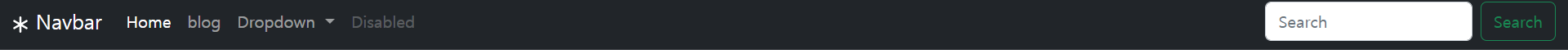
^ 코드가 잘못 잘려있었음. 위의 사진은 수정본
<a class="navbar-brand" href="#">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-asterisk" viewBox="0 0 16 16">
<path d="M8 0a1 1 0 0 1 1 1v5.268l4.562-2.634a1 1 0 1 1 1 1.732L10 8l4.562 2.634a1 1 0 1 1-1 1.732L9 9.732V15a1 1 0 1 1-2 0V9.732l-4.562 2.634a1 1 0 1 1-1-1.732L6 8 1.438 5.366a1 1 0 0 1 1-1.732L7 6.268V1a1 1 0 0 1 1-1z"/>
</svg>
Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
^ 여기서 코드 따왔음
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
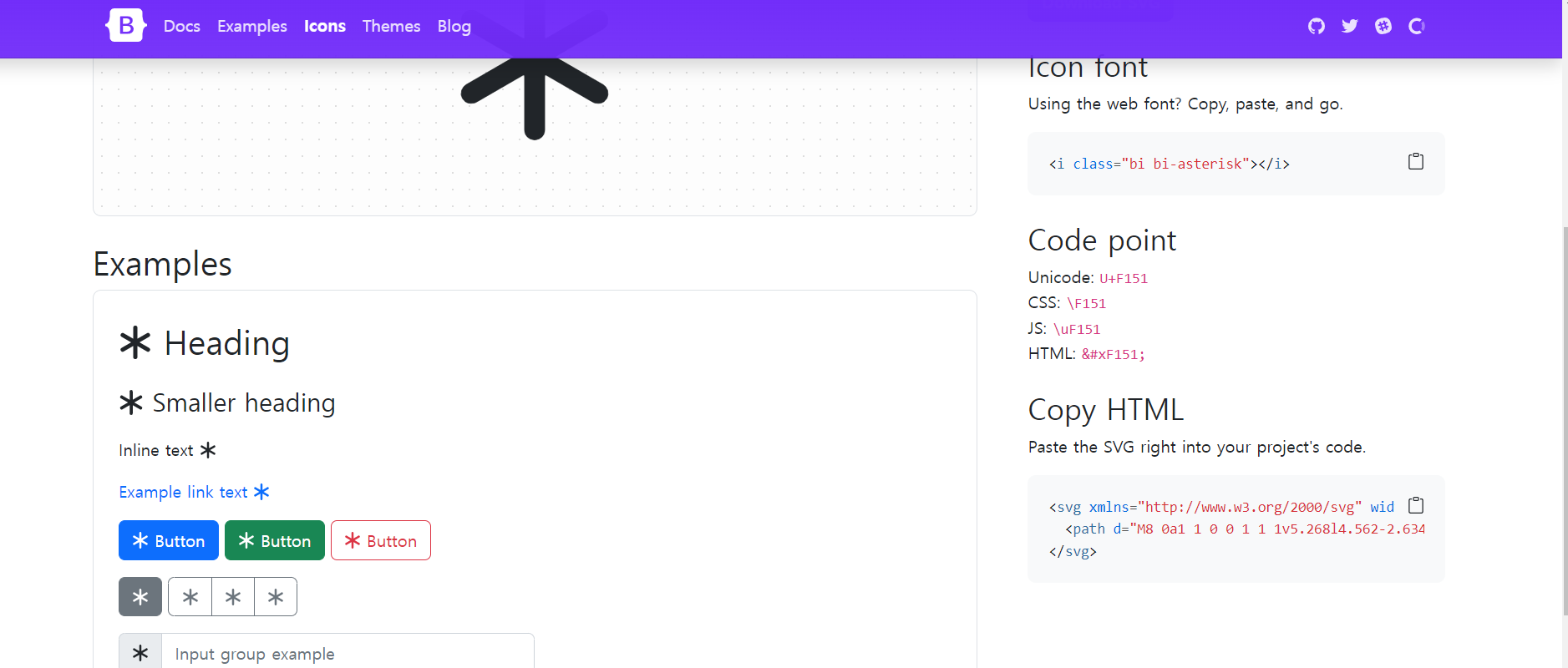
^ 아이콘 copy html

^ 결과
