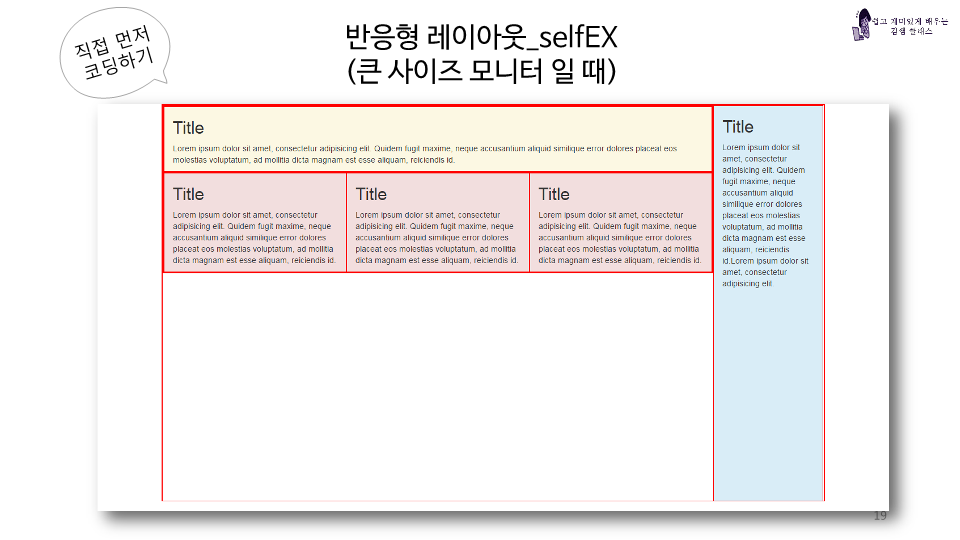
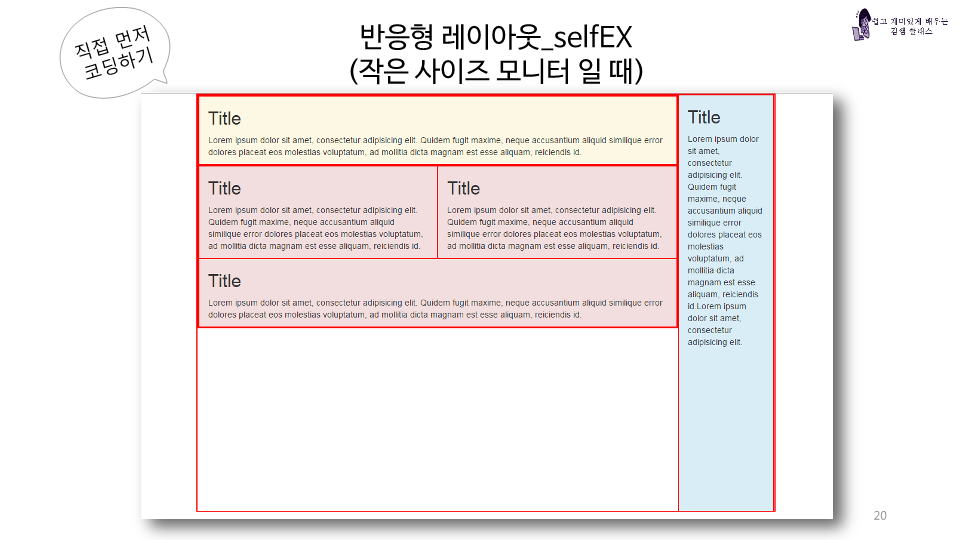
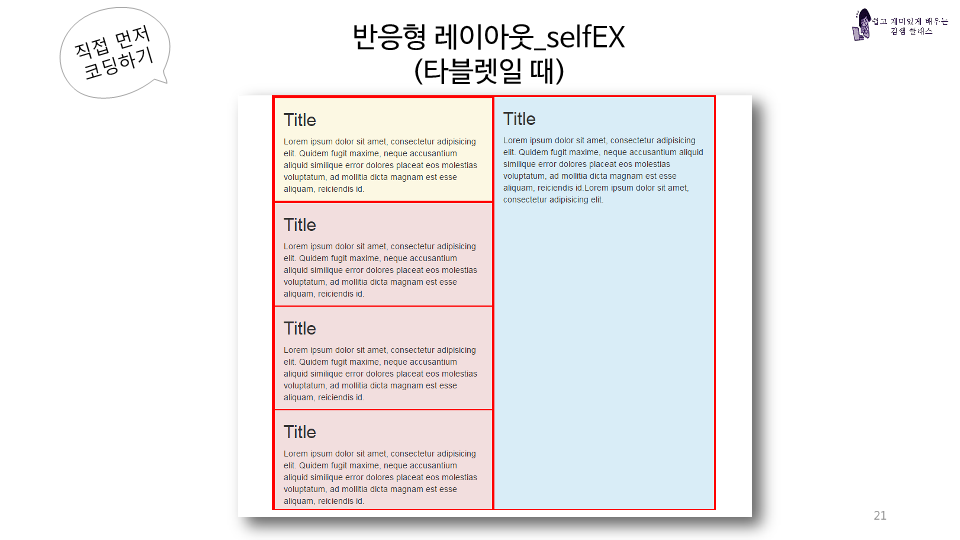
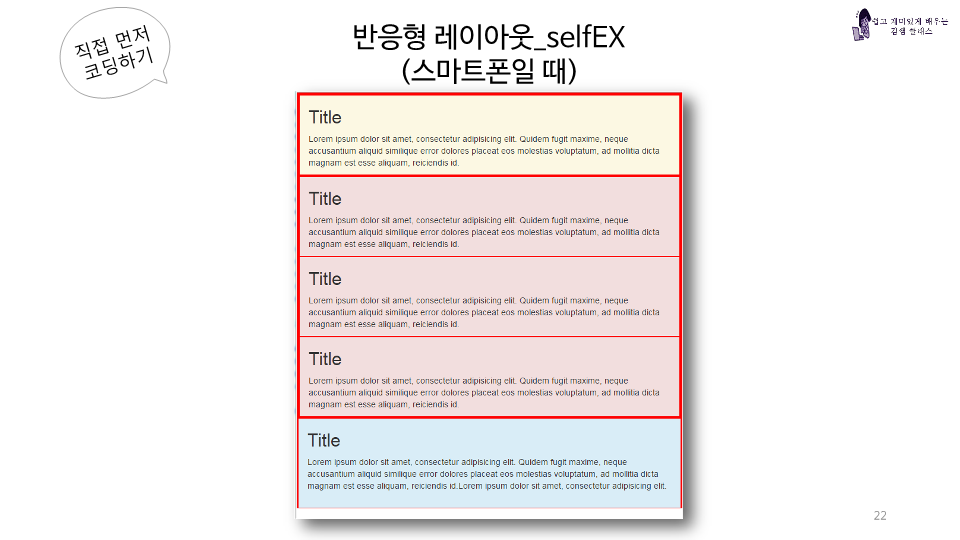
실습문제




빨간색과 파란색 container 폭이 달라서 고민했다.
그림과 다르더라도 12를 정수단위로 쪼개기 위해 3:3:3:3으로 제작했다.

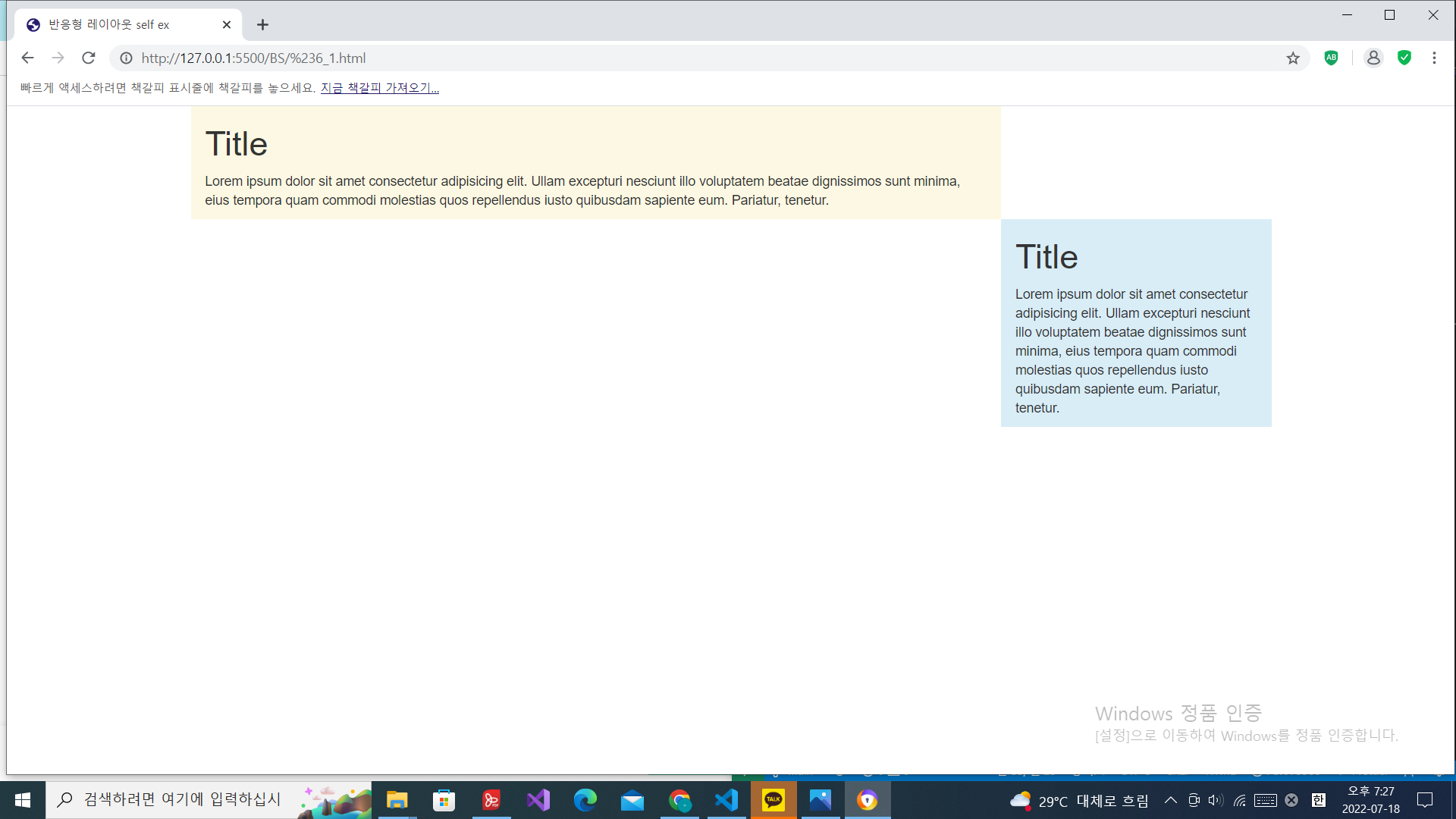
첫번째 시도
<body>
<div class="container">
<div class="row">
<div class="col-lg-10 bg-warning">
<h1>Title</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ullam
excepturi nesciunt illo voluptatem beatae dignissimos sunt minima,
eius tempora quam commodi molestias quos repellendus iusto quibusdam
sapiente eum. Pariatur, tenetur.
</p>
</div>
<div class="col-lg-2 bg-info">
<h1>Title</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ullam
excepturi nesciunt illo voluptatem beatae dignissimos sunt minima,
eius tempora quam commodi molestias quos repellendus iusto quibusdam
sapiente eum. Pariatur, tenetur.
</p>
</div>
<div class="row">
<div class="col-lg-10">
<div class="row">
<div class="col-lg-4 bg-danger">
<h1>Title</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ullam
excepturi nesciunt illo voluptatem beatae dignissimos sunt
minima, eius tempora quam commodi molestias quos repellendus
iusto quibusdam sapiente eum. Pariatur, tenetur.
</p>
</div>
<div class="col-lg-4 bg-danger">
<h1>Title</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ullam
excepturi nesciunt illo voluptatem beatae dignissimos sunt
minima, eius tempora quam commodi molestias quos repellendus
iusto quibusdam sapiente eum. Pariatur, tenetur.
</p>
</div>
<div class="col-lg-4 bg-danger">
<h1>Title</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ullam
excepturi nesciunt illo voluptatem beatae dignissimos sunt
minima, eius tempora quam commodi molestias quos repellendus
iusto quibusdam sapiente eum. Pariatur, tenetur.
</p>
</div>
</div>
</div>
</div>
</div>
</div>보이는 순서대로 노랑->파랑->빨강 영역으로 만들었다.
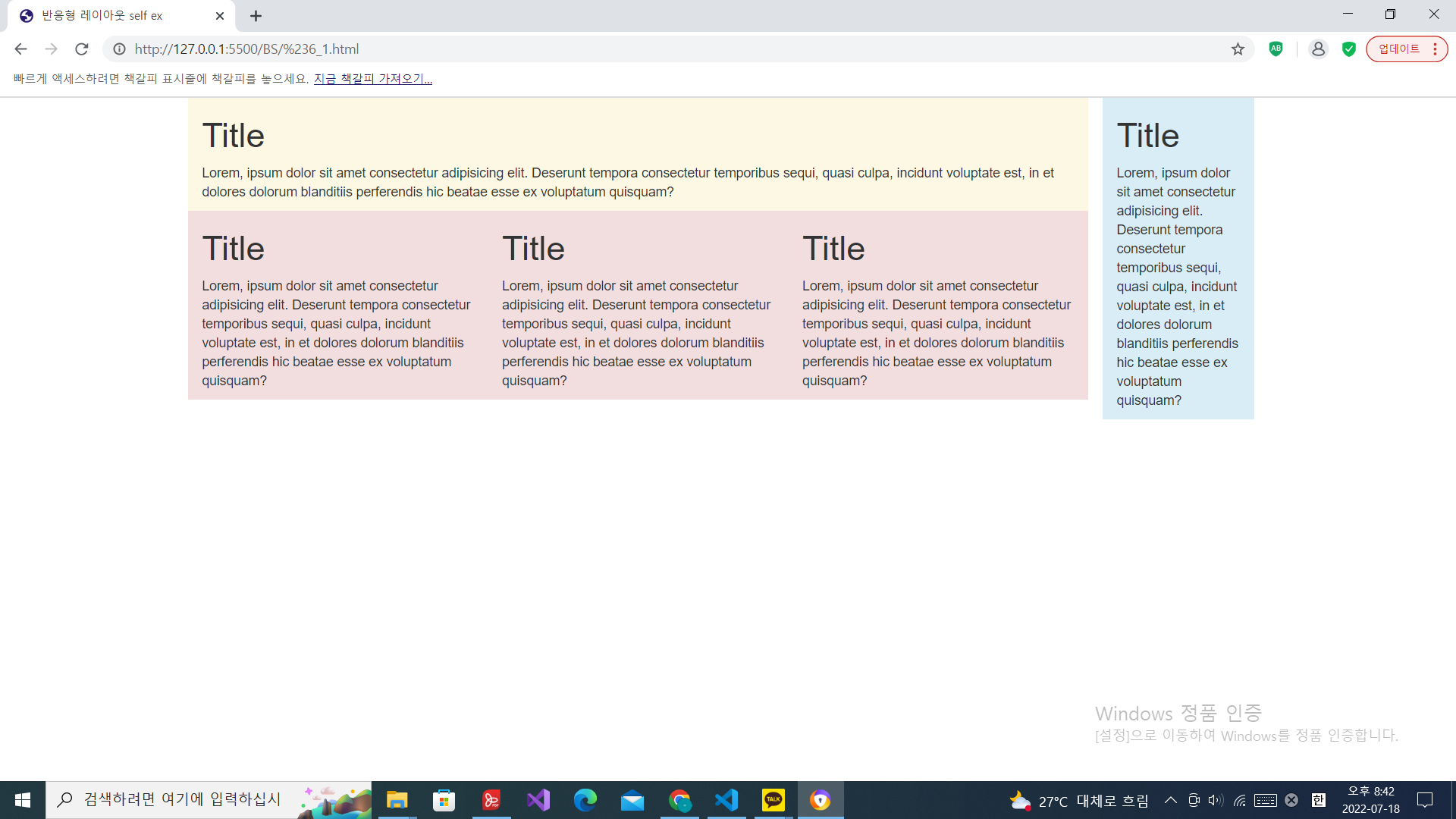
코드를 작성하다 중첩이 가능하다는게 생각나서 다시 작성했다.
10:2로 column두개로 나눈 뒤
10부분에는 row 두줄을 입력하여 노란부분과 파란부분을 작성하고
2부분은 하나의 영역으로 하늘색 부분을 작성했다.

줄바꿈이 자동으로 되길래 div.row는 생략하며 작성했는데 문제가 생겨 추가했다.
<body>
<div class="container">
<div class="row">
<div class="col-md-10 col-sm-6">
<div class="row">
<div class="col-md-12 bg-warning">
<h1>Title</h1>
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit.
Deserunt tempora consectetur temporibus sequi, quasi culpa,
incidunt voluptate est, in et dolores dolorum blanditiis
perferendis hic beatae esse ex voluptatum quisquam?
</p>
</div>
</div>
<div class="row">
<div class="col-md-6 col-lg-4 bg-danger">
<h1>Title</h1>
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit.
Deserunt tempora consectetur temporibus sequi, quasi culpa,
incidunt voluptate est, in et dolores dolorum blanditiis
perferendis hic beatae esse ex voluptatum quisquam?
</p>
</div>
<div class="col-md-6 col-lg-4 bg-danger">
<h1>Title</h1>
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit.
Deserunt tempora consectetur temporibus sequi, quasi culpa,
incidunt voluptate est, in et dolores dolorum blanditiis
perferendis hic beatae esse ex voluptatum quisquam?
</p>
</div>
<div class="col-md-12 col-lg-4 bg-danger">
<h1>Title</h1>
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit.
Deserunt tempora consectetur temporibus sequi, quasi culpa,
incidunt voluptate est, in et dolores dolorum blanditiis
perferendis hic beatae esse ex voluptatum quisquam?
</p>
</div>
</div>
</div>
<div class="col-md-2 col-sm-6">
<div class="col-lg-12 bg-info">
<h1>Title</h1>
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Deserunt
tempora consectetur temporibus sequi, quasi culpa, incidunt
voluptate est, in et dolores dolorum blanditiis perferendis hic
beatae esse ex voluptatum quisquam?
</p>
</div>
</div>
</div>
</div>
<!-- jQuery (부트스트랩의 자바스크립트 플러그인을 위해 필요합니다) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<!-- 모든 컴파일된 플러그인을 포함합니다 (아래), 원하지 않는다면 필요한 각각의 파일을 포함하세요 -->
<script src="js/bootstrap.min.js"></script>
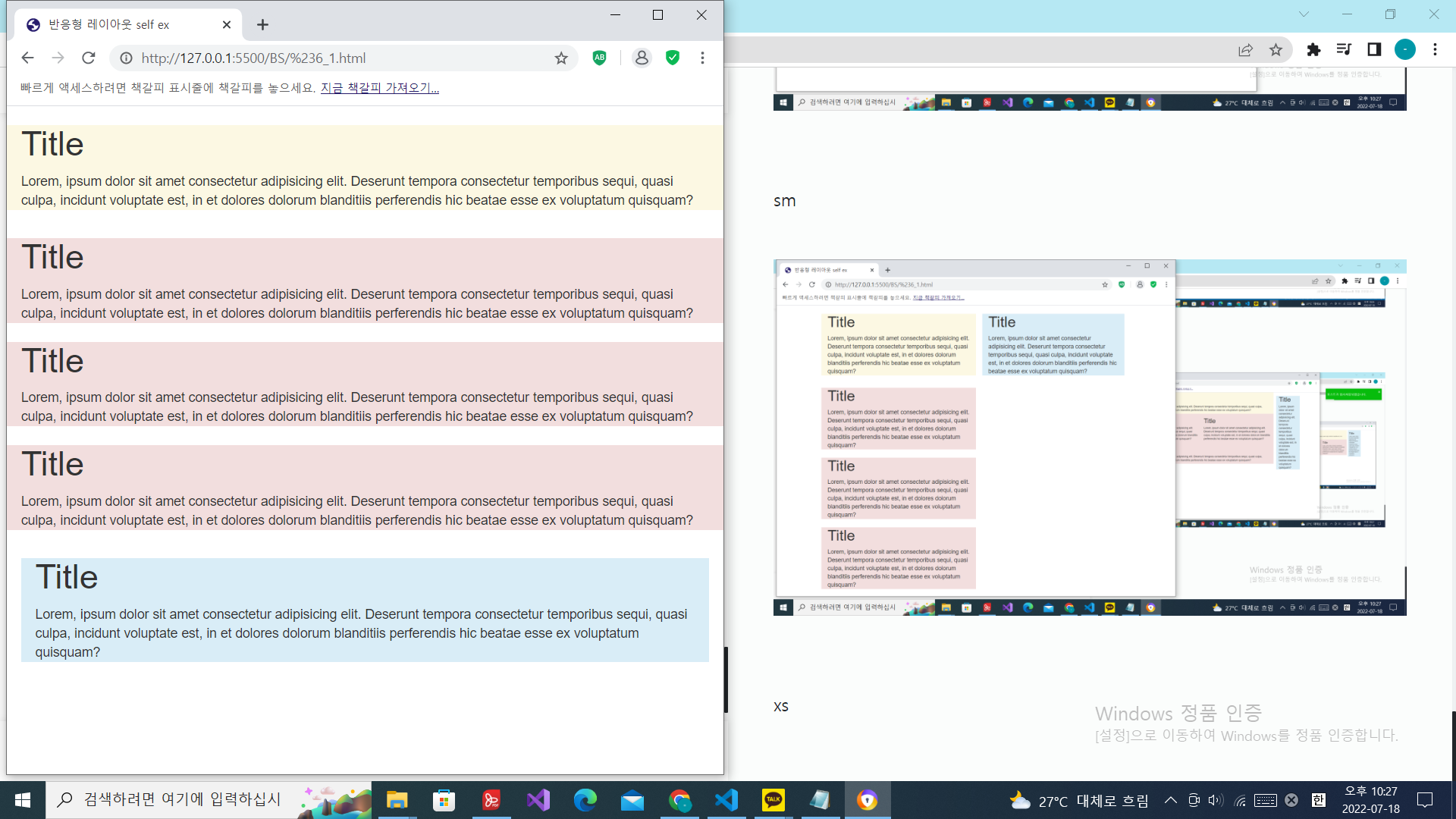
</body>실습결과
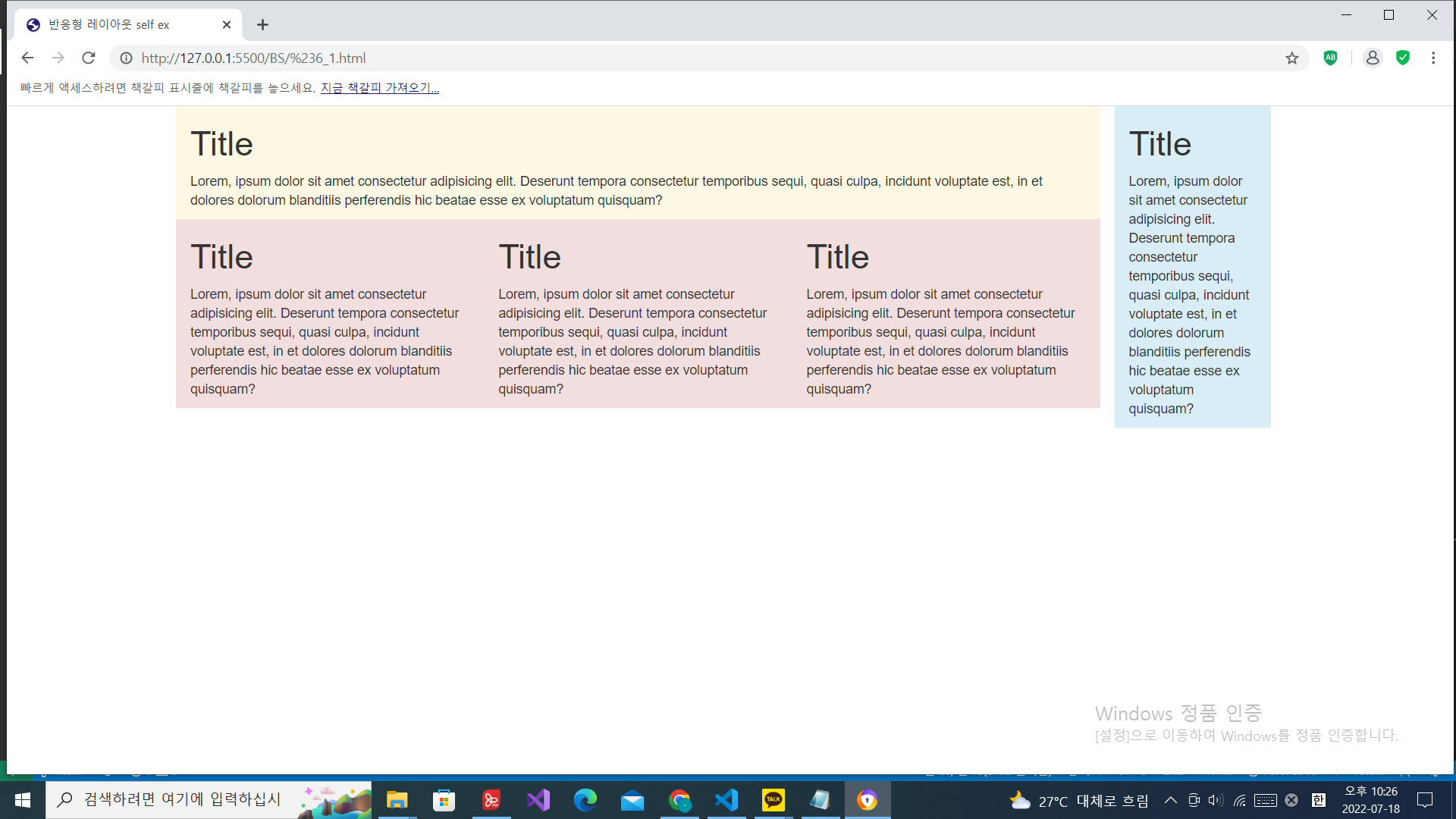
lg

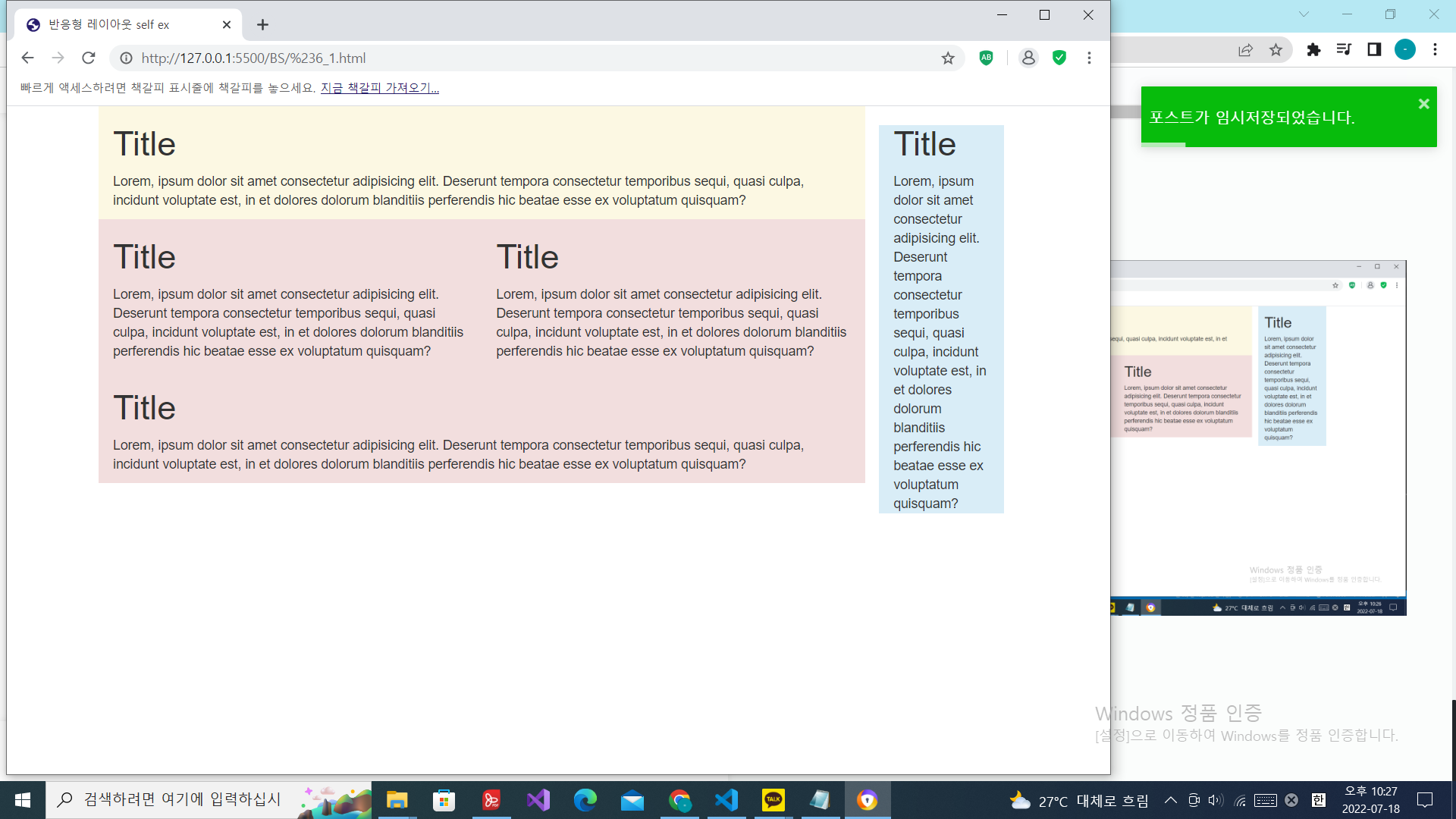
md

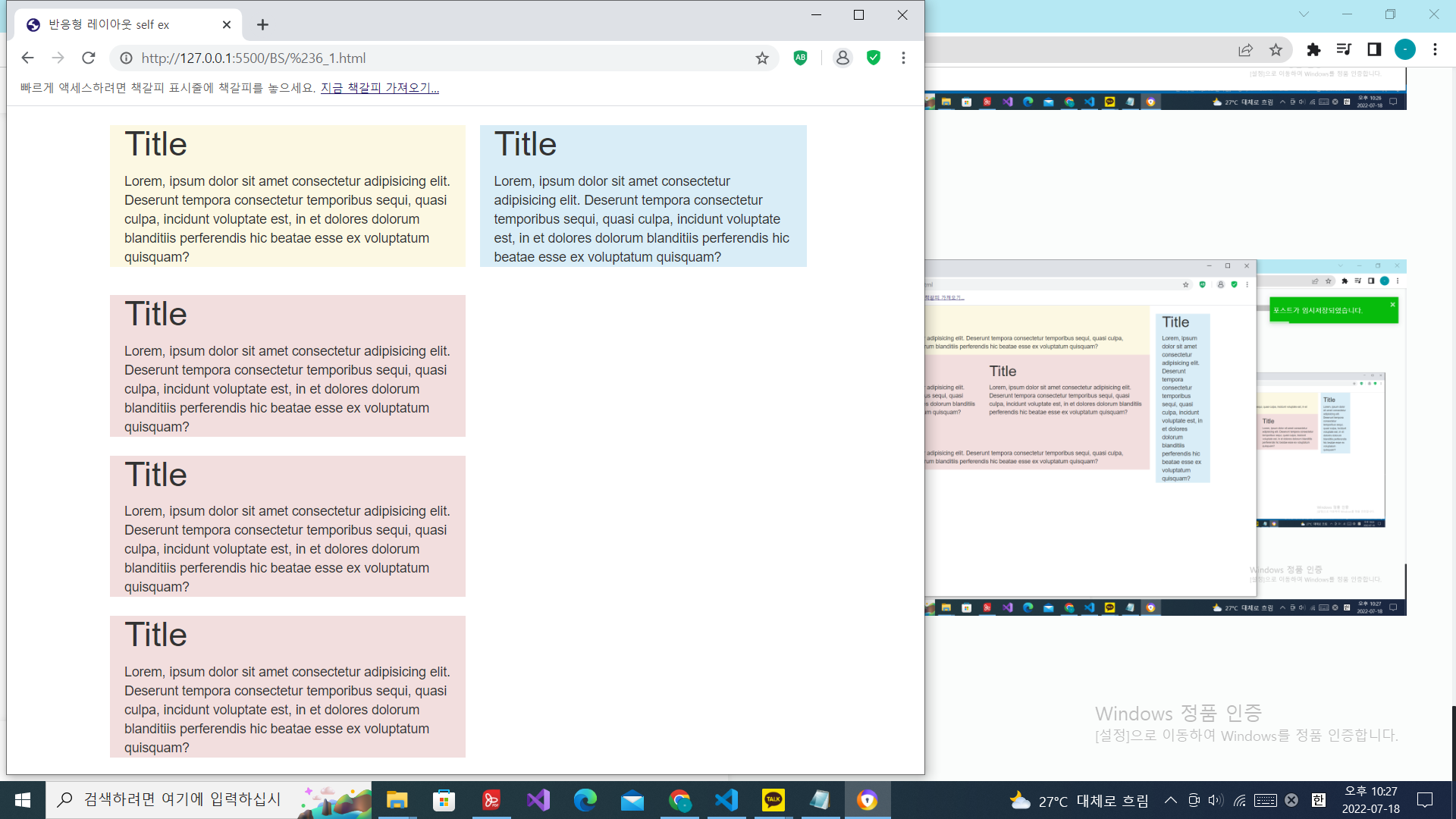
sm

xs