BS
1.부트스트랩 개요

반응형 웹 디자인을 위해 css의 클래스 선택자에 정의된 스타일시트와 자바스크립트 플러그인의 라이브러리다양한 디바이스에 맞게 레이아웃이 변하는 웹 디자인CSS: 스타일의 속성을 직접 작성BS : 미리 정의된 스타일을 class로 적용(이미 만들어져있는 class에 대한
2.내가 보려고 작성한 emmet가이드+ 단축키

내가 활용해온 것들을 기록하려고 만든 페이지라다양한 단축키를 원한다면 다른 분의 자료를 참고하면 좋을 것 같다.!+Tab : 자동완성(emmet)
3.반응형 코딩 실습

반응형 코딩을 위해 head절 안 tittle절 끝에 다음 코드를 삽입해야한다. 내용의 폭을 기기의 폭으로 맞추고 기본 크기는 1.0으로 설정 -모니터 해상도가 예시 : 부트스트랩에서 device크기를 나누는 기준 4가지
4.부트스트랩 시작하기

css 연결 : link태그js 파일 연결 : script 태그링크에서 부트스트랩 파일과 기본 템플릿을 다운받는다다운받은 파일은 압축을 해제하여 html과 같은 위치에 css폴더와 js 폴더를 옮겨둔다.실행을 시키면 다음과 같은 화면이 나온다.실행을 시키면 다음과 같은
5.직접짜는 반응형 웹 self ex

실습예제 : 출처 : https://www.inflearn.com/course/rwd-bootstrap부트스트랩>시작하기>기본 탬플릿body태그 안에 작성, 행 구분은 row 태그로항상 가로로 배치768px이하에서 세로로 표시 시작992px이하에서 세로로 표시
6.반응형 레이아웃 실습(placeholder)

place holder.comimg 태그를 활용하여 placeholder라는 웹사이트를 통해 이미지 모양을 정할 수 있다.1) 둥근 모서리 사각형2) 원형(타원형)3) 썸네일(테두리 사각형)ooo에 들어갈 내용에 따른 색<span style="color:<s
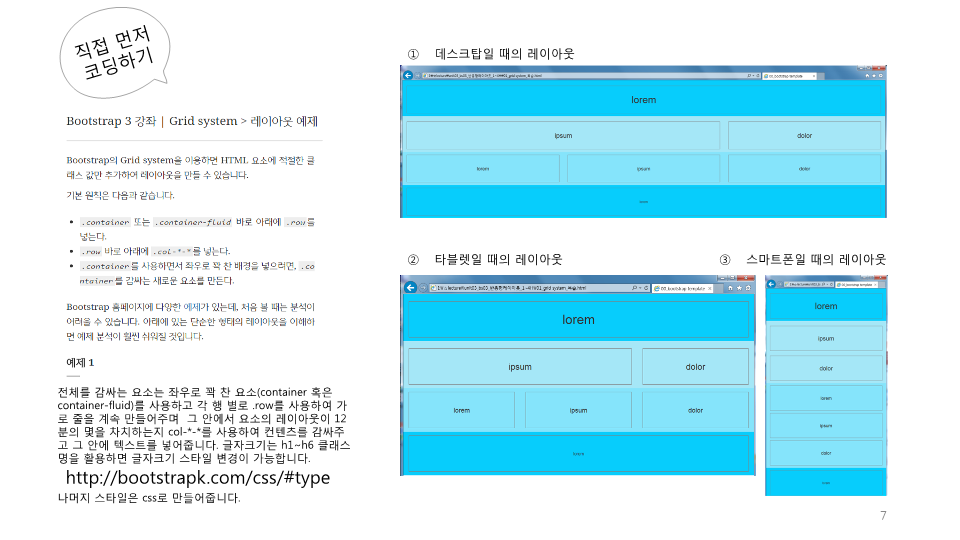
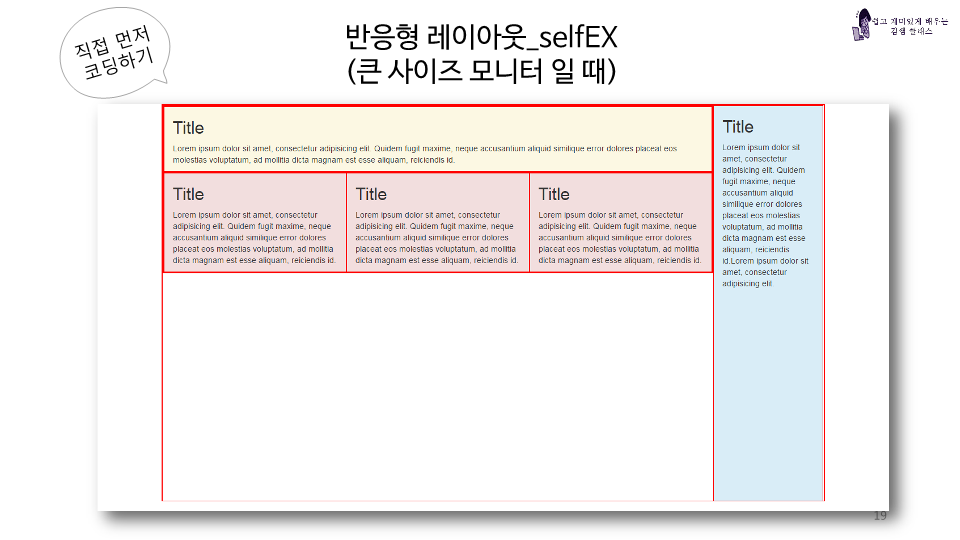
7.반응형 레이아웃 실습

빨간색과 파란색 container 폭이 달라서 고민했다.그림과 다르더라도 12를 정수단위로 쪼개기 위해 3:3:3:3으로 제작했다.첫번째 시도보이는 순서대로 노랑->파랑->빨강 영역으로 만들었다.코드를 작성하다 중첩이 가능하다는게 생각나서 다시 작성했다.10:2로 co
8.Grid

반응형 웹 페이지 제작시 화면 크기별로 달라지는 컴포넌트를 구현하기 위해 그리드 시스템을 배웠다.: 오른쪽으로 column을 밀어준다.형태 : col-\*-offset-\*\*<\* 에는 화면크기(lg/md/sm/xs), \*\* 에는 숫자를 작성한다.>colum
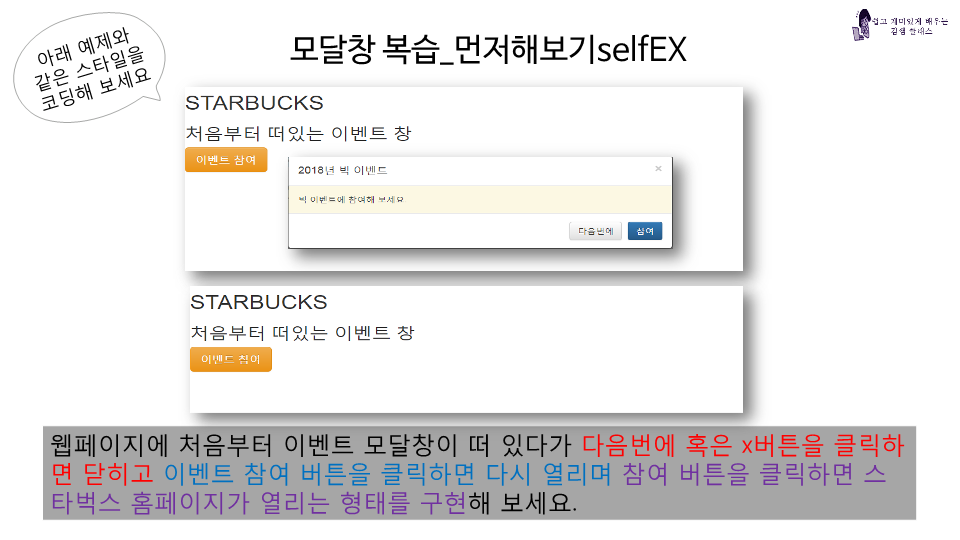
9.모달 만들기

...라고 홈페이지는 소개하고있지만 전혀 이해가 되지 않았다.버튼을 클릭하면 컨텐츠 창이 뜨면서 배경화면이 비활성화되고 컨텐츠 창을 닫으면 원래대로 돌아가는 형태를 모달이라 한다. 쉽게말해 팝업창이다.모달 내에서도 그리드 시스템으로 비율을 조정하는것이 가능하고 트리거
10.캐러셀(Carousel)

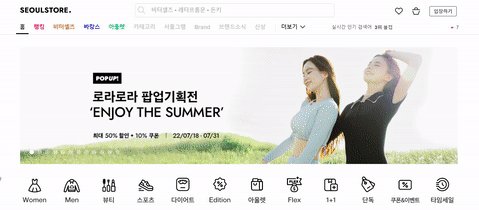
캐러셀이라는 단어만 들으면 이게 뭔가 싶지만실은 캐러셀은 우리 모두에게 익숙하다.광고처럼 보이지만 내가 넣은 이미지ㅠㅠ쇼핑몰 배너에서 캐러셀이 많이 쓰인다.이번 실습도 코드를 전부 짤 필요 없이 탬플릿을 가져와서 수정하는 방식으로 진행되었다.실습을 진행하기 전 홈페이지