반응형 웹 페이지 제작시 화면 크기별로 달라지는 컴포넌트를 구현하기 위해 그리드 시스템을 배웠다.
Offset
: 오른쪽으로 column을 밀어준다.
형태 : col-*-offset-**
<* 에는 화면크기(lg/md/sm/xs), ** 에는 숫자를 작성한다.>
Ordering
column들의 순서를 바꿔주는 역할을 한다.
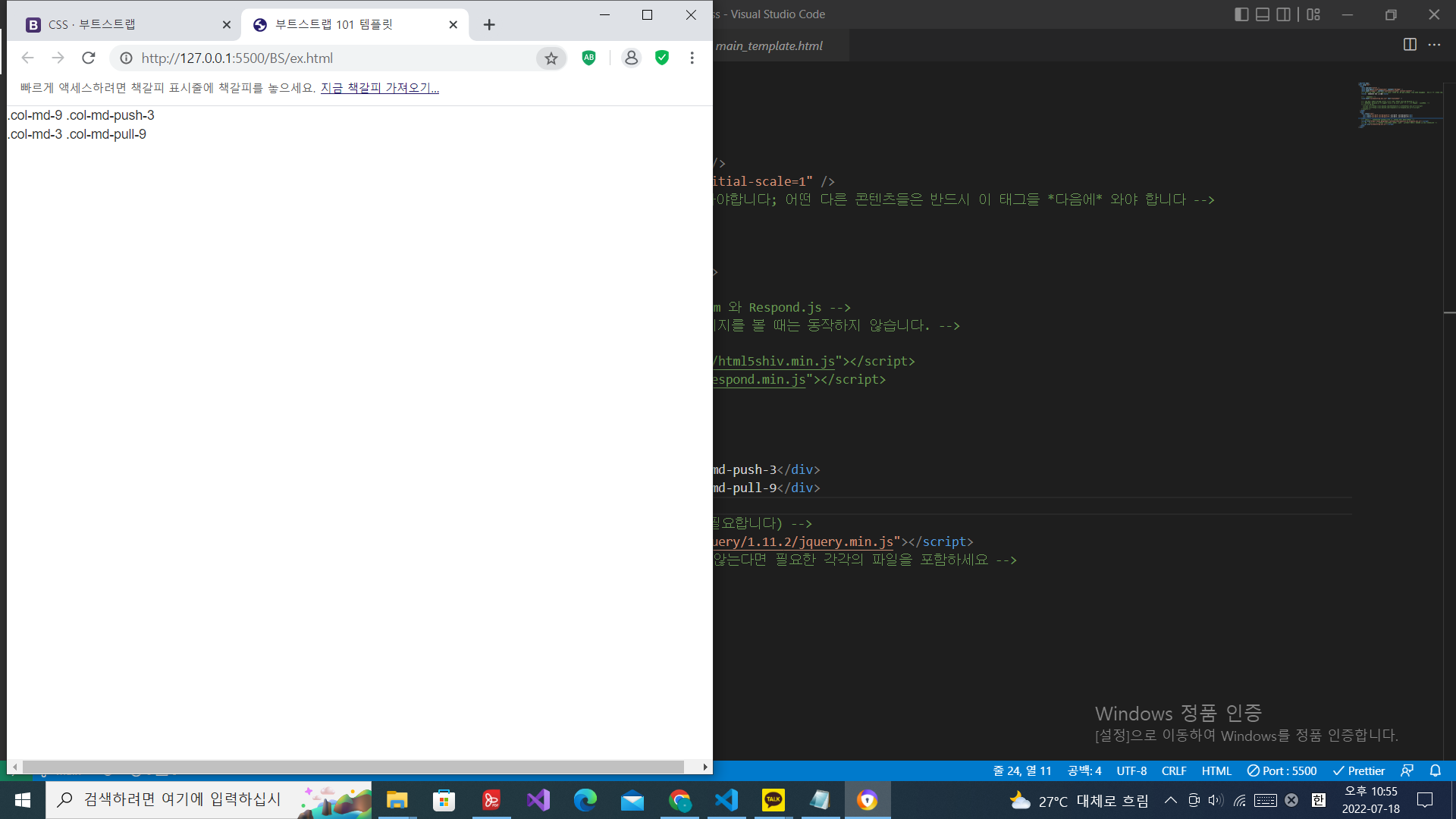
Push/Pull
<div class="row">
<div class="col-md-9 col-md-push-3">.col-md-9 .col-md-push-3</div>
<div class="col-md-3 col-md-pull-9">.col-md-3 .col-md-pull-9</div>
</div>결과

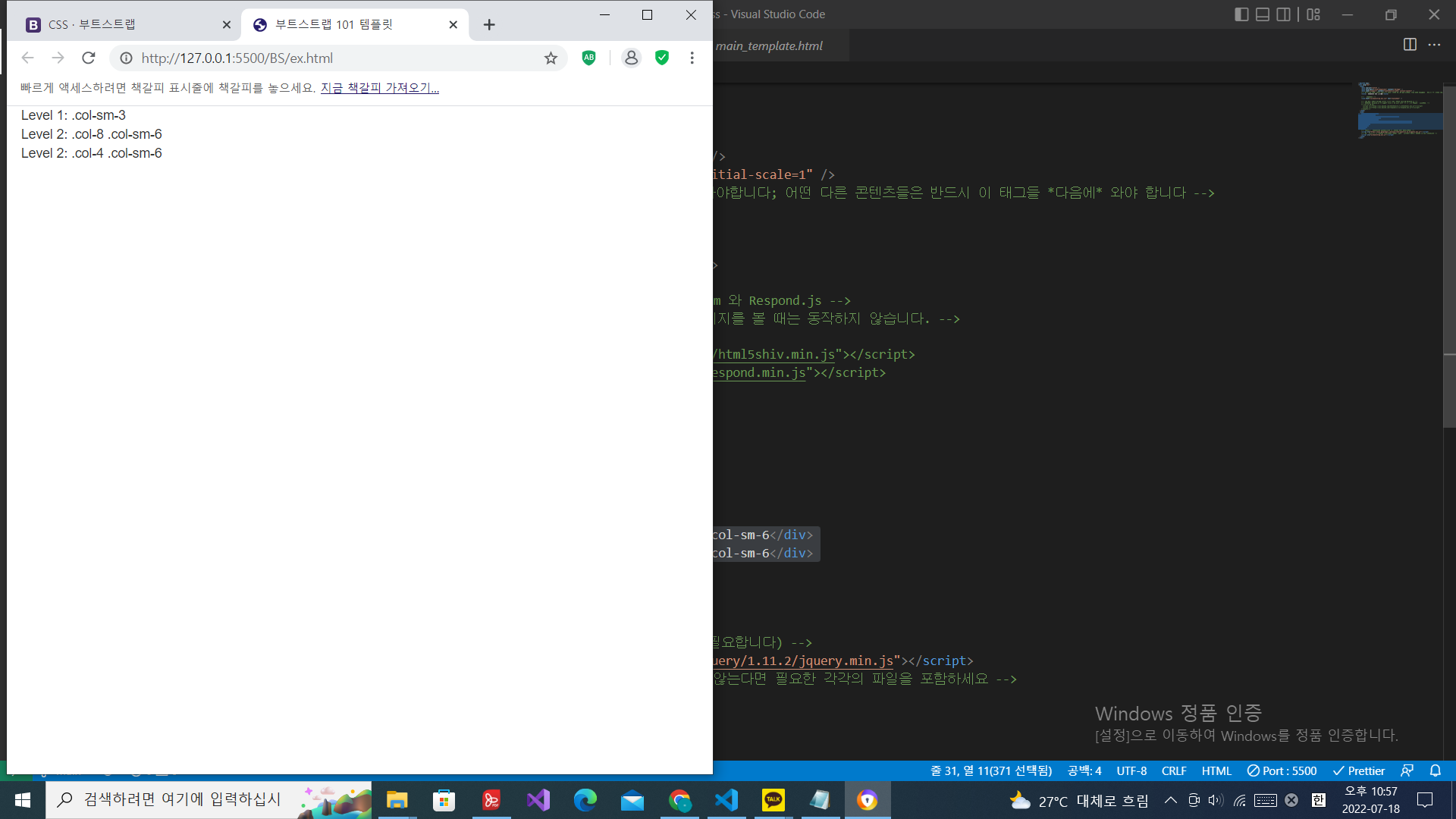
Nesting
나눠진 column 안에서 원하는 비율로 다시 column을 나눌 수 있다.
중첩된 내부의 column에서 나눌때도 12를 기준으로 나누면 된다.
<div class="container">
<div class="row">
<div class="col-sm-3">Level 1: .col-sm-3</div>
<div class="col-sm-9">
<div class="row">
<div class="col-8 col-sm-6">Level 2: .col-8 .col-sm-6</div>
<div class="col-4 col-sm-6">Level 2: .col-4 .col-sm-6</div>
</div>
</div>
</div>
</div>결과