반응형 웹 페이지의 기본 형태 만들기
반응형 코딩을 위해 head절 안 tittle절 끝에 다음 코드를 삽입해야한다.
- 내용의 폭을 기기의 폭으로 맞추고 기본 크기는 1.0으로 설정
<meta name="viewport" content="width=device-width, initial-scale=1.0" />-모니터 해상도가 ~~~일때 다음과 같은 CSS를 적용하겠다.
@media screen and (min-width: ~~~px){
css 스타일
}예시 : 부트스트랩에서 device크기를 나누는 기준 4가지
/*디바이스 장치가 최소 1200 이상일 때 :laptop컴퓨터 큰 모니터용*/
@media (min-width: 1200px){
html, body{background-color: purple}
}
/*디바이스 장치가 최소 992 이상일 때 :laptop컴퓨터 작은 모니터용*/
@media (min-width: 992px){
#wrap{width: 80%; }
}
/*디바이스 장치가 최소 768 이상일 때 :타블렛용*/
@media (min-width:768px {
html, body{background-color: orange}
#content_wrap #content{font-size: 1.5em;}
}
/*디바이스 장치가 최대 767 이하일 때 :스마트폰용*/
@media (max-width:767px) {
html, body{background-color: pink}
#content_wrap #content{font-size: 2em; }
nav ul li{width: 100%;}
}
실습코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
</head>
<body>
<div id="wrapper">
<header>
<h1>반응형 웹</h1>
<nav>
<ul>
<li>menu1</li>
<li>menu2</li>
<li>menu3</li>
<li>menu4</li>
<li>menu5</li>
</ul>
</nav>
</header>
<div class="content">
<h2>반응형 웹은 미디어 쿼리를 사용하여 스타일링합니다.</h2>
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Harum velit
blanditiis quia, eius animi corrupti veniam nulla impedit, illum
delectus porro quas obcaecati sapiente libero maxime ducimus odio aut
adipisci?
</p>
</div>
<footer>
<h1></h1>
</footer>
</div>
</body>
</html>
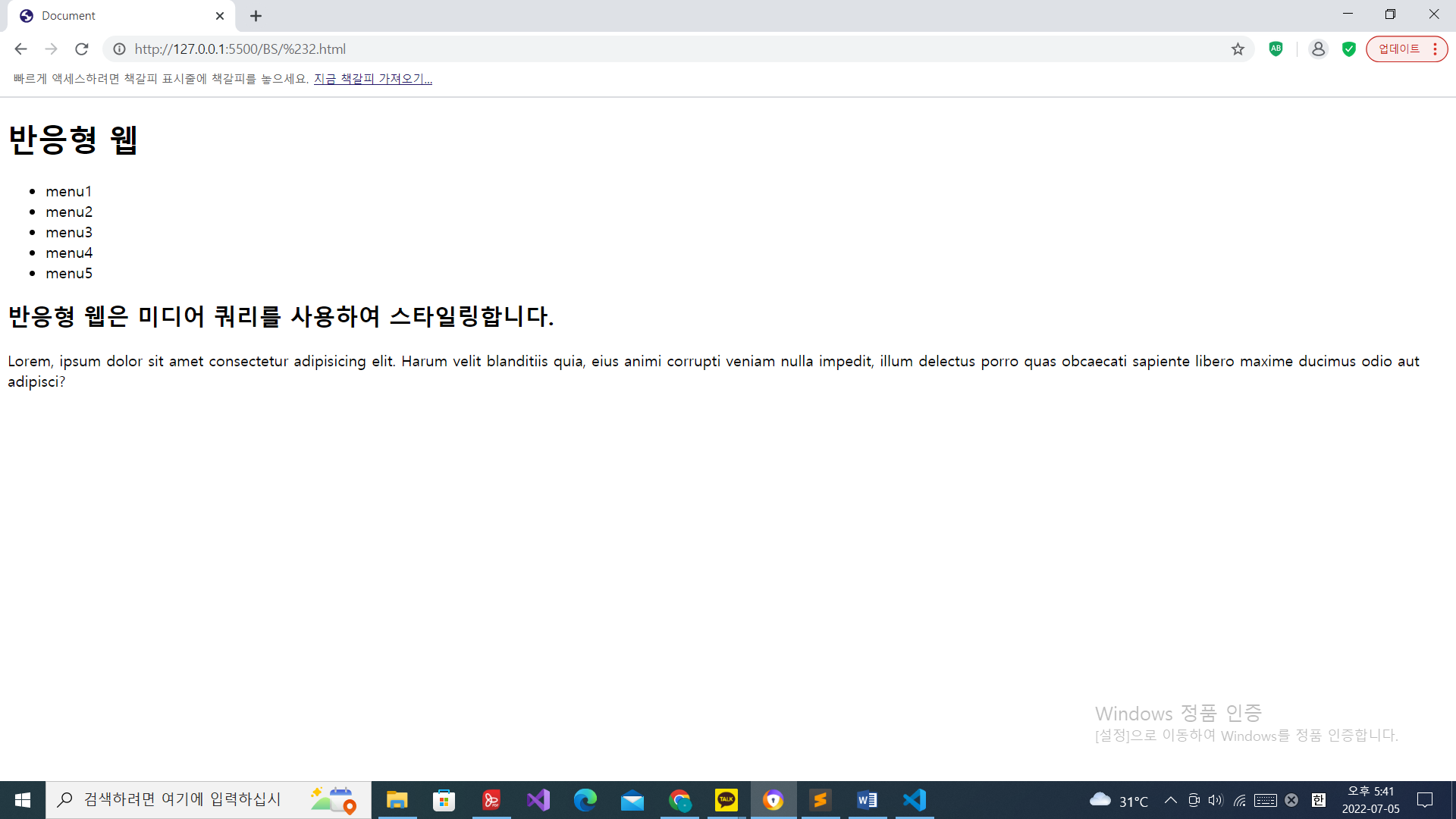
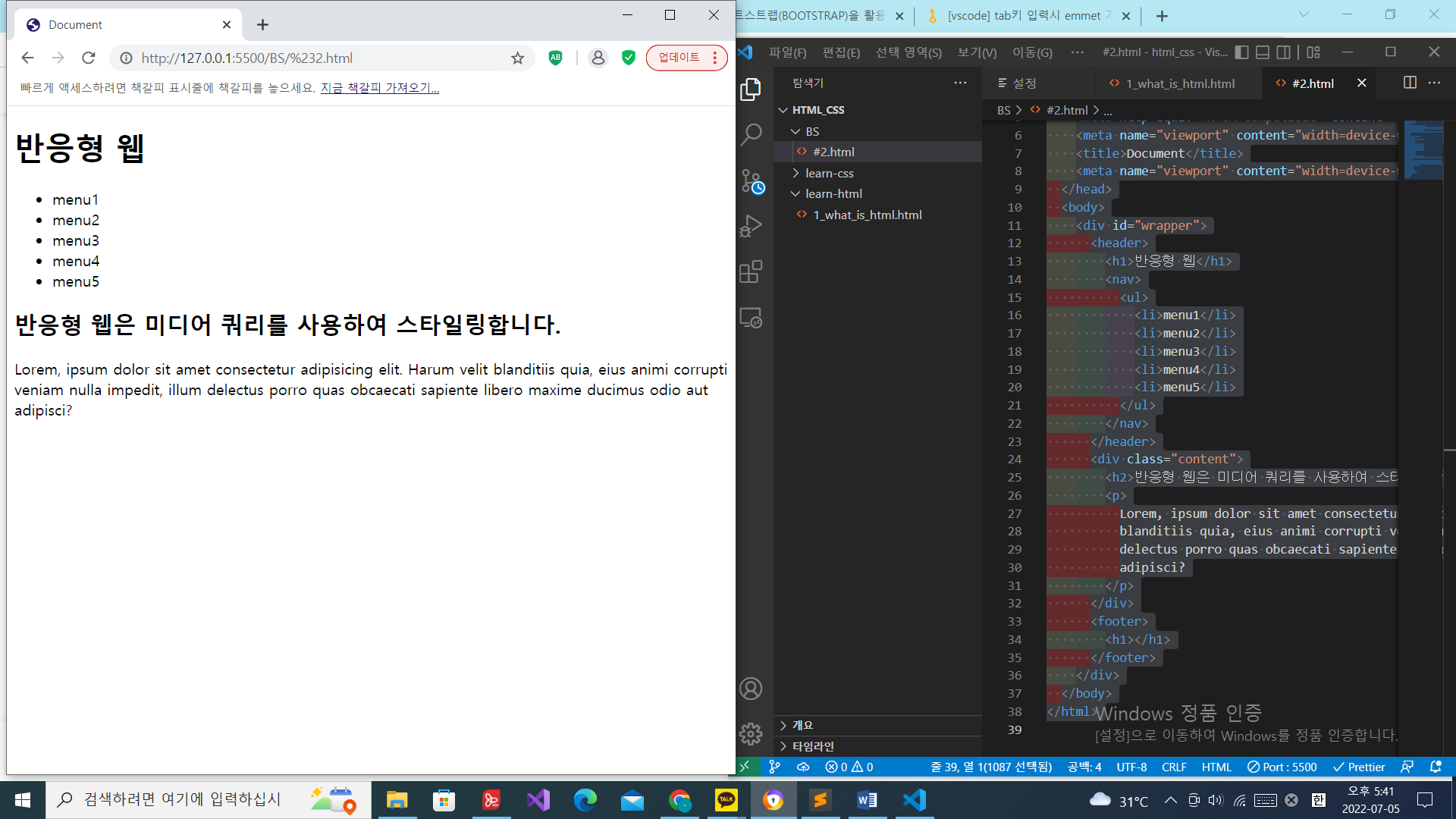
결과


이렇게 창의 크기에 따라 레이아웃이 달라지는 반응형 웹을 만들어 보았다.
반응형 웹 페이지의 CSS 수정하기
head절 안에 style태그를 작성하여 css코드를 작성한다.
- padding : 해당 요소 컨텐츠 사이의 간격
- margin : 글자 사이 간격
<style>
<!--웹 페이지의 형태 밑 레이아웃 조정-->
* {
padding: 0;
margin: 0;
}
body {
background-color: pink;
}
#wrapper {
border: 1px solid gray;
width: 80%;
margin: 0 auto;
font-size: 2vw;
}
nav li {
list-style: none;
float: left;
border: 1px, solid gray;
width: 20%;
box-sizing: border-box;
text-align: center;
}
nav ul {
overflow: hidden;
}
header h1 {
text-align: center;
margin-bottom: 20px;
}
header {
padding: 20px, 0, 0, 0;
border: 1px, solid gray;
}
.content {
padding: 10px;
}
footer {
border: 1px solid gray;
height: 100px;
line-height: 100px;
text-align: center;
}
<!--device크기별 색상 설정-->
@media (max-width: 767px) {
body {
background-color: purple;
}
}
@media (min-width: 768px) {
body {
background-color: orange;
}
@media (min-width: 992px) {
body {
background-color: lightblue;
}
}
@media (min-width: 1200px) {
body {
background-color: pink;
}
}
}
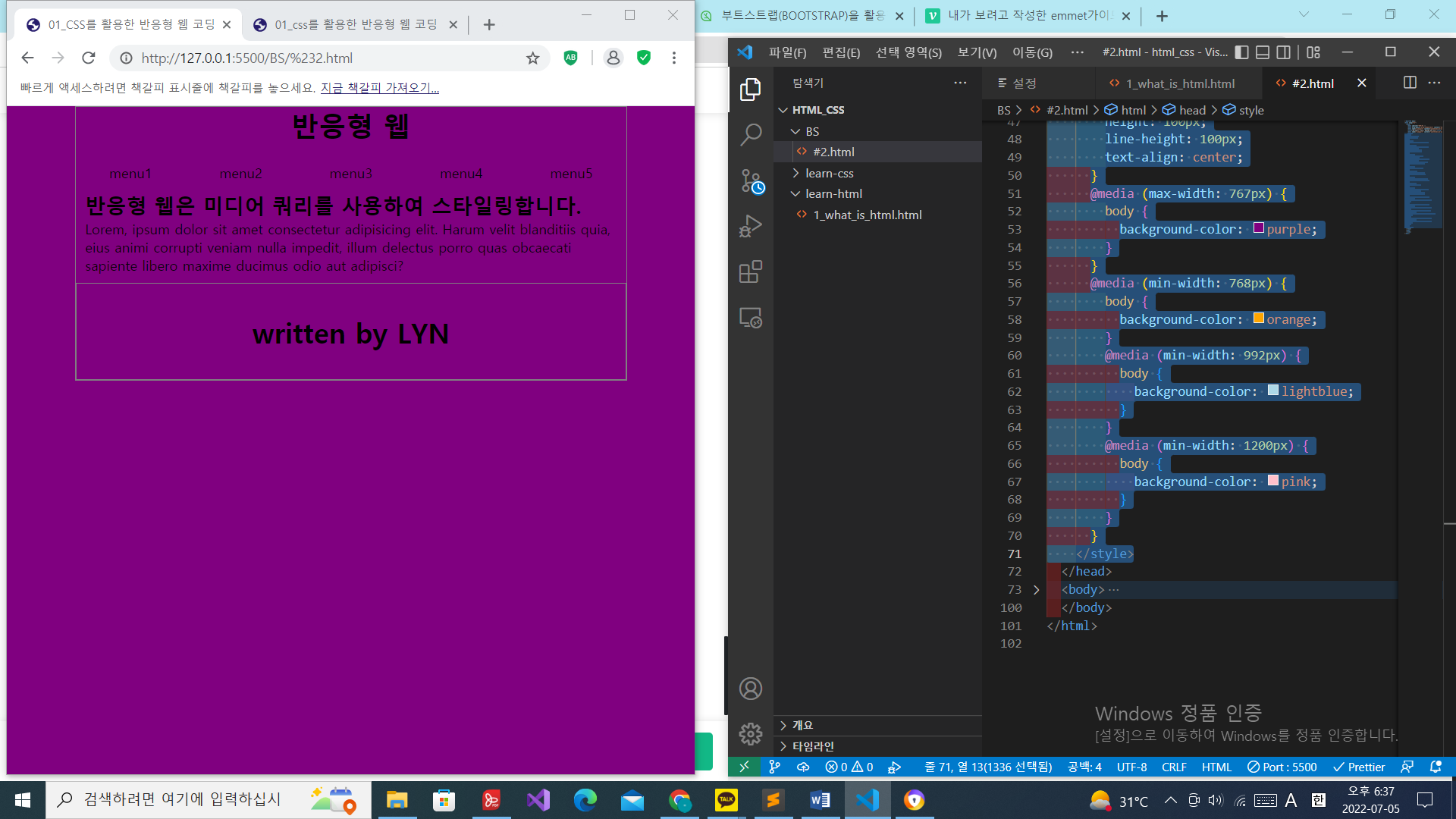
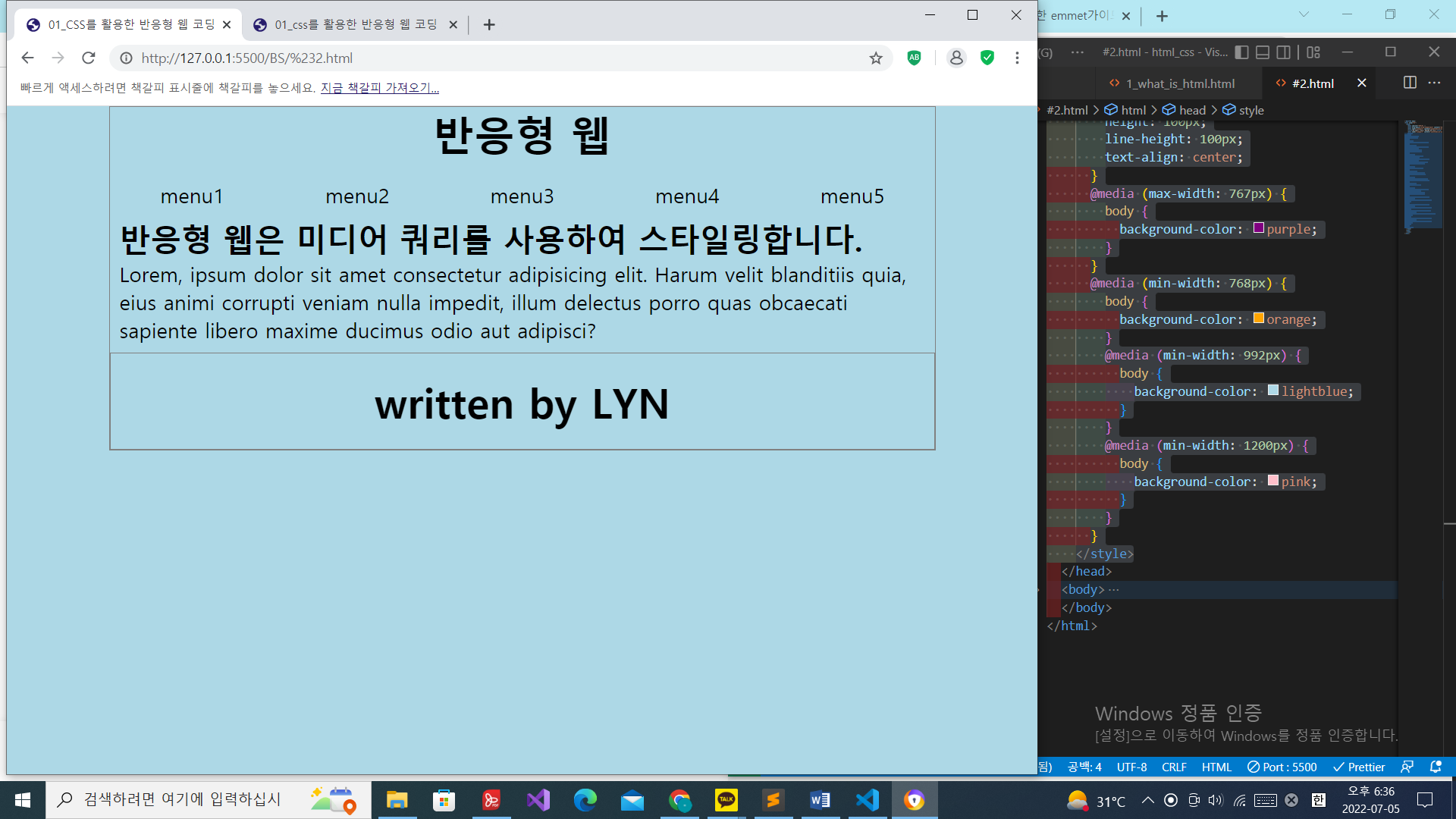
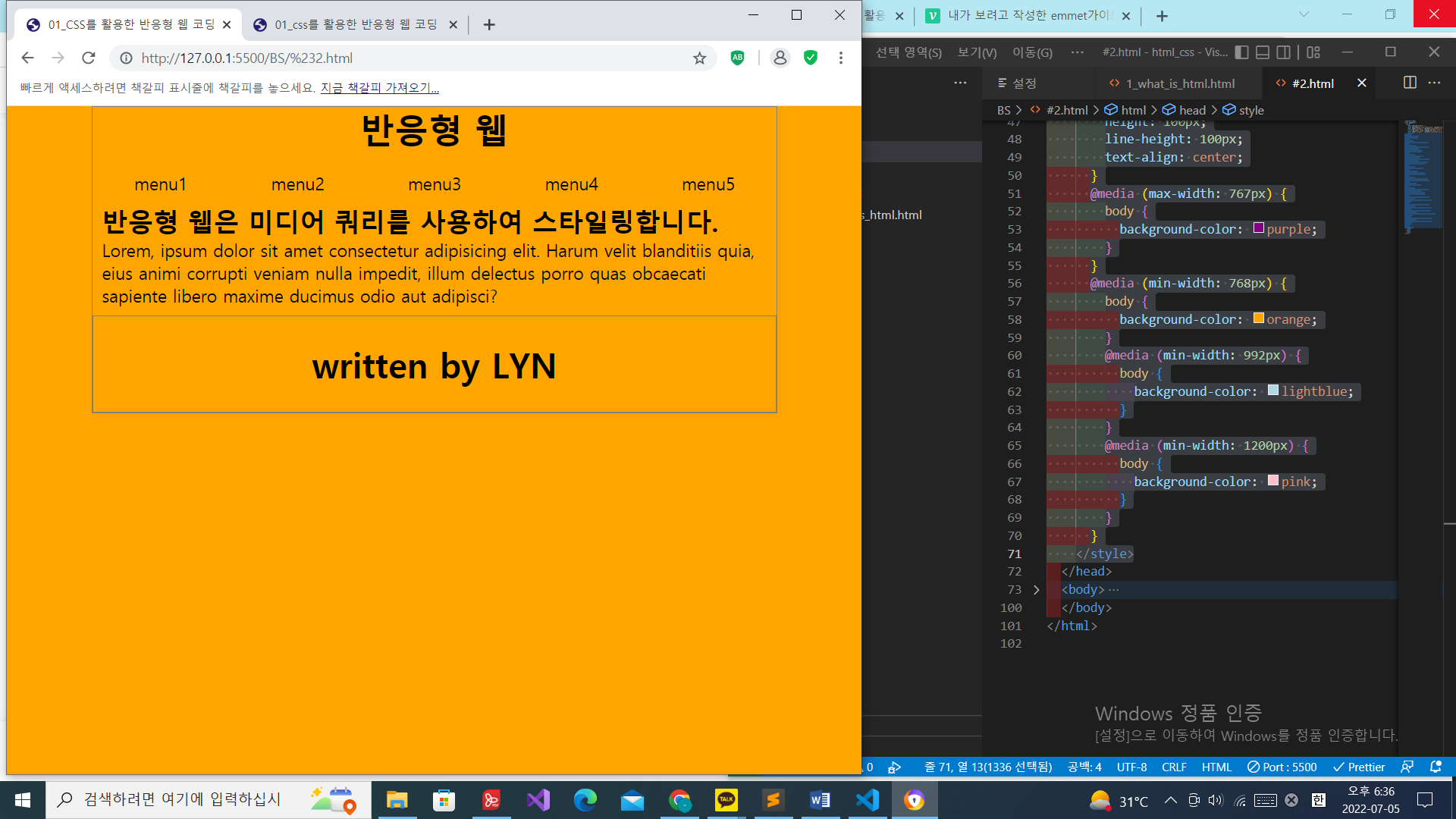
</style>실행 화면은 다음과 같다.
-
1200px 이상(대형 모니터)

-
992px 이상(소형 모니터)

-
768px 이상(태블릿)

-
768px 이하(스마트폰)