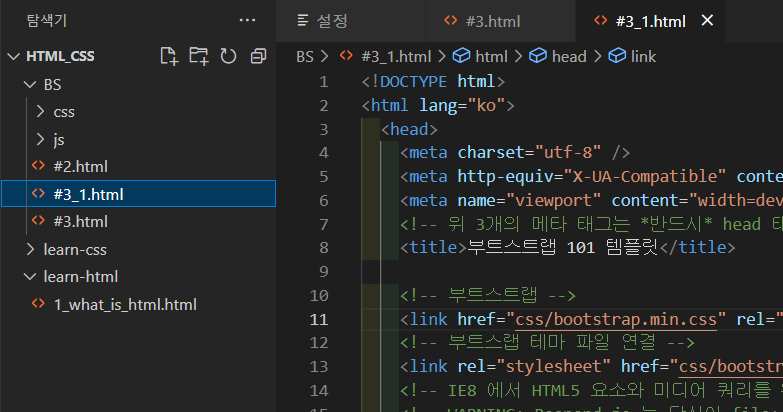
css 연결 : link태그
js 파일 연결 : script 태그
링크에서 부트스트랩 파일과 기본 템플릿을 다운받는다
다운받은 파일은 압축을 해제하여 html과 같은 위치에 css폴더와 js 폴더를 옮겨둔다.
실행을 시키면 다음과 같은 화면이 나온다.

<div class="container">
<div class="row">
<div class="col-xs-12">hello~bootstrap</div>
</div>
</div>
<div class="container-fluid">
<div class="row">
<div class="col-xs-12">hello~bootstrap</div>
</div>
</div>1. 부트스트랩 연결하기
연결하는 방법에는 두가지가 있다.
1) 로컬 주소로 연결
link태그로 css를 연결하고, script태그로 js를 연결한다.
연결하는 도중 container-fluid가 적용되지 않는 문제가 발생했는데
css폴더와 js 폴더를 html과 같은 위치로 옮겼더니 해결되었다.


2) 링크로 연결
부트스트랩 사이트에 들어가 부트스트랩 CDN항목의 link태그와 script태그를 복사하여 붙여넣는다.
2. 코드 확인
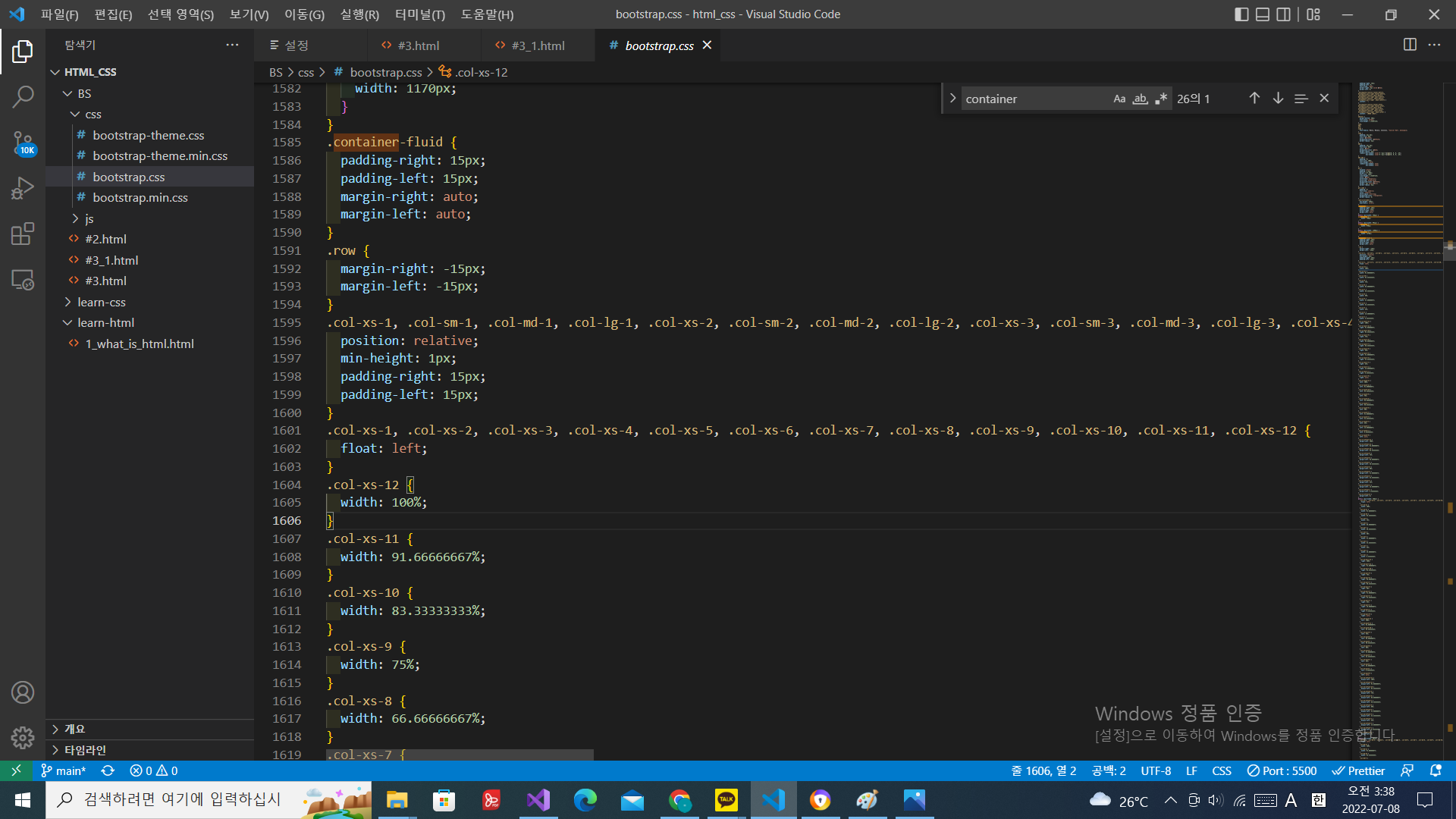
부트스트랩의 css코드에서 container 검색을 하면 다음과 같은 코드를 볼수있다.
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
@media (min-width: 768px) {
.container {
width: 750px;
}
}
@media (min-width: 992px) {
.container {
width: 970px;
}
}
@media (min-width: 1200px) {
.container {
width: 1170px;
}
}위와같이 container는 디바이스 크기별 고정된 폭을 가진다. 반면 container-fluid에서는 고정된 값을 찾아볼 수 없다.

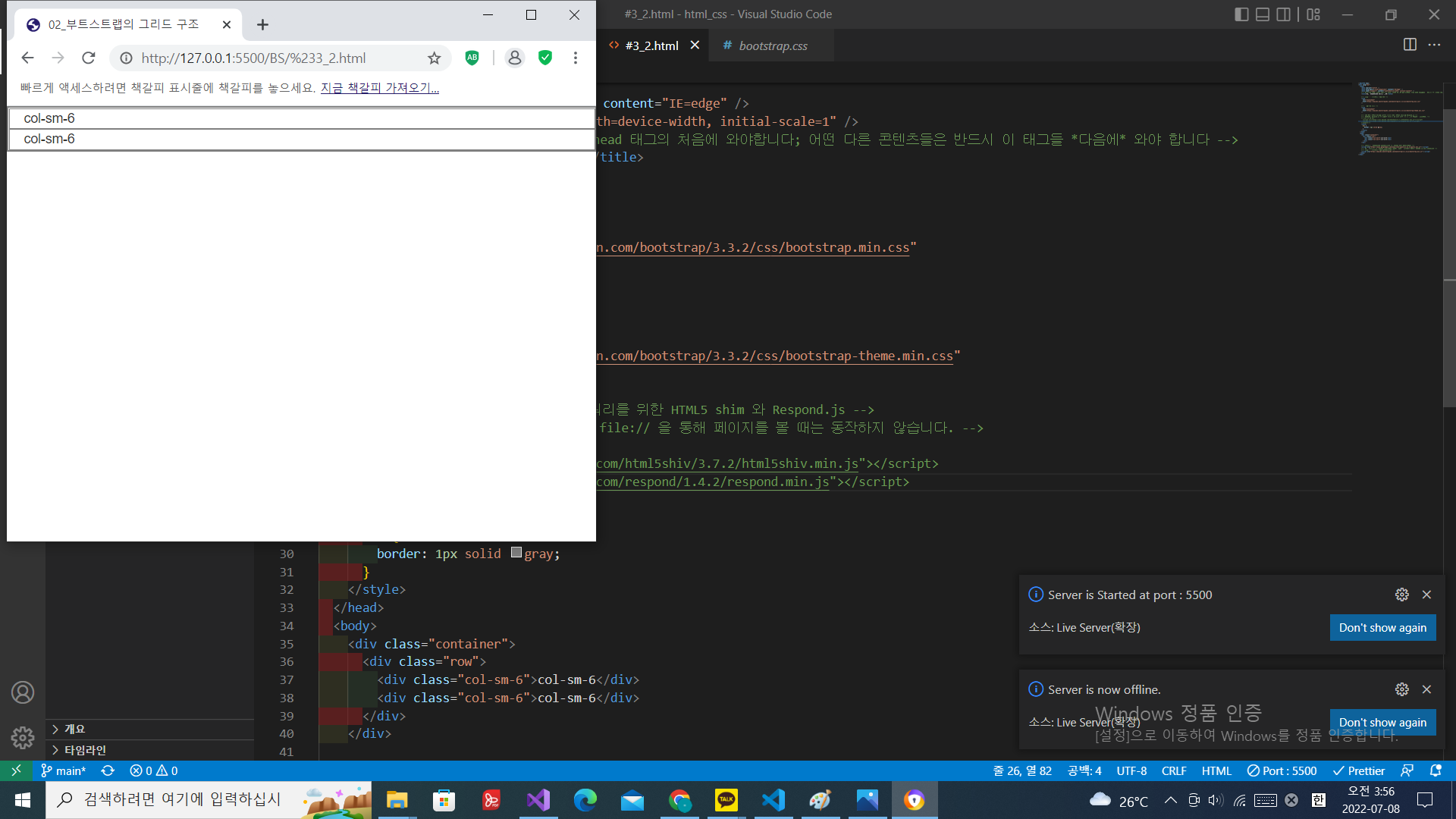
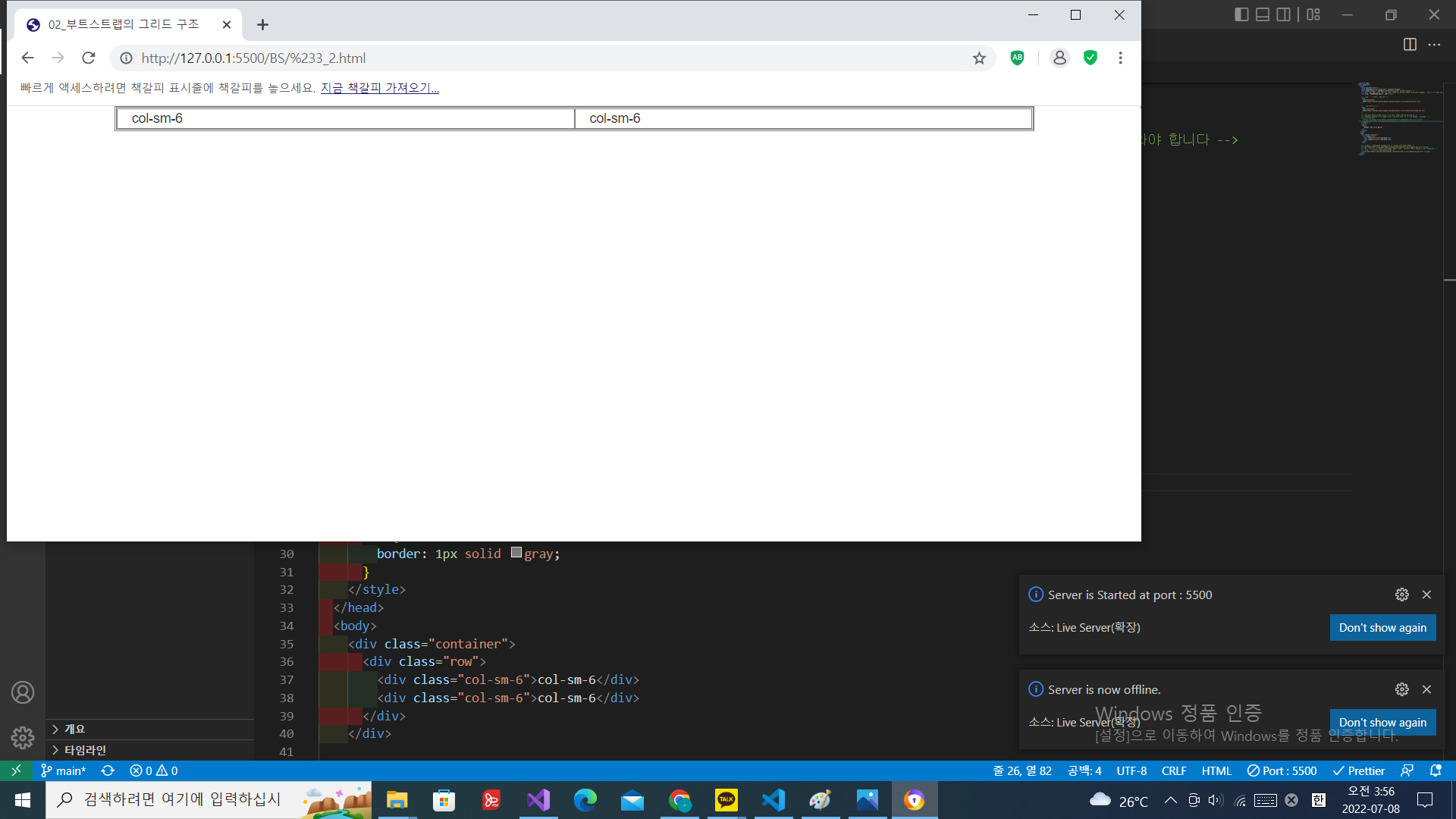
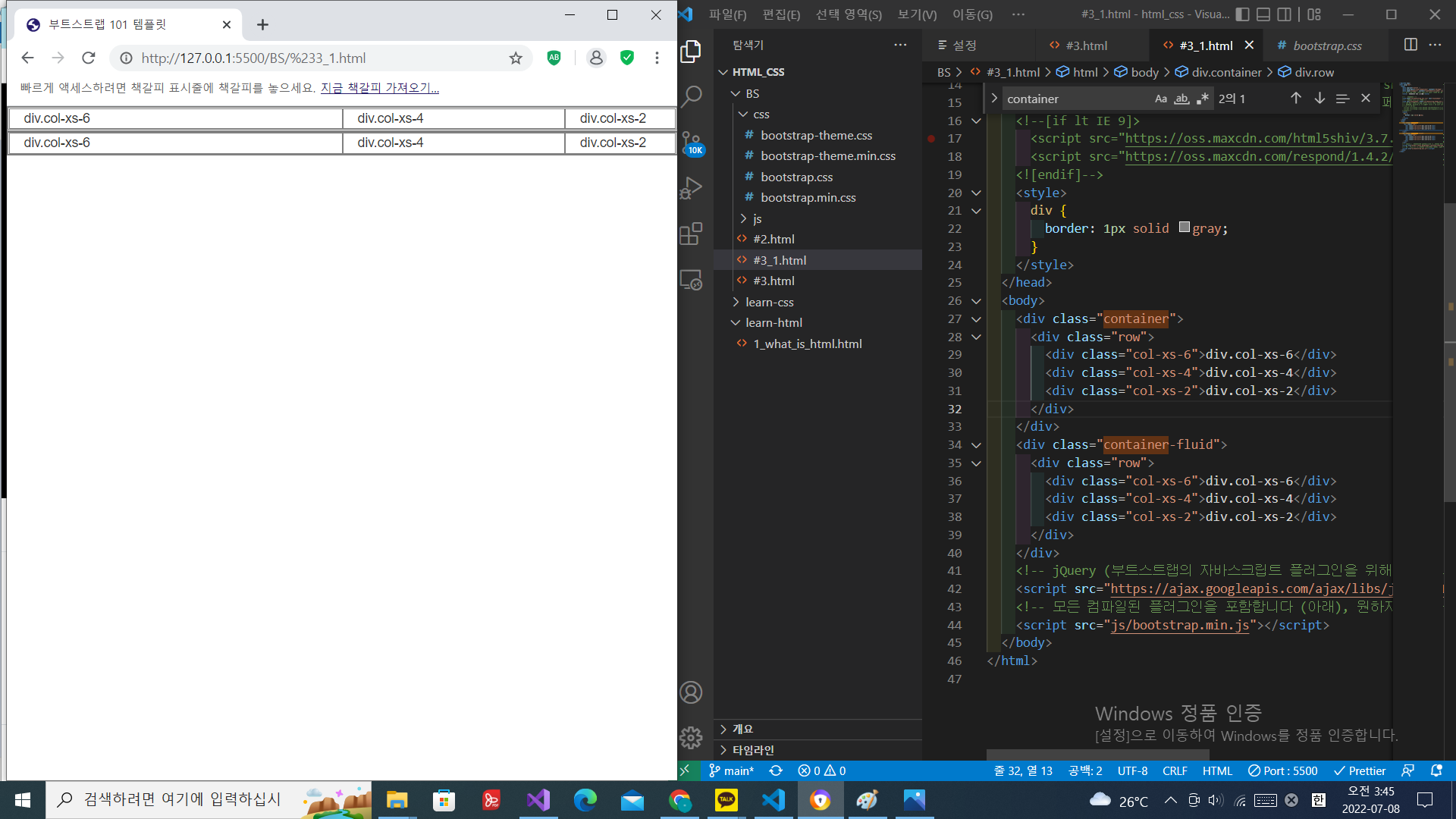
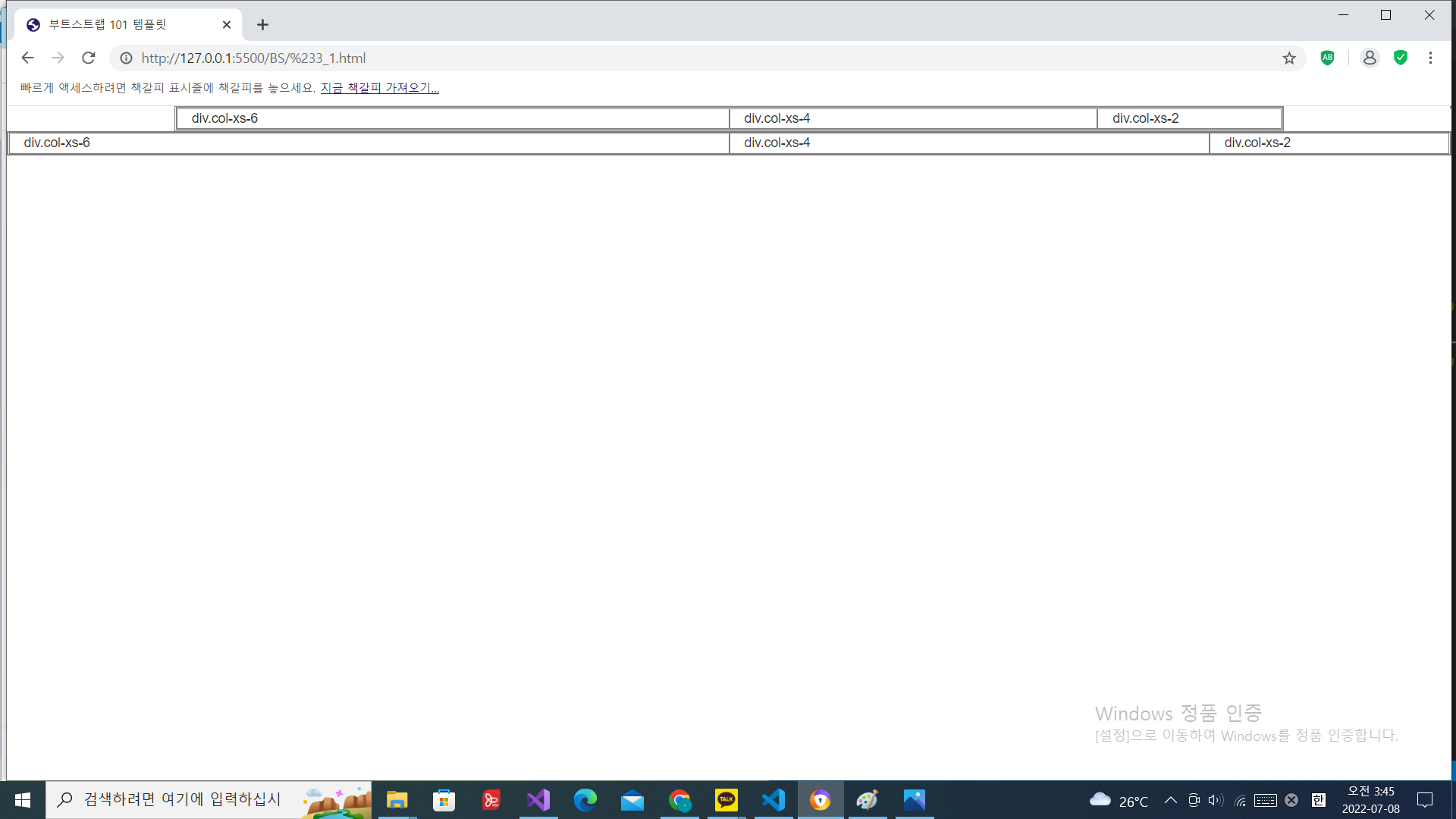
6 : 4 : 2 비율로 div를 입력해 container과 container-fluid의 차이를 확인했다.


또한 xs-뒤에 오는 숫자들의 합이 12를 기준으로 줄바꿈이 일어나는 것도 확인했다.