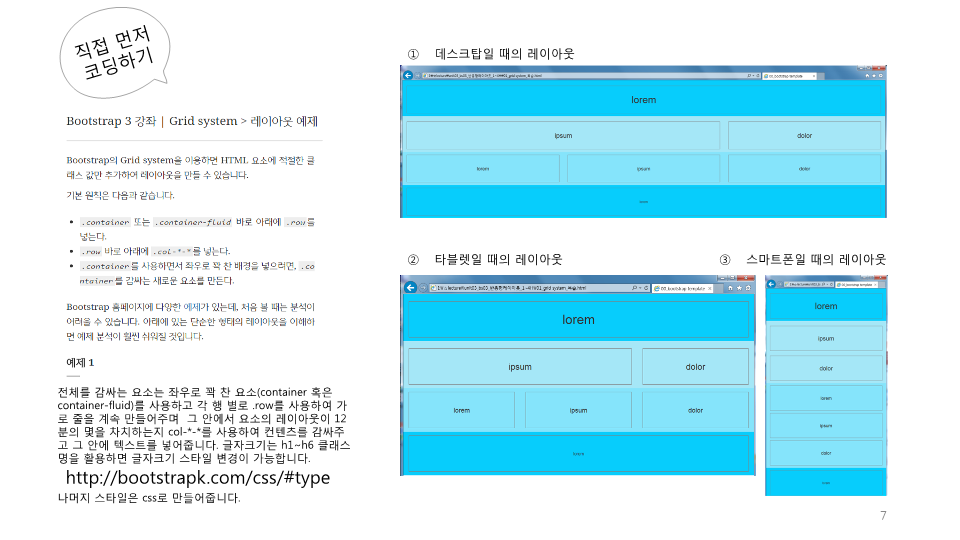
실습예제 :

출처 : https://www.inflearn.com/course/rwd-bootstrap
1. 탬플릿 가져오기
부트스트랩>시작하기>기본 탬플릿
2. container-fluid, row태그 작성
body태그 안에 작성, 행 구분은 row 태그로
<body>
<div class="container-fluid">
<!--첫번째 줄-->
<div class="row">
</div>
<!--두번째 줄-->
<div class="row">
</div>
<!--세번째 줄-->
<div class="row">
</div>
<!--네번째 줄-->
<div class="row">
</div>
</div>
<!-- jQuery (부트스트랩의 자바스크립트 플러그인을 위해 필요합니다) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<!-- 모든 컴파일된 플러그인을 포함합니다 (아래), 원하지 않는다면 필요한 각각의 파일을 포함하세요 -->
<script src="js/bootstrap.min.js"></script>
</body>3. 비율 작성
칼럼 클래스 4가지
1) Extra small(for smartphone) : .col-xs-#
항상 가로로 배치
2) Small(for tablets) : .col-sm-#
768px이하에서 세로로 표시 시작
3) Medium(for laptops) : .col-md-#
992px이하에서 세로로 표시 시작
4) Large(for desktops) : .col-lg-#
1200px이하에서 세로로 표시 시작
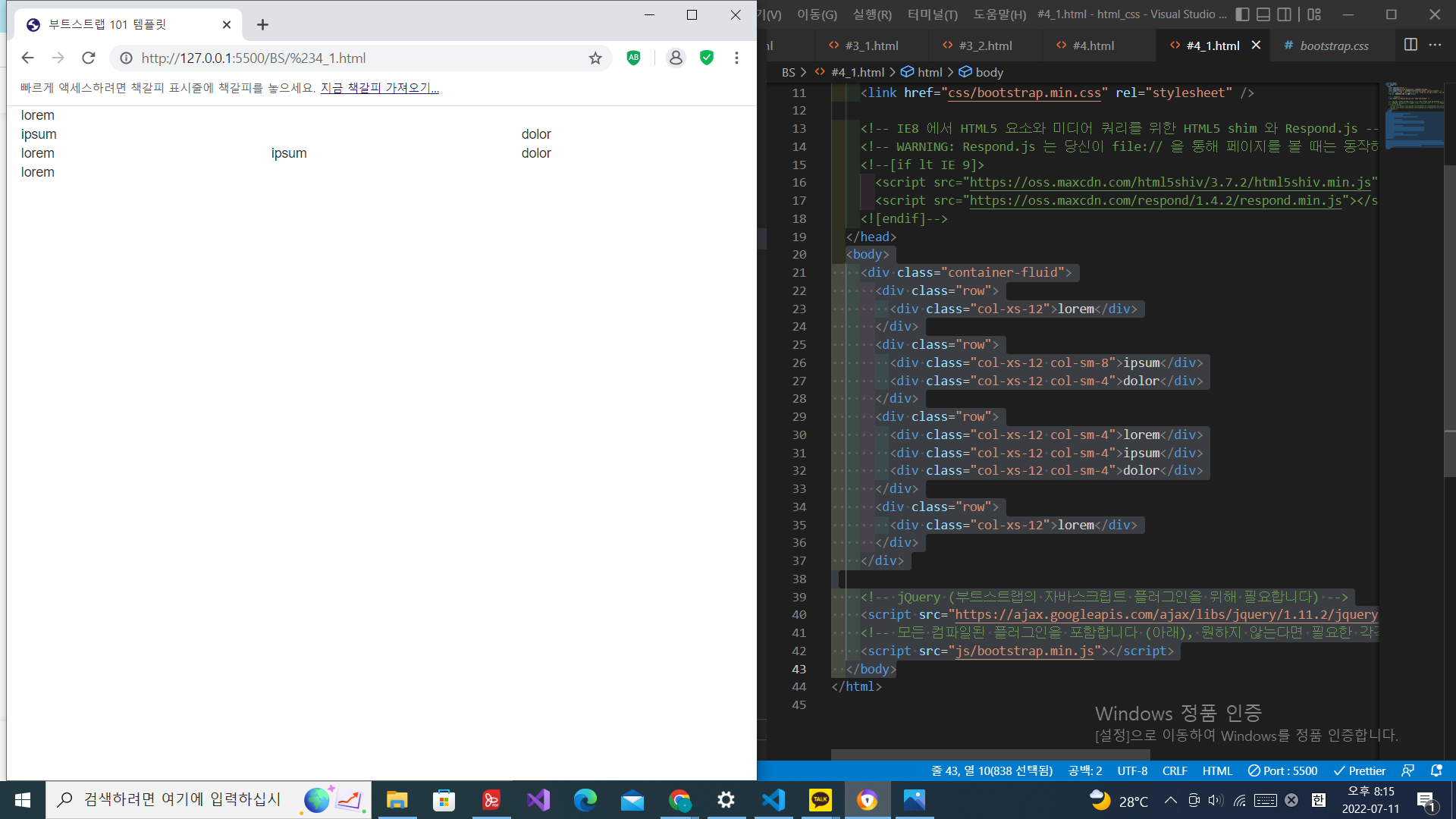
<body>
<div class="container-fluid">
<div class="row">
<div class="col-xs-12">lorem</div>
</div>
<div class="row">
<div class="col-xs-12 col-sm-8">ipsum</div>
<div class="col-xs-12 col-sm-4">dolor</div>
</div>
<div class="row">
<div class="col-xs-12 col-sm-4">lorem</div>
<div class="col-xs-12 col-sm-4">ipsum</div>
<div class="col-xs-12 col-sm-4">dolor</div>
</div>
<div class="row">
<div class="col-xs-12">lorem</div>
</div>
</div>
<!-- jQuery (부트스트랩의 자바스크립트 플러그인을 위해 필요합니다) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<!-- 모든 컴파일된 플러그인을 포함합니다 (아래), 원하지 않는다면 필요한 각각의 파일을 포함하세요 -->
<script src="js/bootstrap.min.js"></script>
</body>실행결과 :

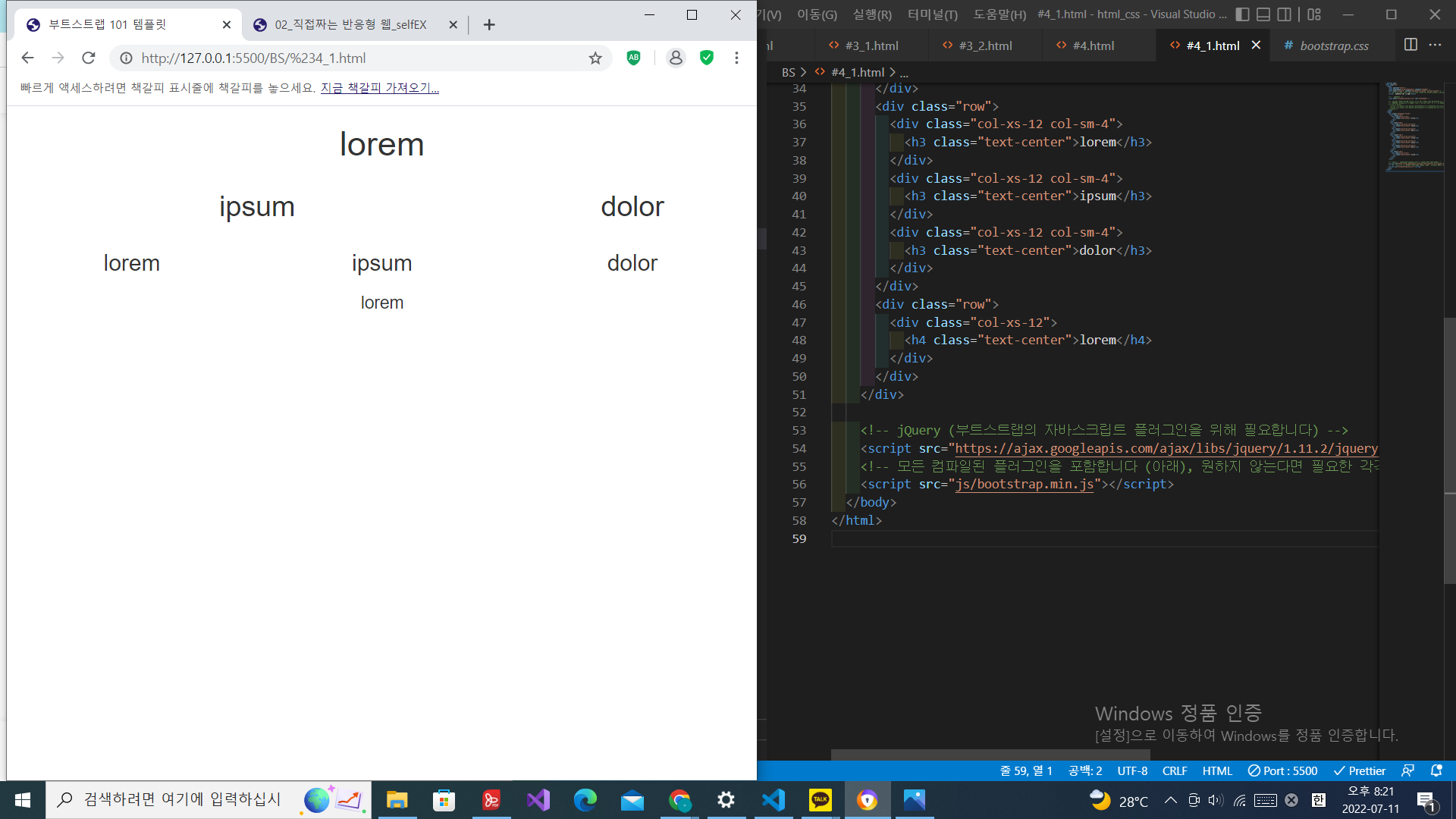
4. 크기, 위치 조절
h1~h4 태그로 글자 크기 설정
h# class="text-center"로 행 중앙에 글자 배치
<body>
<div class="container-fluid">
<div class="row">
<div class="col-xs-12">
<h1 class="text-center">lorem</h1>
</div>
</div>
<div class="row">
<div class="col-xs-12 col-sm-8">
<h2 class="text-center">ipsum</h2>
</div>
<div class="col-xs-12 col-sm-4">
<h2 class="text-center">dolor</h2>
</div>
</div>
<div class="row">
<div class="col-xs-12 col-sm-4">
<h3 class="text-center">lorem</h3>
</div>
<div class="col-xs-12 col-sm-4">
<h3 class="text-center">ipsum</h3>
</div>
<div class="col-xs-12 col-sm-4">
<h3 class="text-center">dolor</h3>
</div>
</div>
<div class="row">
<div class="col-xs-12">
<h4 class="text-center">lorem</h4>
</div>
</div>
</div>
<!-- jQuery (부트스트랩의 자바스크립트 플러그인을 위해 필요합니다) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<!-- 모든 컴파일된 플러그인을 포함합니다 (아래), 원하지 않는다면 필요한 각각의 파일을 포함하세요 -->
<script src="js/bootstrap.min.js"></script>
</body>실행 결과 :

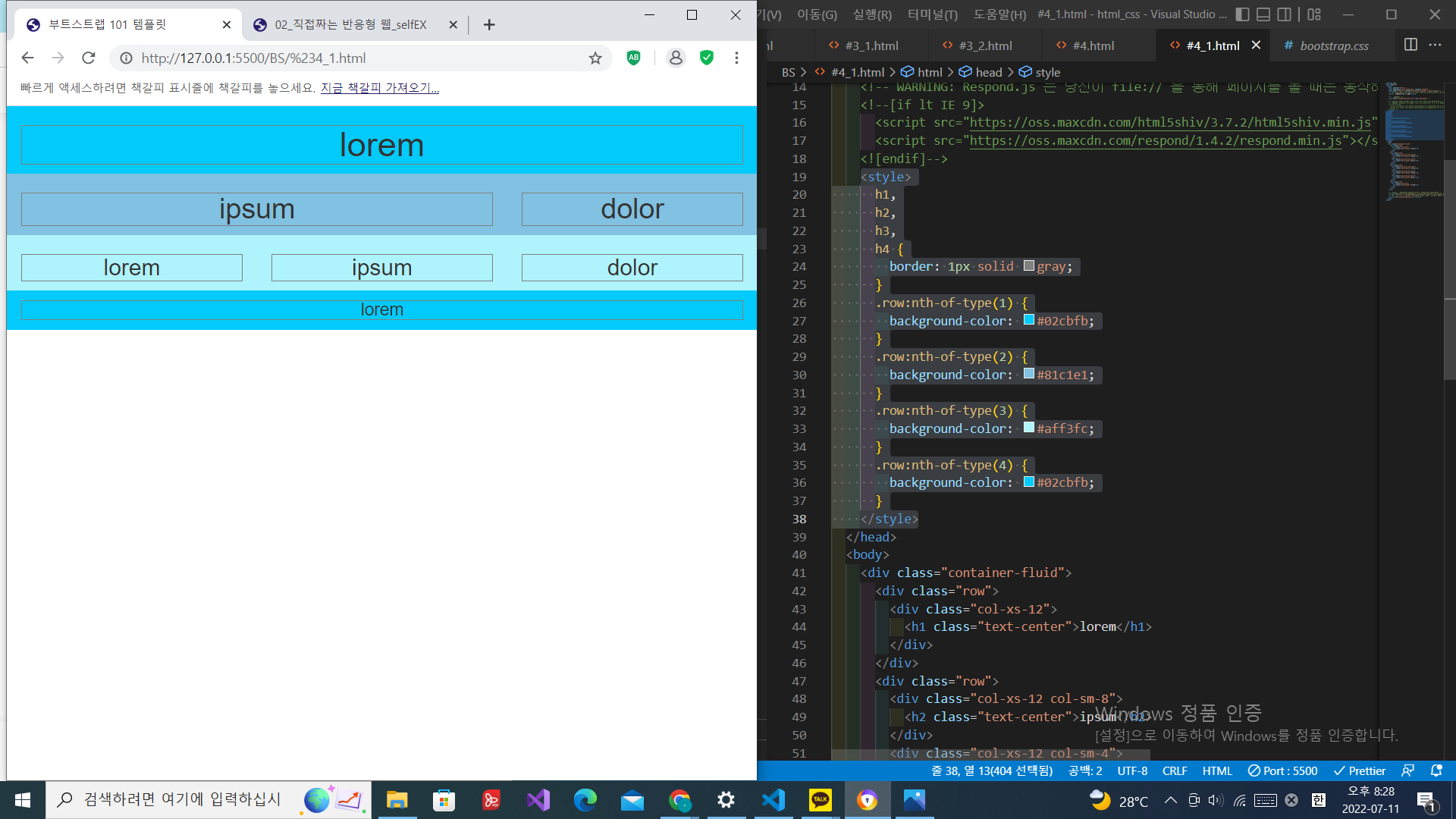
5. CSS
<style>
h1,
h2,
h3,
h4 {
border: 1px solid gray;
}
.row:nth-of-type(1) {
background-color: #02cbfb;
}
.row:nth-of-type(2) {
background-color: #81c1e1;
}
.row:nth-of-type(3) {
background-color: #aff3fc;
}
.row:nth-of-type(4) {
background-color: #02cbfb;
}
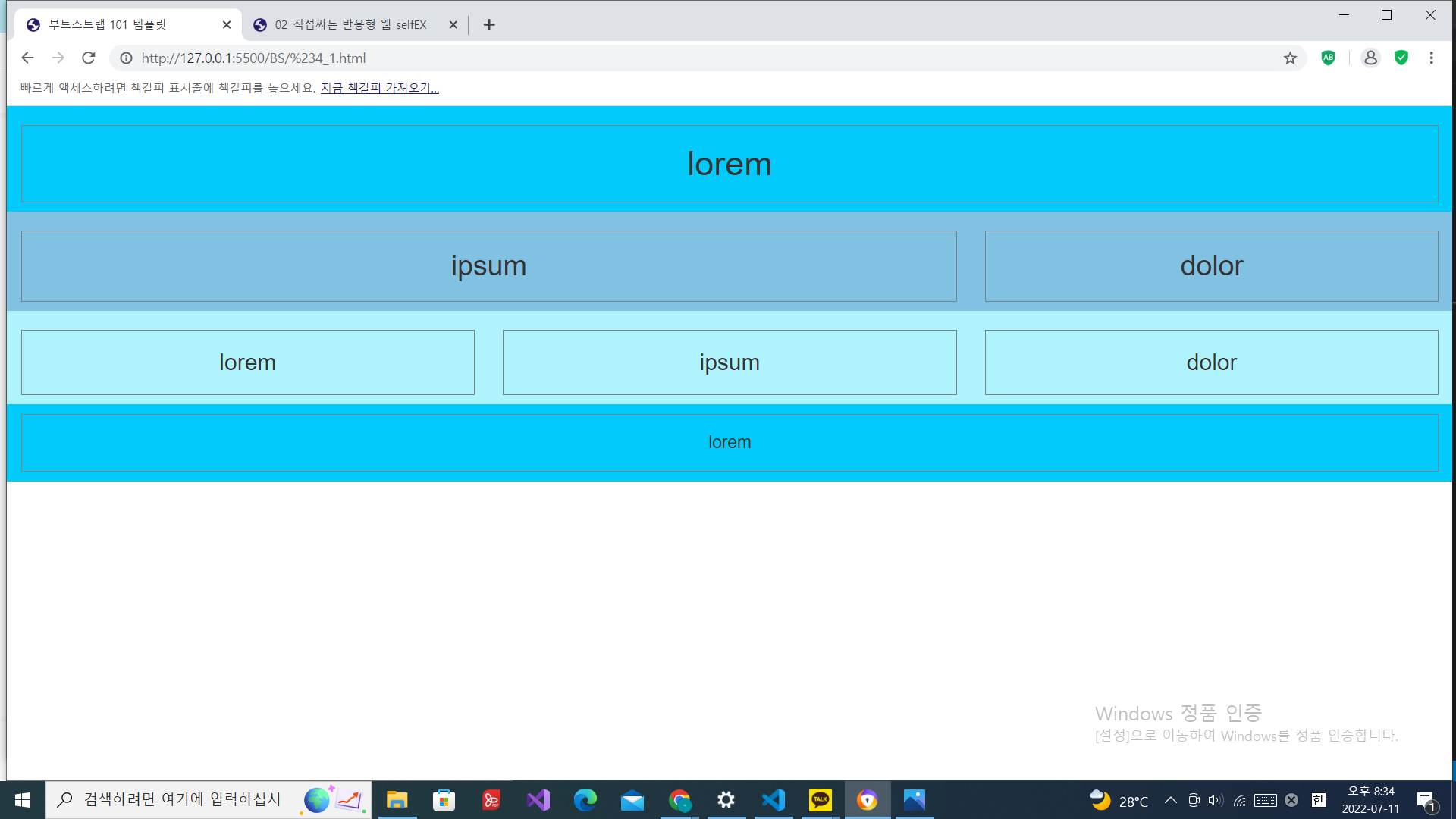
</style>실행 결과 :

padding을 추가하였다.
<style>
h1,
h2,
h3,
h4 {
border: 1px solid gray;
padding: 20px;
}
.row:nth-of-type(1) {
background-color: #02cbfb;
}
.row:nth-of-type(2) {
background-color: #81c1e1;
}
.row:nth-of-type(3) {
background-color: #aff3fc;
}
.row:nth-of-type(4) {
background-color: #02cbfb;
}
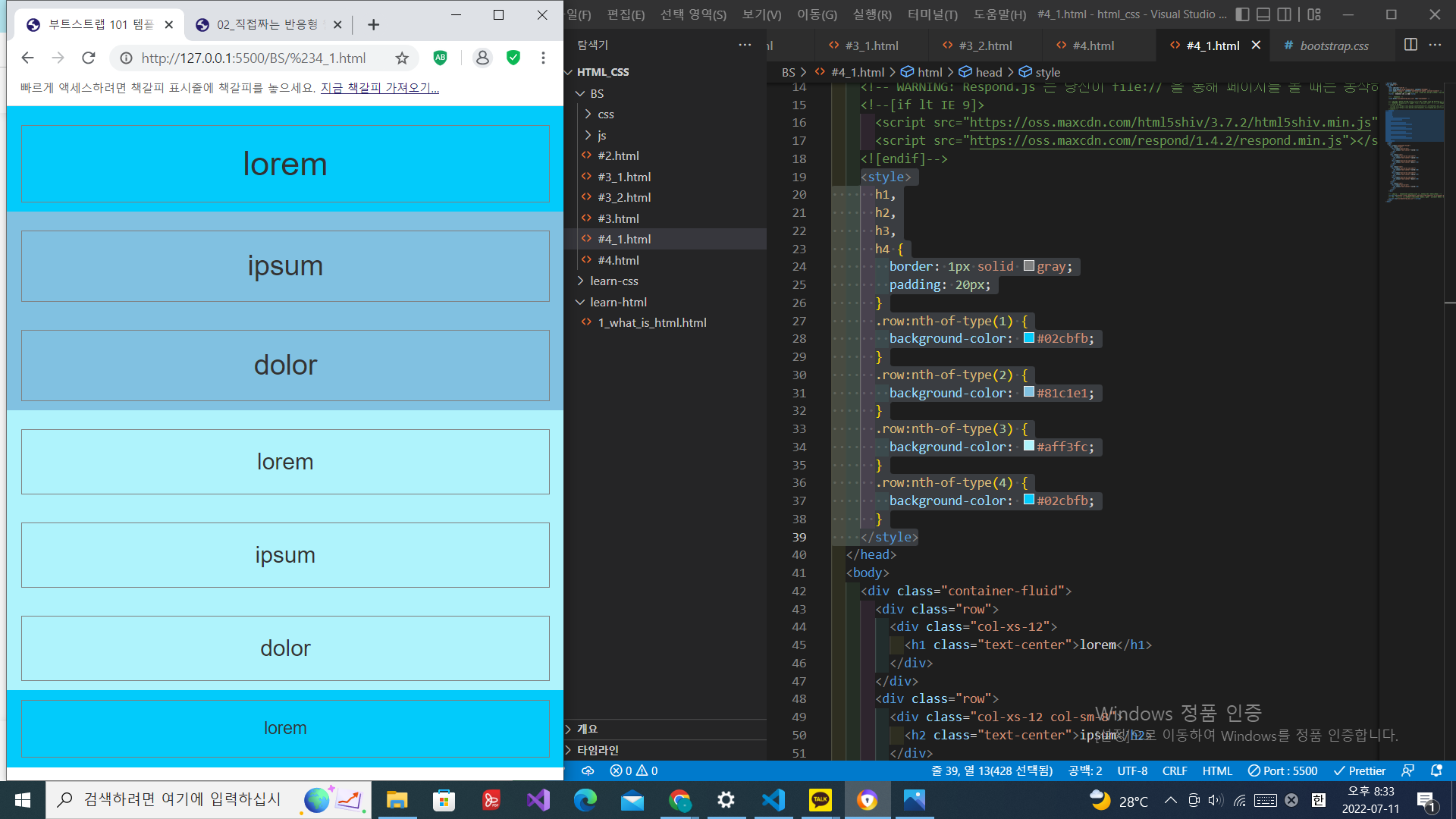
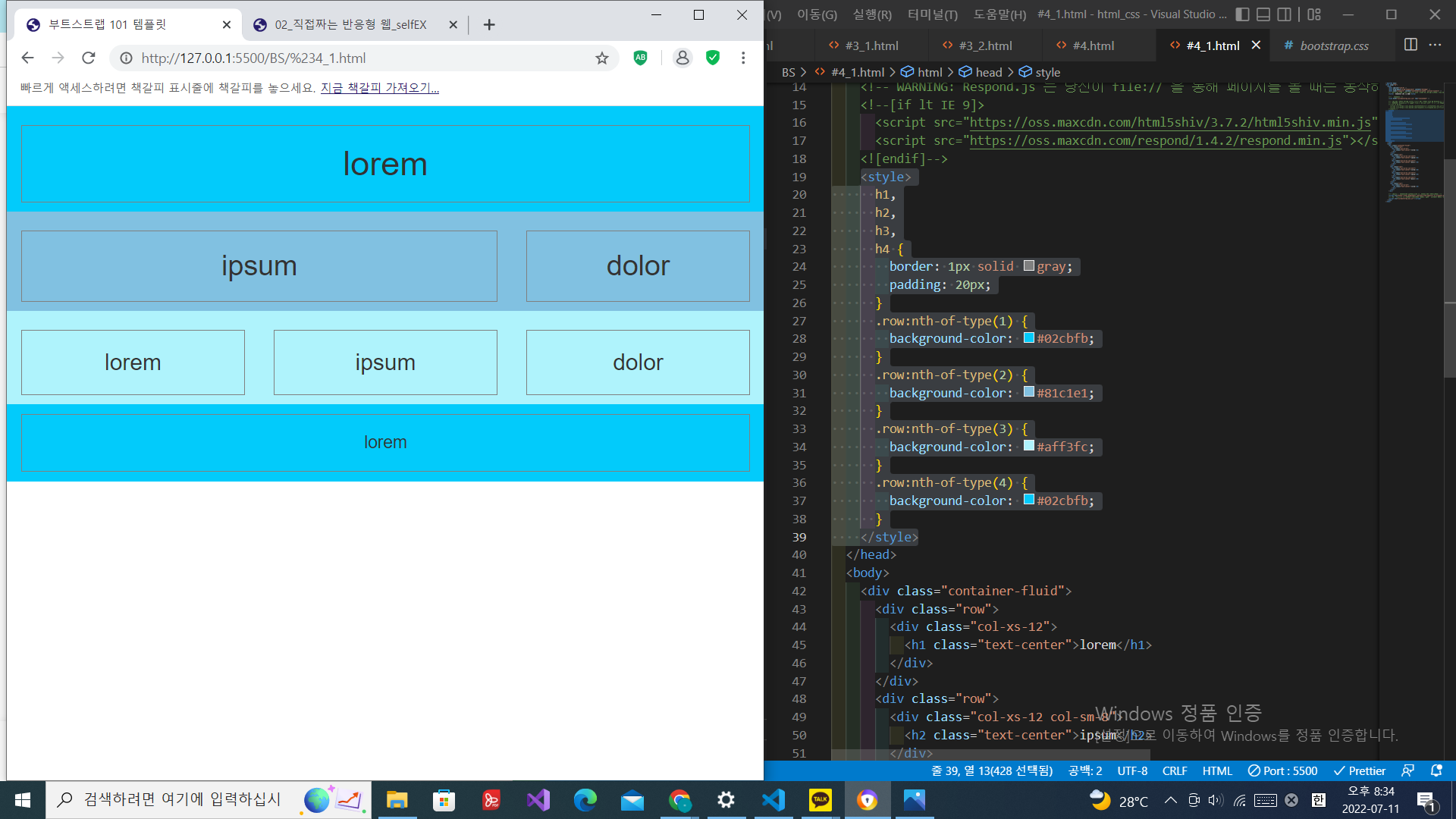
</style>최종 결과
1. 스마트폰 사이즈

2. 태블릿 사이즈

3. 데스크탑 사이즈