캐러셀이라는 단어만 들으면 이게 뭔가 싶지만
실은 캐러셀은 우리 모두에게 익숙하다.

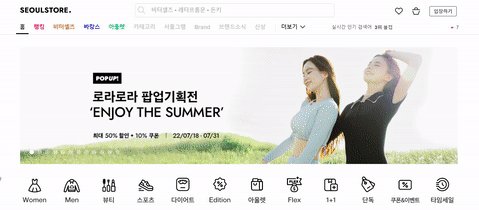
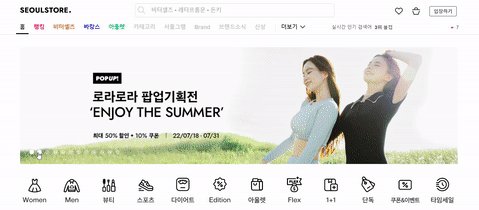
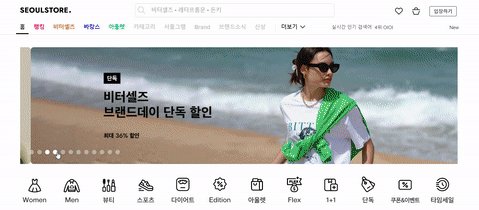
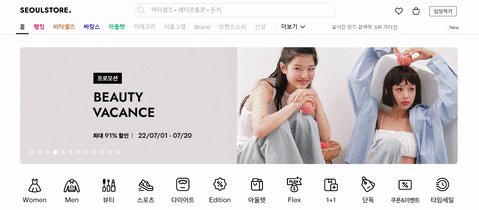
쇼핑몰 배너에서 캐러셀이 많이 쓰인다.
이번 실습도 코드를 전부 짤 필요 없이 탬플릿을 가져와서 수정하는 방식으로 진행되었다.
기본 예제
실습을 진행하기 전 홈페이지에 나와있는 기본 템플릿을 보고 각 코드가 의미하는 바를 살펴보았다.
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="..." alt="...">
<div class="carousel-caption">
...
</div>
</div>
<div class="item">
<img src="..." alt="...">
<div class="carousel-caption">
...
</div>
</div>
...
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Indicators
ol과 li 태그 모두 목록을 나타내는 태그이다.
ol (ordered list) : 순서가 있는 목록(숫자, 알파벳)
li (list) : 말그대로 목록을 의미하며 단독으로 쓰이지 않고 < ul>< /li> 혹은 < ol>< /ol> 태그 내부에 들어간다.
ol태그를 활용해 슬라이드의 순서를 부여하고 li태그로 데이터(이미지) id를 호출하는 내용이다.
Wrapper for list
listbox기능을 하는 carousel-inner클래스 내부에 item active class를 가지는 이미지를 img src태그를 통해 삽입한다. ...에 해당하는 부분에 파일명을 .png형태로 작성한다.
Control
캐러셀의 작동에 관여하는 부분이다. 이부분은 수정사항이 없을 것 같아 그대로 사용한다.
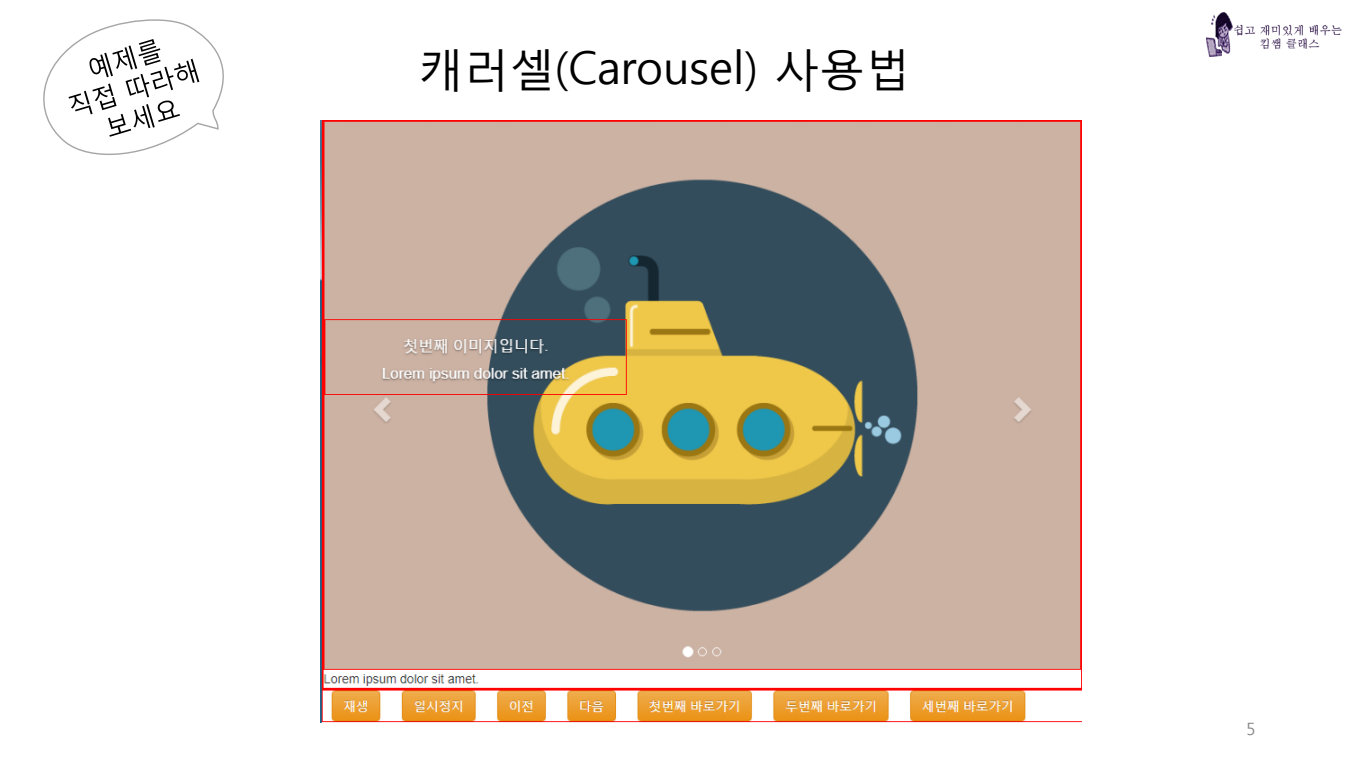
실습 예제

세 종류의 이미지가 자동으로 순환되며 나오는 캐러셀을 구현하고 재생, 일시정지, 이전, 다음, 첫번째~세번째 바로가기 기능을 하도록 버튼을 구현해보았다.
이 실습도 모달실습과 마찬가지로 합쳐지고 최신 업데이트된 css가 사용되었다.
<body>
<div class="row">
<div id="carousel-example-generic" class="carousel slide col-xs-4 col-xs-offset-4" data-ride="carousel" data-interval="1000">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="img/circus.png" alt="메인이미지">
<div class="carousel-caption">
메인이미지 Lorem ipsum dolor.
</div>
</div>
<div class="item">
<img src="img/cabin.png" alt="오두막집">
<div class="carousel-caption">
오두막집 Lorem ipsum dolor.
</div>
</div>
<div class="item">
<img src="img/cake.png" alt="케이크">
<div class="carousel-caption">
케이크 Lorem ipsum dolor.
</div>
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
body의 마지막 부분에 다음 코드를 추가해 5가지 기능의 버튼을 추가했다.
<div class="col-xs-10 col-xs-offset-2">
<button class="btn btn-warning btn1">재생</button>
<button class="btn btn-warning btn2">일시정지</button>
<button class="btn btn-warning btn3">이전</button>
<button class="btn btn-warning btn4">다음</button>
<button class="btn btn-warning btn5">첫번째 이미지로 바로가기</button>
<button class="btn btn-warning btn6">두번째 이미지로 바로가기</button>
<button class="btn btn-warning btn7">세번째 이미지로 바로가기</button>
</div>버튼의 작동을 위해 스크립트를 작성해주었다.
<script>
$(function(){
// $(".carousel").carousel({
// interval: 2000
// })
// 각각의 버튼을 제어하는 구문
$(".btn1").click(function(){
$(".carousel").carousel("cycle");
})
$(".btn2").click(function(){
$(".carousel").carousel("pause");
})
$(".btn3").click(function(){
$(".carousel").carousel("prev");
})
$(".btn4").click(function(){
$(".carousel").carousel("next");
})
$(".btn5").click(function(){
$(".carousel").carousel(0);
})
$(".btn6").click(function(){
$(".carousel").carousel(1);
})
$(".btn7").click(function(){
$(".carousel").carousel(2);
})
})
</script>