모달은 날씬하지만, 신축성이 있고, 최소한의 기능성과 스마트함을 갖춘 대화창이다.
.
.
.
라고 홈페이지는 소개하고있지만 전혀 이해가 되지 않았다.
모달이란?
버튼을 클릭하면 컨텐츠 창이 뜨면서 배경화면이 비활성화되고 컨텐츠 창
을 닫으면 원래대로 돌아가는 형태를 모달이라 한다. 쉽게말해 팝업창이다.
모달 내에서도 그리드 시스템으로 비율을 조정하는것이 가능하고 트리거 시스템으로 사용자에게 텍스트를 입력받거나 메일을 전송하는 작업 등 다양한 작업을 수행할 수 있다.
jQuery
모달은 부트스트랩의 jQuery를 임베딩하여 구현한다.
script내에서 $를 이용하여 선택자를 선택한다.
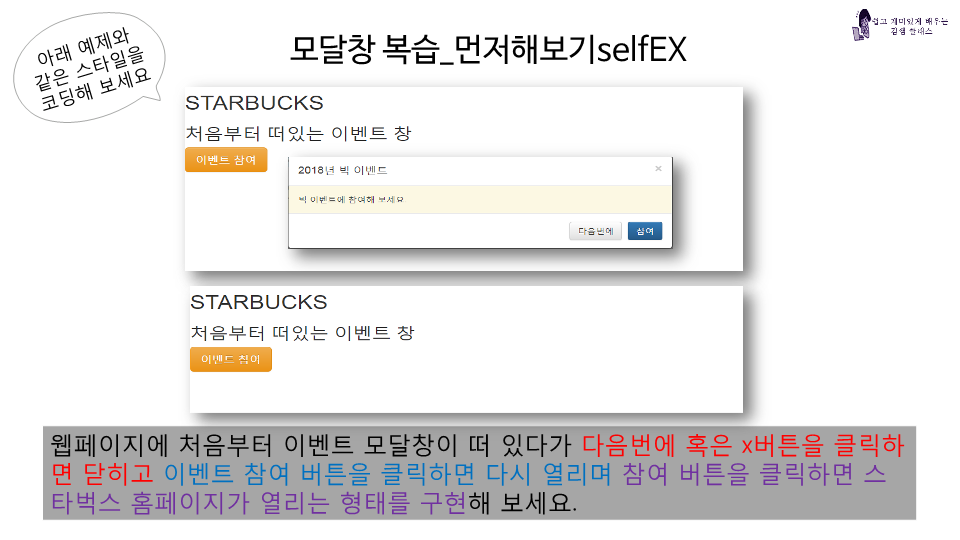
실습 문제

실습하기 전, 깔끔한 ui를 위해 최신 버젼의 css를 추가로 임베딩했다.
<!-- 합쳐지고 최소화된 최신 CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">해당 코드를 title태그 바로 밑에 넣어주면 된다.
내용 및 색상 수정
부트스트랩 사이트에서 탬플릿을 가져와서 제목을 작성하고 버튼색을 bg-warning으로 변경했다. 모달창에 해당하는 부분에 텍스트를 입력하고 bg-warning으로 택스트 부분의 배경색을 바꿔주었다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- 위 3개의 메타 태그는 *반드시* head 태그의 처음에 와야합니다; 어떤 다른 콘텐츠들은 반드시 이 태그들 *다음에* 와야 합니다 -->
<title>01_모달창의 기본 활용법</title>
<!-- 합쳐지고 최소화된 최신 CSS -->
<link
rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css"
/>
<!-- IE8 에서 HTML5 요소와 미디어 쿼리를 위한 HTML5 shim 와 Respond.js -->
<!-- WARNING: Respond.js 는 당신이 file:// 을 통해 페이지를 볼 때는 동작하지 않습니다. -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>STARBUCKS</h1>
<h1>처음부터 떠있는 이벤트 창</h1>
<!-- Button trigger modal -->
<button
type="button"
class="btn btn-warning btn-lg"
data-toggle="modal"
data-target="#myModal"
>
Launch demo modal
</button>
<!-- Modal -->
<div
class="modal fade"
id="myModal"
tabindex="-1"
role="dialog"
aria-labelledby="myModalLabel"
aria-hidden="true"
>
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button
type="button"
class="close"
data-dismiss="modal"
aria-label="Close"
>
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="myModalLabel">2018년 빅 이벤트</h4>
</div>
<div class="modal-body bg-warning">
<div class="row">
<p>  빅 이벤트에 참여해 보세요.</p>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">
다음번에
</button>
<button type="button" class="btn btn-primary">참여</button>
</div>
</div>
</div>
</div>
<!-- jQuery (부트스트랩의 자바스크립트 플러그인을 위해 필요합니다) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<!-- 모든 컴파일된 플러그인을 포함합니다 (아래), 원하지 않는다면 필요한 각각의 파일을 포함하세요 -->
<!-- 합쳐지고 최소화된 최신 자바스크립트 -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
</body>
</html>팝업 페이지 연결하기
<a type="button" class="btn btn-primary" href="http://www.istarbucks.co.kr" target="_blank">참여</a>버튼 클래스를 btn btn-primary로 작성하고 스타벅스 주소를 입력한다.
<!-- Modal -->
<div
class="modal fade"
id="myModal"
tabindex="-1"
role="dialog"
aria-labelledby="myModalLabel"
aria-hidden="true"
>
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button
type="button"
class="close"
data-dismiss="modal"
aria-label="Close"
>
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="myModalLabel">2018년 빅 이벤트</h4>
</div>
<div class="modal-body bg-warning">
<div class="row">
<p>  빅 이벤트에 참여해 보세요.</p>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">
다음번에
</button>
<a type="button" class="btn btn-primary" href="http://www.istarbucks.co.kr" target="_blank">참여</a>
</button>
</div>
</div>
</div>
</div>스크립트 작성하기
body의 마지막 부분에 다음 코드를 작성한다.
<script>
$('#myModal').modal();
</script>myModal이라는 아이디를 가진 스크립트를 활성화한다는 의미이다.
결과
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- 위 3개의 메타 태그는 *반드시* head 태그의 처음에 와야합니다; 어떤 다른 콘텐츠들은 반드시 이 태그들 *다음에* 와야 합니다 -->
<title>01_모달창의 기본 활용법</title>
<!-- 합쳐지고 최소화된 최신 CSS -->
<link
rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css"
/>
<!-- IE8 에서 HTML5 요소와 미디어 쿼리를 위한 HTML5 shim 와 Respond.js -->
<!-- WARNING: Respond.js 는 당신이 file:// 을 통해 페이지를 볼 때는 동작하지 않습니다. -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>STARBUCKS</h1>
<h1>처음부터 떠있는 이벤트 창</h1>
<!-- Button trigger modal -->
<button
type="button"
class="btn btn-warning btn-lg"
data-toggle="modal"
data-target="#myModal"
>
Launch demo modal
</button>
<!-- Modal -->
<div
class="modal fade"
id="myModal"
tabindex="-1"
role="dialog"
aria-labelledby="myModalLabel"
aria-hidden="true"
>
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button
type="button"
class="close"
data-dismiss="modal"
aria-label="Close"
>
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="myModalLabel">2018년 빅 이벤트</h4>
</div>
<div class="modal-body bg-warning">
<div class="row">
<p>  빅 이벤트에 참여해 보세요.</p>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">
다음번에
</button>
<a type="button" class="btn btn-primary" href="http://www.istarbucks.co.kr" target="_blank">참여</a>
</button>
</div>
</div>
</div>
</div>
<script>
$('#myModal').modal();
</script>
<!-- jQuery (부트스트랩의 자바스크립트 플러그인을 위해 필요합니다) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<!-- 모든 컴파일된 플러그인을 포함합니다 (아래), 원하지 않는다면 필요한 각각의 파일을 포함하세요 -->
<!-- 합쳐지고 최소화된 최신 자바스크립트 -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
</body>
</html>