
Backend 기본설정
-
터미널
npm init -y -
터미널
npm install --save-dev prettier -
.prettierrc 파일 설정

-
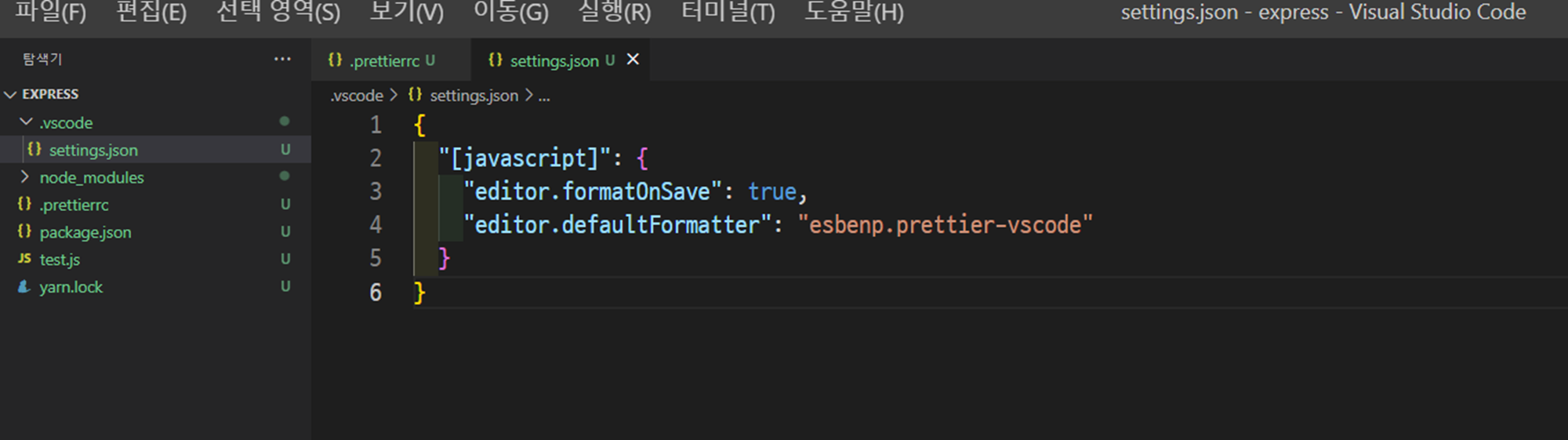
.vscode폴더 -> settings.json 설정

-
eslint 설치
npm install --save-dev eslint -
eslint airbnb룰을 모듈형태로 받을 수 있는 플러그인 설치
npm install --save-dev eslint-config-airbnb-base eslint-plugin-import -
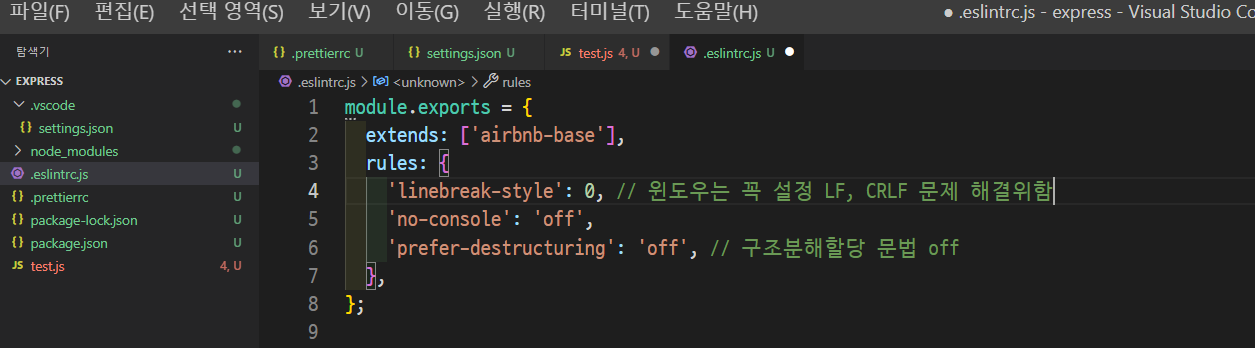
eslint 설정 -> .eslintrc.js 파일을 만들고
- Airbnb 모듈 추가extends: ['airbnb-base],
- window 사용자라면 LF,CRLF 문제 해결을 위해 rules 추가! (아래 사진 참고)

-
tyscript 설치
npm install --save-dev typescript -
types/node 설치
npm install --save-dev @types/node

-
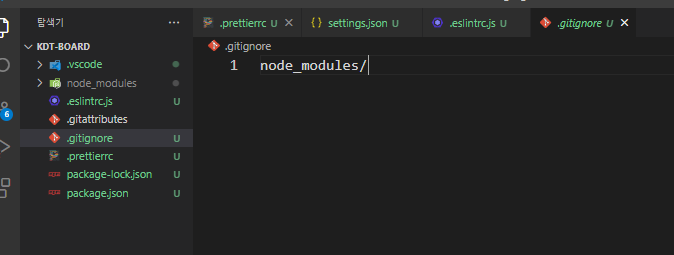
.gitignore 파일: git 업로드 안하고 무시할 파일
- 보안상 위험한 파일
- 프로젝트와 관계 없는 파일
- 용량이 커서 제외해야하는 파일
- node_modules 폴더 전부 무시
node_moudles/

전개 구문 Spread Syntax(...)
-
백 엔드에서 큰 데이터를 다룰 때 자주 사용하므로 간단하게 배우고 넘어갈게요!
-
병합, 구조 분해 할당 등에 다양하게 사용이 가능합니다.
-
말그대로 배열 또는 객체의 값을 하나하나 따로 분리해서 흩뿌리는 역할을 해줍니다.
-
원하는 변수 앞에
…을 써주면 됩니다

-
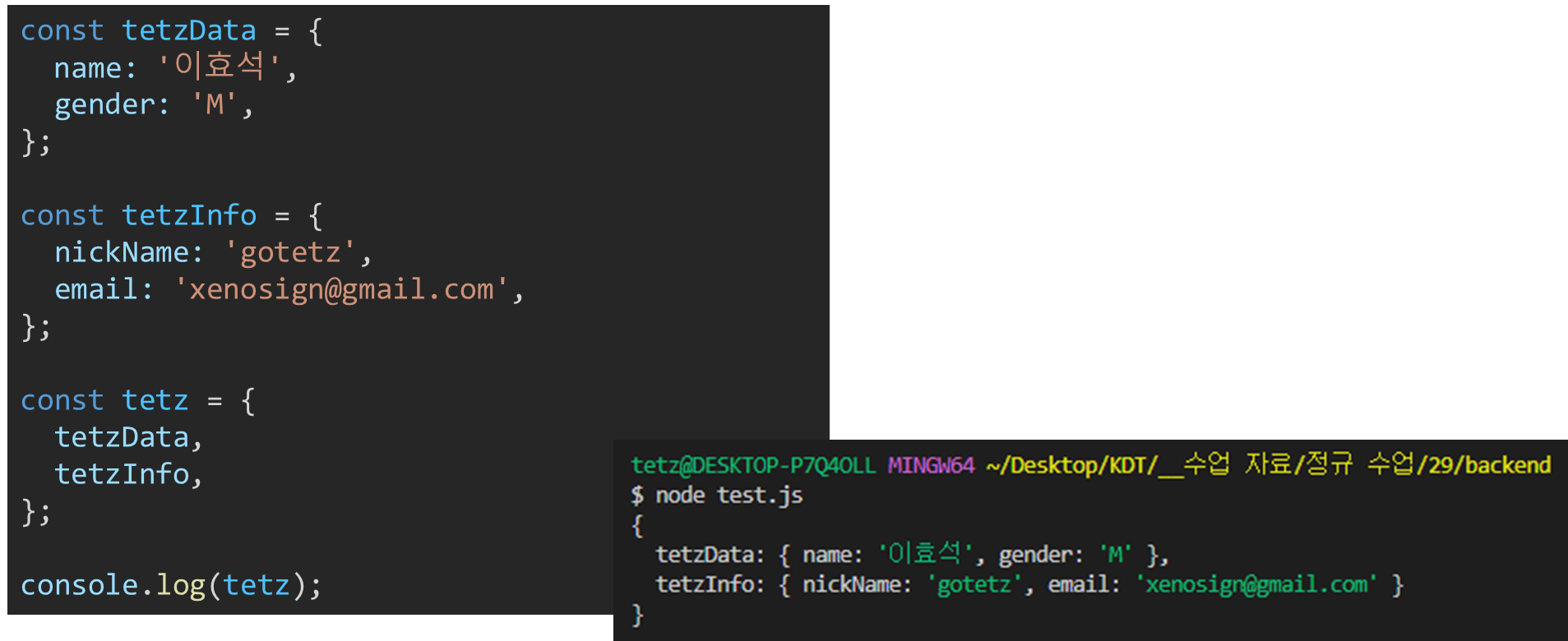
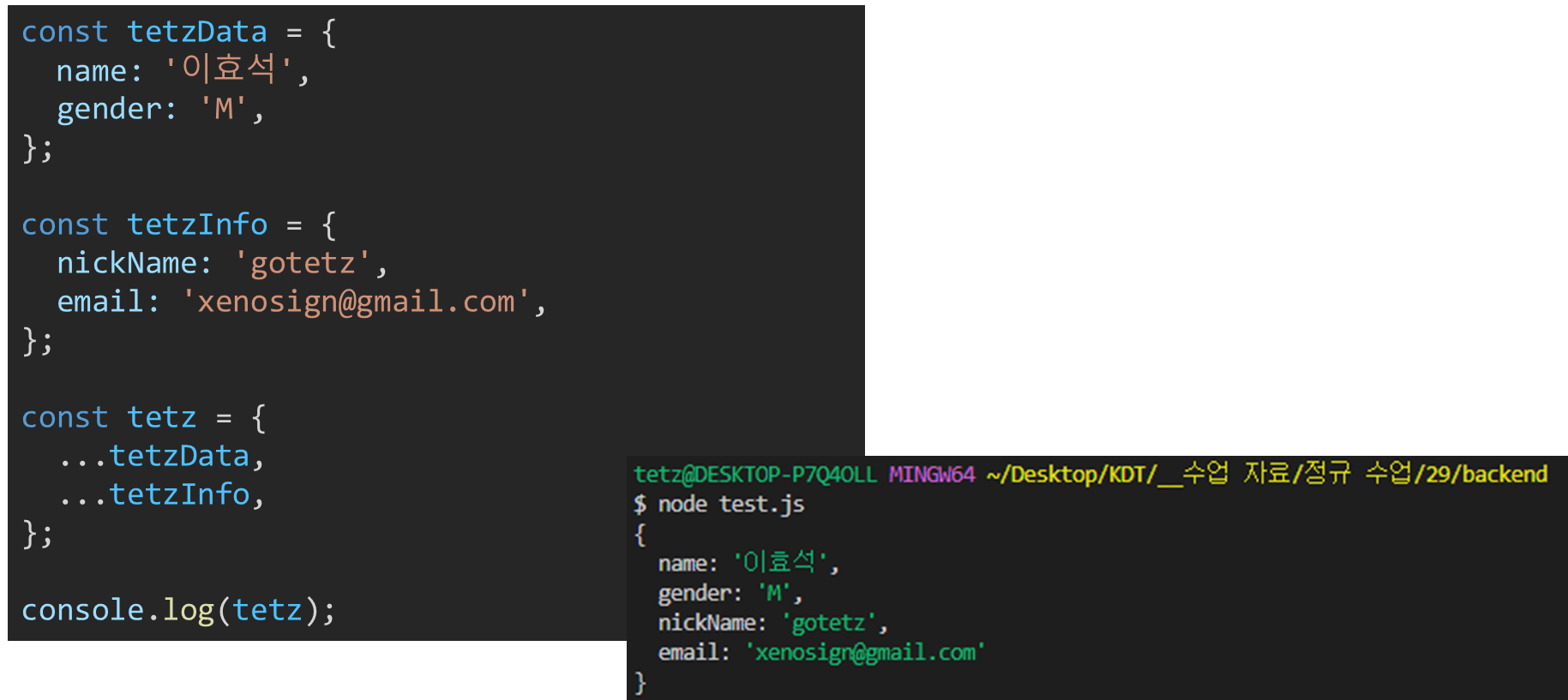
전개구문: 객체합치기
-
array에 있는 대괄호가 사라지고 한 object로 합쳐진다.


-
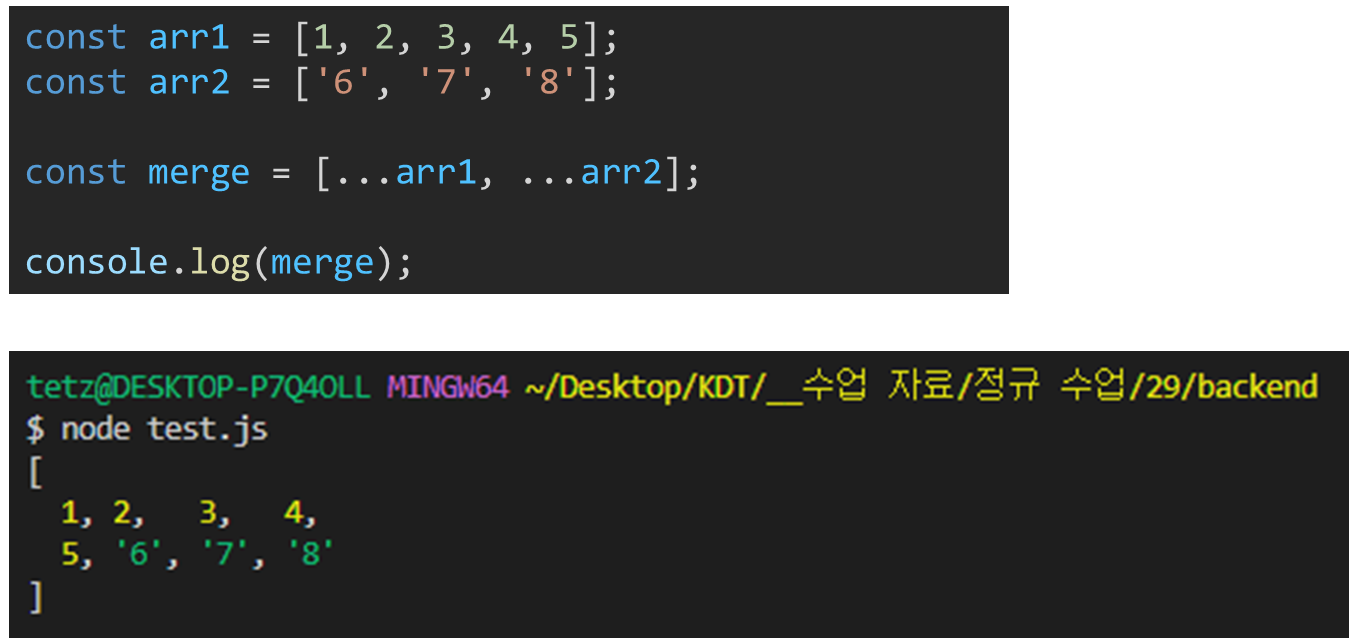
전개구문: 배열합치기

-
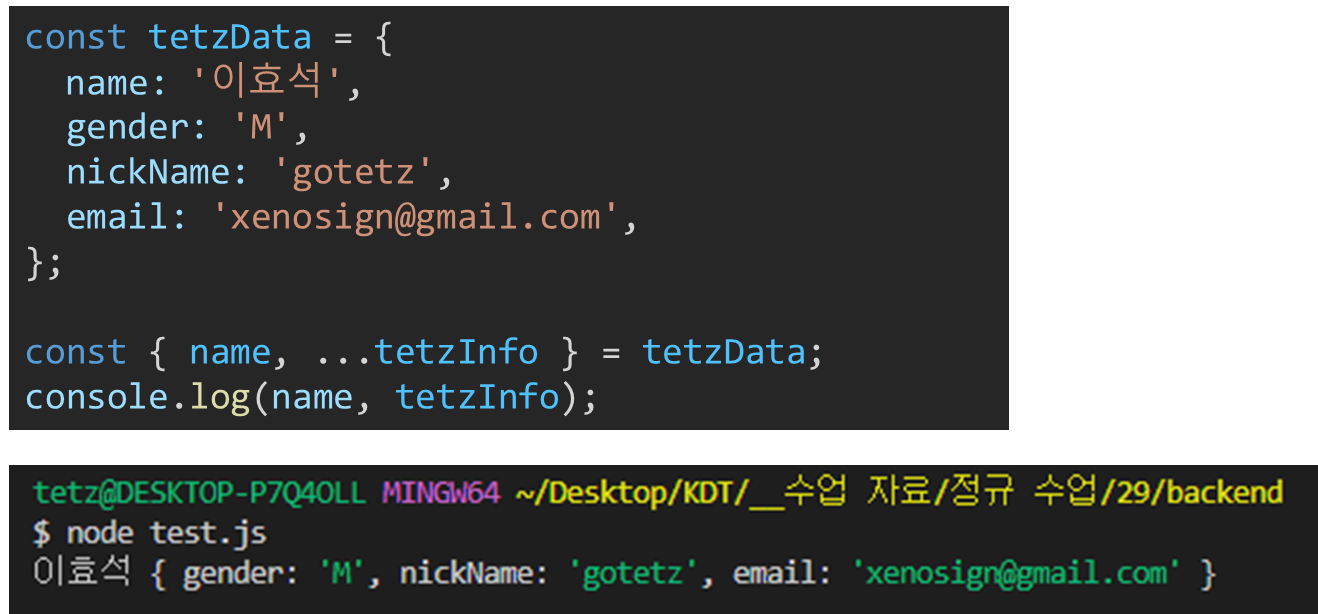
전개구문: 나머지 연산자, 객체

-
전개구문: 나머지 연산자, 배열

-
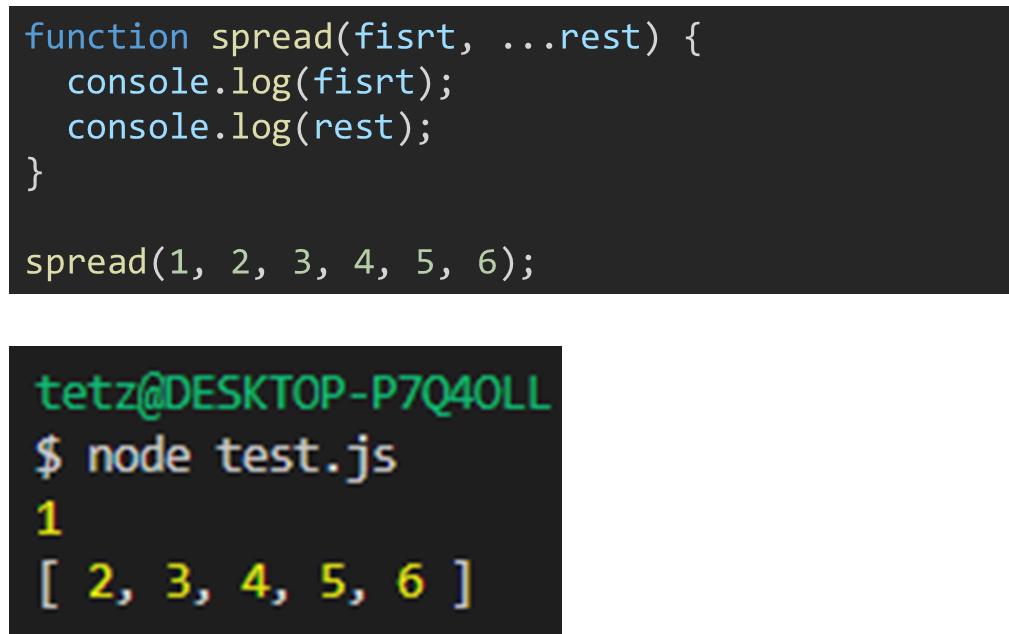
전개구문: 매개변수
-
obj가 아니라 배열로 들어간다. 매개변수단위가 큰게 들어올 때 잘 사용한다.

Node.js 내장 객체 사용하기
- 파일 위치, 파일 이름을 가르키는 객체
-__dirname은 해당 파일의 위치 정보를 가지고 있습니다.
-__filename은 해당 파일의 위치 + 파일명 정보를 가지고 있습니다.
- 내장 객체이기때문에 선언할 필요 없이 바로 사용하면 된다.

Node.js + Express
- express 설치
npm install express - Express 에서 사용할 데이터의 타입 정보도 같이 설치
npm install --save-dev @types/express - nodemon 설치
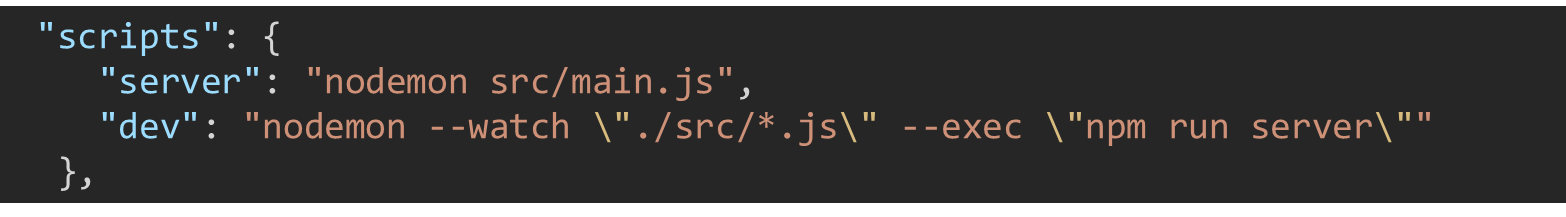
npm install --save-dev nodemon - package.json에 스크립트 추가

- src 폴더생성 후 안에 js 파일 넣기
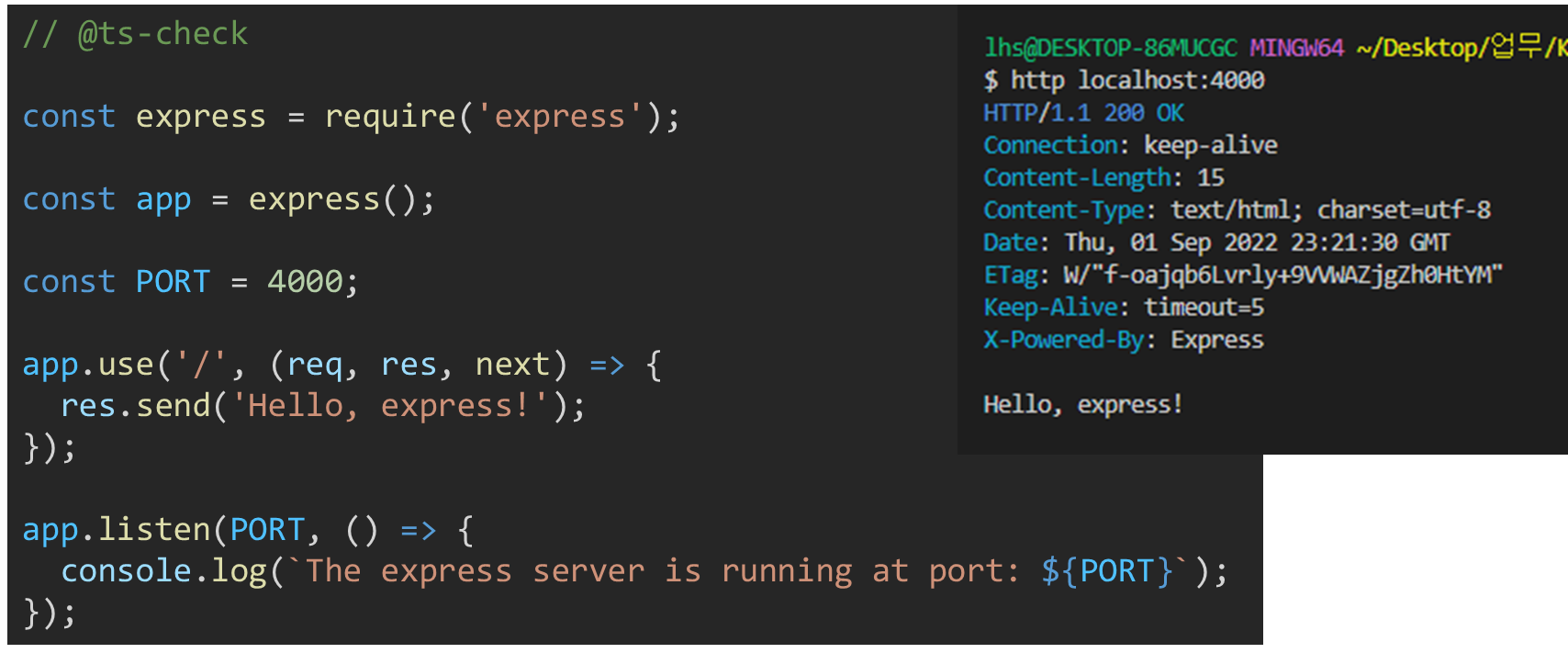
- Express 서버 구현

Postman
- 서버 요청을 테스트 하는 프로그램 중, 제일 유명한 프로그램
Express Middleware
Middleware란?
- 컴퓨터공학에서의 사전적인 의미로는 서로 다른 어플리케이션(프로그램)이 서로 통신을 하는데 사용되는 소프트웨어를 뜻합니다!
- 즉, 양쪽 어플리케이션 가운데에서 역할을 하는 소프트웨어죠!
- Express 는 백엔드 서비스 구성을 위한 다양한 상황에 맞는 여러가지 서비스를 미들웨어 형태로 제공을 합니다.
- 저희가 이전에 일일히 url 분리하고 data 구분하고 하던 일을 Express 에서는 미리 준비 된 미들웨어를 사용해서 비교적 쉽게 처리를 할 수 있습니다.
- 즉, Express 에서의 미들웨어는 서버에 들어온 요청이 들어와서 응답으로 나갈 때 까지 거치는 모든 함수 또는 기능을 의미한다고 생각하시면 됩니다!
Middleware 사용법
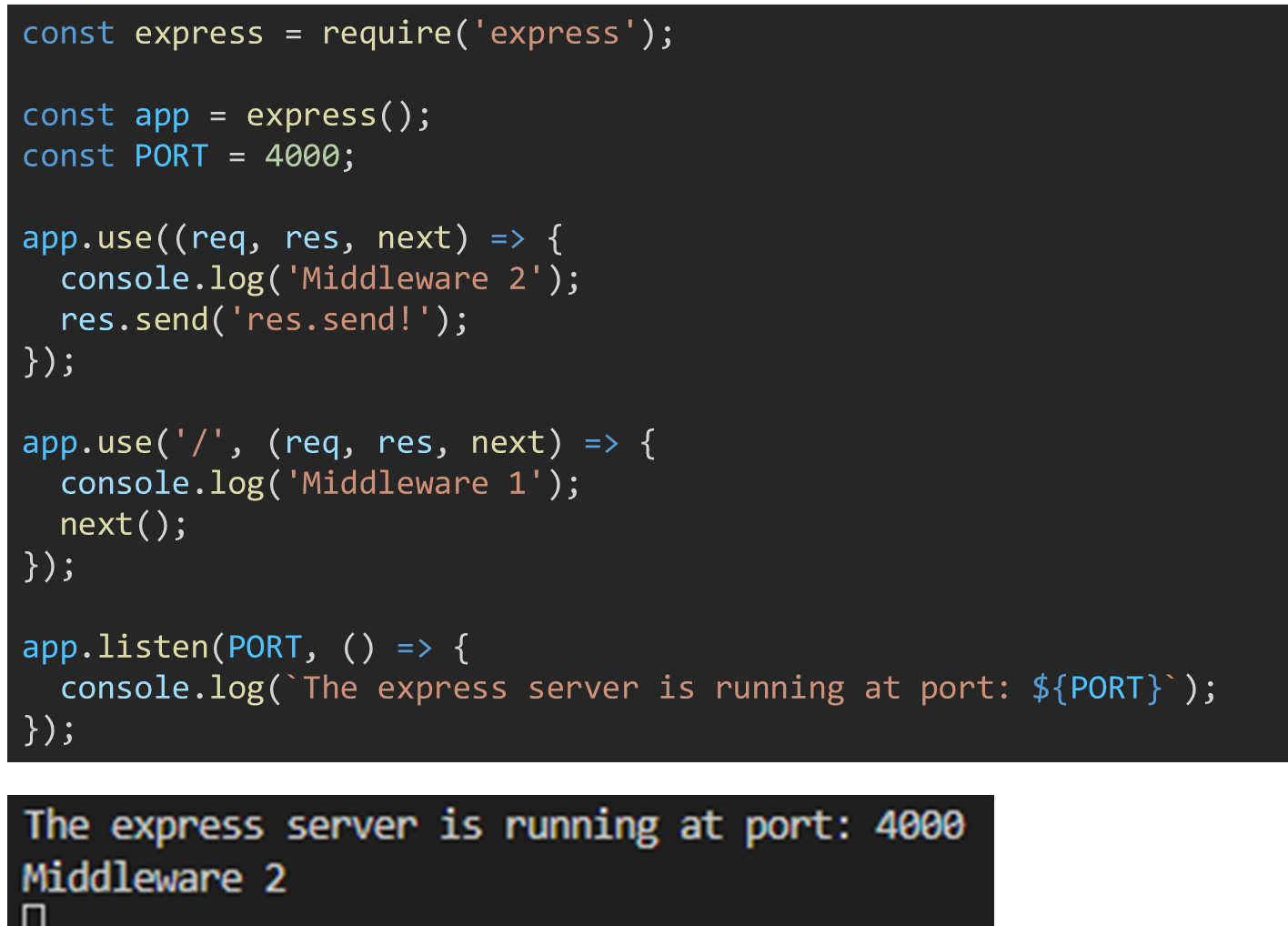
- Express 에서는 app.use 또는 app.method 함수를 이용해서 미들웨어를 사용합니다.
- 기존에 함수를 선언하여 사용했던 것 처럼, 위의 메소드를 이용해서 req, res 에 대한 처리를 해주시면 됩니다!
App.use(‘요청 주소‘, (req, res, next) => {});의 형태로 사용이 가능합니다!

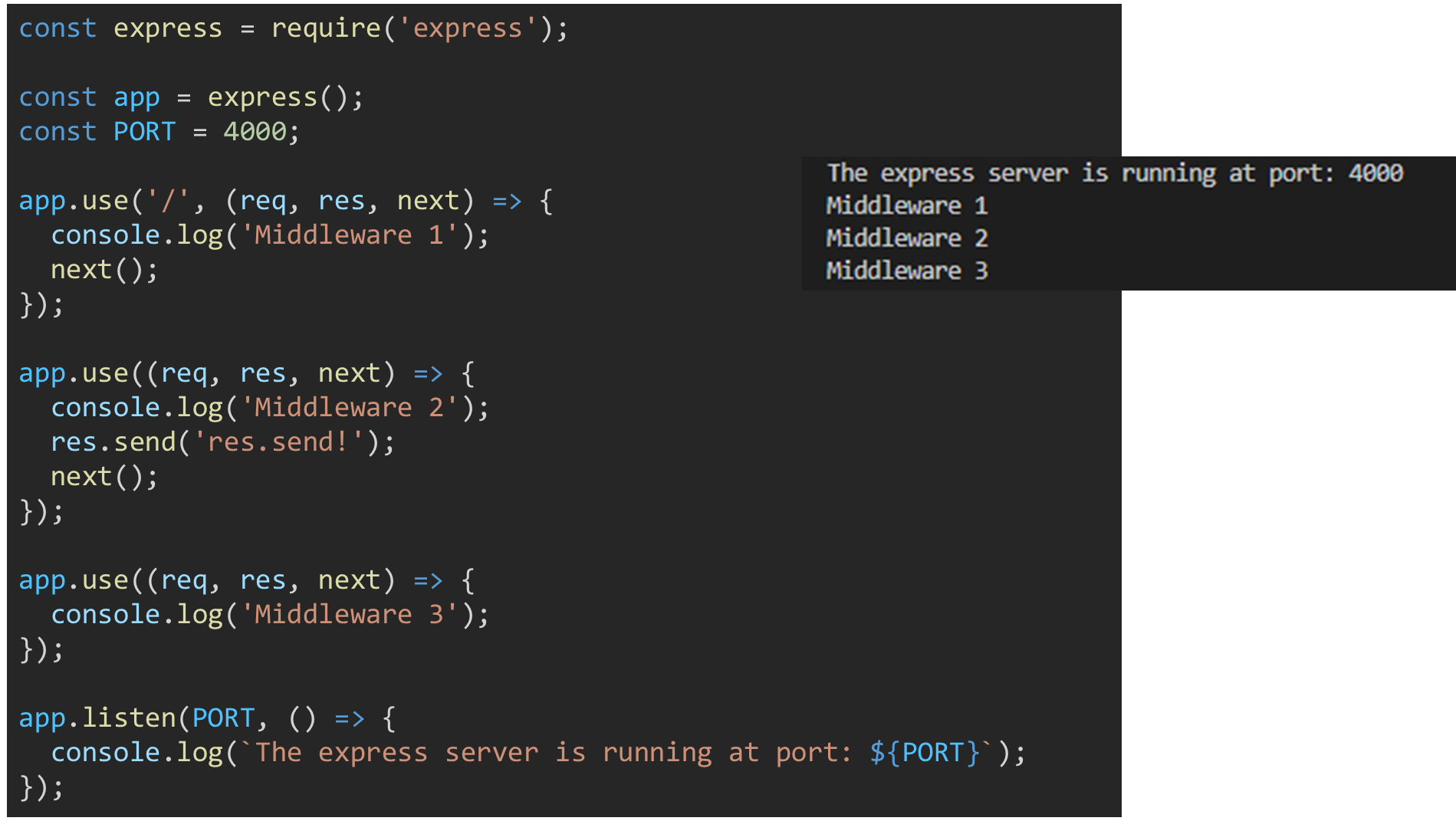
Middleware 사용하기,next
- Next인자 는 callback 함수로서 해당 함수가 호출 되면 현재 미들웨어를 종료하고 다음 미들웨어를 실행 시킵니다!


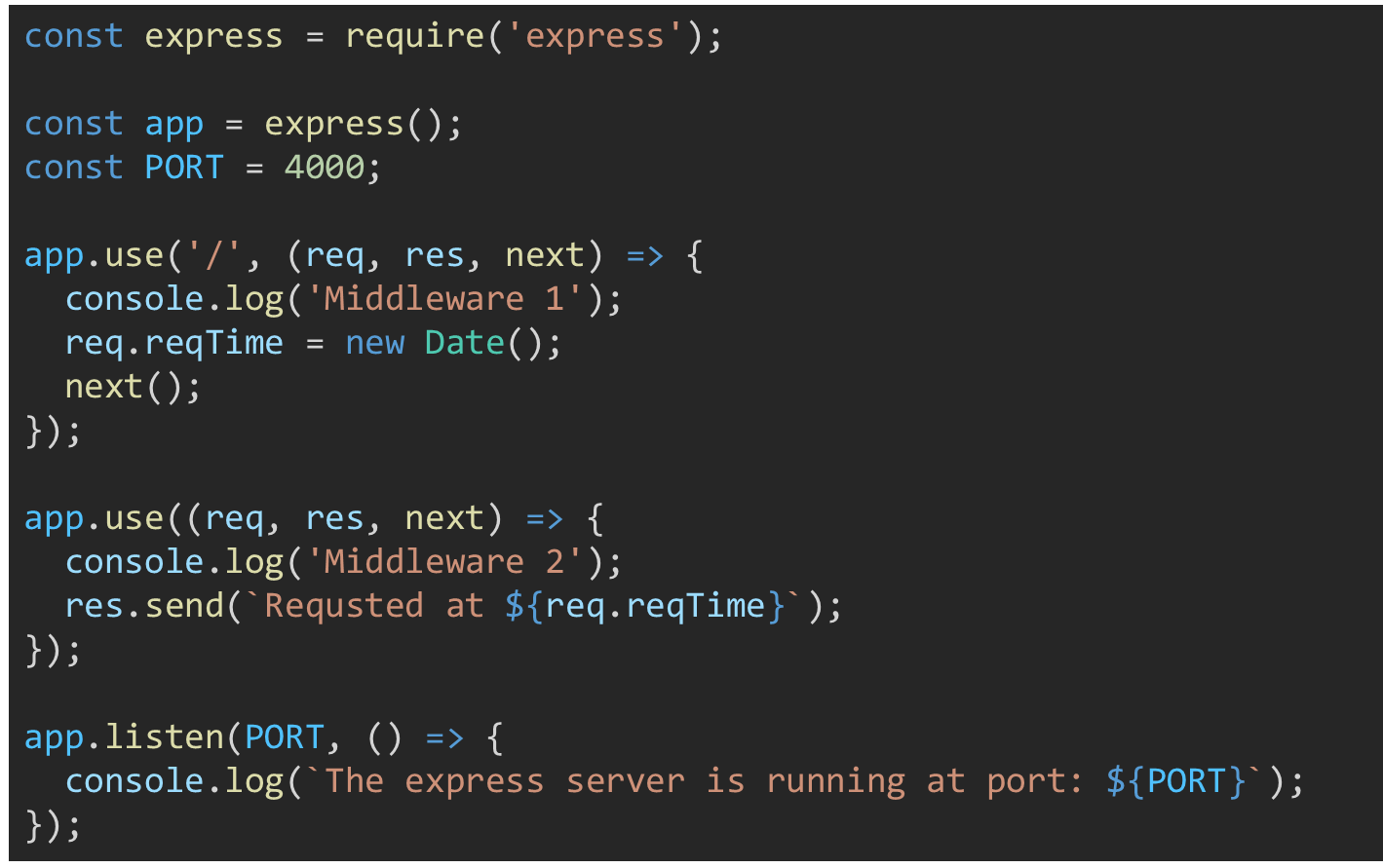
- Next 를 상용해서 다음 미들 웨어를 실행 시킬 때, 이전 미들 웨어에서 처리한 값을 전달 하고 싶을 때가 생깁니다!
- 물론, global 영역에서 변수를 하나 만들어서 전달해도 되지만 global 변수는 보통 사용을 잘 안하는 것이 좋습니다. -> 변수가 언제 어디에서 변경이 되어 문제를 발생 시킬지 예측이 어렵기 때문이죠.
- 이럴 때에는 req 객체에 필드 값를 추가해서 전달하는 방법이 많이 사용 됩니다!

Middleware 사용하기, Promise
- 서버통신이므로 Promise 사용 가능
- fs를 이욯새ㅓ 간단하게 Promise 상황을 만들어 보자
- 사용이 직관적인 Async/Await 이용해서 구현

URL 데이터를 받는 방법
- Params 파라미터
Req.Params
-
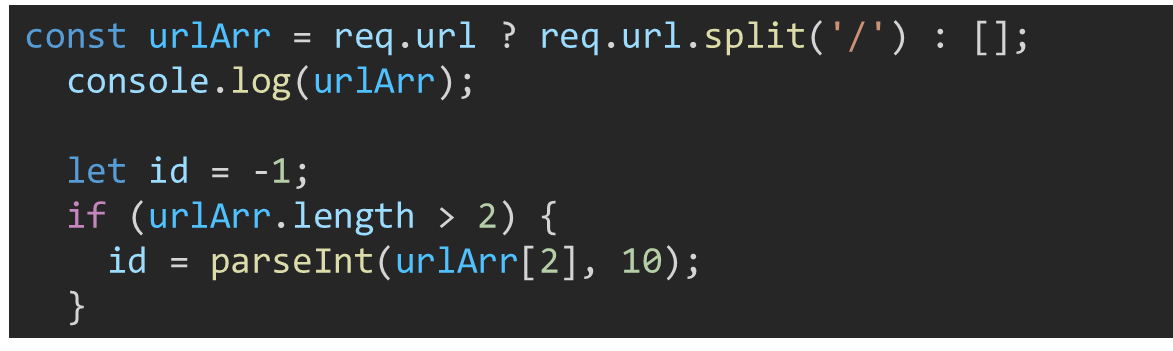
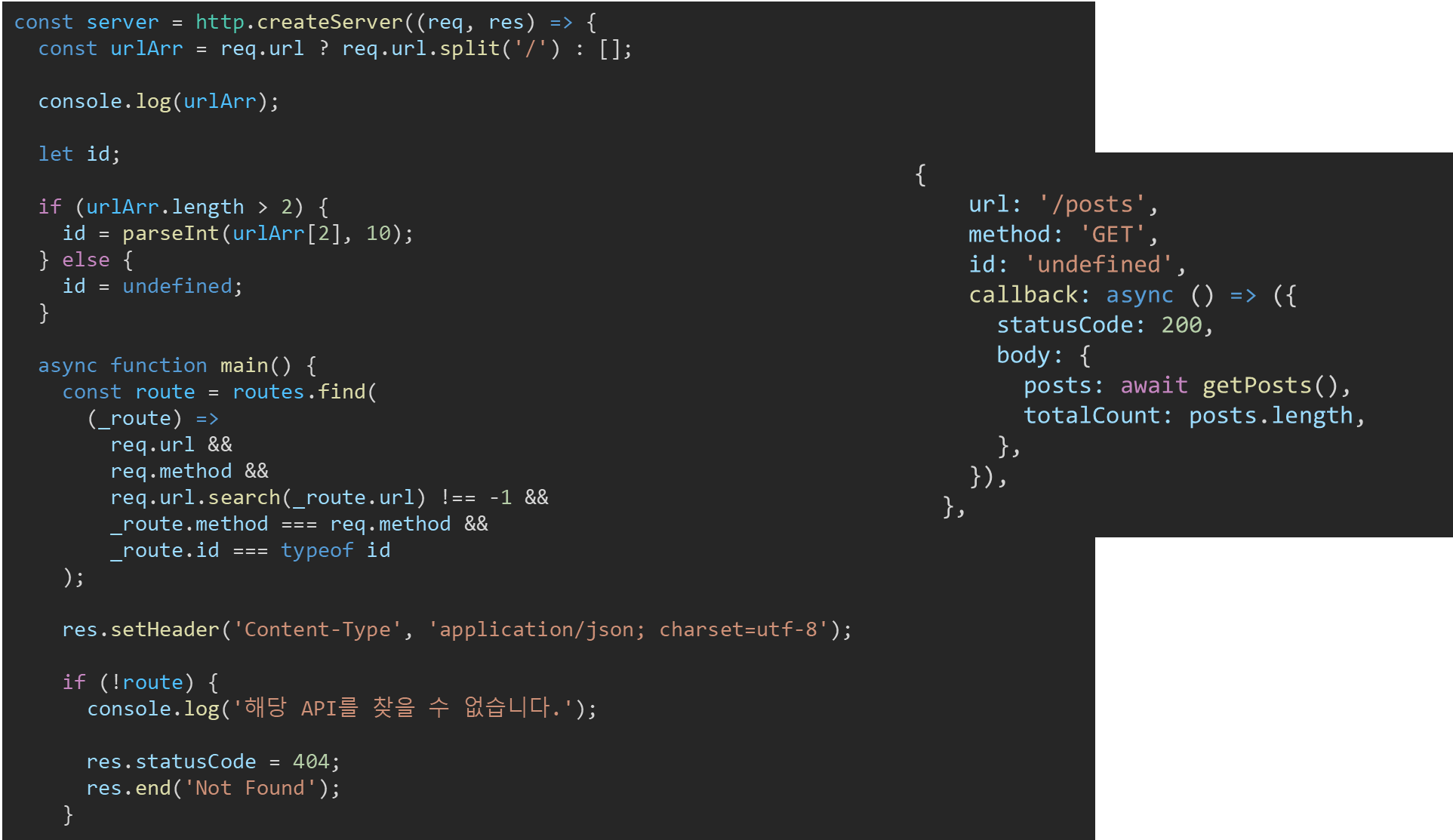
기존에 url 로 들어온 id를 따로 빼기 위해서 했던 노력을 기억 하시나요?

-
이렇게 req.url 에서 문자열을 처리하고 배열에 넣어서 구분하고 말 그대로 생쑈를 했었습니다!
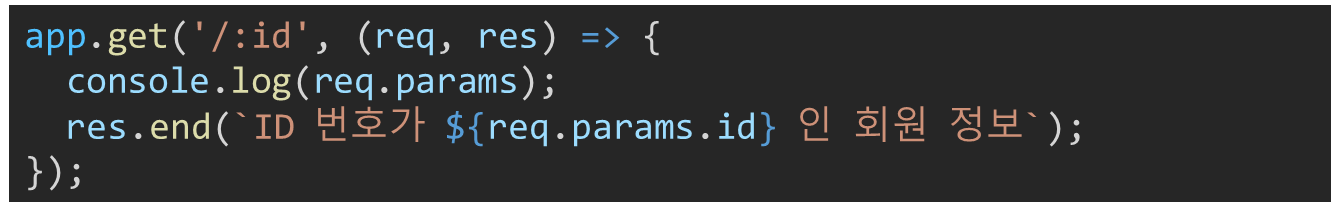
이제는 별도로 처리할 필요 없이 아래와 같이 사용하면 됩니다!

-
받을 url에서
:파라미터명을 미리 정의해 두면 해당 내용은 req.params 에 담겨서 전달이 됩니다! -
여러개를 받을 수도 있다!

-
Req.params 라는 객체에 담겨서 전달이 되어서 편리하게 사용이 가능합니다!
-
여러 개를 받을 때, 어떤 값을 전달하는지 인지 시키기 위해서 이렇게 사용도 가능합니다.

- Req.Query
- Params 의 약점은 정의 된 형태로만 데이터를 받을 수 있습니다.
- 하지만 막 보내고 싶다면!? Query 를 쓰면 됩니다!
- Query 는 url에 ? 를 붙인 뒤, 필드명=값 으로 사용하면 됩니다!
- 여러 개를 보내고 싶으면,
&로 묶어서 여러 개를 보낼 수 있습니다!

실습
Parameter 방식과 Query 방식으로 email, password, name, gender 정보를 받아와서 출력하는 백엔드 코드 작성하기!
Query 방식의 경우 특정 값이 안들어 왔을 경우 ‘Unexpected query’ 문구를 띄우는 예외 처리 해주기!
const express = require('express'); // express 프레임워크 불러오기
// const fs = require('fs');
const app = express();
const PORT = 4000;
app.get('/:email/:password/:name/:gender', (req, res) => {
console.log(req.params);
res.send(req.params);
});
app.get('/', (req, res) => {
const q = req.query;
if (q.email && q.pw && q.name && q.gender) { // 필드에 있는 값이 있으면
res.send(req.query);
} else {
res.send('Unexpected query');
}
});
app.listen(PORT, () => {
console.log(`The express server is running at ${PORT}.`);
});Express Routing
-
노가다 Routing...
-
기존에는 req.method 를 이용해서 요청 방식(GET, POST, PUT, DELETE)를 구분을 했었습니다.

-
Express 에서는
app.메소드명();의 형태로 요청 방식을 나누어 처리 할 수 있습니다!

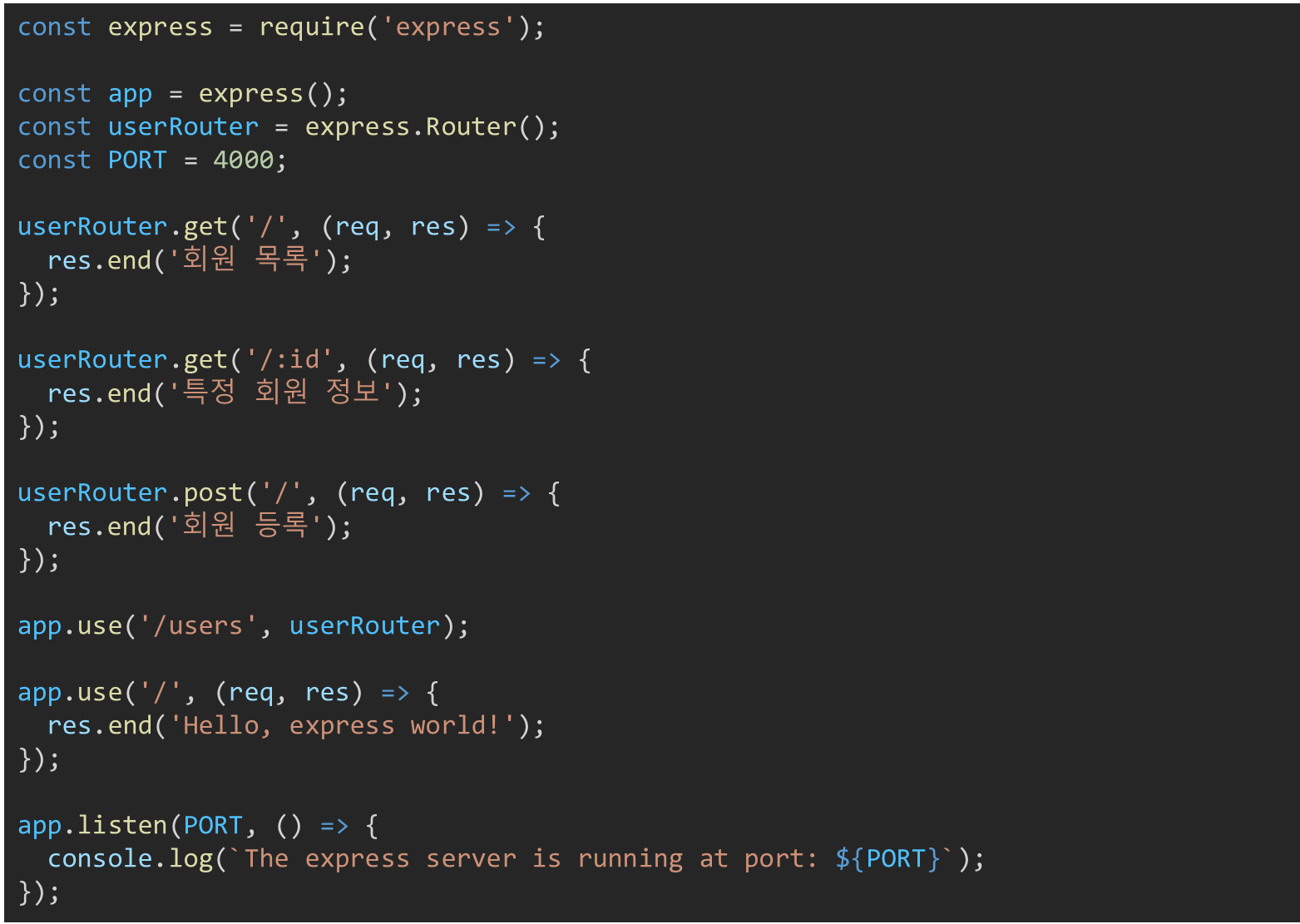
Express Router()
- 당연히 Express 에는 Routing 을 위한 미들웨어도 존재 합니다!
- Router() 를 사용하면 특정 url 요청에 대한 것들을 묶어서 처리가 가능합니다!
- 이전에 저희가 주소 구분 하려고 하던 쌩쑈를 기억해 주시면 이게 얼마나 편한지 감이 오실 겁니다! (req.url 에서 문자열 찾고, 배열로 잘라서 구분하고 등등)

// @ts-check
const express = require('express'); // express 프레임워크 불러오기
const userRouter = express.Router(); // express에서 제공하는 Router를 변수에 담기
const postsRouter = express.Router();
// const fs = require('fs');
const app = express();
const PORT = 4000;
app.use('/users', userRouter); // users에 대한 routing은 이 곳에서 되고
app.use('/posts', postsRouter);
// 그 뒤 경로에 대한 미들웨어는 아래 코드에서!
userRouter.get('/', (req, res) => {
// '/users' 뒤에 붙는 주소 값들을 써주면 된다.
res.send('회원 목록');
});
userRouter.post('/:name', (req, res) => {
res.send(`이름이 ${req.params.name}인 유저가 등록 되었습니다.`);
});
postsRouter.get('/', (req, res) => {
res.send('블로그 글목록');
});
postsRouter.post('/:title', (req, res) => {
res.send(`제목이 ${req.params.title}인 글이 등록 되었습니다.`);
});
app.listen(PORT, () => {
console.log(`The express server is running at ${PORT}.`);
});