
express를 이용해서 간단한 API 만들기
회원목록 보여주기 API
GET Localhost:4000/users
위의 요청이 들어오면 회원 정보 Obj 를 그대로 전달

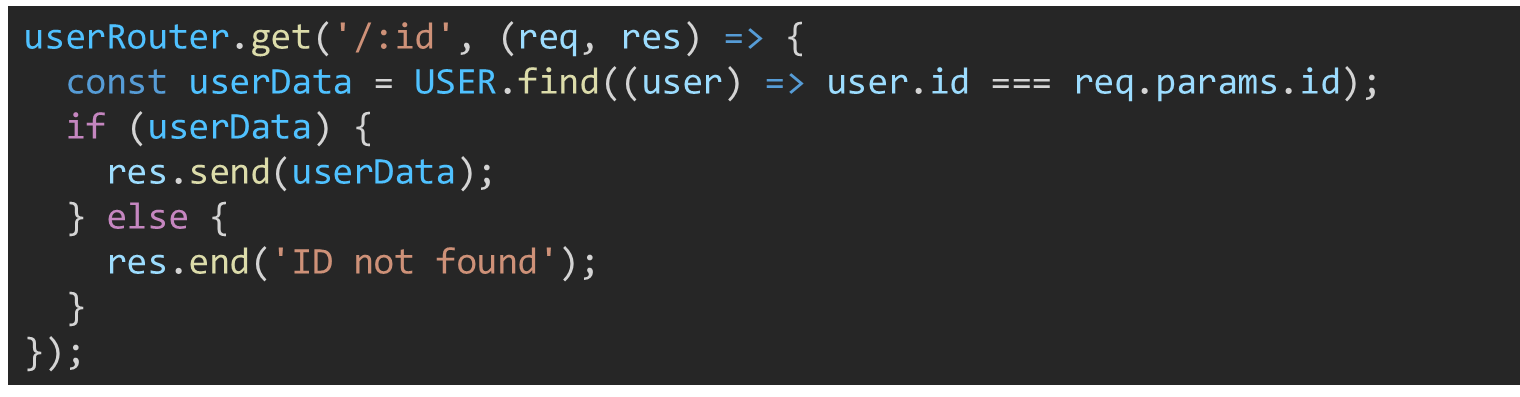
특정회원정보 보여주기 API
GET Localhost:4000/users/:id
Id 정보를 params 로 받아와서 처리를 해줍니다.
단, 해당 id를 가지는 회원이 없으면 예외 처리를 해줍니다!
그리고 id 값 입력을 안하면 그 예외 처리는 Express가 해줍니다!

회원 추가하기 API
POST Localhost:4000/users?id=test&name=test
Req.query 로 회원 가입할 정보를 받아와서 새로운 회원을 만들어 줍니다!
물론, id 또는 name 이 정상적으로 안들어온 경우는 예외 처리를 해야합니다!

회원 수정 API
PUT Localhost:4000/users/1?id=test&name=test
userRouter.put('/:id', (req, res) => {
if (req.query.id && req.query.name) {
const userData = USER.find((user) => user.id === req.params.id);
if (userData) {
const arrIndex = USER.findIndex((user) => user.id === req.params.id);
const modifyUser = {
id: req.query.id,
name: req.query.name,
};
USER[arrIndex] = modifyUser;
res.send('회원 정보 수정 완료');
} else {
res.end('해당 ID를 가진 회원이 없습니다.');
}
} else {
res.end('부적절한 쿼리입니다.');
}
});회원 삭제
DELETE Localhost:4000/users/1
userRouter.delete('/:id', (req, res) => {
const arrIndex = USER.findIndex((user) => user.id === req.params.id);
if (arrIndex !== -1) {
USER.splice(arrIndex, 1);
res.send('회원 삭제 완료');
} else {
res.end('해당 ID를 가진 회원이 없습니다.');
}
});