nest.js 초기 세팅
project folder structure
/src폴더 안을 보면 이미 컨트롤러, 서비스가 만들어져 있다.
app.controller.ts: 기본으로 생성되는 컨트롤러. 하나의 라우트가 작성돼있다app.controller.spec.ts: 컨트롤러 유닛테스트app.module.ts: root moduleapp.service.ts: 기본으로 생성되는 서비스. 하나의 메서드가 작성돼있다main.ts: 핵심 메서드인NestFactory를 호출하고 있는 파일. Nest application 인스턴스를 생성한다.
의문) REST API vs graphQL
참조 : https://choseongho93.tistory.com/320
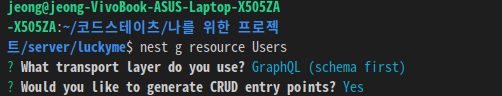
우선 이 의문을 가지게 된 원인은

였다.
갑자기 REST API로 할거니 graphQL로 할거니 이렇게 묻길래 그냥 graphQL로 go 해버렸다.
그러고 나서 그냥 graphQL로 하는게 아니라 왜 graphQL을 사용해야 하는지 명분이 필요했다.
나는 통상적으로 REST API를 사용하는 줄 알았다.
그런데 REST API로 작성했을떄 문제점이
-
엔드포인트가 많아짐에 따라 API 문서 작성이 거대해졌다.
-
그로 인해 클라이언트 측이 엔드 포인트 부분을 헷갈려 하고 코드가 방대해졌다.
그에 비해 graphQL의 장점은
- 프론트 단에서 필요한 최소한의 정보만 별도 요청이 가능하다. HTTP 요청의 횟수를 줄일수 있다.
- REST API는 리소스 종류별로 요청을 해야하고, 이로인해 요청 횟수가 필요한 리소스의 종류에 비례한다.
예를들어 formdata안에 모든걸 담아 보낼수있지만 그게 아니라면
계속 요청을 해야 한다는 뜻인 것같다.
허나 GraphQL은 정보를 하나의 Query에 모두 담아 요청할 수 있단다.
허나 단점은
-
file 전송 등 text만으로 하기 힘든 작업들을 처리하기 복잡하단다.
-
고정된 요청과 응답만 필요할 경우에는 Query로 인해 요청의 크기가 RESTful API의 경우보다 더 커진단다.
그래서 대체 graphQL은 뭐길래 이렇게 사람들이 면접에서 우대하는지를 알아보고 싶었다.
이 graphQL 세팅은 차후에 천천히 진행하겠다.
의문) 데코레이터
app.controller.ts
import { Controller, Get } from '@nestjs/common';
import { AppService } from './app.service';
@Controller()
export class AppController {
constructor(private readonly appService: AppService) {}
@Get()
getHello(): string {
return this.appService.getHello();
}
}저 Controller() 부분 앞에있는 @ 가 무엇인지 궁금해졌다.
공부) 2022-06-24
데코레이터 라고 하는데 무엇인지 알 필요가 있었으나 너무 어렵고 왜 필요한지는 잘 모르겠다.
